ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
2枚の画像で違いをチェックしてほしいとき、どうすればいいと思いますか?
そのまま画像を並べるよりも、ビフォーアフターをスライドしながら比較できると便利です。
ビフォーアフターの機能は、通常だとJavascriptライブラリというものが必要です。
ただ、設定がちょっとだけ複雑なので使いづらく感じる方もいると思います。
そんな時に使いたいのが、「Twenty20 Image Before-After」というプラグインです。
WordPressを使っていれば、すぐにインストールして使うことができます。
どうやって使えばいいのか、ここからわかりやすくお伝えしていきます!
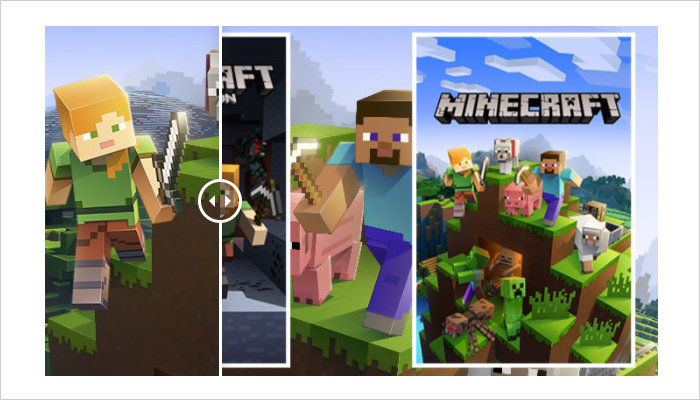
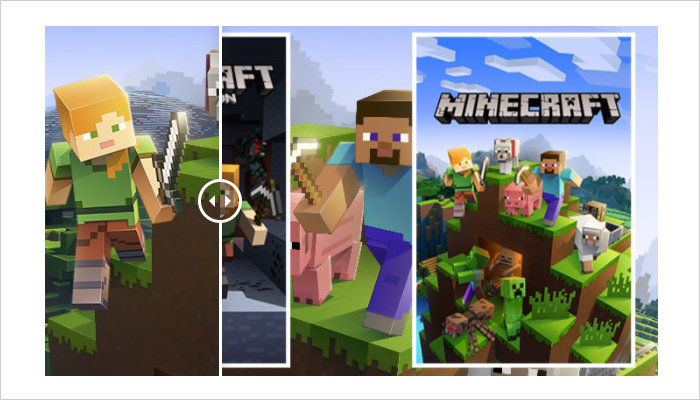
実際に使ってみたイメージ
まずは実際に使ってみたイメージを見てもらったほうがわかりやすいと思います。
これはキャプチャー画像ですが、こんな感じで中央のバーをスライドして比較できます。

2つの画像で違いを比較できるので、パッと見た目を比べたいときに便利です。
プラグインなら簡単にインストールできるので、今すぐ使うことができますよ。
Twenty20 Image Before-Afterのインストール
それでは、WordPressにプラグインを今すぐインストールしていきましょう。
「プラグイン」→「新規追加」→「Twenty20 Image Before-After」で検索すると出てきます。

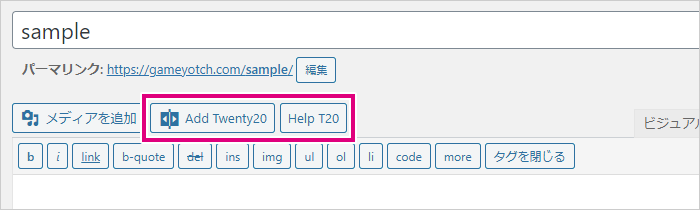
インストールして有効化すると、投稿画面に「Twenty20」のボタンが表示されます。
このボタンから、比較する画像を設定していきます。
【注意点】ボタンはClassic Editorのみ対応(2020年2月7日現在)
ちなみに、このボタンは今のところClassic Editor専用です。
グーテンベルクだとボタンが表示されないので、その点は注意しておきましょう。
ただ、手動でショートコードを入力すれば問題なく使うことができます。
ここから、「Twenty20 Image Before-After」の使い方を詳しくお伝えしていきます!
Twenty20 Image Before-Afterの使い方
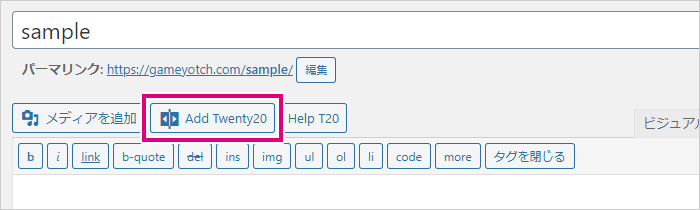
記事のエディターを開くと、「Add Twenty20」「Help T20」というボタンがあります。

