
 ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
Elementorで使えるアドオンの1つとして、「Envato Elements」があります。
Envatoは、海外で有名な素材・テンプレートサイトです。
エレメンター専用のアドオンが、「Envato Elements」ということですね。
この記事では、「Envato Elements」とはどんなものか?わかりやすく紹介しています。
また、どうやって使えばいいのか、画像つきで解説しています。
無料ですぐに使い始めることができるので、早速チェックしてみませんか?
記事の内容を動画でまとめました!
 ヨッチ
ヨッチ 記事について、動画ですべてお話ししています。
補足も交えて解説しているので、気になる方はこちらもどうぞ。
エレメンターの「Envato Elements」とは?
「Envato Elements」とは、エレメンターにテンプレートを追加できるアドオンです。
ブロック・テンプレートのバリエーションを広げることができます。

無料版・有料版が用意されていて、基本機能はすべて無料で使えます。
エレメンターに統合されているので、使用感は本家のプラグインとほぼ同じです。
ワードプレスに追加するには、プラグインをインストールします。
「プラグイン」→「新規追加」→「Envato Elements」と検索すると出てきます。

有効化すると、すぐにエレメンターでEnvato Elementsを使えるようになります。
ここからは、どうやってブロック・テンプレートを挿入するのか見ていきましょう!
「Envato Elements」の使い方
「Envato Elements」を有効化すると、すぐに無料でブロック・テンプレートが追加されます。
エレメンターの編集画面を開くと、「Envato Elements」のアイコンが追加されています。

アイコンをクリックすると、ブロック・テンプレートをインストールできる画面が開きます。

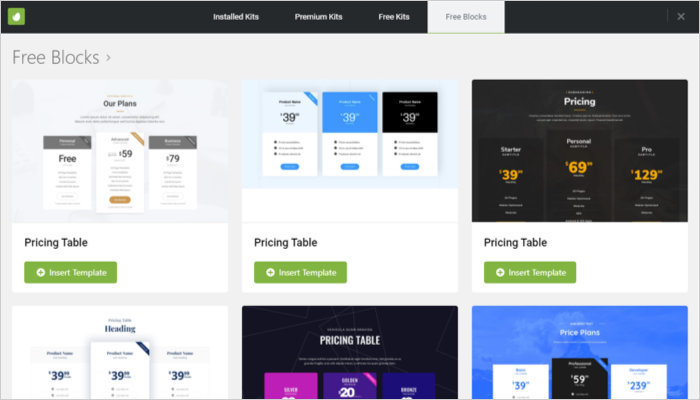
無料版で使えるのは、「Free Kits」「Free Blocks」の2つです。
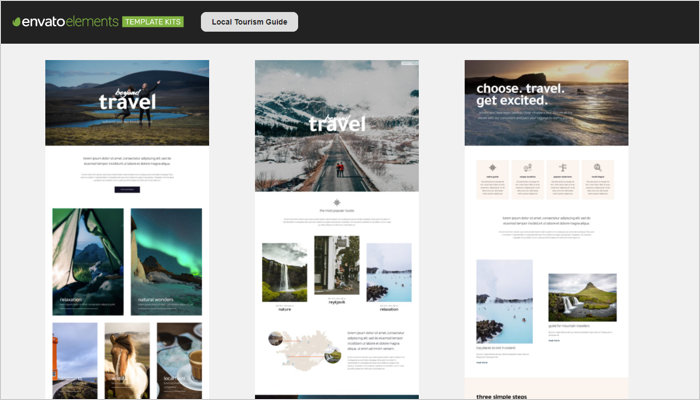
今回は、「Free Kits」を選択してメニューを表示しました。

