
 ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
Elementor Proには、高品質なコンテンツを作れる機能が豊富にそろっています。
その中でも、Lottieアニメーションはかなり便利かつリッチな機能といえます。
- 「Lottieアニメーション」とはなにか?
- どんなデザインを実装できるのか?
- Elementor Proでどうやって使えばいいのか?
これらのポイントを、この記事でまとめてお伝えしています。
ハイクオリティなページを作るために、一度チェックしておきませんか?
記事の内容を動画でまとめました!
 ヨッチ
ヨッチ 記事について、動画ですべてお話ししています。
補足も交えて解説しているので、気になる方はこちらもどうぞ。
Lottieアニメーションとは?
まず最初に、Lottieアニメーションとはなにか説明しますね。
Lottieアニメーションとは、簡単にいえばWEB上で動作するアニメーションのことです。
イメージとしては、GIFアニメの高品質版のような感じですね。
このように、クオリティの高いアニメーションをWEB上で表示できます。
Lottieアニメーションの特徴は、以下の3つです。
- アニメーションがスムーズ
- 画像ファイルよりも高画質
- ファイルサイズが小さい
クオリティが高いにも関わらず、ファイルサイズが小さいのは注目すべきポイントです。
まさに次世代アニメーションといえる形式で、これから大きく伸びる可能性を秘めています。
使いこなすことができれば、より目を引く演出ができるでしょう。
Elementor Proでは、Lottieアニメーションをドラッグ&ドロップするだけで簡単に設置できます。
では、どんな手順で進めていけばいいのか?
ここから順番に解説していきますね。
Elementor ProでLottieファイルを使う方法【3ステップ】
Elementor ProでLottieファイルを使う方法は、たった3ステップだけです。
- Elementor Proを導入する
- Lottieファイルを用意する
- Lottieファイルを読み込む
ソースコードには一切触れずに、アニメーションを実装できます。
しかもElementor Proであれば、大きさ・配置・動きの設定なども変更できます。
では、1つずつ詳しく見ていきましょう!
【1】Elementor Proを導入する
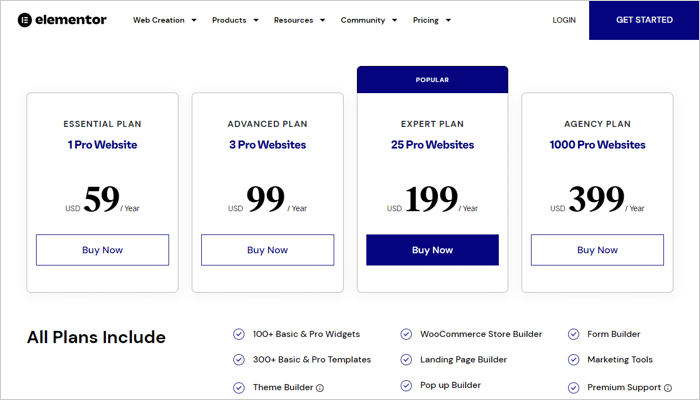
Lottieアニメーションを使うには、有料のElementor Proが必要です。
こういった目を引く演出は、基本的には有料のみで使うことができます。
僕もElementor Proを使っていて、クオリティの高いページを簡単に作れるので重宝しています。
まだ購入していなければ、サクッと公式サイトで導入してしまいましょう。

30日間の返金保証もあるので、僕もまずはお試しで使い始めました。
Elementor(エレメンター)は、有料のProにすることで機能が大幅に強化されます。 アニメーションが追加されたり、豪華なテンプレートを挿入できます。 かなりハイクオリティなページも作れるので、導入しておいて損はない …
【2】Lottieファイルを用意する
Elementor Proを導入したら、次はLottieファイルを用意します。
自分で作ることもできますが、すでに作成されたアニメーションをダウンロードするほうが早いです。
Lottieファイルは、「LottieFiles」というサイトで無料で配布されています。
クオリティが高いアニメーションを無料で使えるなんて、本当にありがたいですよね。
一部に有料の素材もあるので、必要に応じて検討してみましょう。
LottieFilesで素材をダウンロードする方法
LottieFilesの使い方を、ここではサラッとお伝えしますね。
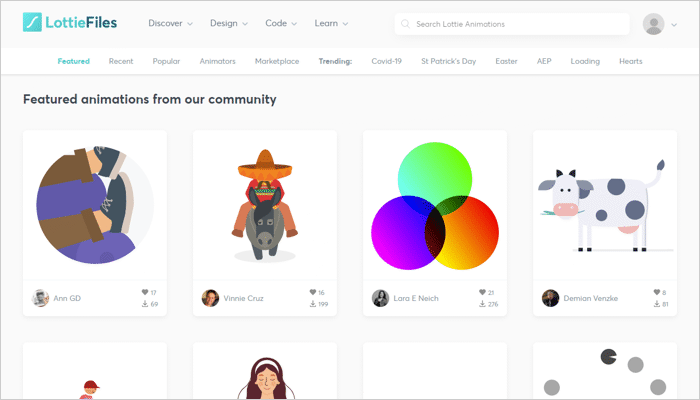
まずは「LottieFiles公式サイト」に移動して、好みのアニメーションを選択しましょう。

