ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
Elementor Proには、テーマビルダーという機能があります。
ドラッグ&ドロップでテーマを丸ごと作れるので、あらゆるデザインをカスタマイズ可能です。
では、実際のところどんな機能があって、どうやって使えばいいのでしょうか?
この記事では、テーマビルダーの機能から使い方まで解説しています。
簡単にテーマをデザインできるのは本当なのか?チェックすることもできますよ。
機能が気になっていた方は、まずはサクッと見ておきませんか?
記事の内容を動画でまとめました!
 ヨッチ
ヨッチ 記事について、動画ですべてお話ししています。
補足も交えて解説しているので、気になる方はこちらもどうぞ。
Elementor Proのテーマビルダーとは?
テーマビルダーとは、Elementorであらゆるテーマのデザインを作れる機能です。
Pro専用の機能となっていて、非常に大きなポテンシャルを持っています。
以下のようなパーツをデザインして、サイト内で繰り返し使うことができます。

- ヘッダー
- フッター
- 投稿
- 固定ページ
- アーカイブ
- 検索結果
- 404ページ
基本的に、全ページを丸ごとカスタマイズできるといって良いでしょう。
各テンプレートのエクスポート機能もあるので、別サイトで使いまわすこともできます。
たとえば、ヘッダー・フッターだけ同じデザインにしたいときに便利です。
デザインの自由度が非常に高く、いつでも編集できる柔軟性もあります。
Elementorはプラグインですが、テーマまでカスタマイズできるのはすごいですね。
Hello Elementorとの相性も良い

テーマビルダーを使うことで、公式テーマである「Hello Elementor」もさらに使いやすくなります。
ほとんど装飾がないシンプルなテーマなので、カスタマイズ性がとても高いです。
Elementorを使ううえで、テーマ選びはかなり重要です。 相性の良いテーマ・悪いテーマがあるので、最初にしっかりと厳選しておく必要があります。 では、どのテーマが最も良いといえるのか? それは「Hello Eleme …
テーマビルダーの使い方
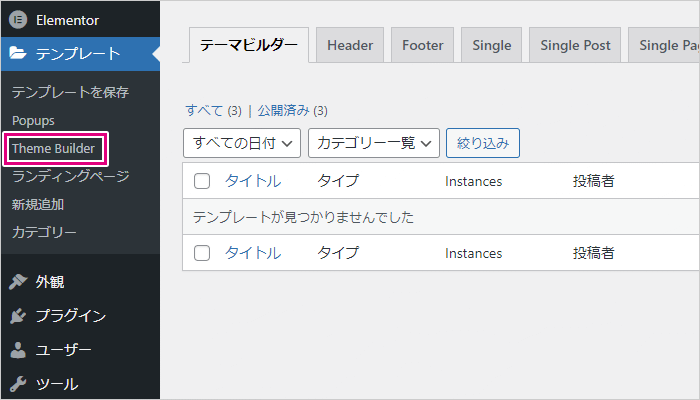
テーマビルダーは、「テンプレート」→「Theme Builder」から開くことができます。

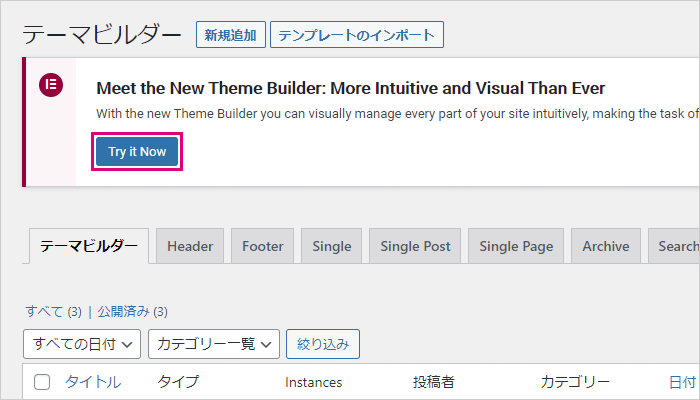
「新規追加」からも作成できますが、「New Theme Builder」の方が直感的に管理できます。
「Try it Now」をクリックすると、新しいテーマビルダーにアクセス可能です。(Pro ver3.2.2)

