ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
あなたは、Elementor(エレメンター)というページビルダーを知っていますか?
WordPressのページビルダーの中でも、圧倒的No.1の人気があるプラグインです。
しかも、無料版が用意されていて、基本的な機能はすべて使うことができます。
ソースコードを見ることなく、だれでも簡単にページを作れるのが特徴です。
この記事では、Elementorのインストールから使い方までわかりやすく紹介します。
ページの作り方も説明しているので、完成までの流れをイメージしやすくなっています。
というわけで、さっそく無料版のElementorを試していきましょう!
記事の内容を動画でまとめました!
 ヨッチ
ヨッチ 記事について、動画ですべてお話ししています。
補足も交えて解説しているので、気になる方はこちらもどうぞ。
Elementorのインストール
まずはWordPressにプラグインをインストールしていきましょう。
「プラグイン」→「新規追加」→「Elementor」で検索すると出てきます。

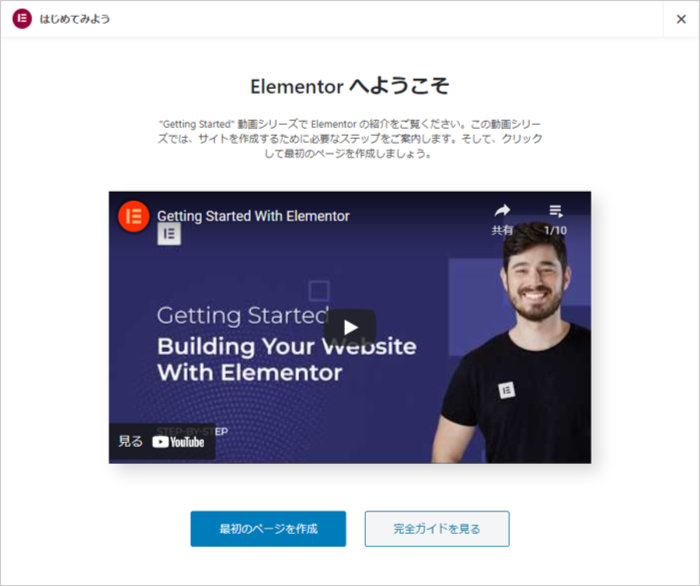
Elementorをインストールして有効化すると、ようこそ画面が表示されます。

この画面は閉じてもいいし、「最初のページを作成」をクリックしてもOKです。
「最初のページを作成」をクリックすると、すぐに編集を開始できます。

ここから、もっと詳しい使い方について解説していきます。
Elementorの使い方
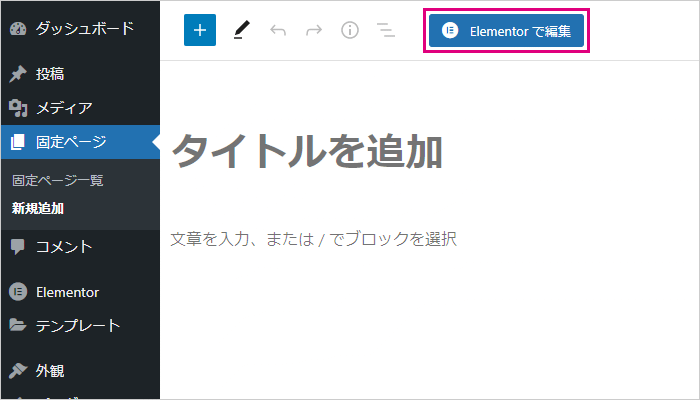
エレメンターは、投稿・固定ページのどちらでも使うことができます。
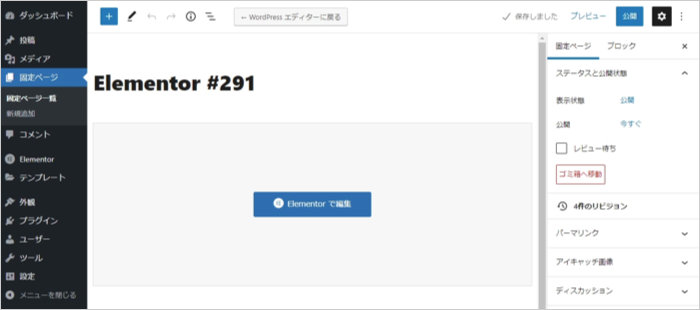
記事を新規作成してから、画面の上にある「Elementorで編集」をクリックしてみましょう。

