ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
ウェブサイトのデザインを制作するとき、あなたはコーディングも意識していませんか?
コーディングも意識しなければ、現実的なデザインは難しかったりしますよね。
しかし、現在はノーコードでWebデザインを行うことも十分に可能です。
Elementorページビルダーを使えば、ドラッグ&ドロップでデザインできます。
Elementorは、WordPress専用のプラグインです。
通常版は無料で、高機能なPro版は有料となっています。
では、なぜ有料であるElementor ProをWEBデザイナーにおすすめできるのか?
この記事で5つの理由をお伝えしながら解説していきます。
WEBデザイナーこそElementor Proを使うべき5つの理由
ということで、まずは5つの理由をまとめてお伝えします。
- コーディングなしでデザインできる
- ハイクオリティな公式テンプレートがある(Pro専用)
- WordPressテーマを丸ごとデザインできる(Pro専用)
- テンプレートを保存してパーツを使いまわしできる
- WEB制作者が使うことを想定されている(商業利用可)
ほかにも素晴らしいポイントは多数あるのですが、ここでは5つに絞り込んでいます。
このように、Elementorだけで素早くハイクオリティなデザインを構築できます。
しかもページ単位だけでなく、テーマを丸ごとデザインできるのが大きな特徴です。
ここまで強力な機能を備えているページビルダーは、今のところElementorだけです。
世界シェアNo1のページビルダーということもあり、将来的な発展も期待できます。
Elementor(エレメンター)は、有料のProにすることで機能が大幅に強化されます。 アニメーションが追加されたり、豪華なテンプレートを挿入できます。 かなりハイクオリティなページも作れるので、導入しておいて損はない …
【1】コーディングなしでデザインできる
やはりページビルダー最大の特徴としては、ノーコードでデザインできることです。
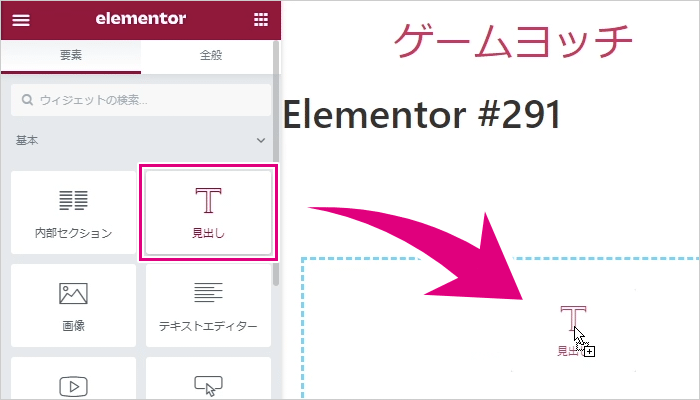
Elementorは操作性がかなり良好で、ウィジェットをドラッグ&ドロップで簡単に配置できます。

見出し・テキストエディターなど、基本的なウィジェットはもちろん用意されています。
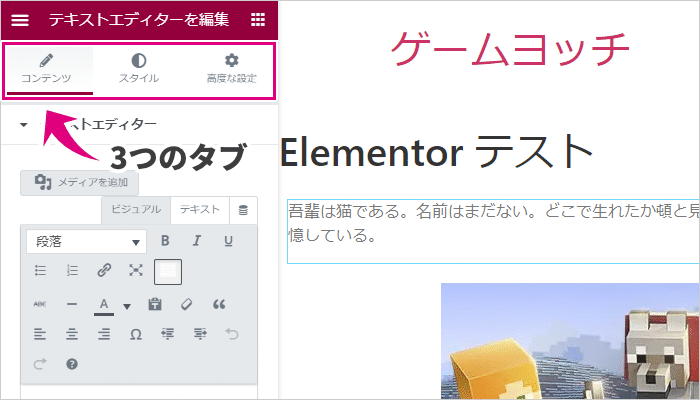
3つのタブで細かく設定できるので、WEBデザイナーこそElementorの性能を120%発揮できます。