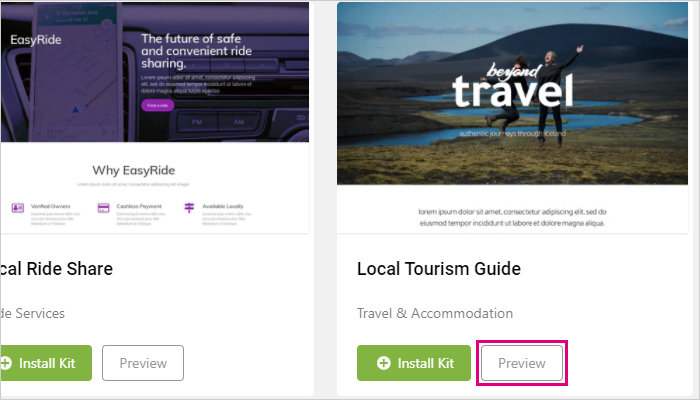
たくさんのテンプレートがあるので、プレビューしながらチェックしてみましょう。

1つのページだけでなく、複数のページがまとめて用意されています。

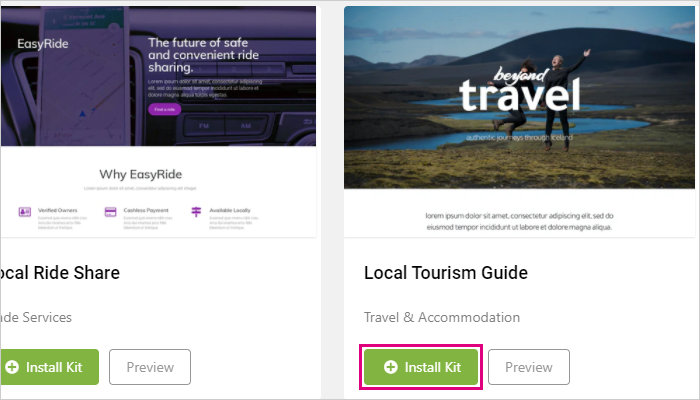
使いたいテンプレートが決まったら、「Install Kit」をクリックしましょう。

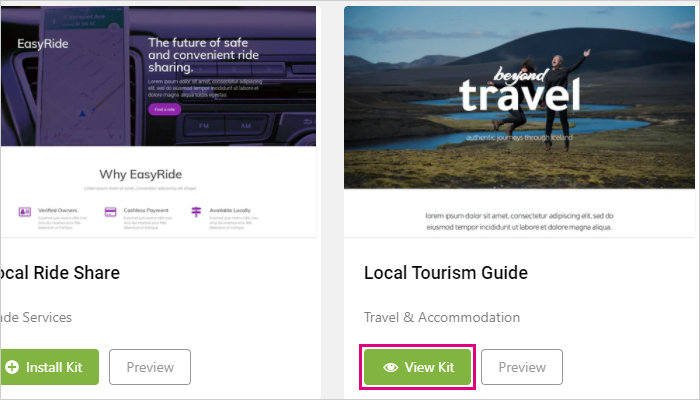
インストールできたら、「View Kit」をクリックします。

テンプレートによっては、カラー・タイポグラフィなどの設定が必要です。
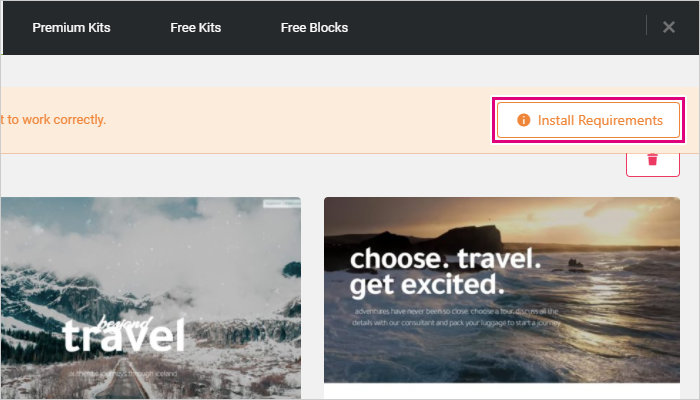
画面上に通知が表示されていたら、「Install Requirements」をクリックしましょう。

