ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
ウェブサイトを作るとき、あなたはどんな方法が思い浮かびますか?
ホームページ制作サービスだけでなく、自分だけのサイトを運営する方法までいろいろありますよね。
この記事では、ウェブサイトの作り方を大きく3つにわけて紹介しています。
デザイン・コーディングは不要なので、専門知識なしで作ることも可能です。
運営したいサイトにあわせて作り方を選べるので、さっそくチェックしていきましょう!
ウェブサイトを作る3つの方法【コーディングなし】
コーディングなしでウェブサイトを作る方法を、まずは3つまとめてお伝えします。
- ホームページ制作サービス【自由度:低】
- WordPress + テーマ【自由度:中】
- WordPress + Elementor【自由度:高】
それぞれ、作成できるサイトの自由度に違いがあります。
自由度が低いサービスは、初心者でも扱いやすい傾向があります。
ただし、本格的な運用には有料プランが必要です。
自由度が高いサービスは、慣れるまで知識・経験を学ぶ必要があります。
その代わり、かなり低コストで幅広いウェブサイトを運営できます。
ここから、1つずつ順番に解説していきますね。
ホームページ制作サービス【自由度:低】
ホームページ制作サービスは、あまり自由度は高くありません。
作れるサイトの幅は、サービス側で制限されています。
やれることをコンパクトに制限しているので、扱いやすいという面もあります。
有名なホームページ制作サービスは、以下の3つです。
- Wix(ホームページ)
- ペライチ(LP)
- BASE(ECサイト)
Wix・ペライチは、基本的な機能は無料となっています。

サイト制作するだけなら、誰でも手軽に始めることができます。
追加機能は有料で、本格的な運用には課金が必要です。
BASEは、月額料金・初期費用はかかりません。
ただし、注文ごとの手数料・振込手数料・事務手数料がかかります。

通販ショップをすぐに開設できるので、売りたい商品がある方に便利なサービスです。
ホームページを作るとき、どんなサービスが良いか迷っていませんか? サイト制作サービスはたくさんあるので、特徴を知っておくことは大事です。 この記事では、ホームページ・LP・通販サイトを無料で制作できるサービスを5つ紹介し …
WordPress + テーマ【自由度:中】
WordPress + テーマの組み合わせは、いろいろなサイトを作れるポテンシャルがあります。
たとえば、以下のような方法でサイトを運営可できます。
- そのまま利用(ホームページ)
- テーマ or プラグイン(LP)
- EGO + WooCommerce(ECサイト)
【1】そのまま利用(ホームページ)
WordPressは無料なので、無料のテーマを使えばサイト制作にお金はかかりません。
インストールしてそのまま利用すれば、シンプルなホームページとして活用できます。

ホームページ制作サービスよりも、全体的な自由度が高いのが特徴です。
固定ページでサイトとして運用したり、投稿を利用してブログも発信できます。
今回のテーマは、「エックスサーバーに登録・ドメインを設定してみよう!」です。 レンタルサーバーってなんとなく難しそうに感じても大丈夫。 画像たっぷりで紹介しているので、誰でもかんたんに使うことができますよ! WordPr …
【2】テーマ or プラグイン(LP)
WordPressでLPを作るときは、テーマ・プラグインの機能で実装できます。
ランディングページ機能が実装されているおすすめテーマは、以下の3つです。
- DROP
- OOPS!
- FAMOUS
上記3つのテーマは有料(買い切り)で、プロのデザイナーによってデザイン済みです。
テーマをインストールするだけで、ハイクオリティなLPの土台を手にすることができます。

WordPressには、ハイクオリティなLPを作成できるテーマがあります。 LPといえば、ファーストビューのインパクトは特に重要です。 だからこそ、デザインにしっかりこだわって作るのは基本といえるでしょう。 成約率を高め …
DANGANページビルダーというプラグインを利用すれば、あとからLP機能を追加できます。
どんなテーマにも利用できるので、汎用性を重視したいときにおすすめです。
買い切り型のプラグインなので、初期投資のみで使い続けることができます。
【3】EGO + WooCommerce(ECサイト)
EGO(有料テーマ)とWooCommerce(無料プラグイン)を利用すれば、ECサイトを運営できます。
EGOは買い切り型なので、初期投資のみでずっと通販ショップを利用できます。
長期的に運営することを考えれば、手数料がかからないので非常に低コストです。