- Add Twenty20
- 比較画像を追加する
- Help T20
- ヘルプが表示される
「Help T20(ヘルプ)」について
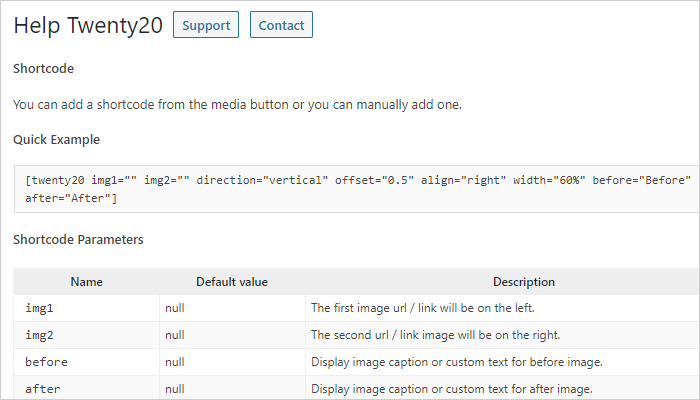
Help T20をクリックすると、ショートコードのヘルプが表示されます。
ヘルプは英語のみなので、ここで日本語でまとめました。

- Shortcode
- ボタン・ショートコードのどちらでも画像を追加できます。
- Quick Example
- ショートコードのサンプル
| パラメータ名 | デフォルト値 | 説明 |
|---|---|---|
| img1 | なし | 左側に配置する画像ID |
| img2 | なし | 左側に配置する画像ID |
| before | なし | img1のキャプション |
| after | なし | img2のキャプション |
| offset | 0.5 | スライダーの位置 |
| direction | horizontal | スライダーの方向(縦横) |
| align | none | 画像ボックスを寄せる位置 (widthの指定が必須) |
| hover | false | マウスホバーで移動するかどうか |
| width | 100% | 画像ボックスの横幅 |
パラメータの意味がわかったら、さっそくボタンから画像ボックスを追加してみましょう!
「Add Twenty20」から画像をスライド比較するボックスを追加する
画像のスライドボックスを追加するには、「Add Twenty20」をクリックします。

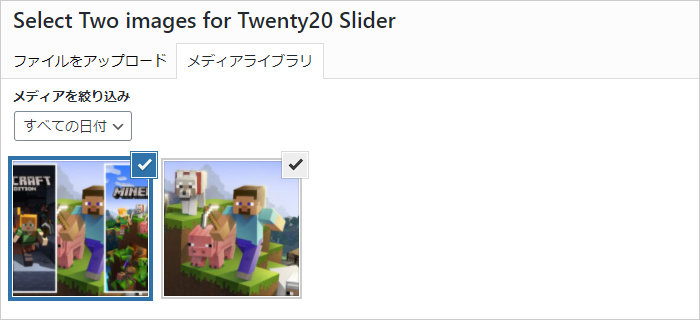
すると、いつもの画像を選択する画面が表示されます。
ここで2枚の画像を順番に選択します。

最初に選択した画像が左、次に選択した画像が右に表示されます。
画像を選択したら、右下の「Insert」をクリックしましょう。
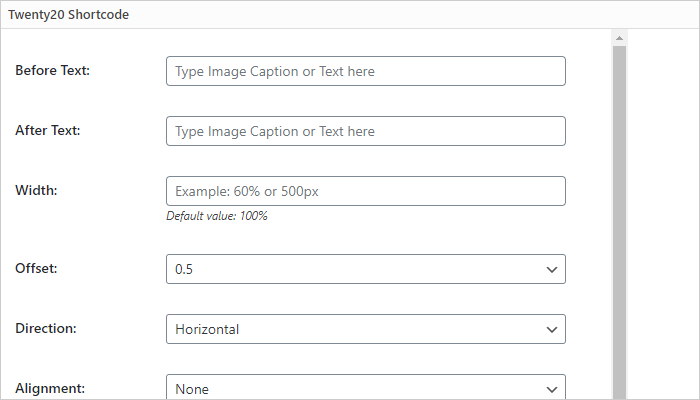
すると、詳細設定が表示されます。
ここで、先ほどお伝えしたパラメータに関する情報を入力します。

| 項目名 | 説明 |
|---|---|
| Before Text | 左の画像キャプション |
| After Text | 右の画像キャプション |
| Width | 画像ボックスの横幅 |
| Offset | スライダーの位置 |
| Direction | スライダーの方向(縦横) |
| Alignment | 画像ボックスを寄せる位置 (widthの指定が必須) |
| Move slider on mouse hover? | マウスホバーで移動するかどうか |
入力できたら、「Insert Shortcode」をクリックします。
これでショートコードが追加されました!
実際にプレビューで画像を見てみましょう。

最初にお見せしたスライダーが表示されました。
慣れれば1分もかからずに追加できるので、すっごく簡単ですよ!
【まとめ】画像を並べて比較したいときに使ってみよう!
ほとんど違いがわからない2枚の画像も、スライドすればひと目で比較できます。
ビフォーアフターを見てもらうときこそ、重宝する機能だといえるでしょう!
「Twenty20 Image Before-After」は、誰でも簡単に画像スライダーを設置できるプラグインです。
設定項目さえわかれば、すぐにショートコードを設置できますよ。
もちろん、ショートコードを手動で入力するのもOKです。
グーテンベルクには専用ボタンがありませんが、ショートコードには対応しています。
さらに読者にわかりやすい記事にするために、こんな機能も試してみませんか?