ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
Elementorには、サイト制作するための便利な機能がたくさんありますよね。
その中の1つ、Pro専用の機能である「Popup Builder」をあなたは使ったことがありますか?
ポップアップと聞くと、なんとなく複雑で難しそうに感じるかもしれません。
しかし、Elementorのポップアップビルダーなら、コーディングなしで簡単に実装できます。
Webマーケティングで大いに活用できる機能なので、ここで内容をおさえておきませんか?
記事の内容を動画でまとめました!
 ヨッチ
ヨッチ 記事について、動画ですべてお話ししています。
補足も交えて解説しているので、気になる方はこちらもどうぞ。
Elementorの「Popup Builder」とは?
「Popup Builder」とは、ポップアップを簡単に作って、高度なカスタマイズができる機能です。

これまでポップアップを作成・カスタマイズするには、専用ツール・サービスが必要でした。
Elementor Proなら、ページビルダーの機能に加えてポップアップも作成できるというわけです。
「ページビルダーの機能に加えて」といっても、決してオマケではありません。
むしろ、高度なカスタマイズも簡単に設定できるという優れものです。
Elementor Proは有料ですが、価格以上に価値を感じられる内容だと思います。
マーケティングを意識している人ほど、Proのポテンシャルを活かすことができます。
有料のElementor Proって、どんな機能が使えるか知っていますか? 使いたい機能がないと、なかなか購入しようという気持ちにはなれませんよね。 僕がElementor Proを導入したときも、自分が使いたい機能があ …
ちなみに、僕もElementor Pro(EXPERT)を購入して使いまくっています。
なので、実際に使っているレビューとして聞いてもらえれば嬉しいです。
Popup Builderのすごいところ【5選】
ポップアップビルダーのどこがすごいのか?5つにまとめて紹介します。
- コーディングなしで作ることができる
- 全画面・モーダルなど自由にカスタマイズできる
- デザインテンプレートがたくさん用意されている
- 表示するページ・タイミングを細かく設定できる【条件・トリガー】
- ターゲティングを細かく設定できる【高度なルール】
さらっとお伝えするなら、デザイン制作・カスタマイズがめちゃくちゃ簡単だということです。
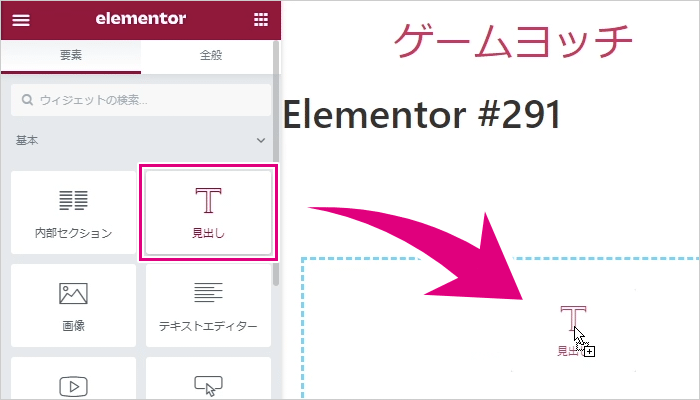
【1】コーディングなしで作ることができる
Elementorはページビルダーなので、もともとコーディングは不要です。
ドラッグ&ドロップするだけで、簡単にウィジェットを配置できます。

ウィジェットの設定も、項目を入力するだけです。
なので、コーダーがいなくてもポップアップの制作を進めることができます。
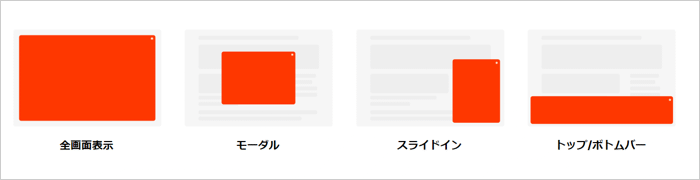
【2】全画面・モーダルなど自由にカスタマイズできる
ポップアップには、いろんな種類がありますよね。
よく見かけるのは、モーダルウィンドウで画面上にふわっと表示されるボックスです。