WooCommerceは、物品・ダウンロード販売は無料となっています。
基本的なネットショップであれば、すべて無料で運営可能です。
定期購入など、一部の機能は有料となっています。
より高度なネットショップを運営するには、課金も検討する必要があるでしょう。
WordPressで通販サイトを作るなら、「WooCommerce」は超有力な候補ですよね。 世界で最も使われている通販プラグインで、通販といえばコレ!というくらい定番です。 そんなWooCommerceですが、導入する …
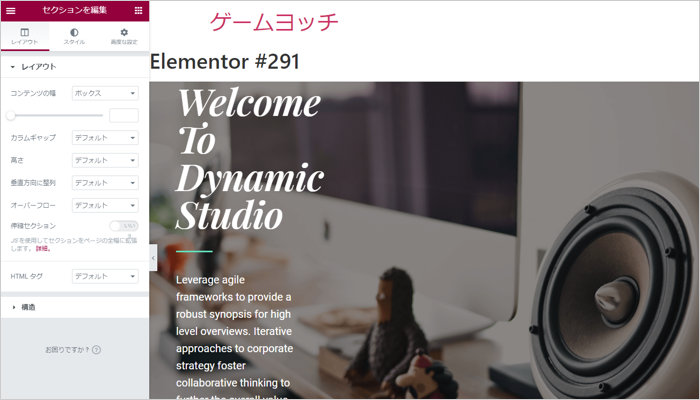
WordPress + Elementor【自由度:高】
WordPress + Elementorを利用することで、非常に自由度が高いサイト制作が可能です。
コーディングなしで、すべてのデザインを自由に構成できます。
- Elementor Pro(ホームページ)
- Elementor(LP)
- Elementor Pro + WooCommerce(ECサイト)
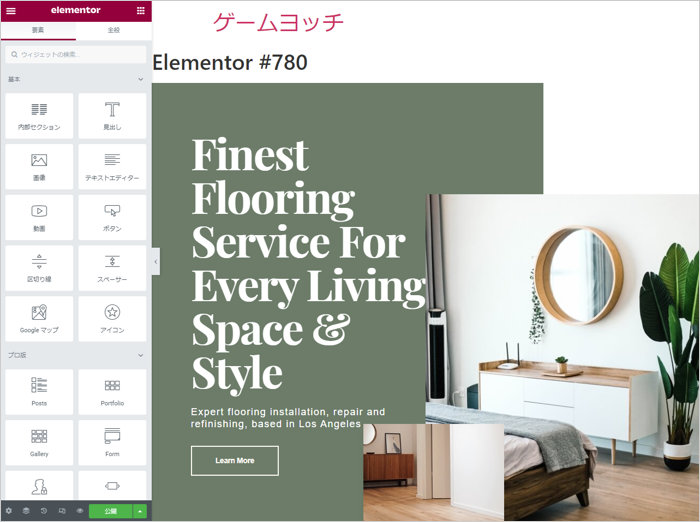
Elementorは、WordPressで使えるプラグインです。
ページビルダーと呼ばれるプラグインで、ドラッグ&ドロップだけでページをデザインできます。
Elementor(通常版)は無料、Elementor Proは有料です。
どんなサイトを作成するかによって、必要なバージョンは異なります。
デザイン済みテンプレートが用意されていて、テンプレートをもとに編集することも可能です。
ここから、ホームページのタイプ別におすすめのバージョンを紹介していきます。
【1】Elementor Pro(ホームページ)
ホームページをすべて自分でデザインして作りたいときは、Elementor Proがおすすめです。

Elementor Proには、テーマビルダーという専用機能があります。
テーマビルダーを利用すれば、なんとヘッダー・フッターなどのあらゆるデザインを構成可能です。
パーツはテンプレ化されるので、すべてのページで自動的に使いまわしてくれます。
非常にパワフルな機能で、コーディングなしでテーマを丸ごと作れるということです。
ほかのどんな方法よりも、簡単にオリジナルサイトを制作できます。
Elementor Proには、テーマビルダーという機能があります。 ドラッグ&ドロップでテーマを丸ごと作れるので、あらゆるデザインをカスタマイズ可能です。 では、実際のところどんな機能があって、どうやって使えばいいので …
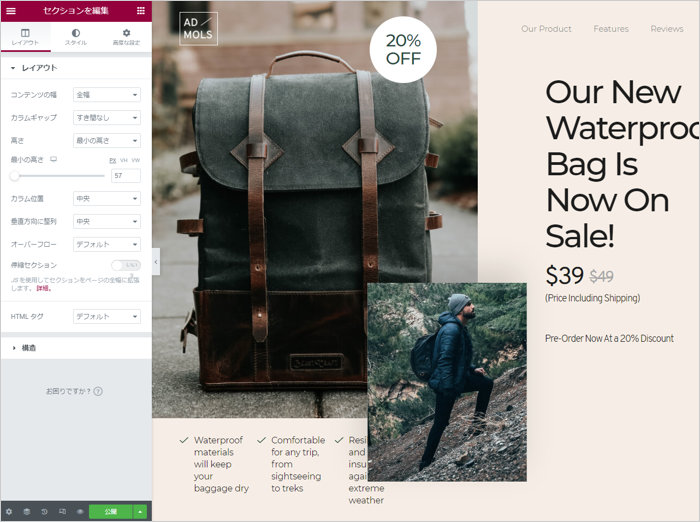
【2】Elementor(LP)
LPをElementorでデザインしたいときは、通常版でも問題はありません。
基本的なウィジェットはそろっているので、サクッとページを作ることができます。

