
 ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
Elementorには、セクション・カラム・ウィジェットという用語があります。
これらの意味と違いについて、あなたは知っていますか?
この記事では、Elementorのセクション・カラム・ウィジェットの役割について解説します。
今まで違いがわからなかったとしても、ここですべて解決できるでしょう。
役割が明確になれば、エレメンターをさらに快適に使うことができます。
基礎を固めるために、さっそくチェックしていきましょう!
記事の内容を動画でまとめました!
 ヨッチ
ヨッチ 記事について、動画ですべてお話ししています。
補足も交えて解説しているので、気になる方はこちらもどうぞ。
【Elementor】セクション・カラム・ウィジェットの役割とは?
まずは、セクション・カラム・ウィジェットの役割をざっくり説明します。
- セクション
- カラム・ウィジェットを包み込むブロックのこと
- ページの縦方向にどんどん積み上げていく
- カラム
- セクションの中身を分割するブロックのこと
- セクションの横方向にカラムを追加できる
- ウィジェット
- セクション・カラムの中に配置するパーツのこと
- ウィジェットの種類によって機能が異なる
それぞれ、このような役割があります。
言葉だけだとわかりづらいと思うので、ここから画像も交えてお伝えしますね。
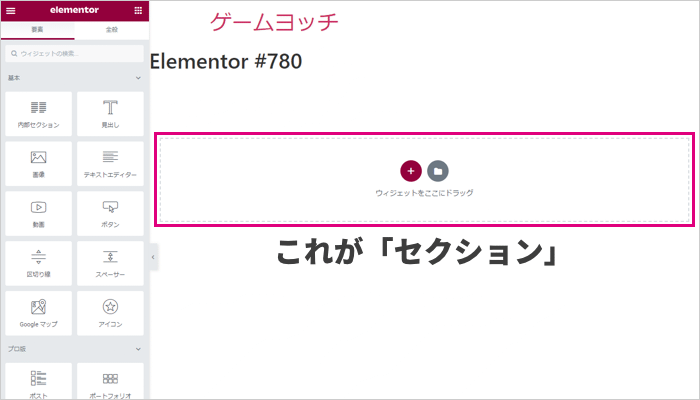
セクション
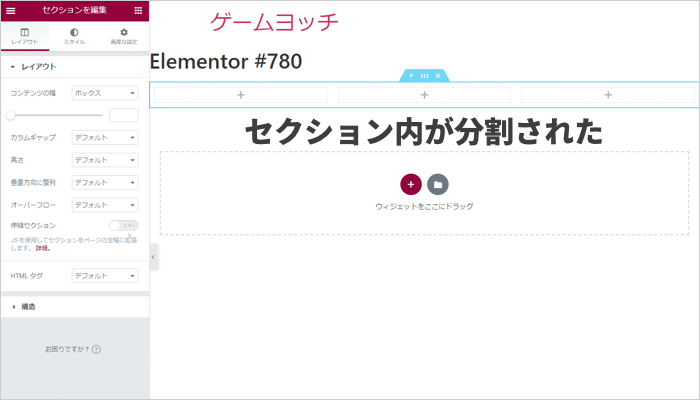
セクションとは、カラム・ウィジェットを入れることができる「ボックス」というイメージです。