そのほかにも、全画面やスライドイン 、トップ/ボトムバーなどあらゆる表示を選択できます。
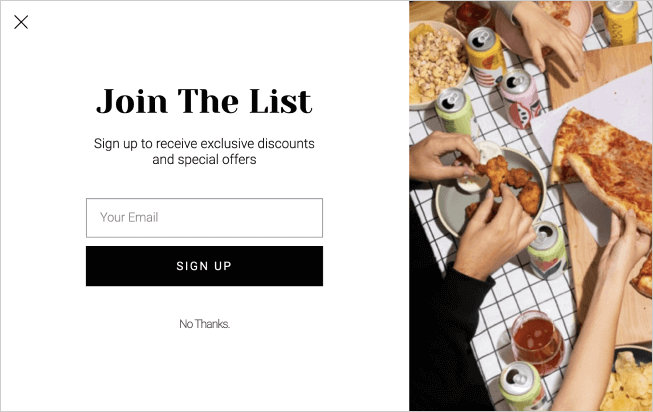
【3】デザインテンプレートがたくさん用意されている
Elementor Proには、プロのデザイナーが作成したテンプレートがたくさん用意されています。
ポップアップを制作するときも、デザインテンプレートから作り始めることができます。

テンプレートの良いところは、ゼロから自分でデザインしなくて良いところです。
イメージに近いデザインを選んだら、あとは細部を調整するだけで完成します。
ハイクオリティなポップアップを、スピーディに作成できます。
【4】表示するページ・タイミングを細かく設定できる【条件・トリガー】
作成したポップアップを、「いつ、どこで、どのようなアクションで表示するのか」は非常に重要です。
タイミングによって、成約率が変わるといっても過言ではありません。
ポップアップビルダーでは、このような細部のカスタマイズを柔軟にできるように設計されています。

項目を選択するだけで、あらゆる条件やトリガーを簡単に設定できます。

【5】ターゲティングを細かく設定できる【高度なルール】
ターゲティングのルールを設定することで、ポップアップを表示するユーザーを絞り込むことができます。

たとえば、以下のようなルールを設定可能です。
- 何回ページを表示したか?
- どのデバイスで表示しているのか?
- どのブラウザでアクセスしているのか?
ほかにも設定はたくさんあるので、表示するターゲティングがしやすくなっています。
もちろん、コーディングなしで項目を選択するだけです。
どんなポップアップを作れるの?
作成できるポップアップは、作り方によって無限に広がっていきます。
たとえば、以下のような内容は10分もあれば作れますよ。
- CTA
- メルマガ登録
- プロモーション・セール情報
- ログイン画面
- カウントダウン
上記はあくまでも一例なので、作ろうと思えばどんなポップアップでも作れます。
Elementorで作成するので、アイデア次第であらゆるコンテンツを挿入できるでしょう。
条件やトリガーと組み合わせれば、まさに無限の可能性が広がっているといえます。
テンプレートを使いながら、あなたに合ったマーケティングに活用してみてはどうでしょうか?
Popup Builderの使い方
ということで、あなたにもポップアップビルダーの便利さをわかっていただけたかと思います。
ここからは、実際にElementor Proでポップアップを制作していく流れについて紹介していきます。
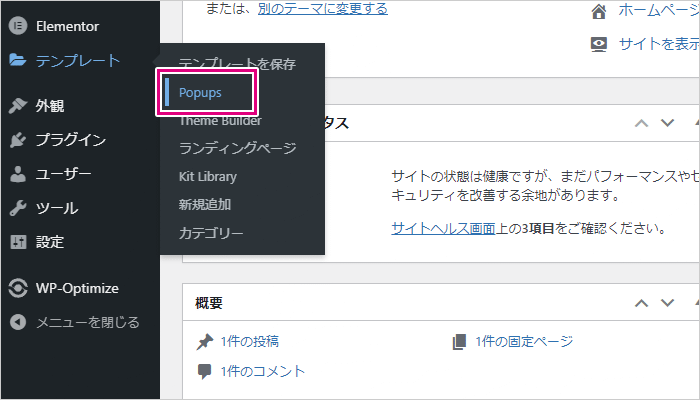
まずは、管理画面から「テンプレート」→「Popups」を開きます。