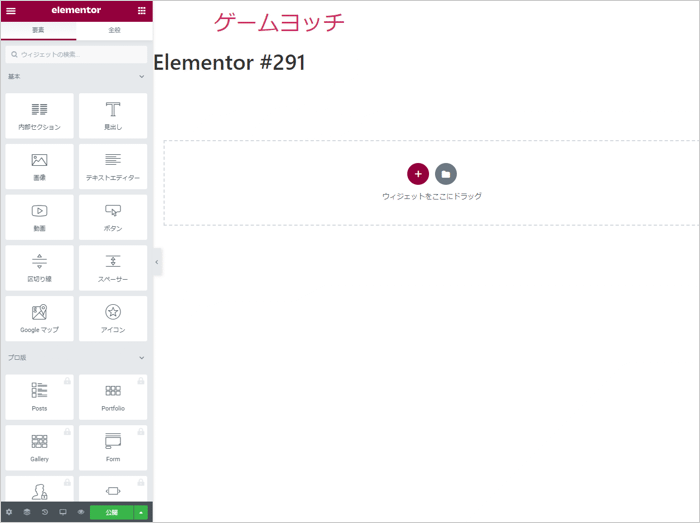
これで、エレメンターの編集画面が表示されます。

ここからは、エレメンターで実際にブログ記事を書く方法をお伝えしていきます!
エレメンターでブログ記事を書く方法【3ステップ】
エレメンターは、すごく直感的に使うことができるページビルダーです。
ブログの記事であれば、たったの3ステップで作ることができます。
もちろん、ソースコードはまったく見なくてOKです。
- 見出しウィジェットを追加
- 画像ウィジェットを追加
- テキストエディターを追加
それでは、この3つの手順でサクッとブログ記事を書いてみましょう。
【1】見出しウィジェットを追加
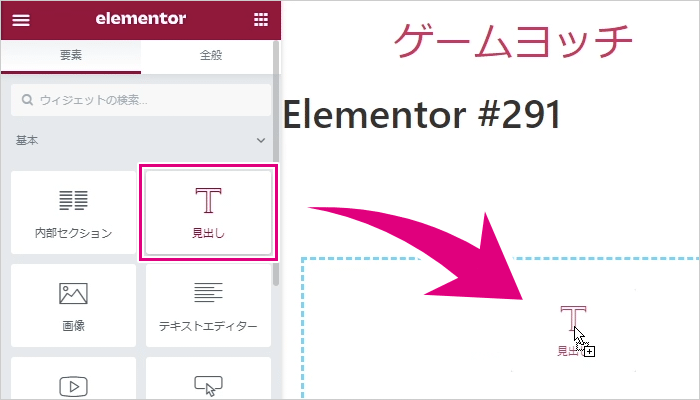
まずは見出しウィジェットを追加します。
左側の「見出し」から、ウィジェットをドラッグ&ドロップしましょう。