セクションの中にカラムを設定したり、ウィジェットを配置できます。
1カラムでウィジェットを配置する場合は、ブロックをドラッグ&ドロップすればOKです。

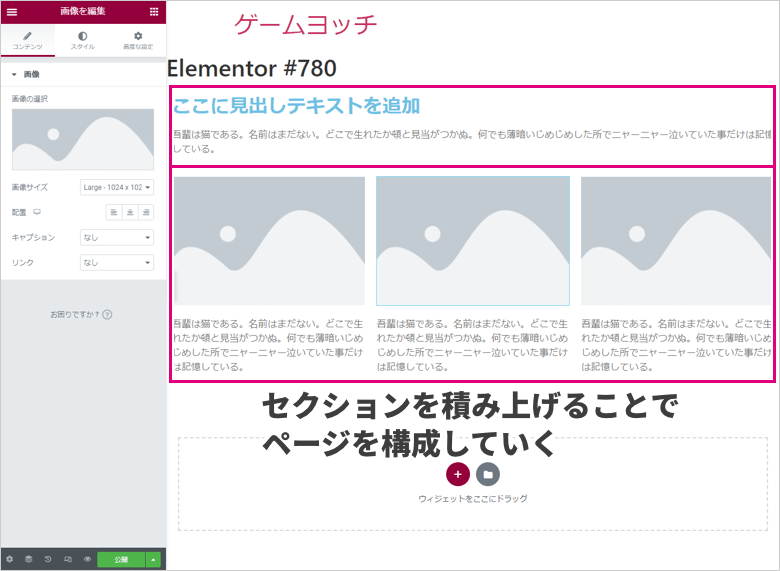
セクションを積み上げることで、ページを構成していきます。

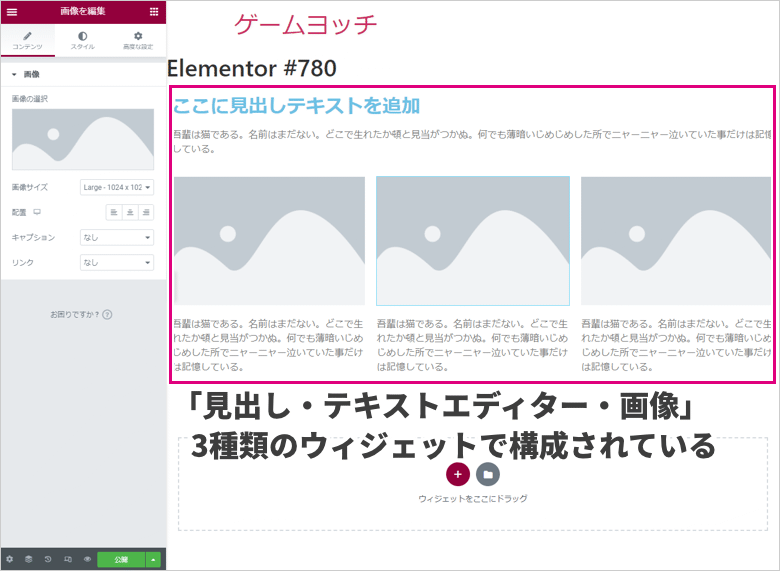
セクション・カラム・ウィジェットを組み上げて、上記のサンプルを作成してみました。
次は、カラムについてもっと詳しくお話しします。
カラム
カラムとは、セクションの中身を分割するブロックのことです。
先ほどのサンプルで、3列になっているセクションがありましたよね。

このように、列で分割されている部分のことを「カラム」と呼びます。
1列のままなら「1カラム」、3列の場合だと「3カラム」ということですね。
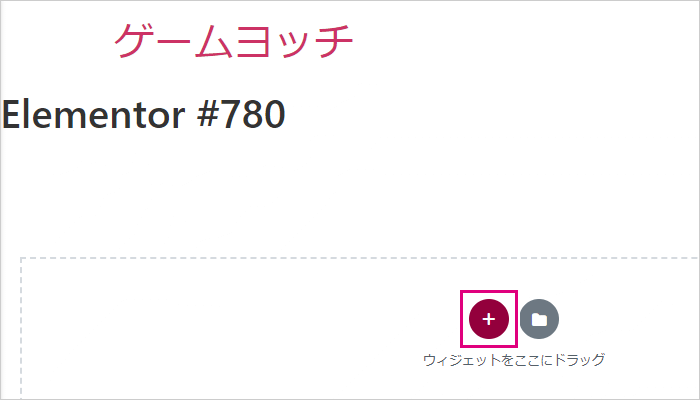
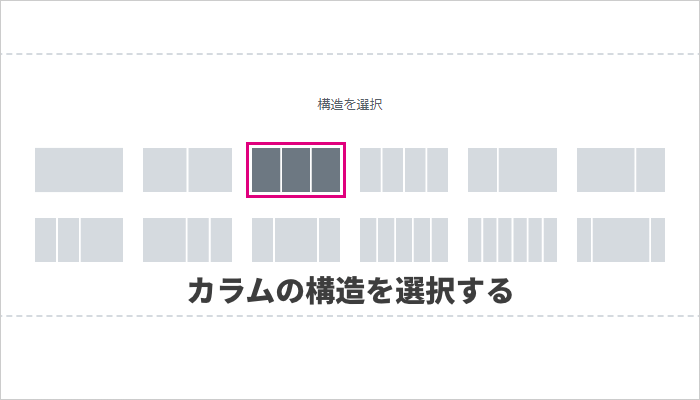
カラムを選択するには、セクション内の「+」アイコンをクリックします。