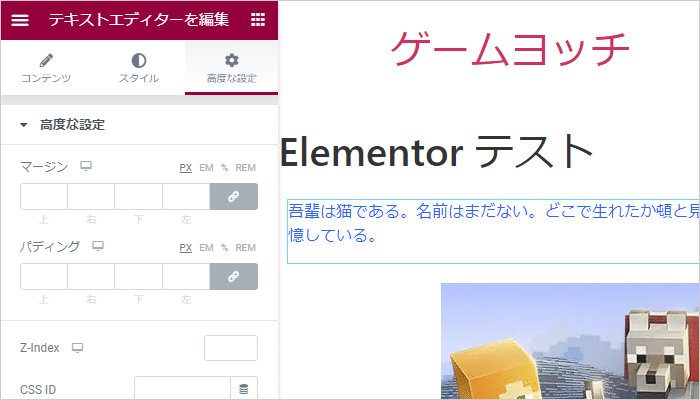
高度な設定では、項目を入力するだけでCSSをカスタマイズできます。
あらゆるデザインを、コーディングなしでそのまま実装できるということです。

あなたの思い描くデザインを、素早く反映できるのがElementorページビルダーです。
【2】ハイクオリティな公式テンプレートがある(Pro専用)
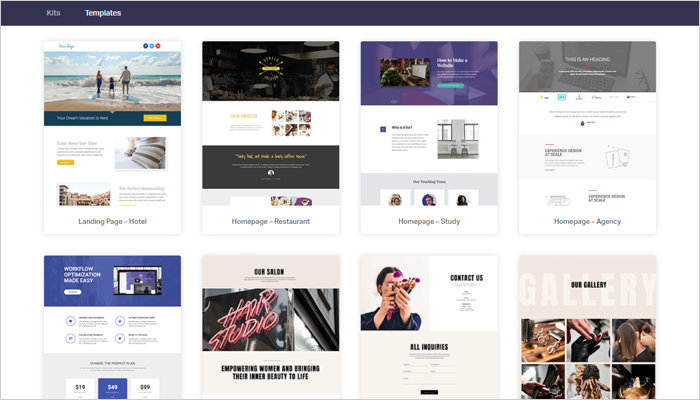
Elementor Pro(有料版)をおすすめする理由として、ハイクオリティな公式テンプレートがあります。
すでにデザイン済みのページ、パーツを自由に使うことができます。
Pro専用のテンプレートもたくさん用意されていて、現在進行形で増え続けています。

ウェブサイトのデザインを0から制作するのって、すごく大変ですよね。
すでに用意されているデザインをカスタマイズするのが、作業効率化の秘訣です。
Elementor Proなら、デザイナーが制作したテンプレートを素早くカスタマイズできます。
テンプレートにどんどん手を加えられるので、オリジナリティを出すのも簡単です。
【3】WordPressテーマを丸ごとデザインできる(Pro専用)
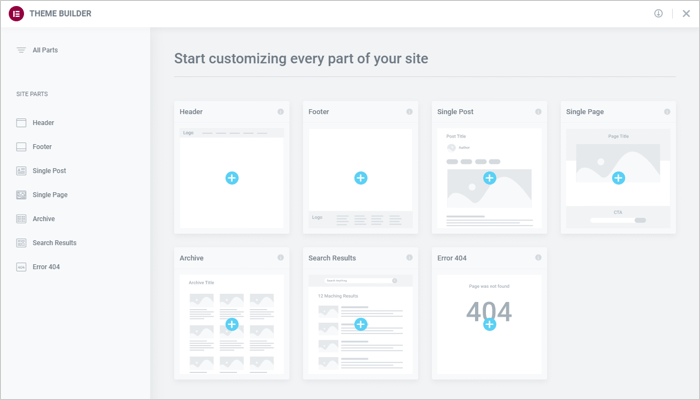
Elementor Proには、テーマビルダーという超強力な機能がそなわっています。

