ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
Elementor Proには、WooCommerceビルダーという機能があります。
コーディングの知識がなくても、オリジナルの通販ショップを作ることができます。
こだわりのあるデザインにしたいときは、ぜひ試してみたい機能です。
この記事では、WooCommerceビルダーで通販サイトを作成する方法をわかりやすく紹介しています。
ウィジェットをドラッグ&ドロップするだけなので、専門知識なしで大丈夫です。
さっそく通販サイトのデザインを始めてみませんか?
WooCommerceビルダーで通販サイトを作成するための準備
WooCommerceビルダーで通販サイトを作るには、必要なプラグインが3つあります。
以下のプラグインは最低でも必要なので、インストールと設定を先にやっておきましょう。
- Elementor
- Elementor Pro
- WooCommerce
【1】Elementor
Elementorはすでにインストール済みかと思います。
まだインストールしていない場合は、以下の記事を見ながらインストールしましょう。
あなたは、Elementor(エレメンター)というページビルダーを知っていますか? WordPressのページビルダーの中でも、圧倒的No.1の人気があるプラグインです。 しかも、無料版が用意されていて、基本的な機能はす …
【2】Elementor Pro
さらに、有料版のElementor Proも必要です。
まだ購入していない方は、以下の記事で購入の手順をくわしく紹介しています。
Elementor(エレメンター)は、有料のProにすることで機能が大幅に強化されます。 アニメーションが追加されたり、豪華なテンプレートを挿入できます。 かなりハイクオリティなページも作れるので、導入しておいて損はない …
【3】WooCommerce
最後に、ECショップのプラグインであるWooCommerceも必要です。
以下の記事で、インストールと初期設定について解説しています。
WordPressで通販サイトを作るなら、「WooCommerce」は超有力な候補ですよね。 世界で最も使われている通販プラグインで、通販といえばコレ!というくらい定番です。 そんなWooCommerceですが、導入する …
3つのプラグインを設定できたら、いよいよ通販サイトをデザインしていきましょう!
WooCommerceビルダーで通販サイトを作成する方法
WooCommerceビルダーを使うときは、テーマビルダーから作成すると便利です。
テーマビルダーの基本的な使い方は、以下の記事でくわしく解説しています。
Elementor Proには、テーマビルダーという機能があります。 ドラッグ&ドロップでテーマを丸ごと作れるので、あらゆるデザインをカスタマイズ可能です。 では、実際のところどんな機能があって、どうやって使えばいいので …
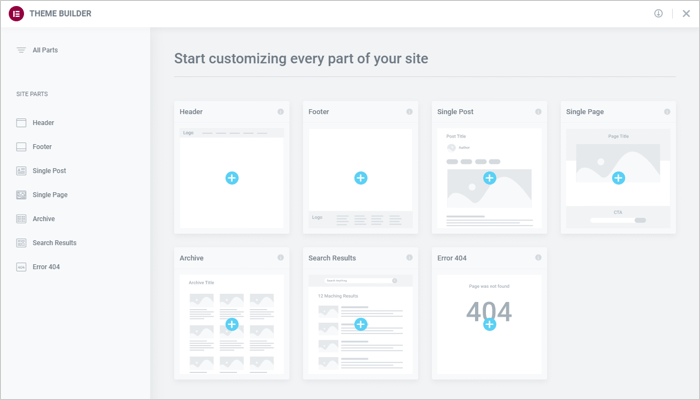
通常のテーマビルダーでは、7つのパーツが用意されています。

- ヘッダー
- フッター
- 投稿
- 固定ページ
- アーカイブ
- 検索結果
- 404ページ
テンプレ化したパーツを使いまわして、サイトのテーマごと構築できるのがテーマビルダーですね。
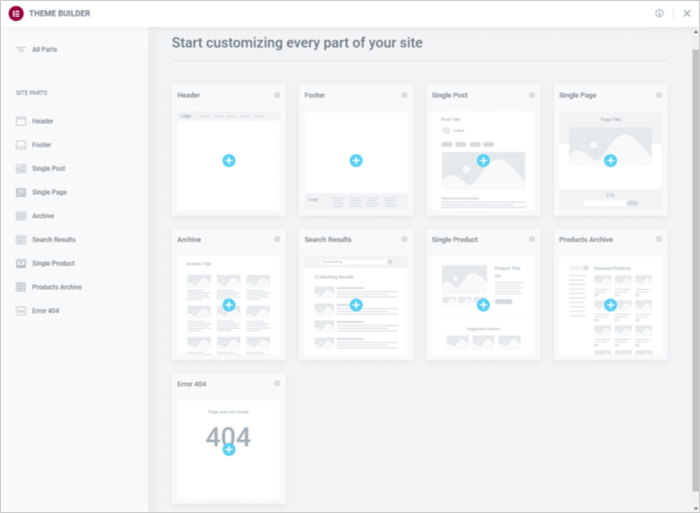
WooCommerceがインストール済みであれば、さらに2つのパーツが追加されて合計9つになります。