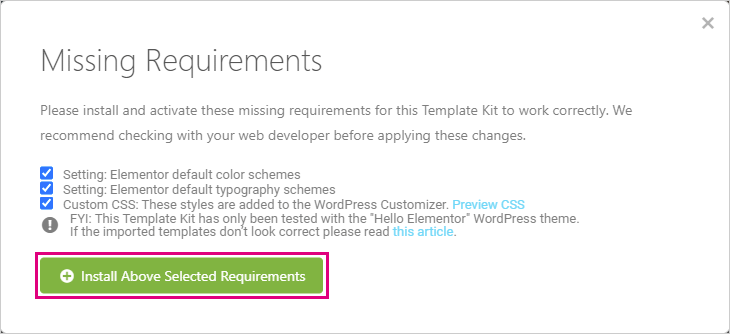
必要な設定が表示されます。
今回のテンプレートは、カラー・タイポグラフィ・カスタムCSSの変更が必要です。
「Install Above Selected Requirements」をクリックします。

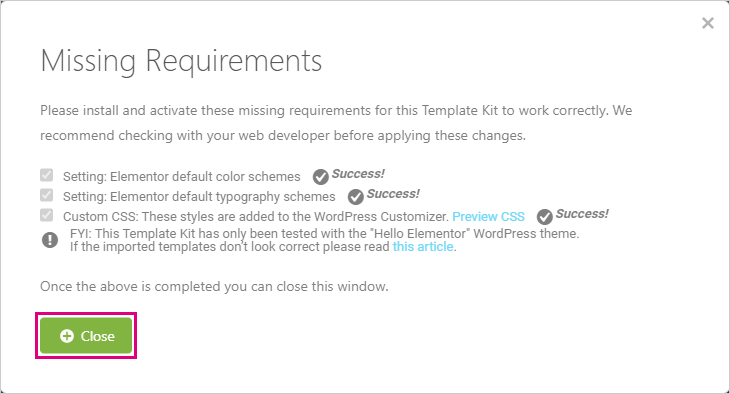
追加できたら、「Close」で画面を閉じます。

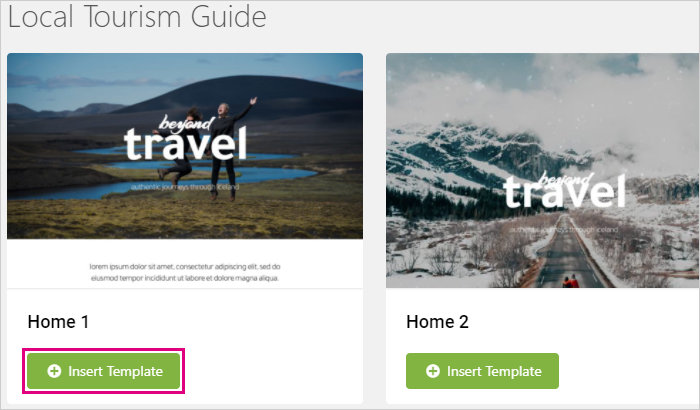
いよいよ挿入するテンプレートの種類を選んでいきます。
今回は、Home 1を挿入してみます。
「Insert Template」をクリックしましょう。