テーマビルダーは、なんとWordPressのテーマを丸ごとデザインできる機能です。
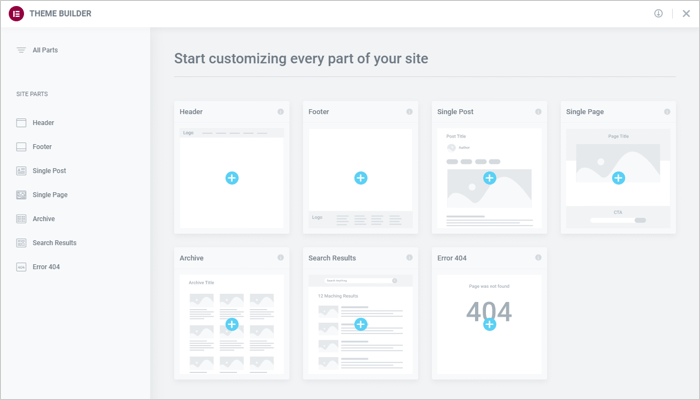
以下のようなパーツをデザインして、サイト内で繰り返し使うことができます。
- ヘッダー
- フッター
- 投稿
- 固定ページ
- アーカイブ
- 検索結果
- 404ページ
デザインの自由度が非常に高く、いつでも編集できる柔軟性もあります。
これこそ、WEBデザイナーを強力にサポートしてくれる機能です。
使ってみればわかるのですが、本当にコーダーがいなくても全てデザインできてしまいます。
さらに、Elementor Proには「WooCommerceビルダー」という機能もあります。
WooCommerceビルダーを使えば、通販サイトまで丸ごとデザイン可能です。
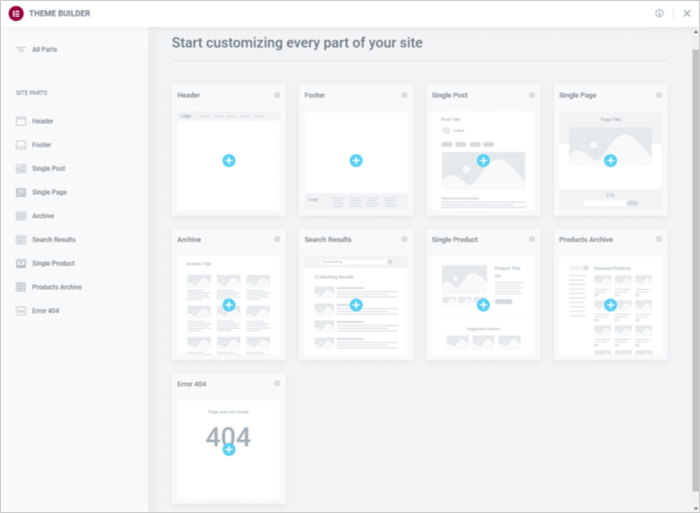
テーマビルダーでは、専用パーツが2つ追加されています。

- 商品の詳細ページ(Single Product)
- 商品の一覧ページ(Products Archive)
もちろん、ECサイト専用の公式テンプレートも用意されています。
テンプレートからデザインすれば、作業スピードもグッと向上するでしょう。
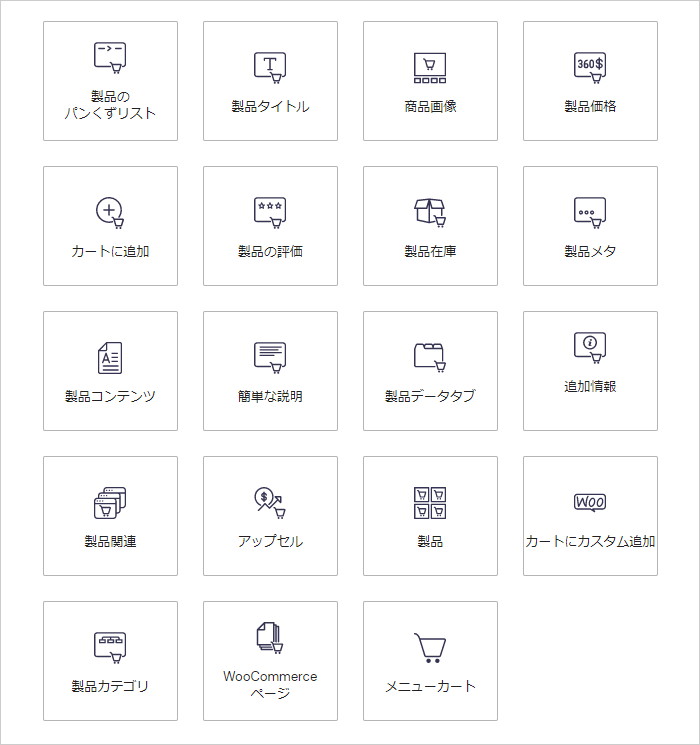
また、WooCommerce専用のウィジェットも使用可能です。