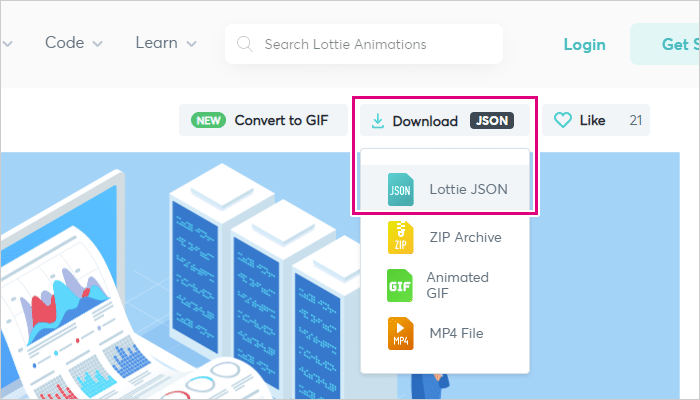
アニメーションを選択したら、「Download JSON」→「Lottie JSON」をクリックします。

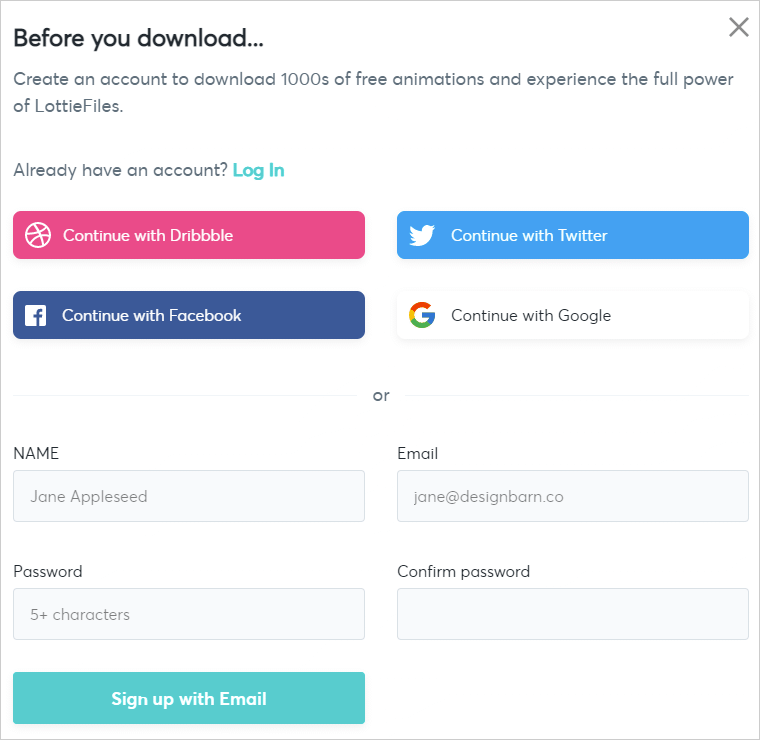
ちなみに、無料でダウンロードするときも会員登録が必要です。

SNSアカウントでログインするか、以下の情報を入力して無料登録しておきましょう。
- NAME
- Password
これでJSON形式のLottieファイルを用意できました!
あとは、Elementor Proで読み込むだけです。
【3】Lottieファイルを読み込む
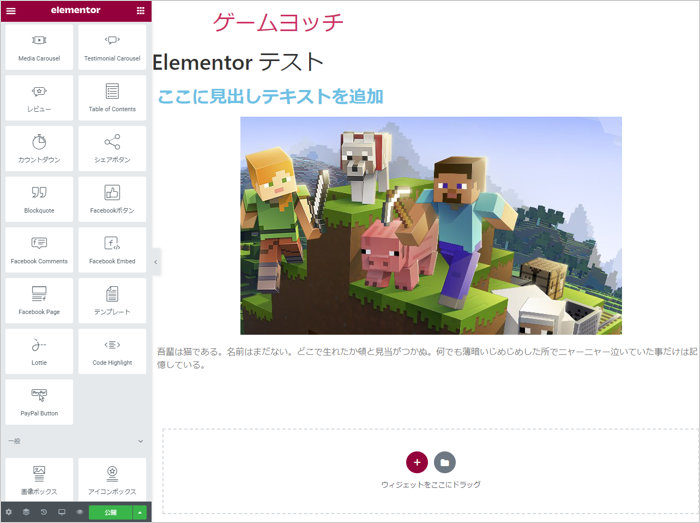
まずは、ワードプレスでElementorの編集画面を開きましょう。

