
 ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
Elementorには、ウェブサイトをデザインできるたくさんの機能があります。
その中の1つ、「Kit Library」をあなたは知っていますか?
Kit Libraryを使うことで、よりスピーディに、高品質なサイトデザインを実現できます。
この記事では、「Kit Library」とはなにか?メリットや使い方について解説しています。
クオリティの高いデザインを素早く構築するために、どんな機能を使えるのか知っておくことは重要です。
そして、あなたの目的にあわせて思いっきり使いこなしていきましょう!
Elementorの「Kit Library」とは?
Elementorの「Kit Library」とは、サイト全体のデザインをテンプレートとして挿入できる機能です。
一覧の中からキットを選んで挿入するだけで、簡単にウェブサイトのデザインが完成します。

無料版でも使える機能なので、サクッと簡単にお試しできます。
Pro専用のキットも用意されているので、プロのデザイナーも満足できるクオリティです。
すでにあるデザインをそのまま使えるので、高品質かつ効率的にサイトを構築できるのが特徴です。
また、Elementorはページビルダーなので、キットの内容を自由に編集できます。
なので、キットをもとにした独自デザインもすぐに実装可能です。
コーディングなしで使えるので、初心者の方でも直感的に使うことができます。
時間をかけずにサイト構築できるのは、プロのWebデザイナーにとっても嬉しいポイントです。
テンプレートとKit Libraryの違い
通常のテンプレートとKit Libraryは、それぞれに違いがあります。
簡単にまとめると、以下のような特徴をもっています。
- 通常のテンプレート
- 各ページごとに挿入できる
- 固定ページ・LP・商品ページなど、種類によって分類されている
- Kit Library
- サイト全体のページをまとめて挿入できる
- キット内に、各ページのテンプレートが入っている
- 大まかなカテゴリーで分類されている
つまりKit Libraryとは、各テンプレートをまとめたパッケージのようなものです。
1つのサイトとしてデザインされているので、個別のテンプレートよりも統一感のあるデザインにできます。
すでにサイトのデザインを構築済みなら、テンプレートで個別に挿入するのが良いでしょう。
サイトを一気にデザインしたいときこそ、Kit Libraryの本領を発揮できます。
Kit Libraryのメリット3選
Kit Libraryのメリットを、3つ厳選するとこんな感じです。
- サイト全体をまとめてデザインできる
- 各ページを自由に編集できる
- インポート・エクスポートできる
テンプレートがベースとなっているので、テンプレートでできることはキットでも可能です。
サイトデザインを統一できること、一元管理できることが特徴といえます。
1ページずつテンプレートを挿入したり、デザインを調整するのってかなり大変です。
さらに、ポップアップまで実装するのは時間がかかりますよね。
Kit Libraryであれば、ボタンをクリックするだけで全てインポートできます。
また、Elementorはページビルダーなので、デザイン修正の際にコーディングは不要です。
キットのインポート・エクスポートにも対応しているので、別サイトでデザインの流用もできます。
Kit Libraryの使い方
Kit Libraryのメリットは、すでに十分わかってもらえたと思います。
ここからは、どうやってキットを使えばいいのか見ていきましょう!
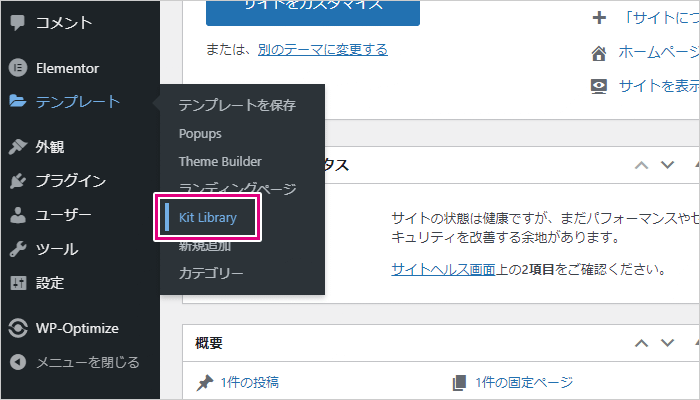
Kit Libraryを使うには、管理画面から「テンプレート」→「Kit Library」を開きます。

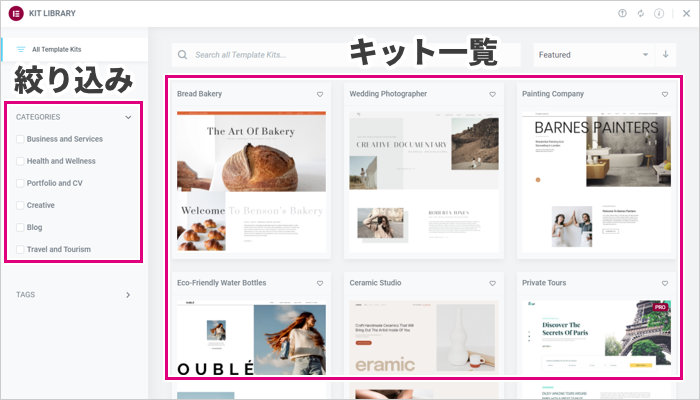
用意されているキット一覧が表示されるので、気になるキットを開いてみましょう。
左側のメニューで、カテゴリーの絞り込みもできます。