通常のWordPressテーマだけでなく、ECサイトまで簡単にデザインできるのは強力すぎる機能です。
WooCommerceと公式で統合されているので、互換性も安心して使えるのがポイントですね。
Elementor(エレメンター)は、有料のProにすることで機能が大幅に強化されます。 アニメーションが追加されたり、豪華なテンプレートを挿入できます。 かなりハイクオリティなページも作れるので、導入しておいて損はない …
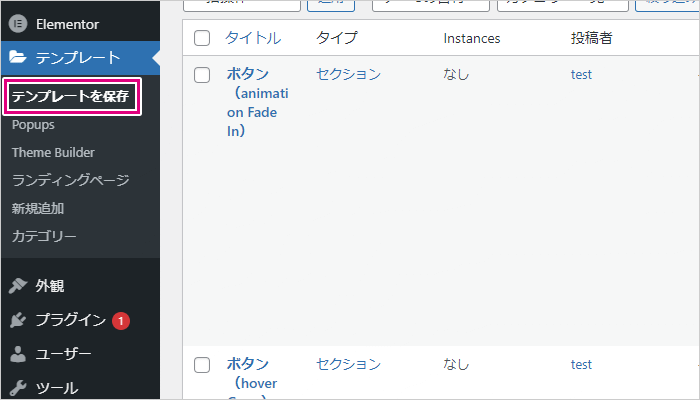
【4】テンプレートを保存してパーツを使いまわしできる
ここまでは、Elementorでどれだけデザインしやすいか?をお伝えしてきました。
4つめの使うべき理由は、デザインしたページやパーツをテンプレ化して保存できるところです。

保存したテンプレートは、インポート・エクスポートも可能です。
なので、同じサイトだけでなく別サイトでも使用できます。
WEBデザイナーにとって、よく使うパーツは何度でも使いまわしたいですよね。
ちょっとカスタマイズするだけで、クオリティの高いデザインを流用できます。
そして、思い出してみてください。
Elementorには、テーマビルダー・WooCommerceビルダーという機能があります。

そうです。
テーマビルダーのパーツまでも、別サイトでデザインを流用できるということです。
なぜWEBデザイナーこそElementor Proを使うべきか?
だんだんとわかってきてもらえたかと思います。
デザイナーとしてサイト制作する人にとって、より効率的に使えるプラグインだということです。
デザイン制作の現場をしっかり意識して作られているのがわかりますね。
【5】WEB制作者が使うことを想定されている(商業利用可)
Elementor Proの嬉しいポイントは、商業利用も公式に認めていることです。
Can I Use Elementor Pro to Create Websites for Clients?
Last updated on March 9, 2021Sure you can! We’ve deliberately built Elementor Pro to help you get more clients, by completing projects faster with better results.
According to our terms, this license does not give you the rights to resell Elementor Pro. It only gives you the right to install it on the websites of your clients so that you can build pages.
引用元: Elementor(公式サイト)
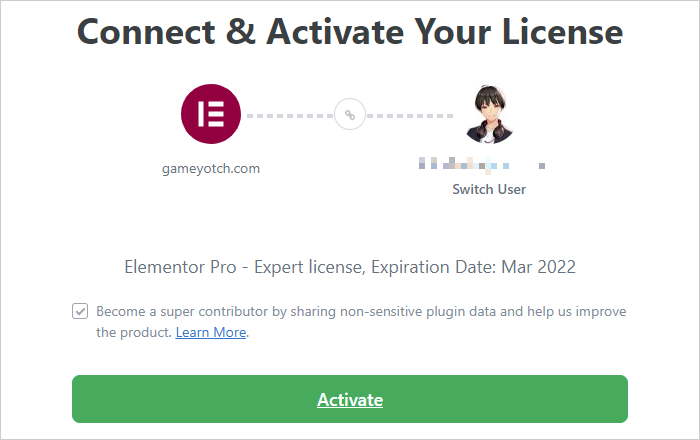
ライセンス認証するだけで、WordPressですぐにPro版を使用できます。

