ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
Elementorを使っていて、すべてのページを作るのって大変だと感じていませんか?
自分でデザインを考えたり、細部を調整するのって時間がかかりますよね。
そこで活用したいのが、Elementorのテンプレート機能です。
公式サイトでは、すでにデザイン済みのテンプレートがたくさん用意されています。
この記事では、テンプレートからデザインの良い記事を作る3つの手順を紹介します。
サイト制作に慣れていない方も、かっこいいページをすぐに作ることができますよ。
というわけで、さっそく手順を見ていきましょう!
記事の内容を動画でまとめました!
 ヨッチ
ヨッチ 記事について、動画ですべてお話ししています。
補足も交えて解説しているので、気になる方はこちらもどうぞ。
テンプレートからデザインの良いページを作る3つの手順
まず最初に、3つの手順をまとめてお伝えします。
- テンプレートを追加する
- ウィジェットを編集・削除する
- ウィジェットを追加する
この順番で進めていけば、かなり効率的にかっこいいページを作ることができます。
LPやプロフィールページにも使えるので、ぜひ試してみましょう。
【1】テンプレートを追加する
Elementorには、デザインの良いテンプレートがたくさんあります。

無料でも使えるテンプレートはありますが、Pro版の方がクオリティは高いです。
なので、センスの良いページを作るならPro版の方がおすすめです。
Elementor(エレメンター)は、有料のProにすることで機能が大幅に強化されます。 アニメーションが追加されたり、豪華なテンプレートを挿入できます。 かなりハイクオリティなページも作れるので、導入しておいて損はない …
テンプレートは、Elementorの編集ページから選択します。
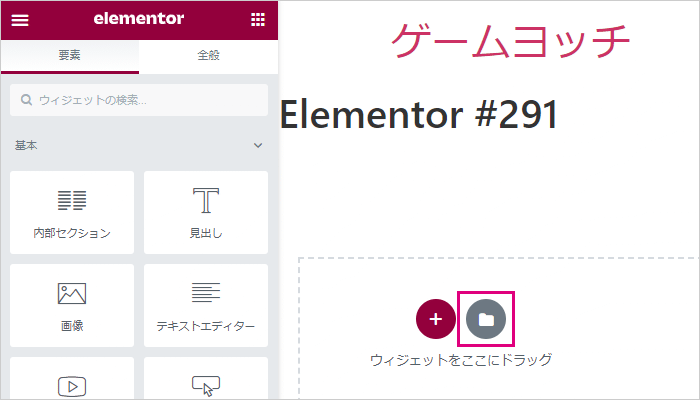
まずは新規ページを作成して、「テンプレート追加」アイコンをクリックしましょう。

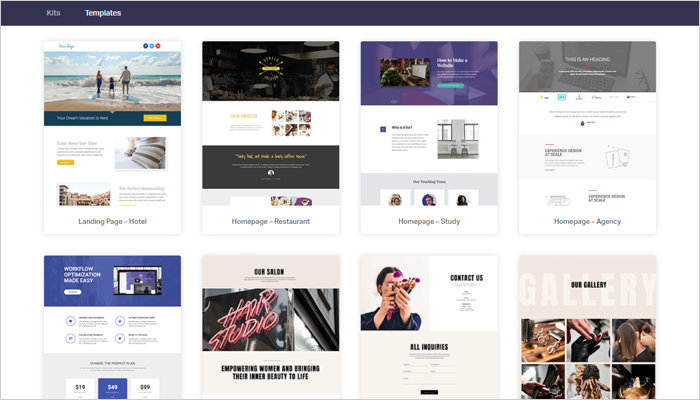
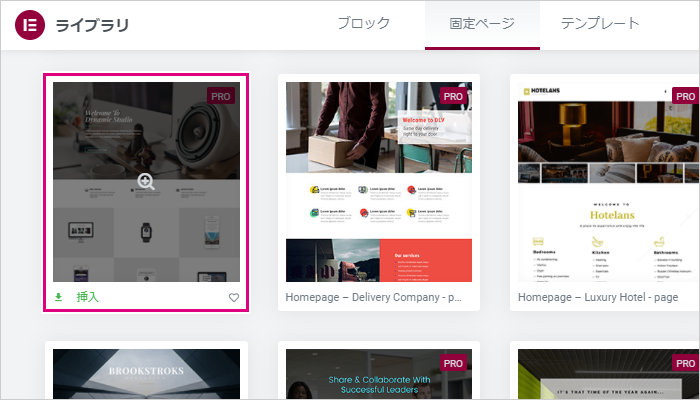
「固定ページ」タブから、公式テンプレートを選択します。
「PRO」と書かれているのは、すべてPro専用のテンプレートです。
テンプレートを選んだら、「挿入」をクリックしましょう。

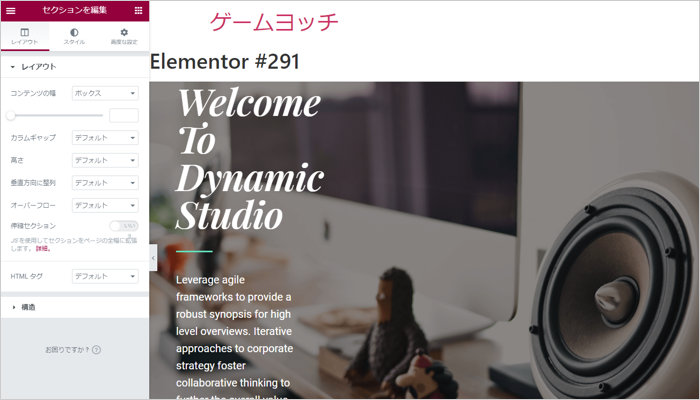
これでテンプレートが追加されました!