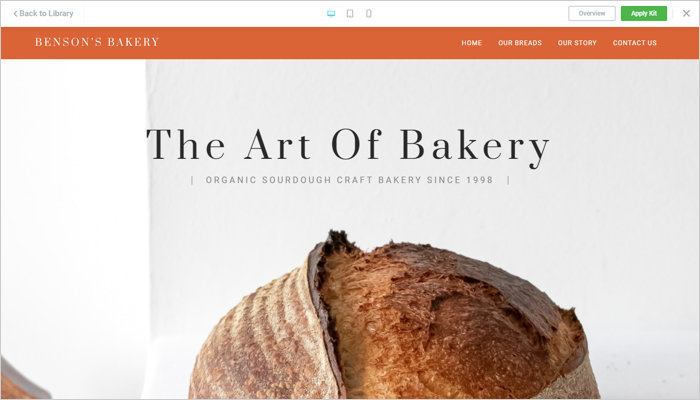
キットを開くと、全画面でプレビューが表示されます。
リンクをクリックすると、各ページのデザインもチェックできます。

右上の「Overview」をクリックすると、キット内のテンプレートをチェックできます。

どんな構成になっているか、まとめて確認できますね!
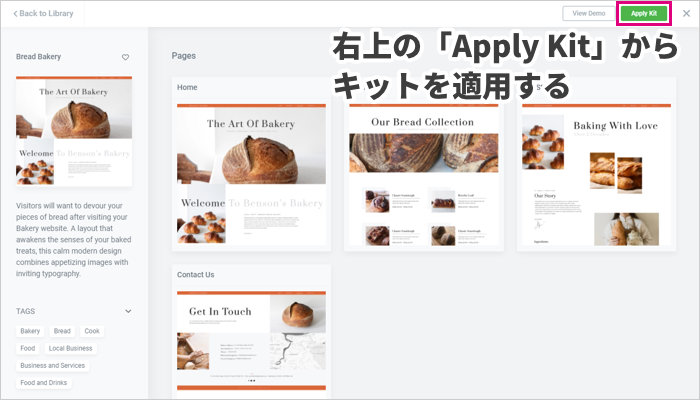
キットを適用するには、右上の「Apply Kit」をクリックします。

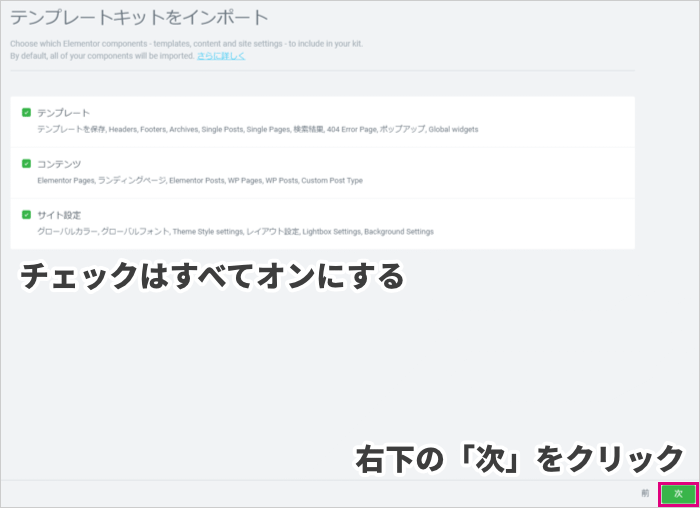
インポートするテンプレート・コンテンツ・サイト設定などを選択します。
基本的には、すべてチェックを入れておけばOKです。
右下の「次」をクリックして進めましょう。

インポート完了まで1〜2分ほど時間がかかるので、完了までそのまま待ちます。

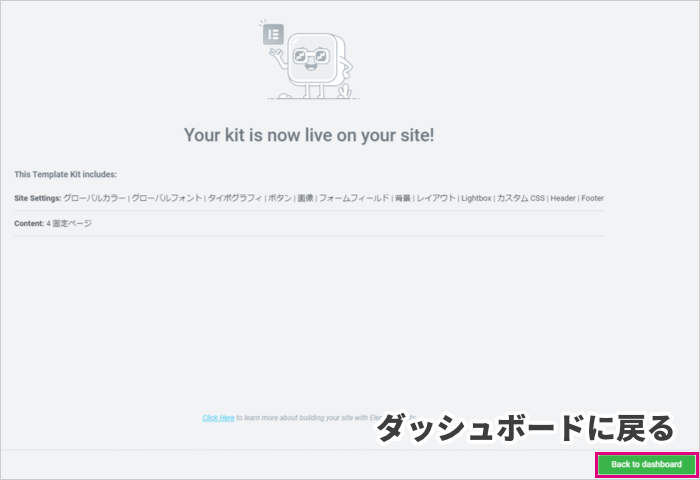
次の画面が表示されたら、インポート完了です。
右下の「Back to dashboard」をクリックして、管理画面に戻りましょう。

