ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
ウェブサイトには、Lottieというアニメーションを埋め込むことができます。
サイズが小さくクオリティが高いので、次世代フォーマットとして期待されているファイルです。
そんなLottieファイルを、なんと無料で配布しているサイトがあるんです。
サイトから素材をダウンロードしたら、あとはサイトに埋め込むだけで動作します。
この記事では、LottieFilesでフリーのアニメーション素材をダウンロードする方法を紹介します。
記事内に設置するやり方までお伝えしているので、まずは軽くチェックしてみませんか?
記事の内容を動画でまとめました!
 ヨッチ
ヨッチ 記事について、動画ですべてお話ししています。
補足も交えて解説しているので、気になる方はこちらもどうぞ。
LottieFilesで素材をダウンロードして設置する方法3ステップ
Lottieファイルは、3ステップでダウンロードから設置まで進めることができます。
- LottieFilesに会員登録する(無料)
- Lottieファイルを選択・ダウンロードする
- ウェブサイトに設置する
全体の流れはこんな感じです。
詳しい手順を、ここから詳しく見ていきましょう。
【1】LottieFilesに会員登録する(無料)
まずは、「LottieFiles」という素材サイトで、会員登録をしておきましょう。
登録は無料で、有料・無料の素材がそれぞれ用意されています。
無料でも使える素材はたくさんあるので、まずはお試しで使ってみるのが良いと思います。

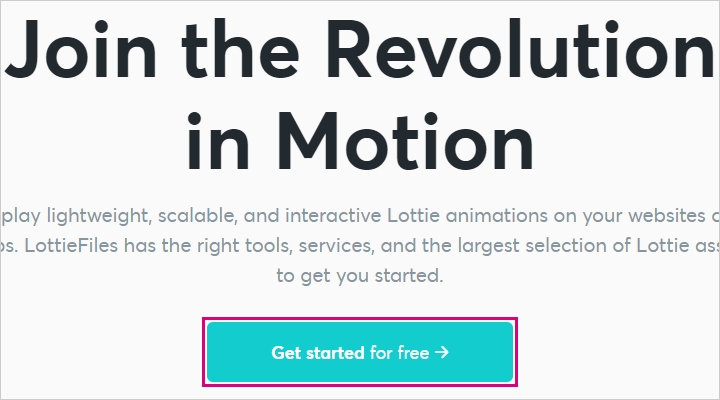
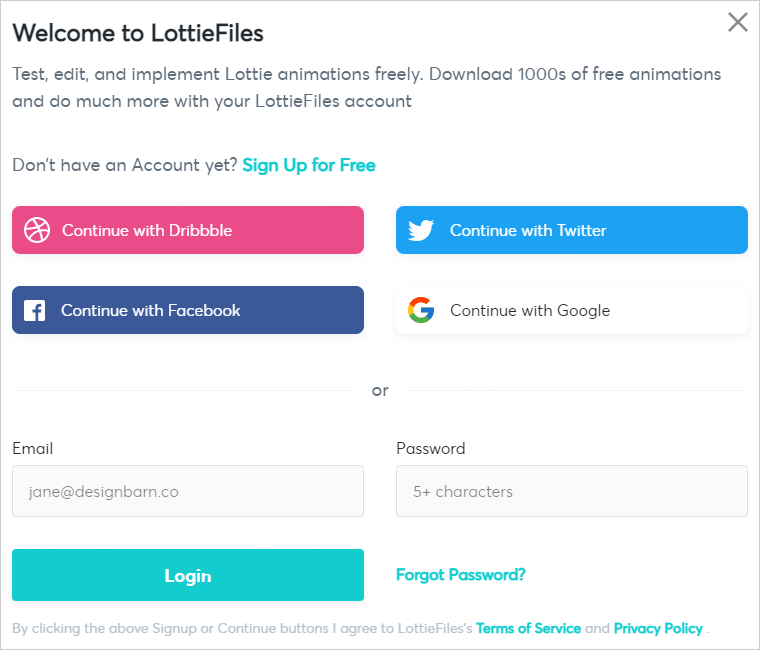
「Get started for free」をクリックすると、すぐに会員登録できます。