初期状態では、以下の画面が表示されます。
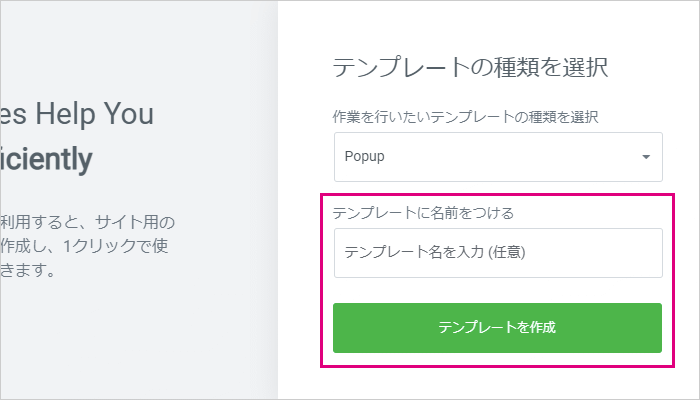
「新規Popupを追加」から、新しいポップアップを作成しましょう。

テンプレート名は任意です。
ここでは、そのまま「テンプレートを作成」をクリックして進めます。

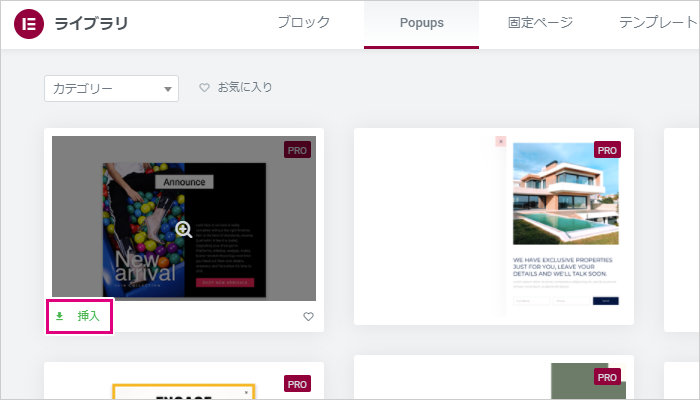
デザイン済みのテンプレートが一覧で表示されます。
好みのテンプレートを選んだら、「挿入」をクリックしましょう。

10~20秒ほどで、テンプレートが挿入されます。
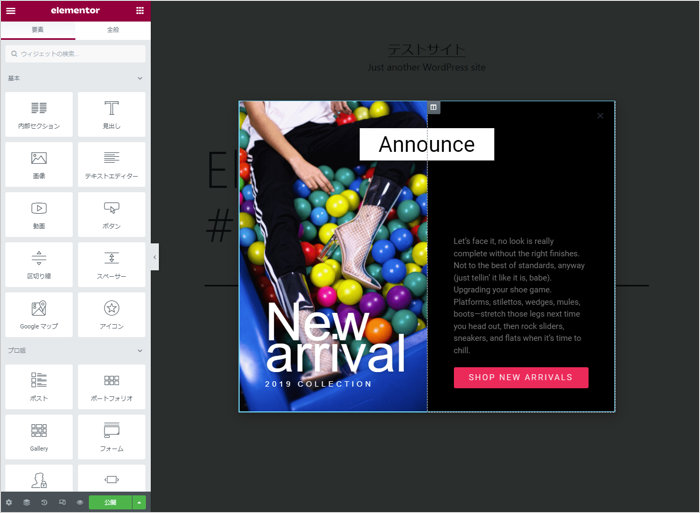
あとは、通常のElementorと同じようにコンテンツを調整できます。

ほかのページと同じように、下書き保存もできます。
「公開」ボタンをクリックすると、ポップアップが公開されます。
ボックス設定や条件・トリガーなどを活用すれば、さらに高度なポップアップも作成可能です。
ポップアップのボックス設定
ポップアップのボックスには、専用の設定が用意されています。
画面の左下にある歯車アイコンをクリックすると、Popup設定ウィンドウが表示されます。

