
 ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
Welcartは、ワードプレスで通販サイト(ECショップ)を作成できるプラグインです。
デフォルトでは、誰でも閲覧・購入ができるようになっていますよね。
クローズドサイト(会員限定)の設定がないので、困っている方も多いのではないでしょうか?
この記事では、Welcartで会員限定サイトを作る方法をわかりやすく紹介しています。
非会員はログインページにリダイレクトするので、サイト内の閲覧を制限できます。
ソースコードをコピペするだけなので、簡単に設定できますよ。
というわけで、サクッと導入してしまいましょう!
Welcartで会員制サイトを作る方法【3ステップ】
Welcartで会員制サイトを作る方法は、たった3ステップでOKです。
- パーマリンクを投稿名に変更する
- ソースコードをコピーする
- ソースコードをfunctions.phpに貼り付ける
これだけで、非会員はログインページにリダイレクトするように設定できます。
では、1つずつ詳しく見ていきましょう。
【1】パーマリンクを投稿名に変更する
会員制サイトを作るための事前設定として、ワードプレスのパーマリンクを変更します。
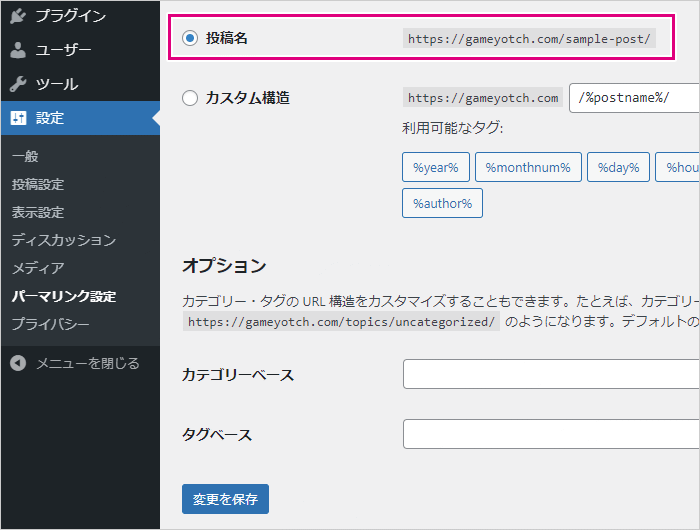
管理画面の「設定」→「パーマリンク設定」から、パーマリンク設定を開きましょう。
共通設定で「投稿名」を選択して、「変更を保存」をクリックします。

【2】ソースコードをコピーする
カスタマイズに必要なソースコードをコピーしましょう。
ボックス内の右上にある「Copy」をクリックすれば、すべてコピーできます。
add_action( 'template_redirect', 'my_redirect' );
function my_redirect() {
//ログイン画面リダイレクト処理
//ログイン判定 wordpress,welcart
//URL判定 usces-menber,wp-login.php,wp-admin,wp-cron
if(!is_user_logged_in() && !usces_is_login() && !strstr($_SERVER['REQUEST_URI'],'/usces-member/') && !strstr($_SERVER['REQUEST_URI'],'/wp-login.php') && !strstr($_SERVER['REQUEST_URI'],'/wp-admin/') && !strstr($_SERVER['REQUEST_URI'],'/wp-cron.php')) {
wp_safe_redirect( home_url( '/usces-member/' ) );
exit;
}
}【3】ソースコードをfunctions.phpに貼り付ける
コピーしたソースコードを、functions.phpに貼り付けます。
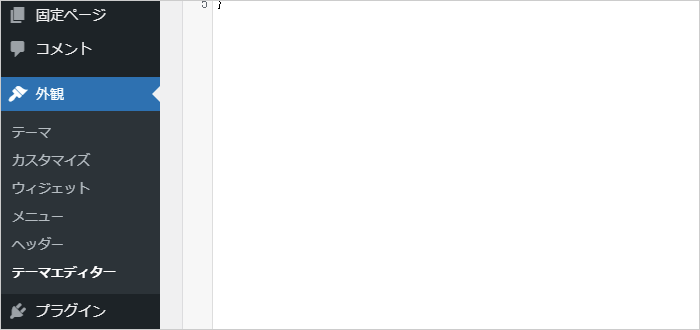
管理画面の「外観」→「テーマエディター」を開くと、テーマ編集画面が開きます。

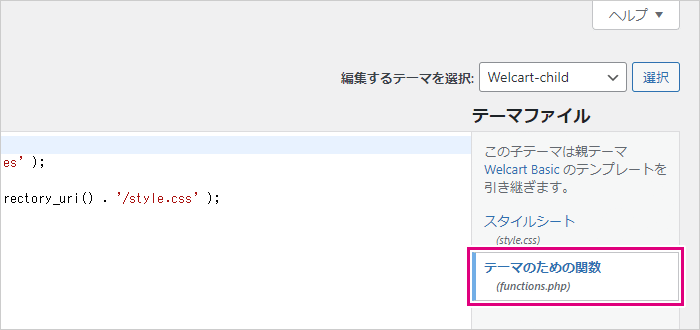
「テーマのための関数(functions.php)」を選択して、functions.phpを開きましょう。