ドラッグ&ドロップだけで作れるので、直感的に作れるのが特徴です。
Elementorには、「ランディングページ」という投稿タイプが用意されています。 投稿・固定ページとは別に、ランディングページ(LP)を作成できる機能です。 この記事では、Elementorのランディングページ機能の使 …
Pro版の専用ウィジェットを使いたいときだけ、有料版も検討してみるのが良いと思います。
Elementor(エレメンター)は、有料のProにすることで機能が大幅に強化されます。 アニメーションが追加されたり、豪華なテンプレートを挿入できます。 かなりハイクオリティなページも作れるので、導入しておいて損はない …
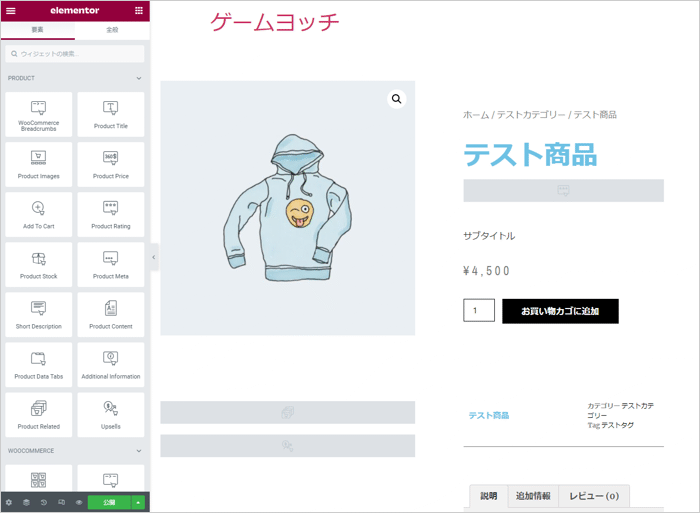
【3】Elementor Pro + WooCommerce(ECサイト)
Elementor ProとWooCommerceを組み合わせれば、ECサイトまで自分でデザインできてしまいます。

これは本当にすごい機能ですよ。
ここまで簡単かつ低コストで、オリジナルECサイトを作れるサービスはないです。
Elementor Proはページビルダーなので、どのページもドラッグ&ドロップで作成できます。
そして、テーマビルダーとWooCommerceは完全に統合されています。
つまり商品ページまでテンプレ化して、各ページでデザインを転用できるということです。
もはやコーダーがいなくても通販ショップを作れますね。
すごい時代になったものです。
Elementor Proには、WooCommerceビルダーという機能があります。 コーディングの知識がなくても、オリジナルの通販ショップを作ることができます。 こだわりのあるデザインにしたいときは、ぜひ試してみたい機 …
【まとめ】あらゆる方法でウェブサイトを作ることができる
ここまで、ウェブサイトの作り方を大きく3つにわけて紹介してきました。
- ホームページ制作サービス【自由度:低】
- WordPress + テーマ【自由度:中】
- WordPress + Elementor【自由度:高】
どのやり方も、コーディングなしでウェブサイトを作ることができます。
ホームページ制作サービスは、ウェブサイトの自由度は低いです。
その代わり、初心者でも簡単に扱うことができます。
WordPressを使う方法は、慣れるまで知識・経験を学ぶ必要があるでしょう。
ただ、WordPressは世界の40%以上のサイトで使われています。
なので、今から学んでも遅くないどころか、さらに発展するポテンシャルがあります。

特に、Elementorが持っている可能性は非常に大きいです。
まだ歴史が浅いにも関わらず、ページビルダーとして一気に成長しています。
今から習得しておけば、将来もきっと役に立つスキルとなるでしょう。
あなたが運営したいサイトにあわせて、それぞれの方法を比較してみてはどうでしょうか?