- 商品の詳細ページ(Single Product)
- 商品の一覧ページ(Products Archive)
上記2つのパーツを作っておくことで、WooCommerceの商品ページに適用できます。
テーマビルダーで作成しておけば、あとはWooCommerceで商品を追加するだけでOKです。
とにかく簡単に、ドラッグ&ドロップでデザインが完成します。
これ、かなりすごい機能だと思うんですよね。
WooCommerceとバッチリ統合されている、Elementor Proだからこそできることです。
ここから、テーマビルダーを使いながらWooCommerce専用のウィジェットについて解説していきます。
WooCommerce専用ウィジェットについて
WooCommerceビルダー機能では、専用ウィジェットが用意されています。

すべて自分で構成もできますが、デザイン済みテンプレートもあります。
テンプレートから作成すれば、よりスピーディーにページ作成ができるでしょう。
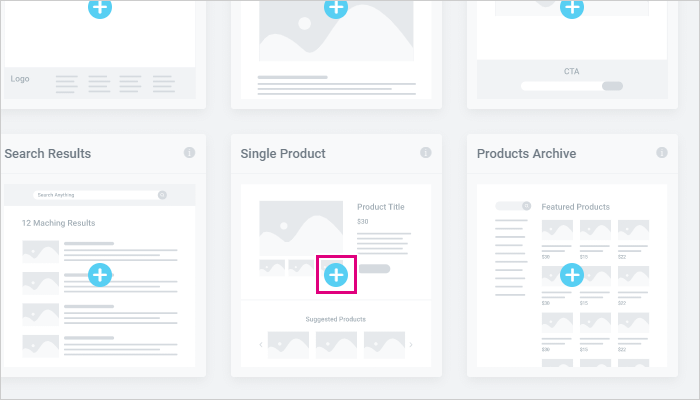
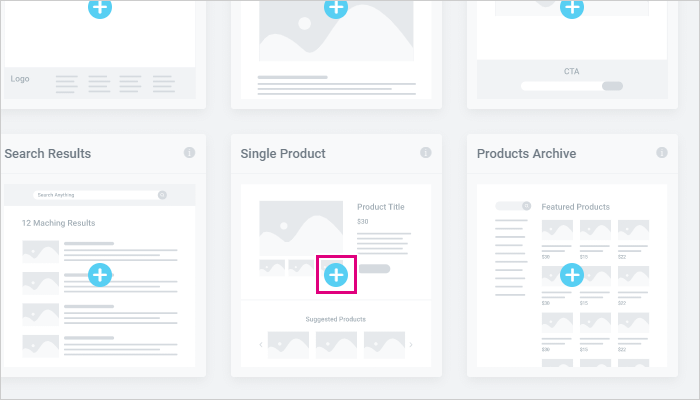
ここでは、「Single Product」のパーツを作成してみます。

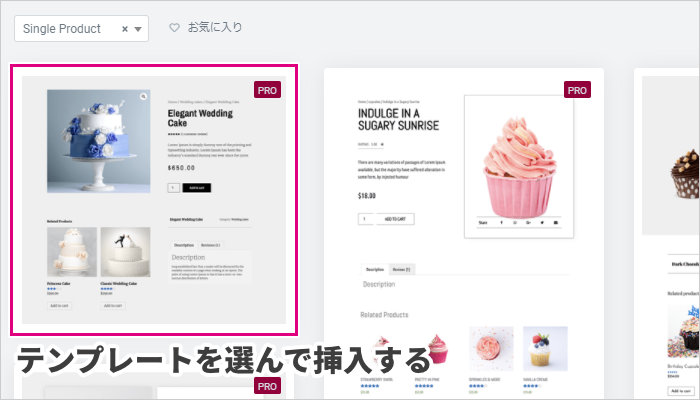
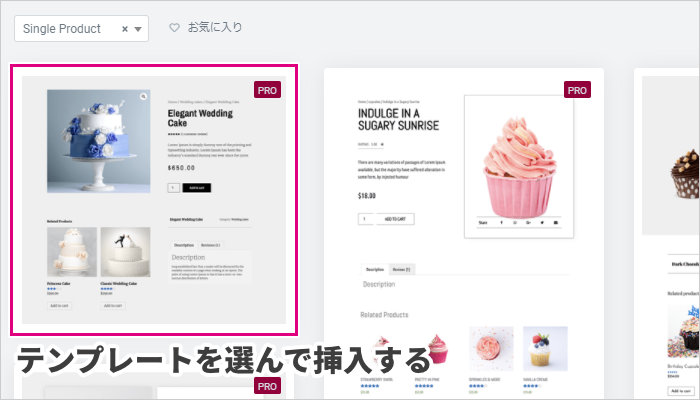
パーツ作成を始めると、最初にテンプレートを選択可能です。