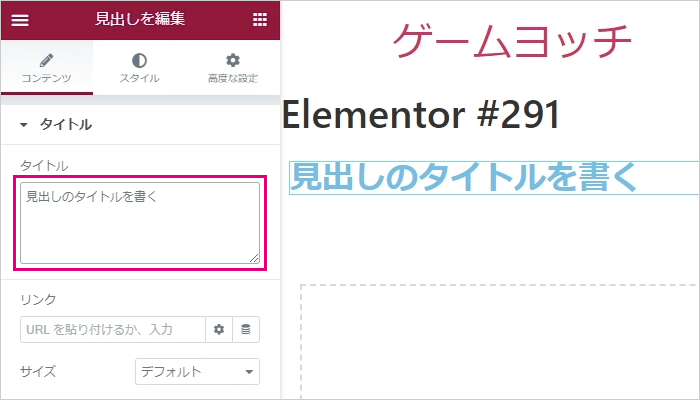
見出しが追加されたので、タイトルをそのまま書きます。

スタイルも変更できますが、今回はデフォルトのデザインで進めていきます。
【2】画像ウィジェットを追加
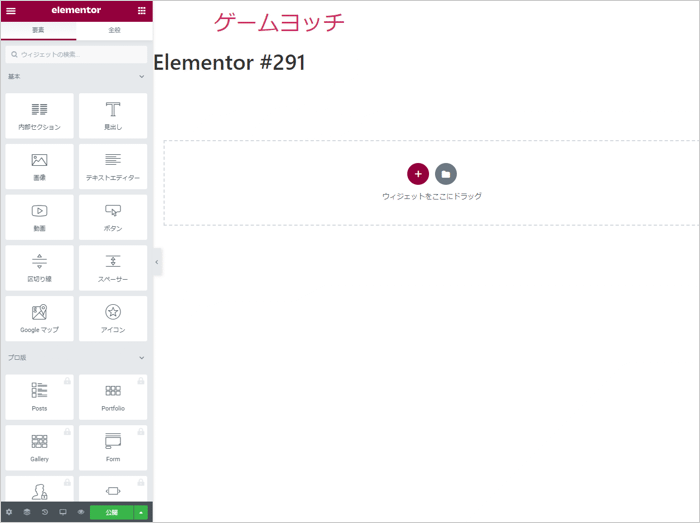
次に画像ウィジェットを追加します。
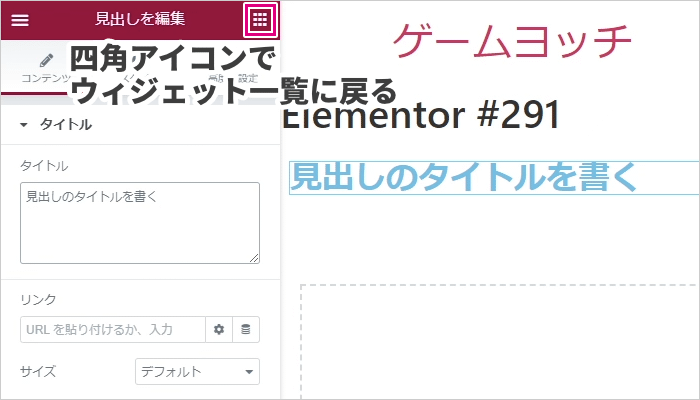
まずは、右上の四角アイコンをクリックしてウィジェット画面に戻りましょう。

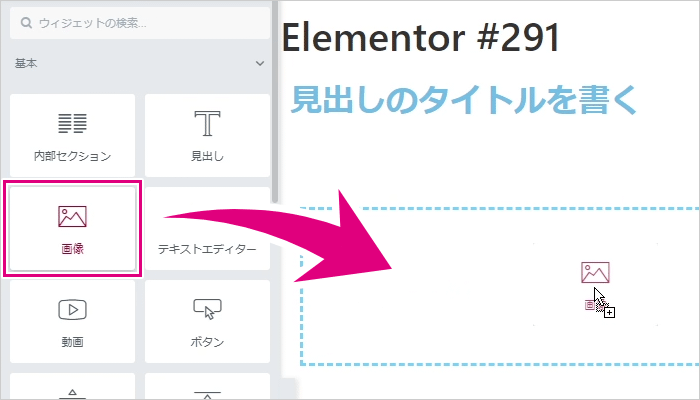
ウィジェット一覧で、左側の「画像」ウィジェットをドラッグ&ドロップします。

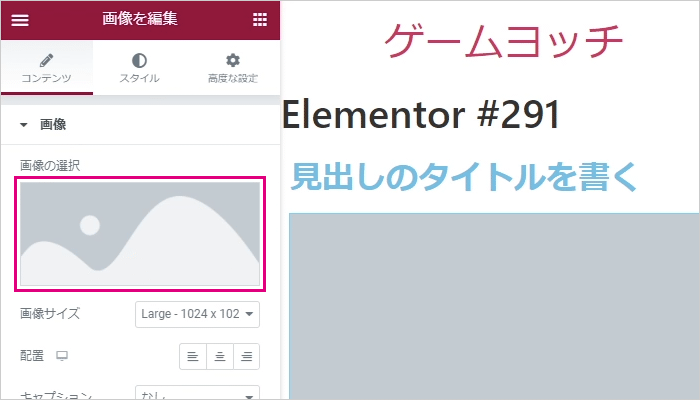
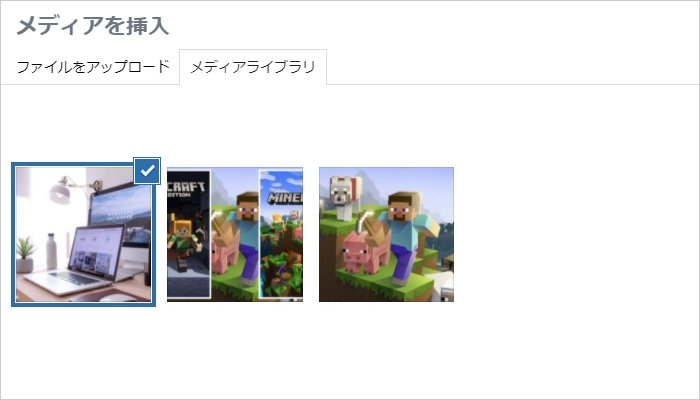
「画像の選択」から、画像をアップロード・選択しましょう。