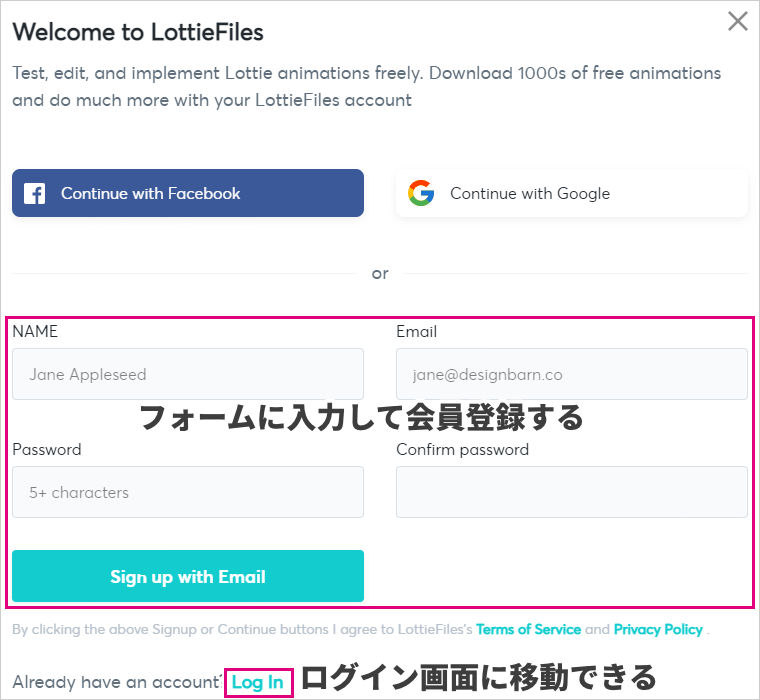
フォームに入力してから、「Sign up with Email」をクリックしましょう。
画面下にある「Log in」をクリックすると、ログイン画面に移動できます。

SNSやGoogleログインにも対応しているので、好みの方法でログインしましょう。

会員登録・ログインができたら、いよいよLottieファイルを選んでダウンロードします。
【2】Lottieファイルを選択・ダウンロードする
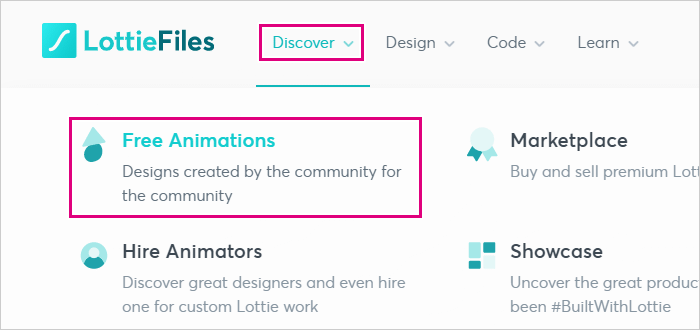
Lottieファイルは、公式サイトの「Discover」→「Free Animations」から探すことができます。

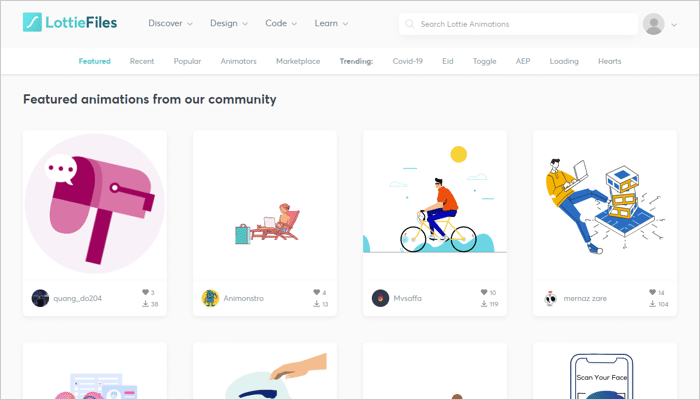
素材ページでは、たくさんのファイルが一覧で表示されています。
そのままアニメーションしているので、実際に使っているイメージもできると思います。