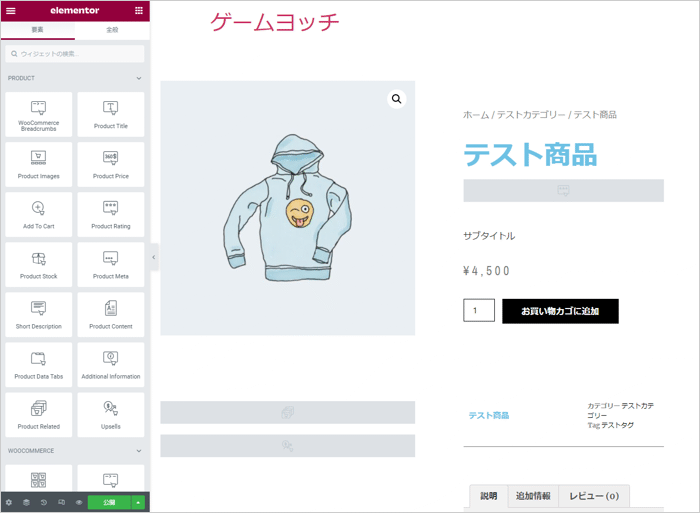
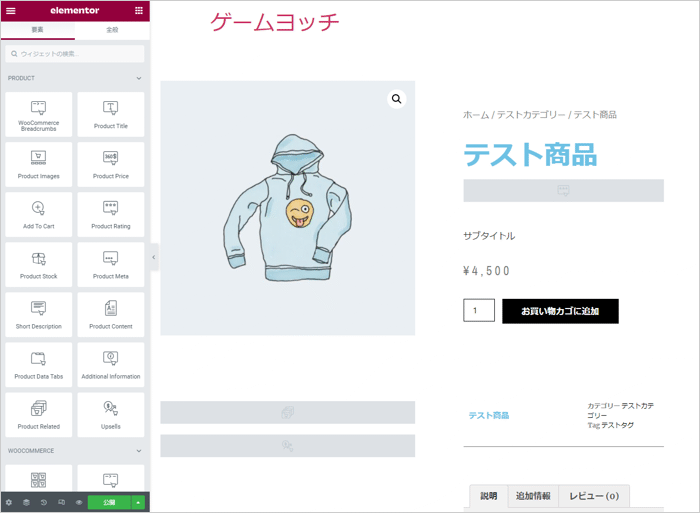
テンプレートを挿入すると、編集画面に反映されます。