サイトを表示すると、デザインが適用されていることを確認できます。

あとは、細部の設定やデザインを調整するだけです。
すでに基本的なデザインは完成しているので、残りの部分に手を加えるだけでサイトを構築できます。
ここまでの作業は、ボタンをクリックするだけなので5分もかからずに完了します。
簡単すぎてビックリすると思うので、あなたも試してみませんか?
キットのインポート・エクスポート
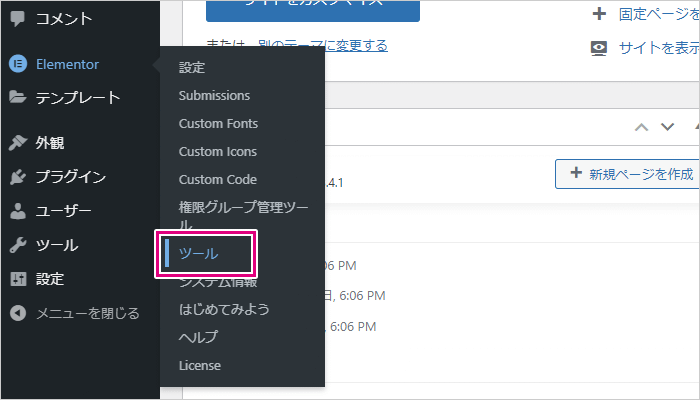
キットをインポート・エクスポートするには、管理画面から「Elementor」→「ツール」を開きます。

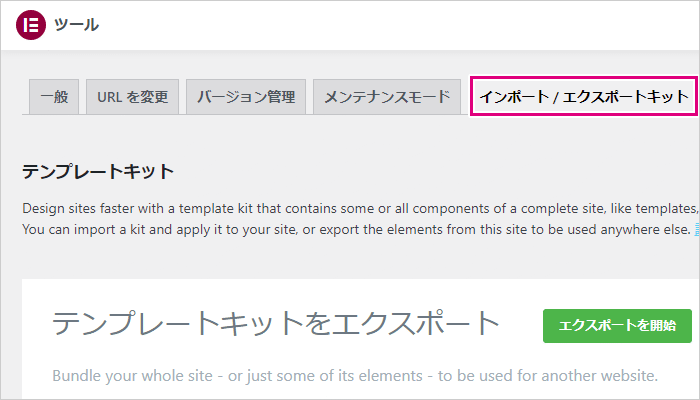
「インポート / エクスポート」タブで、キットのエクスポート・インポートが可能です。

サイト全体をエクスポートして、別サイトにインポートするときに便利な機能です。
デザインを手軽に流用できるので、必要なときは使ってみましょう!
Pro専用のキットについて
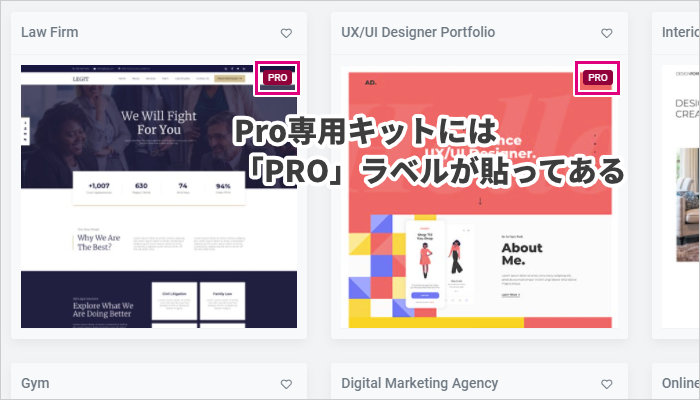
Kit Libraryには、Pro専用のキットがたくさん用意されています。