ちなみに、認証を解除してもProプラグインが有効なら、過去に制作したページはそのまま残ります。
クライアントへ納品後に認証を解除したとしても、デザインが変わることはありません。
ただし、ライセンス認証を解除すると、当然ながらProプラグインで編集はできなくなります。
なので、保守管理のためにライセンス認証は残しておくことをおすすめします。
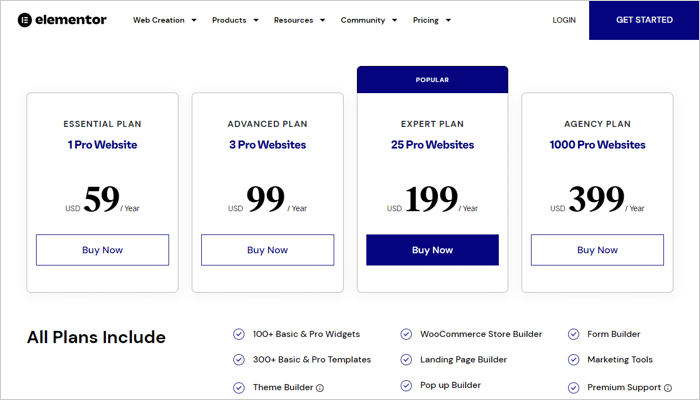
では、制作したサイトの数が増えてきたらどうすればいいのか?
そんなときは、「STUDIO:100サイト」「AGENCY:1000サイト」というプランも用意されています。
受注状況にあわせて柔軟にプラン変更できるのも、Elementor Proが使いやすい大きな理由ですね。

【まとめ】WEBデザイナー向けの機能が充実している
ここまでお伝えしてきたとおり、Elementor ProにはWEBデザイナー向けの機能が充実しています。
使うべき5つの理由は、以下のとおりです。
- コーディングなしでデザインできる
- ハイクオリティな公式テンプレートがある(Pro専用)
- WordPressテーマを丸ごとデザインできる(Pro専用)
- テンプレートを保存してパーツを使いまわしできる
- WEB制作者が使うことを想定されている(商業利用可)
僕もWEBデザイナーとしての経験から、Elementor Proの完成度の高さを実感しています。
通常版は無料ですが、ビジネスとして活用するならProにすべきです。
それだけのポテンシャルがありますし、価格以上の価値を秘めています。
海外では、ページビルダーが凄まじい勢いで伸びています。
その中でも、Elementor Proは明らかに頭一つ抜けている存在です。
ご存知のとおり、ウェブサイトの歴史は「海外→日本」へと流れています。
ノーコードのWebデザインは、もはや避けられない動きでしょう。
現在の利便性・将来への対応、どちらから見てもElementor Proを運用する価値は大きいといえます。
最後に、5つの理由から除外したポイントもさらっとお伝えします。
- 日本語に対応済み
- 専用アドオンもたくさん開発されている
- サードパーティーが参加しやすい(発展できる環境がある)
Elementorは、ページビルダーとしては後発の部類です。
それでもシェアNo1なのは、アドオン開発が活発かつサードパーティーが参入しやすい環境もあります。
すでに好循環の流れができているので、よほどの変革がない限りは安定して伸びていくと思われます。
公式で日本語化も行われているので、日本への展開も視野にいれているということです。
しっかり対応してくれるのは、僕らとしてもありがたいですよね。
というわけで、WEBデザイナーこそElementor Proを使うべきという内容をお伝えしてきました。
あなたもノーコードでサイト制作するなら、Pro版を導入してみてはどうでしょうか?
30日間の返金保証もあるので、気軽に試すことができますよ。
といっても、実際に使ってみれば返金することなく満足できると思います。
僕がそうでしたから。
Elementor(エレメンター)は、有料のProにすることで機能が大幅に強化されます。 アニメーションが追加されたり、豪華なテンプレートを挿入できます。 かなりハイクオリティなページも作れるので、導入しておいて損はない …