通常のエディターと同じように、画像を選択して「メディアを挿入」でOKです。

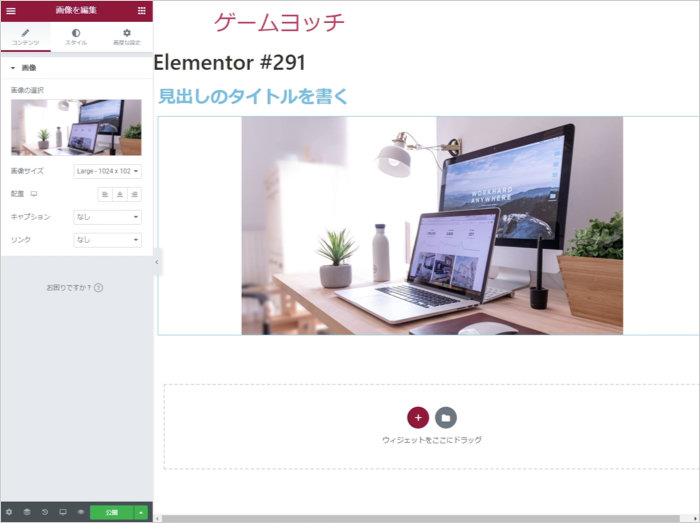
これで画像が挿入されました!

サイズや配置も変更できますが、今回はこのまま進めていきます。
【3】テキストエディターを追加
最後に、テキストエディターで文章を書いていきましょう。
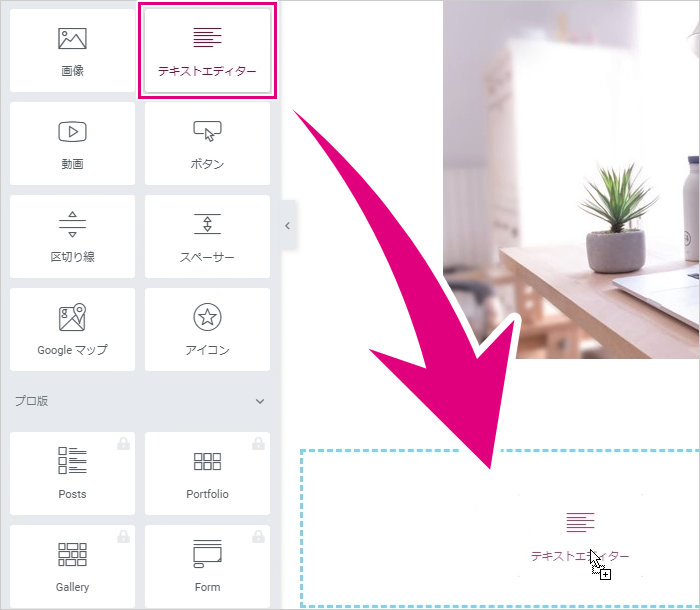
右上の四角アイコンをクリックして、ウィジェット画面に戻ります。