選択できるカラムが表示されるので、クリックすれば反映されます。

セクション内を分割したら、内部に好きなようにウィジェットを配置できます。

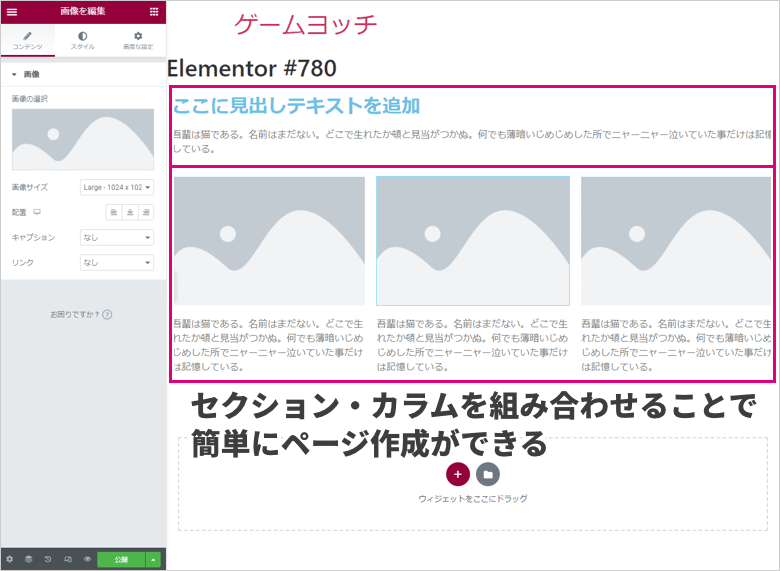
サンプルのような構造も簡単に作ることができます。

次は、ウィジェットについてもっと詳しくお話しします。
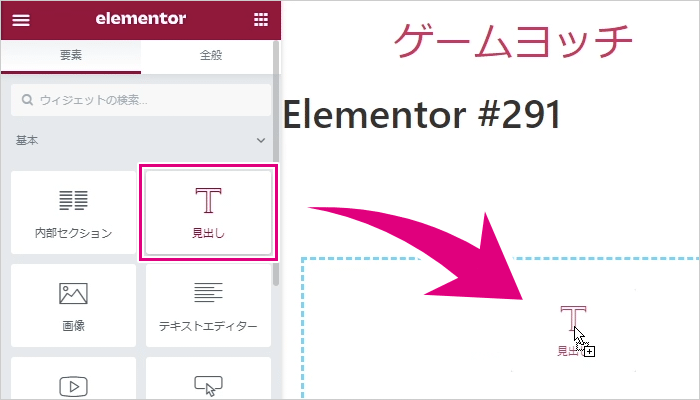
ウィジェット
ウィジェットとは、ページを構成する各パーツのことです。
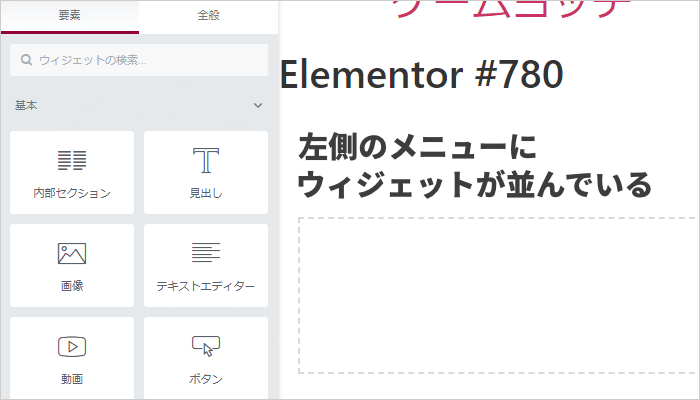
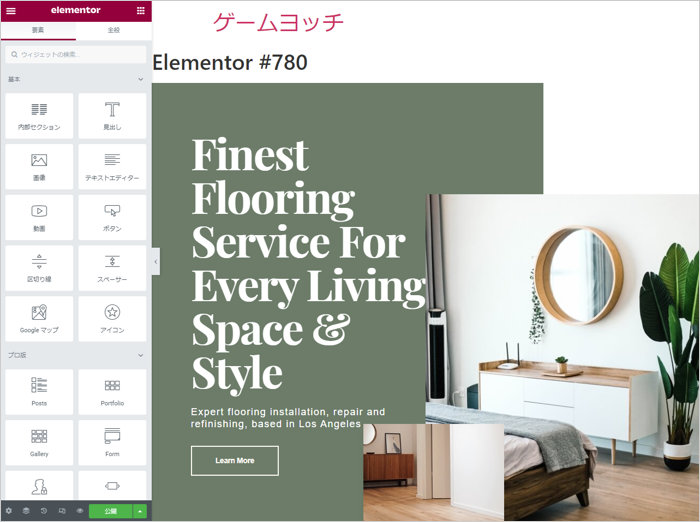
左側のメニューにたくさん並んでいるのが、すべてウィジェットです。