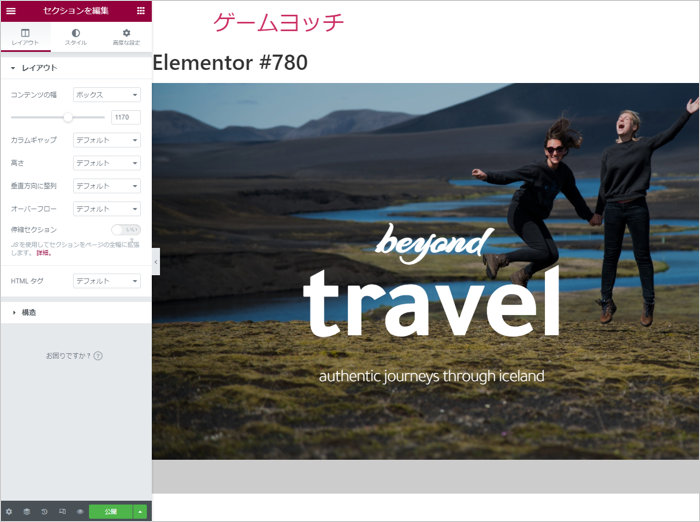
少しだけ待つと、編集画面にテンプレートが表示されます。

このあとは、細部をカスタマイズして好みのページに調整していきます。
ウィジェット・ブロックも活用しながら、あなただけのページを作成しましょう!
「Envato Elements」で変更された設定について
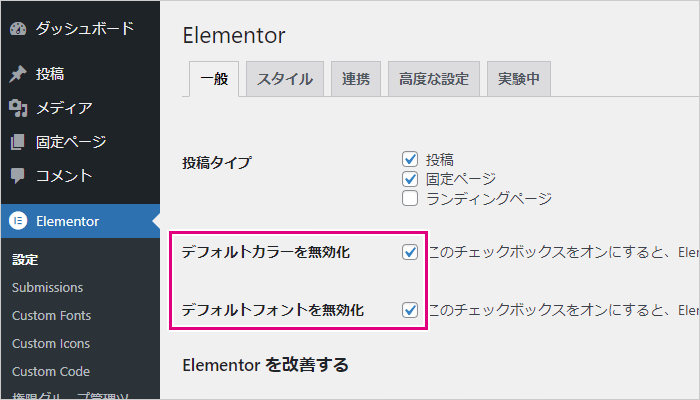
「Envato Elements」で変更された設定は、それぞれ以下の項目で確認できます。
- Elementor default color schemes
- 「Elementor」→「設定」「デフォルトカラーを無効化」
- Elementor default typography schemes
- 「Elementor」→「設定」「デフォルトフォントを無効化」
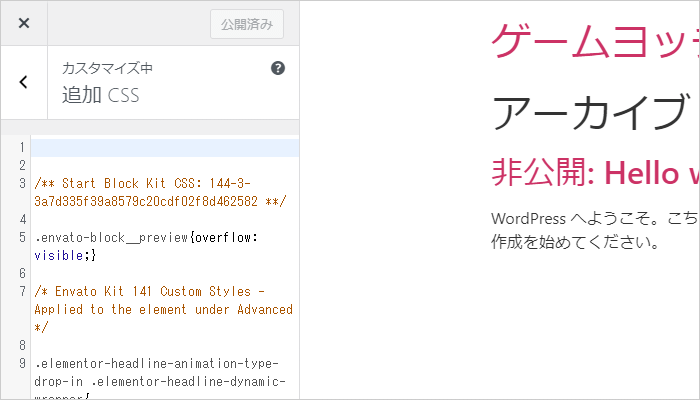
- Custom CSS
- 「外観」→「カスタマイズ」→「追加CSS」
カラー・フォントは、この画面ですね。
デフォルトはチェックが入っていませんが、設定変更することでチェックが入ります。

Custom CSSは、まず「外観」→「カスタマイズ」からテーマカスタマイザーを開きます。
テーマカスタマイザー内の「追加CSS」をクリックすると、追加された設定が表示されます。

デフォルトは空白なので、中身をすべて削除して公開すれば元通りになります。
【まとめ】たくさんのブロック・テンプレートを追加できる
「Envato Elements」は、エレメンターにたくさんのブロック・テンプレートを追加できます。
まったく異なるバリエーションを使えるので、さらに表現の幅が広がるでしょう。
エレメンター本体では、1ページずつテンプレートを挿入するのが基本です。
複数ページが用意されたキットもありますが、まだあまり数は多くありません。
「Envato Elements」を使えば、たくさんのキットを自由に使えるようになります。
より多くのデザインからページを選びたいときに重宝するアドオンです。
また、ブロックの種類もいろいろ用意されています。
たとえばCTAや価格表など、センスの良いブロックがそろっています。

ちょっとした装飾にも便利なので、興味があれば使ってみてはどうでしょうか?
Envato Elementsは、海外で非常に有名なサイトです。 動画・音楽・画像(ストックフォト)や、パワーポイントのテンプレートまで利用できます。 有料のサブスクリプションが用意されていて、登録すると全素材を自由にダ …











![[Elementor Pro] 有料版の価格は?購入~認証まで3つの手順](https://miraiyotch.com/wp-content/uploads/2021/03/elementor-pro-purchase-top.png)