左側の「テキストエディター」ウィジェットをドラッグ&ドロップします。

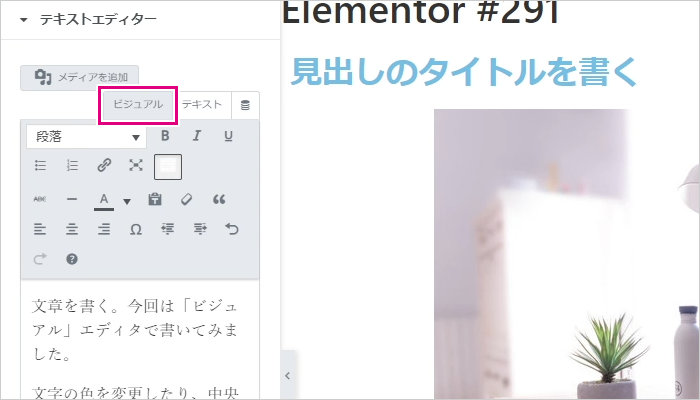
テキストエディターが設置されるので、「ビジュアル・テキスト」エディタで編集します。
ここでは、直感的でわかりやすい「ビジュアル」で文字を入力しています。

これで文章も入力できました。

ブログ記事であれば、この繰り返しで1つの記事を書きあげることが可能です。
コードをまったく見なくても、だれでも簡単に記事が書けますね!
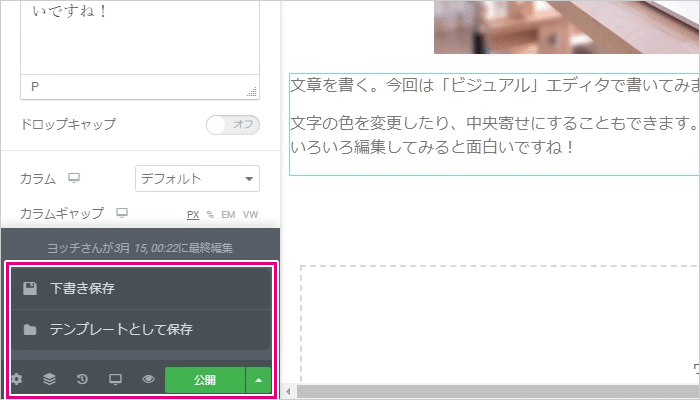
ひととおり編集できたら、「下書きを保存」「公開」のどちらかを選んでクリックしましょう。

下書き状態であれば、まだ公開はされていません。
また後から、続きを編集できます。
公開をクリックすると、あなたのサイト上に記事が公開されます。
WordPressのダッシュボードに戻る
下書き・公開ができたら、ダッシュボードに戻りましょう。
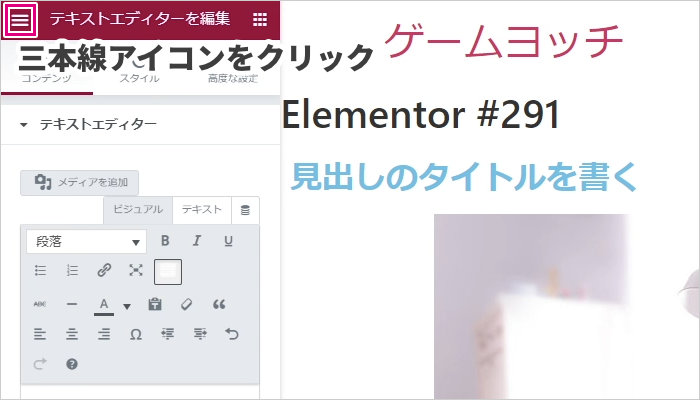
左上の三本線アイコンをクリックします。