あとは、通常のElementorと同じようにパーツを編集できます。
必要に応じて、ウィジェットを追加・削除しましょう。
Elementor Pro 3.3.1のWooCommerceウィジェットは、まだ日本語には対応していません。
どうしてもわからない単語は、Google翻訳で調べる必要があります。
とはいえ、操作はElementorとまったく同じです。
なので、使っていて迷うことはないと思います。
僕もウィジェットを編集してみまして、まったく問題なくカスタマイズできました。
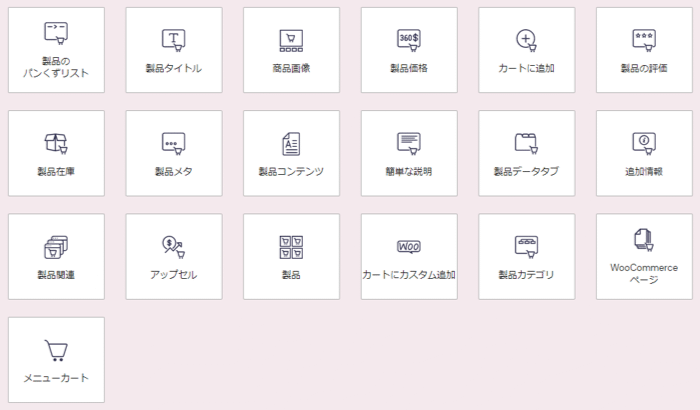
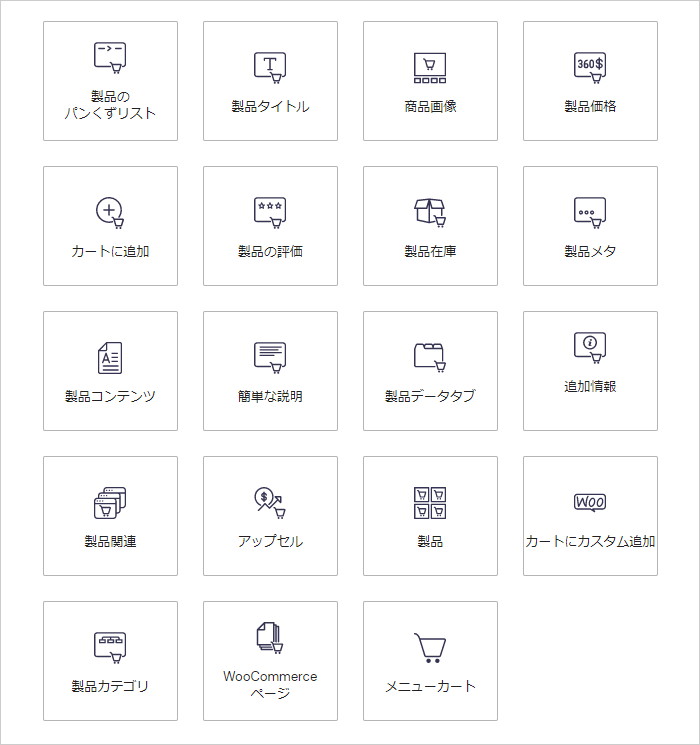
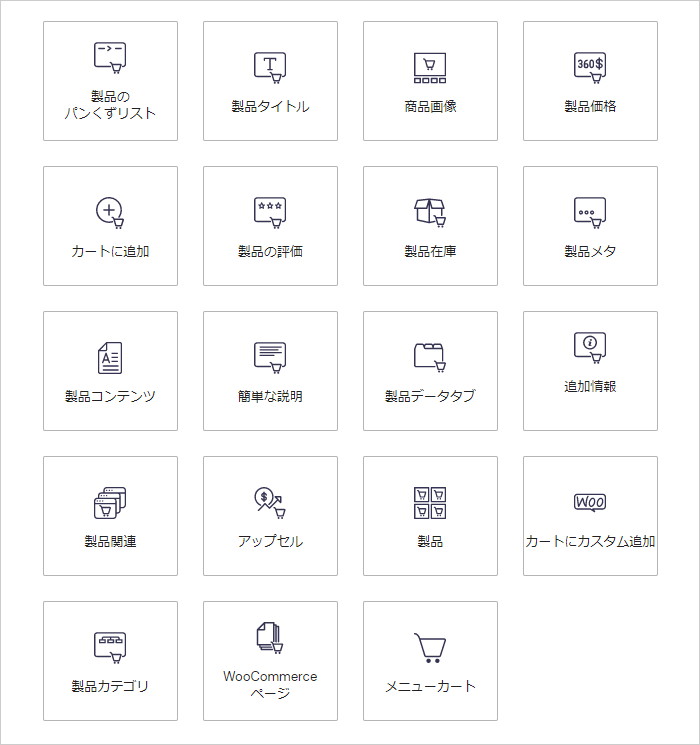
WooCommerceウィジェットをまとめると、以下の19個です。

まずは用意されているテンプレートを参考にしながら、デザインを調整してみてはどうでしょうか?
【まとめ】テーマビルダーとウィジェットで簡単にECサイトを作れる
WooCommerceビルダーを使うには、最初に3つのプラグインを準備する必要があります。
- Elementor
- Elementor Pro
- WooCommerce
プラグインを設定できたら、テーマビルダーからサイトデザインを作成できます。

専用テンプレートを使うことで、素早く商品ページを作ることができるでしょう。

まずはテンプレートをもとに、専用ウィジェットを配置していくと効率が良いです。

利用できる専用ウィジェットは、全部で19個です。

テーマビルダー・専用ウィジェットの組み合わせで、WooCommerceビルダーの本領を発揮できます。
全体のデザインを一気に作ってから、ECサイトの構築を進めていくと良いでしょう。
Elementor Proでデザインされているので、いつでもページ内容を変更しやすいのも特徴です。
ページビルダーのメリットを活かして、あなただけの通販ショップを作ってみませんか?