ボックスのサイズを調整したり、表示する位置の設定ができます。
全画面・モーダルウィンドウ・スライドインなども、設定からカスタマイズ可能です。
いろいろな種類に変更できるので、細部を調整していきましょう!
表示条件・トリガー・高度なターゲティング
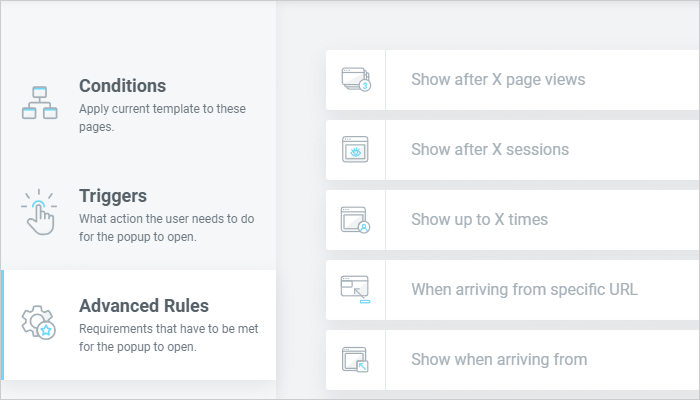
表示条件・トリガー・高度なターゲティングは、公開ボタンの横にある「矢印アイコン」から開きます。

それぞれの設定項目は、以下のとおりです。
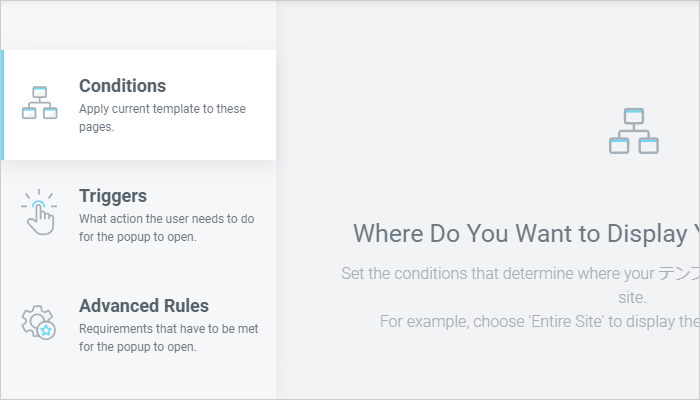
- Display Conditions
- 表示条件
- どのページで表示・非表示にするか設定できる
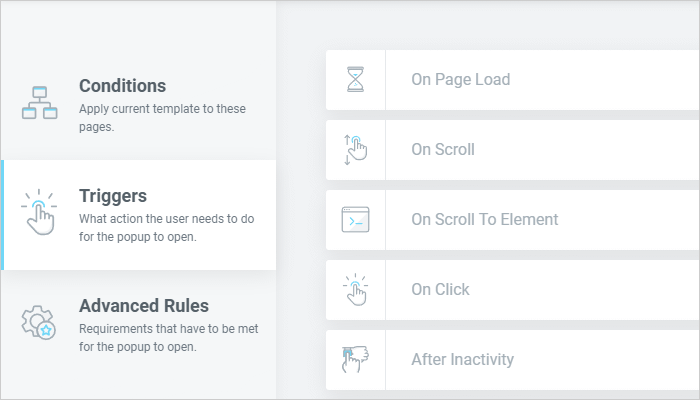
- Triggers
- トリガー
- ポップアップが表示されるトリガーを設定できる
- Advanced Rules
- 高度なターゲティング
- どんな行動をしたユーザーに表示するかターゲティングできる
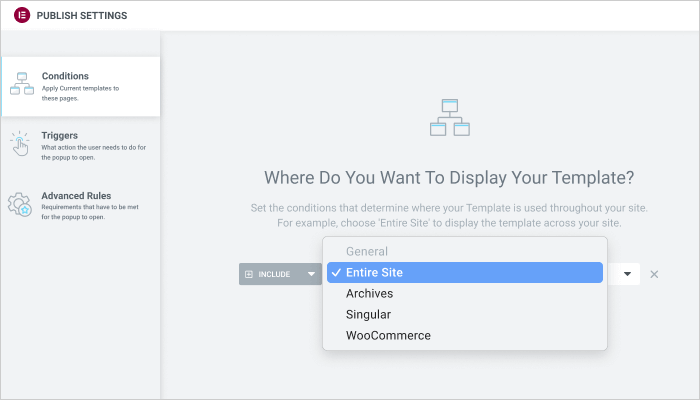
表示条件