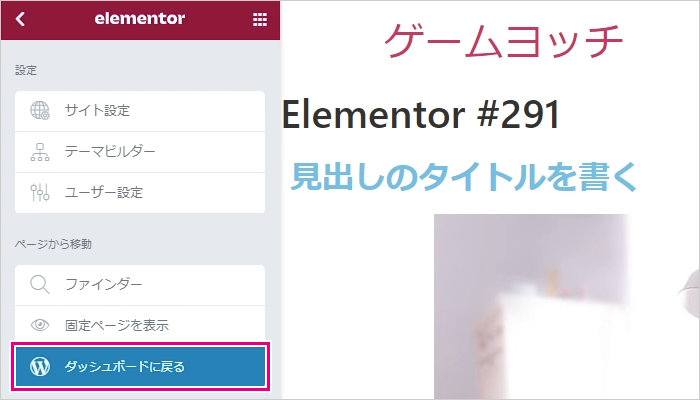
メニューが表示されるので、「ダッシュボードに戻る」をクリックしましょう。

これでダッシュボードに戻ることができました。

ここまで、エレメンターで記事を編集する方法をお伝えしました。
エレメンターは、記事・固定ページのどちらでも使うことができます。
かなり便利なページビルダーなので、いろいろ試してみるのが良いと思います。
初心者が最初に知っておくべき機能まとめ
ここまで、エレメンターを使って記事を編集する方法をお伝えしてきました。
ただ、このプラグインは非常に多機能で、ほかにもできることはたくさんあります。
プロのWebデザイナーも使用するページビルダーなので、すべてマスターするのはちょっと大変ですよね。
そこで、初心者向けの機能に絞り込んで、関連記事をまとめました!
最初に知っておくことで、より便利にエレメンターを使うことができますよ。
ページビルダーでできること
Elementorと聞いたら、あなたはどんなページが作れると思いますか? 世界No1シェアのページビルダーですが、「できること」はイメージしづらいかもしれません。 この記事では、Elementorでどんなページが作れるの …
セクション・カラム・ウィジェットの役割について
Elementorには、セクション・カラム・ウィジェットという用語があります。 これらの意味と違いについて、あなたは知っていますか? この記事では、Elementorのセクション・カラム・ウィジェットの役割について解説し …
ウィジェットの基本的な使い方
Elementorのウィジェットは、配置したあとに自由自在なカスタマイズができます。 基本的な使い方をおさえておけば、あらゆるデザインを実現できるでしょう。 とはいえ、初めて使う方にとってはよくわからない点があるのも事実 …
スマホ・タブレットのデザイン編集(レスポンシブ対応)
Elementorはパソコンで使うことが前提ですが、スマホなどのデザインは編集できるのでしょうか? 結論からお伝えすると、スマホ・タブレットのレスポンシブデザインにも対応しています。 デフォルトである程度は整ったデザイン …
公式テンプレートを挿入する方法
Elementorを使っていて、すべてのページを作るのって大変だと感じていませんか? 自分でデザインを考えたり、細部を調整するのって時間がかかりますよね。 そこで活用したいのが、Elementorのテンプレート機能です。 …
SEOの強化
Elementorでサイトを作るなら、SEOは意識しておきたいですよね。 検索エンジンはもちろん、SNSなどの表示も最適化しておきたいところです。 この記事では、ElementorでSEOを強化する3つのポイントを紹介し …
一緒に使いたいプラグインまとめ
Elementorを使うとき、どんなプラグインがあればもっと便利になると思いますか? ページビルダーをサポートする機能があれば、さらに良いコンテンツになりそうですよね。 この記事では、Elementorと一緒に使いたいプ …
おすすめの無料テーマまとめ
Elementor(エレメンター)を使っていて、どんなテーマにするか悩んでいませんか? 実は、Elementorで使えるテーマには向き不向きがあります。 そして、おすすめの無料テーマはグッと絞り込むことができます。 そこ …
【まとめ】Elementorは優秀なページビルダープラグイン
WordPressのプラグインの中でも、Elementorはかなり優秀です。
ページビルダーの中でいえば、圧倒的な差をつけてNo.1の人気があります。
実際に使ってみても、直感的ですごくわかりやすいです。
ブログ記事はもちろん、ハイクオリティなページも簡単に作ることができます。
たとえば、僕は以下のページをエレメンターで作成しました。
【期間限定】Webで集客したい方必見!Webサイト集客の基礎レクチャー(動画+資料)を無料で配布中です。Webサイトは、開設するだけでは訪問者は増えません。では、訪問者を増やすための戦略の立て方とは?基礎レクチャーでご説明します。
Web集客の基礎について、無料の動画+PDFを配布しているページです。
デザイン性の高いコンテンツを、あっという間に完成させることができました。
WPクエストでは、エレメンターのこともより深く解説していきます。
なので、WordPressに興味があれば気軽に覗いてみてはどうでしょうか?
「WordPress × Elementor」の可能性は無限大です。
その感覚を、あなたにも感じてもらえたら嬉しいです。
有料のElementor Proって、どんな機能が使えるか知っていますか? 使いたい機能がないと、なかなか購入しようという気持ちにはなれませんよね。 僕がElementor Proを導入したときも、自分が使いたい機能があ …