テンプレートと同様に、Pro専用のキットは高品質なデザインが豊富です。
デザインの幅もグッと広がるので、スピード・クオリティを重視するならPro版は有用です。
僕もずっとElementor Proを使っていまして、今はもう無料版には戻れません。
どんなことができるか具体的にイメージしづらい場合は、こちらも参考になると思います。
有料のElementor Proって、どんな機能が使えるか知っていますか? 使いたい機能がないと、なかなか購入しようという気持ちにはなれませんよね。 僕がElementor Proを導入したときも、自分が使いたい機能があ …
Elementor Proを試してみたいときは、やり方も詳しく解説しています。
Elementor(エレメンター)は、有料のProにすることで機能が大幅に強化されます。 アニメーションが追加されたり、豪華なテンプレートを挿入できます。 かなりハイクオリティなページも作れるので、導入しておいて損はない …
【まとめ】Kit Libraryでサイト全体をデザインできる
ここまで、Kit Libraryのメリットや使い方をまとめて紹介してきました。
Kit Libraryは、基本的にはテンプレートと同じような役割をもっています。
Kit Libraryとテンプレートの違いは、サイト全体をまとめているかどうかです。
- 通常のテンプレート
- 各ページごとに挿入できる
- 固定ページ・LP・商品ページなど、種類によって分類されている
- Kit Library
- サイト全体のページをまとめて挿入できる
- キット内に、各ページのテンプレートが入っている
- 大まかなカテゴリーで分類されている
ページ単位で作成するときはテンプレート、サイト丸ごと作成するときはキットを使用すると良いでしょう。
Kit Libraryの良い点は、ページだけでなくヘッダー・フッター・ポップアップまで用意されていることです。
統一感のあるデザインなので、手間をかけることなく一気にサイトデザインできてしまいます。
Pro専用の機能である、テーマビルダー・ポップアップビルダーとの相性もバツグンです。
うまく組み合わせることで、ハイクオリティなウェブサイトを一瞬で構築できるでしょう!
プロのWebデザイナーが重宝する機能も満載なので、興味があればチェックしてみてはどうでしょうか?

無料版の機能だけでは物足りなくなったら、Pro版を使ってみるのも良いと思います。
実際に僕も、Proの機能をすごく気に入ってます。
購入から認証のやり方は、以下の記事ですべての手順をチェックできます。
Elementor(エレメンター)は、有料のProにすることで機能が大幅に強化されます。 アニメーションが追加されたり、豪華なテンプレートを挿入できます。 かなりハイクオリティなページも作れるので、導入しておいて損はない …













初めまして。いつも拝見させて頂いています。
どうしてもキットテンプレートでわからないことがあるので質問させて頂きます。
Elementer proを使用しており、固定ページをelementerで編集し、kitテンプレートを追加しようとすると、internal sever error.が出て追加できないです。サイト自体にエラーは出ておらず、キットテンプレートを追加しようとしたときだけエラーが出ます。
対処法を何がご存じでしたらご教示頂きたいです。。。
こんばんは!
コメントありがとうございます。
サーバーエラーが発生しているので、サーバー側の設定に問題がある可能性が高いです。
Elementorを使用する環境は多岐にわたります。
なので、どんな環境なのか詳細にチェックしないと原因を特定するのは難しいです。
ひとまず、今思いついたことをいくつかまとめますね。
・サーバーでWAFを有効にしている
・サーバーのメモリが足りていない
・PHPのバージョンが古い
・.htaccessの設定に問題がある
・サブドメイン・サブディレクトリで運用している
・WPユーザー権限に問題がある
・テーマ・プラグインで互換性に問題が生じている
・Elementorサーバーとの接続に問題が生じている
ほかにも原因は考えられますが、まずはこの辺りからチェックされるのが良いかと思います。
また、原因がわからないときはテストサイトを用意して検証することを僕はおすすめしています。
なぜなら、問題の切り分けをしやすくなるからです。
なるべく環境をクリーンにすることで、原因を特定しやすくなります。
あと、本番サイトにも影響が出ないですからね。
早くエラーが解決できるよう応援してます!
丁寧にお返事頂きましてありがとう御座います。参考にさせて頂きました。
ヨッチ様がアドバイス下さったサーバーのメモリリミットを引き上げるなど実践致しましたがうまくいかず。。。
しかし色々試した結果解決いたしました♪
下記、解決の経緯と方法です。
先ほど海外のelementer専用の掲示板を漁っていると、最近同じ問題に直面した方々がおられました。
そこでの結論が、elementer pro側での問題の可能性が高いようです。
elementerの正規サポートの回答を得た人によると、一度ライセンスを無効化してから、
再接続すると何故かこの問題は解決できるとことです。
試しに実践した結果、無事にテンプレートをDLすることができました♪
ここ一ヵ月ぐらいでこの問題が浮上してきてる感じでしたので、
もしこのエラーが出た時は、ライセンスをまず疑ってみても良いかもしれません。
無事解決されて良かったです!
「Proライセンスの認証はないだろう」と除外していたのですが、そちらが原因だったのですね。
先入観で視野を狭めるのは良くないと気づかせていただきました。
経緯や方法までご報告いただきまして、ありがとうございます^^
今は問題なくDLできるそうで安心しました。
これからもElementorを楽しんで使っていきましょう!