ウィジェットごとに機能が決まっているので、必要なパーツを選んで配置できます。
たとえば、サンプルでは「見出し」「テキストエディター」「画像」を使用しました。

ウィジェットごとに細かくカスタマイズできるので、自由度の高い構成ができるようになっています。
通常版のエレメンターでは、ページ作成に必要な基本ウィジェットが使えます。
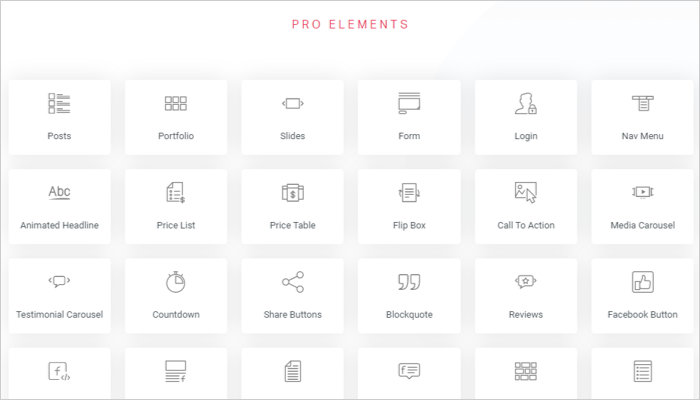
Pro版にアップグレードすると、より高機能で見栄えの良いウィジェットも使えるようになります。

たとえば、以下のような機能ですね。
- 動的コンテンツ(自動生成)
- アニメーション
- 価格表
- 各種カルーセル
- Lottieウィジェット
できることが多いので、興味があれば公式サイトの一覧表をチェックしてみるのがおすすめです。
有料のElementor Proって、どんな機能が使えるか知っていますか? 使いたい機能がないと、なかなか購入しようという気持ちにはなれませんよね。 僕がElementor Proを導入したときも、自分が使いたい機能があ …
【まとめ】それぞれの役割ごとに使い分けることが大事
ここまで、エレメンターのセクション・カラム・ウィジェットについて解説してきました。
どれも異なる役割を持っていることをわかってもらえたと思います。
大事なのは、それぞれの特徴を知ってきちんと使い分けることです。
ハイクオリティなページを作るために、どれも欠かすことのできない機能です。
セクション・カラム・ウィジェットの構造は、テンプレートを参考にするとわかりやすいと思います。

デザイナーが作成したテンプレートをモデリングすれば、内部構造を効率的に学ぶことができます。
興味があれば、いろいろなテンプレートもチェックしてみてはどうでしょうか?
Elementorを使っていて、すべてのページを作るのって大変だと感じていませんか? 自分でデザインを考えたり、細部を調整するのって時間がかかりますよね。 そこで活用したいのが、Elementorのテンプレート機能です。 …









![[Elementor Pro] 有料版の価格は?購入~認証まで3つの手順](https://miraiyotch.com/wp-content/uploads/2021/03/elementor-pro-purchase-top.png)