【LottieFiles】Lottieアニメーション素材を見る
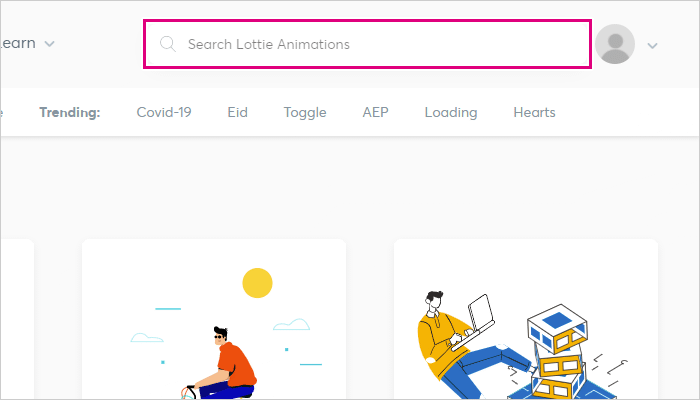
右上から検索もできるので、好みのファイルを探してみましょう。

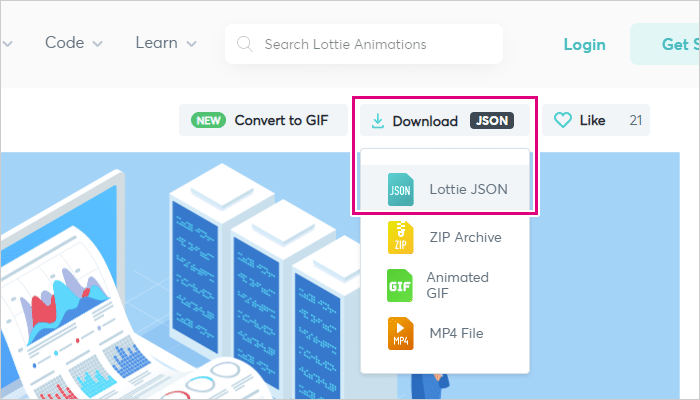
アニメーションを選択したら、「Download JSON」→「Lottie JSON」をクリックします。

これでLottieファイル(JSON形式)がダウンロードできました。
【3】ウェブサイトに設置する
ダウンロードしたLottieファイルを、実際にウェブサイトに設置していきましょう!
設置する方法は、大きくわけて2種類あります。
- Elementor Proで埋め込む
- HTMLで埋め込む
Elementor Proなら、ドラッグ&ドロップで簡単にアニメーションを設置できます。
直感的に操作できて、自由自在に配置できるのが特徴です。
HTMLで埋め込む場合は、Lottieファイルのダウンロードは不要です。
しかし、Elementor Proほど自由に配置はしづらくなってしまいます。
それぞれのやり方を、詳しく見ていきましょう。
Elementor Proで埋め込む方法
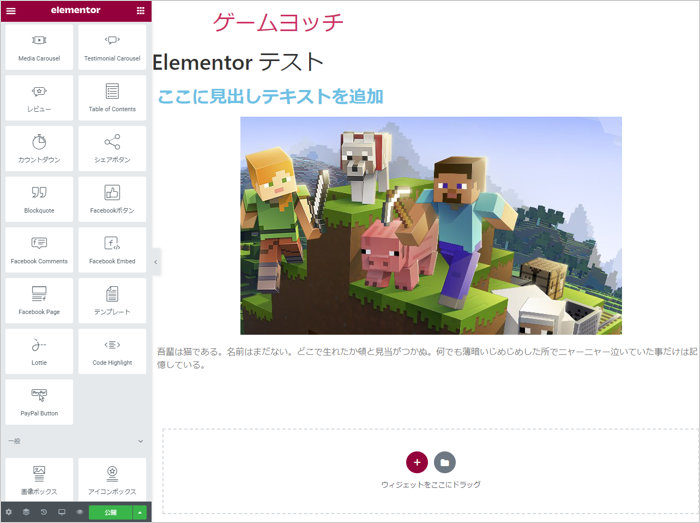
Elementor Proで埋め込む場合は、まずワードプレスでElementorの編集画面を開きましょう。