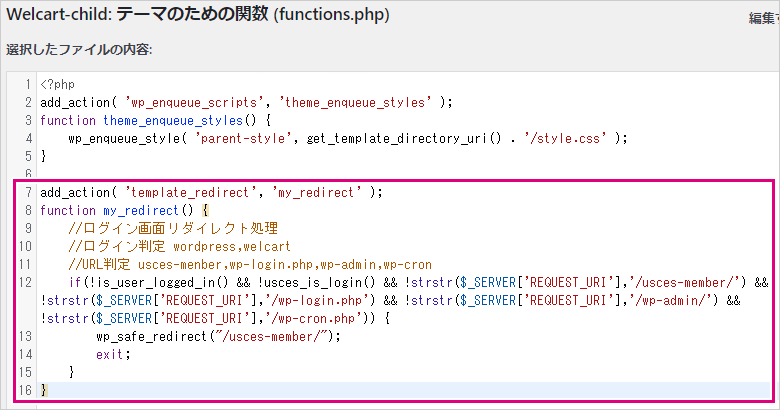
functions.phpを開いたら、一番下の行にソースコードを貼り付けてファイルを更新します。

これで会員制サイトの設定が完了しました!
ログインしていない状態でサイトを開くと、ログインページにリダイレクトします。
また、functions.phpに編集を加えるときは、念のためバックアップをとっておきましょう。
万が一の不具合があっても、バックアップしておけば復元できます。
WordPressでは、プラグインを使うことでバックアップ・復元を行うことができます。 大事なデータを守るためにも、必須の機能といえます。 「UpdraftPlus」は、すごく使いやすいバックアップ用のプラグインです。 …
ソースコードの解説
ソースコードは、以下の内容で条件を判定しています。
- ワードプレスにログインしているか?
- Welcartにログインしているか?
- ワードプレスのログインページを開いているか?
- Welcartのログインページを開いているか?
- WP-Cronが動作するように除外
ワードプレス・Welcartにログインしていなければ、Welcartのログインページにリダイレクトします。
ワードプレスのログインページであれば、リダイレクトせずにそのまま表示されます。
また、WP-Cronという機能が動作するように「wp-cron.php」は除外済みです。
会員登録ページを非表示にしたいとき
会員登録ページを表示しない設定は、テーマごとに対応が必要です。
テーマ内のCSSを確認して、「display: none;」で登録ボタンを非表示にしましょう。
【まとめ】Welcartで会員限定サイトを作成できる
Welcartを会員限定のクローズドサイトにするには、カスタマイズが必要です。
ここで紹介したソースコードを使えば、すぐにクローズドサイトに変更できます。
add_action( 'template_redirect', 'my_redirect' );
function my_redirect() {
//ログイン画面リダイレクト処理
//ログイン判定 wordpress,welcart
//URL判定 usces-menber,wp-login.php,wp-admin,wp-cron
if(!is_user_logged_in() && !usces_is_login() && !strstr($_SERVER['REQUEST_URI'],'/usces-member/') && !strstr($_SERVER['REQUEST_URI'],'/wp-login.php') && !strstr($_SERVER['REQUEST_URI'],'/wp-admin/') && !strstr($_SERVER['REQUEST_URI'],'/wp-cron.php')) {
wp_safe_redirect( home_url( '/usces-member/' ) );
exit;
}
}注意点として、かならずパーマリンクを「投稿名」に変更しておきましょう。
「投稿名」ではない場合は、リダイレクトが正常に動作しません。
会員登録ページを非表示にするには、テーマごとの設定が必要になります。
あなたのテーマを確認して、対応しているClassに「display: none;」を適用しましょう。
「会員限定サイト」「登録ページ非表示」を実装すれば、外部の人に閲覧されることはなくなります。
一部の人だけに公開したいショップを作るときに、試してみてはどうでしょうか?












サブディレクトリでwelcartを使っている場合、こちらの方法は使えないでしょうか?(本ドメインもwordpress使用しています。)
THさん
コメントありがとうございます!
サブディレクトリでWelcartを使われている場合は、サブディレクトリのWordPressでこの方法を行えばOKです。
詳しい説明は省略しますが、サブディレクトリの場合も対象のURIを検索できるソースコードになっているからです。
本ドメインのWordPressでは、functions.phpへの追記はしないでくださいね。
万が一設定をミスしてしまった場合は、functions.phpをもとに戻せば修正できます。
念のためバックアップをとってから設定されることを強くおすすめします。
記事内に、バックアッププラグインに関する記事へのリンクも張っておきました。
もし必要であれば、こちらも参考にしてもらえればと思います。