Pro ver3.5.1では、最初から「New Theme Builder」を使えることを確認しました。
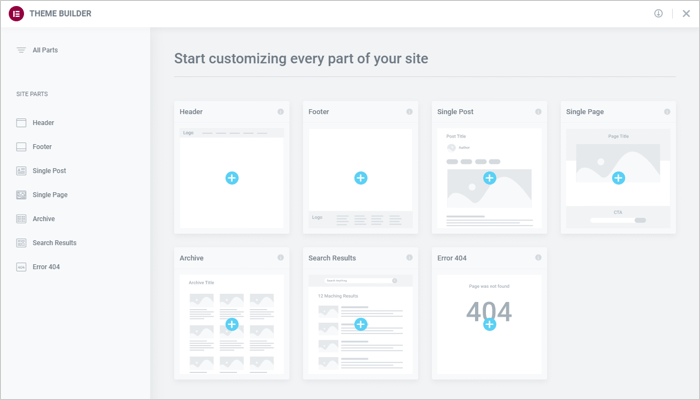
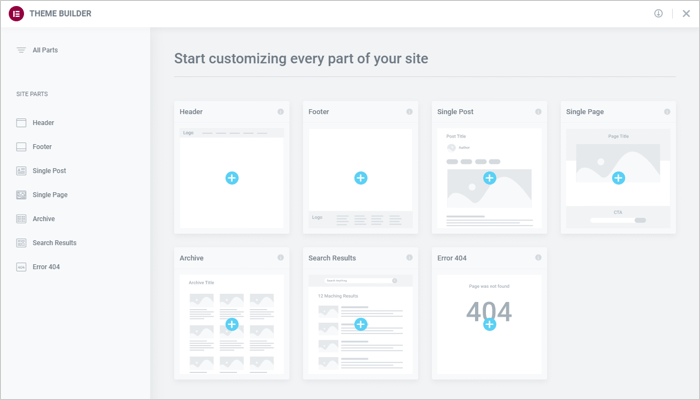
新しいテーマビルダーでは、各テンプレートをまとめて管理できます。

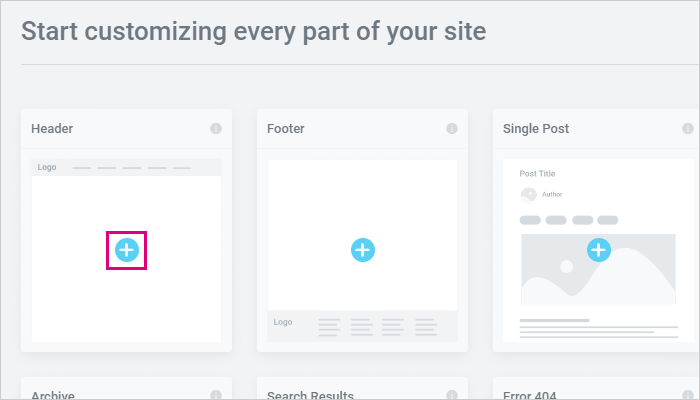
デフォルトでは何もない状態なので、「+」アイコンで各パーツを追加できます。

アイコンをクリックしたあとは、通常のElementorと同じように操作できます。
デザイン済みのテンプレートからカスタマイズも可能です。

Elementorで編集して、1つずつデザインしていくことでテーマを作成できます。
各パーツに関しては、別記事でさらに詳しく解説しますね。
【まとめ】サイトを丸ごとデザインできる強力な機能
ここまで、テーマビルダーの機能と使い方をまとめてお伝えしてきました。
Elementorはプラグインであるにも関わらず、テーマ全体のデザインまで可能です。
「Hello Elementor」を使えば、軽量でページの表示速度も高速になります。
ここまで自由度が高く、デザインしやすいページビルダーはほかにはありません。
この機能だけでも、Pro版にする価値はあると僕は思っています。
ほかのPro専用機能も便利なものばかりなので、アップグレードはおすすめです。
僕もまさにプロ版を使っていて、通常版にはもう戻れません。
有料のElementor Proって、どんな機能が使えるか知っていますか? 使いたい機能がないと、なかなか購入しようという気持ちにはなれませんよね。 僕がElementor Proを導入したときも、自分が使いたい機能があ …
公式サイトは英語ですが、購入・認証はすごく簡単でしたよ。
僕が実際に購入した手順もまとめているので、興味があれば見てみると良いかもしれません。
Elementor(エレメンター)は、有料のProにすることで機能が大幅に強化されます。 アニメーションが追加されたり、豪華なテンプレートを挿入できます。 かなりハイクオリティなページも作れるので、導入しておいて損はない …
エレメンターを使って、あなたも自由自在にサイトデザインしてみませんか?