このあとは、自由に中身を編集できます。
まずは、ウィジェットの編集・削除から進めていきましょう。
【2】ウィジェットを編集・削除する
テンプレートから追加したページは、すべてElementorで編集できます。
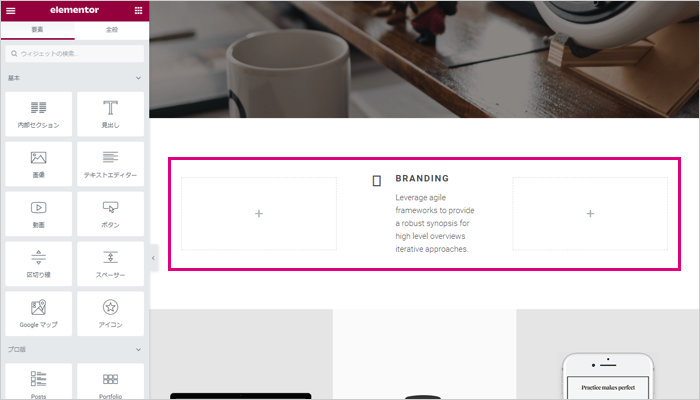
なので必要なウィジェットだけ残して、不要なウィジェットを削除しましょう。

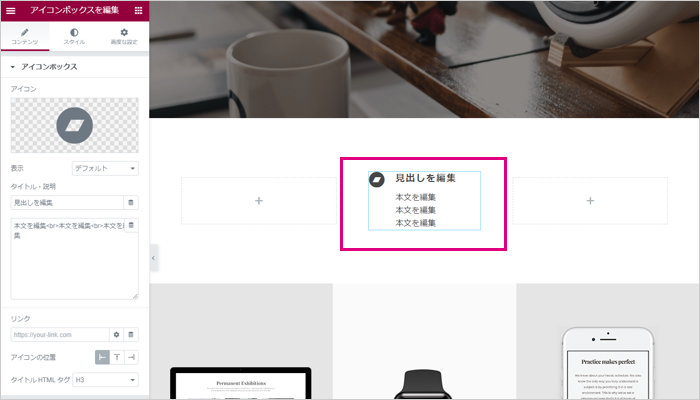
ウィジェットを削除しながら、使えそうなパーツを編集していきます。

このように、公式テンプレートをベースにして編集を進めていきます。
編集・削除ができたら、ウィジェットの追加もやってみましょう。
【3】ウィジェットを追加する
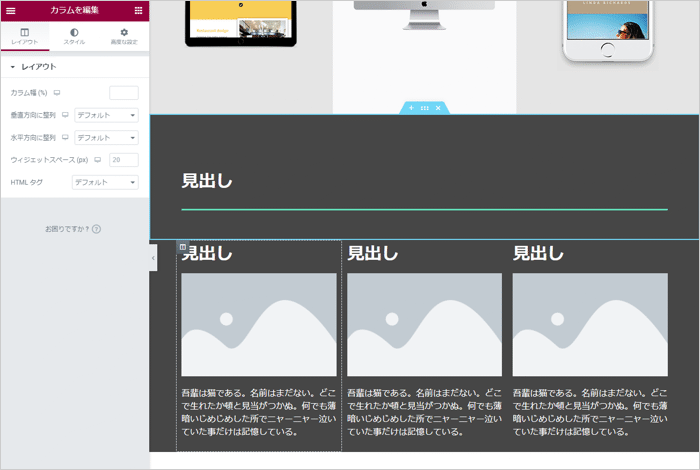
編集・削除とあわせて、必要に応じてウィジェットも追加していきます。

自由なレイアウトができるので、テンプレートにあわせてカスタマイズしてみましょう。
あなたの目的にあわせて、必要なパーツを選んで配置することが重要です。
そして最終的に完成したページがこちらです。
【期間限定】Webで集客したい方必見!Webサイト集客の基礎レクチャー(動画+資料)を無料で配布中です。Webサイトは、開設するだけでは訪問者は増えません。では、訪問者を増やすための戦略の立て方とは?基礎レクチャーでご説明します。
クオリティの高いページを、スピーディーに作ることができました。
最初から自分で作るよりも、時間がかからない上にデザイン性も高いです。
作業の効率化だけでなく、デザインに自信がない方でも簡単にページを作れます。
Pro版には高品質なテンプレートがたくさんあって、新作も随時追加されています。
なので、効率化・クオリティ向上を目指すなら、PRO専用テンプレートが使いやすいです。
Elementor(エレメンター)は、有料のProにすることで機能が大幅に強化されます。 アニメーションが追加されたり、豪華なテンプレートを挿入できます。 かなりハイクオリティなページも作れるので、導入しておいて損はない …
【まとめ】Elementorのテンプレートで作業をグッと効率化できる
Elementorのテンプレートは、とにかくセンスが良いものばかりです。
さまざまな業種にも対応しているので、お気に入りのデザインがきっと見つかると思います。
Elementorの優秀なところは、テンプレートの良いところだけを活かせる点です。
ウィジェットを編集・削除しながら、必要なパーツを追加できます。
ハイクオリティなデザインをベースとして、あなただけのページを簡単に作ることができます。
こんなページをコードも見ないで作れると思ったら、なんだかワクワクしませんか?
【期間限定】Webで集客したい方必見!Webサイト集客の基礎レクチャー(動画+資料)を無料で配布中です。Webサイトは、開設するだけでは訪問者は増えません。では、訪問者を増やすための戦略の立て方とは?基礎レクチャーでご説明します。
Elementorは、ワードプレスを使っているなら今すぐ導入できます。
まずは無料で使ってみて、良さそうならPro版のアップグレードも検討してみてはどうでしょうか?