表示条件では、ポップアップを表示するページを細かく設定できます。
1ページだけ表示したり、すべての固定ページで表示することも可能です。
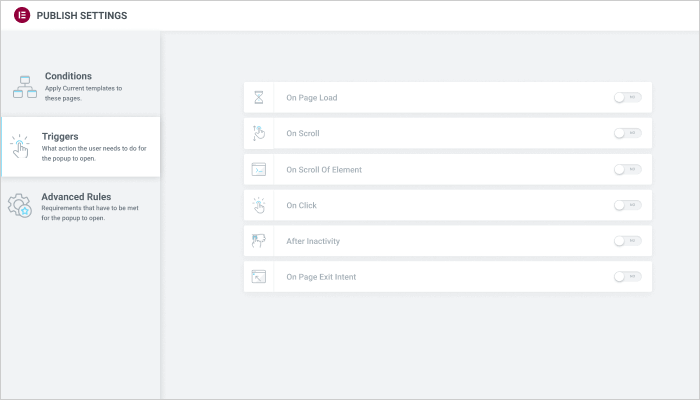
トリガー

トリガーでは、ポップアップが表示されるトリガーを設定できます。
つまり、どんな動作をしたらポップアップが表示されるのか?という設定です。
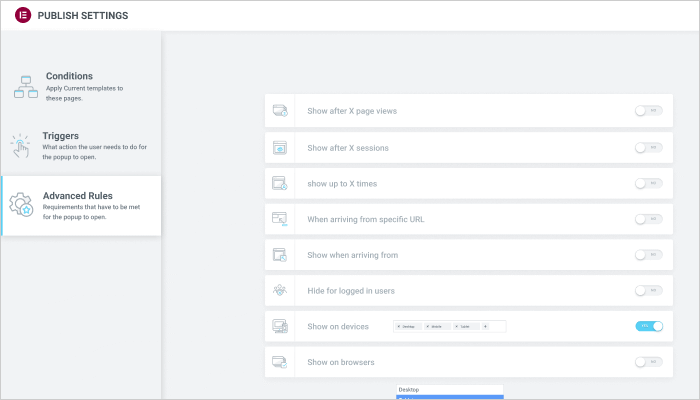
高度なターゲティング

高度なターゲティングでは、ユーザーの行動によってポップアップの表示をコントロールできます。
たとえば、「○回ページを開いたらポップアップを表示」という設定も可能です。
すべて設定してから「Save & Close」をクリックすると、ポップアップが公開されます。
【まとめ】Webマーケティングを強力にサポートできる
ポップアップを効果的に使うことで、Webマーケティングの成果をさらに引き上げることができます。
Elementorのポップアップビルダーは、コーディングすることなく簡単にポップアップを実装できます。
さらに、条件・トリガー・ルールなどを自由にカスタマイズ可能です。
デザイン・設定・使いやすさにおいて、ここまで便利なツールは今までありませんでした。
まさに、Webマーケティングを強力にサポートしてくれるツールです。

ポップアップを簡単に実装できるというメリット
これまで、ポップアップを実装するには専用ツールが必要でした。
時間的・金銭的なコストがかかるので、気軽に使えなかった方も多いはずです。
Elementor Proは有料ですが、使える機能の有用性を考えれば安すぎるくらいです。
有料のElementor Proって、どんな機能が使えるか知っていますか? 使いたい機能がないと、なかなか購入しようという気持ちにはなれませんよね。 僕がElementor Proを導入したときも、自分が使いたい機能があ …
僕もProを購入して、ポップアップビルダーを思いっきり使い倒しています。
もしあなたもポップアップを実装するなら、Elementor Proを検討してみてはどうでしょうか?
外注よりも低コストで、あっという間にオリジナルのデザインを作れるかもしれませんよ。
Elementor(エレメンター)は、有料のProにすることで機能が大幅に強化されます。 アニメーションが追加されたり、豪華なテンプレートを挿入できます。 かなりハイクオリティなページも作れるので、導入しておいて損はない …