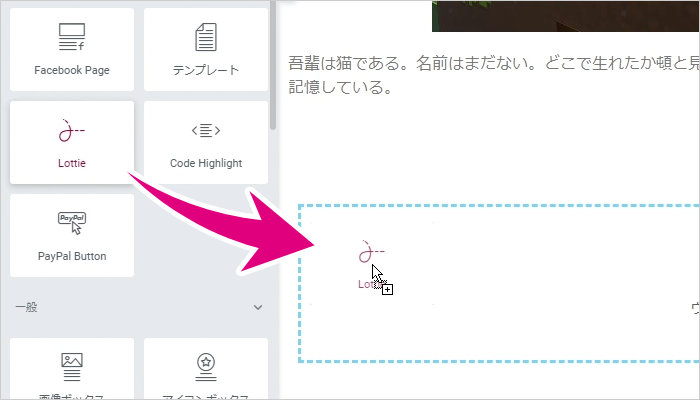
編集画面を開いたら、「Lottie」ウィジェットをドラッグ&ドロップで追加します。

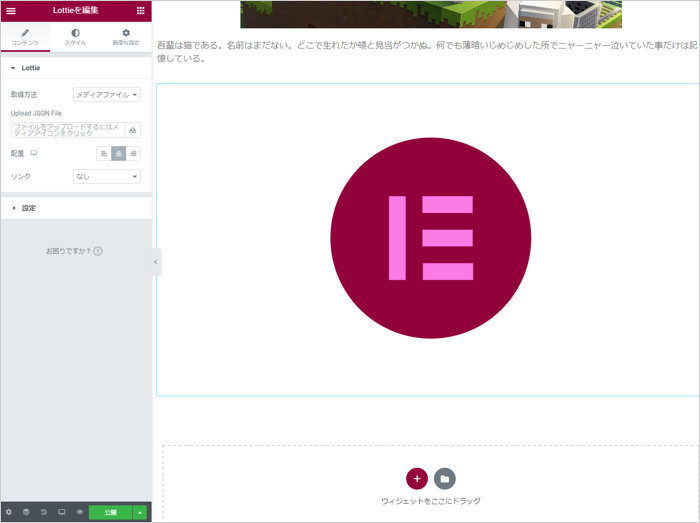
これでLottieアニメーションが追加されました。
とにかく簡単に設置できるのが、Elementorの良いところです。

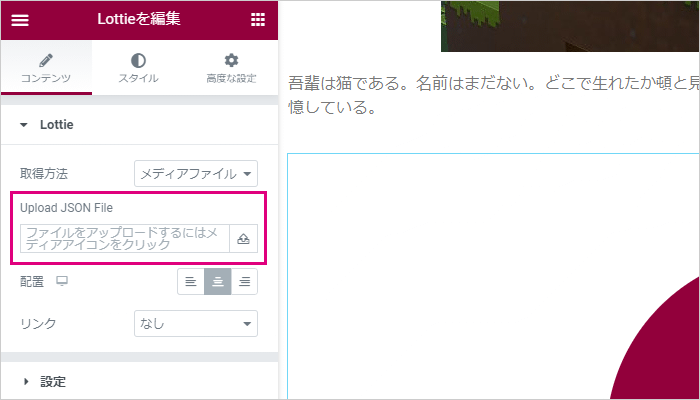
「Upload JSON File」からファイルを追加すれば、ダウンロードしたアニメーションを再生できます。

大きさや配置も自由に変更できるので、いろいろ試してみましょう!
【まとめ】Lottieは画期的な次世代アニメーション
ここまで、Elementor ProでLottieアニメーションを追加する方法を紹介してきました。
実際にアニメーションを見てみると、すごくスムーズに動いているのがわかると思います。
GIFアニメと比べると、クオリティの高さを感じてもらえるはずです。
それでいてファイルサイズが小さく、動きのカスタマイズも可能です。
今後のコンテンツ制作において、かなり面白い機能だと思います。
こういったWEB上のギミックは、ファイルサイズが大きいのがネックでした。
しかし、Lottieアニメーションは過去のデメリットをすべて解消してくれました。
動きのあるWEBサイトが増えれば、もっと楽しいコンテンツが出てきそうですよね。
あなたのサイトでも、試しにLottieアニメーションを導入してみてはどうでしょうか?
Elementor(エレメンター)は、有料のProにすることで機能が大幅に強化されます。 アニメーションが追加されたり、豪華なテンプレートを挿入できます。 かなりハイクオリティなページも作れるので、導入しておいて損はない …