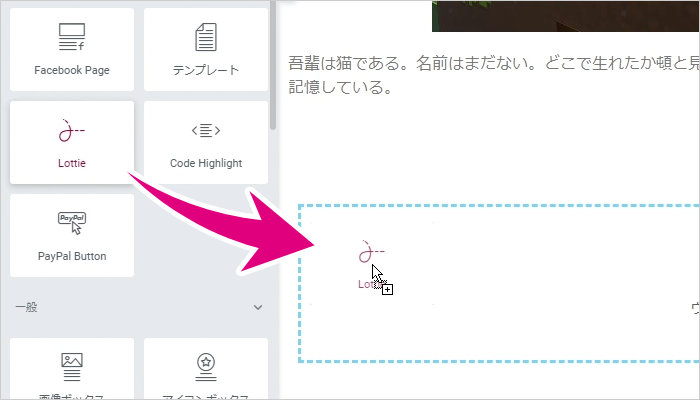
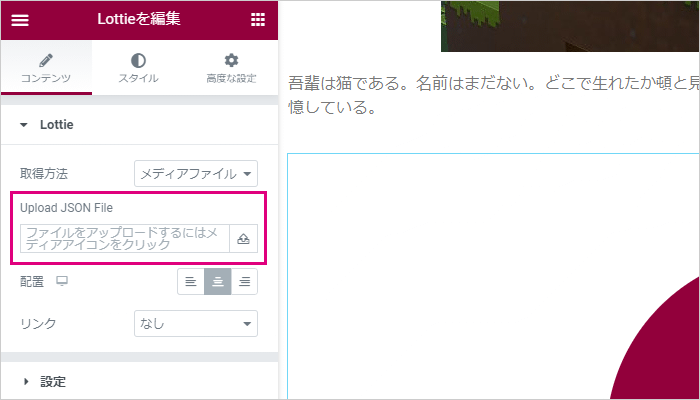
編集画面を開いたら、「Lottie」ウィジェットをドラッグ&ドロップで追加します。

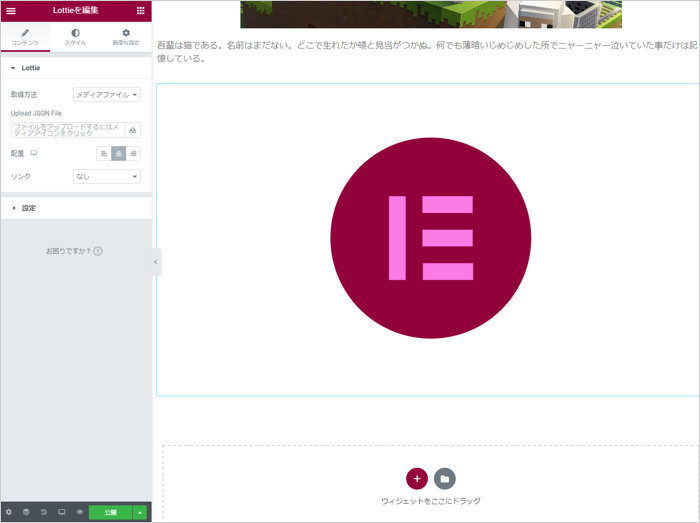
これでLottieアニメーションが追加されました。
とにかく簡単に設置できるのが、Elementorの良いところです。

「Upload JSON File」からファイルを追加すれば、ダウンロードしたアニメーションを再生できます。

大きさ・配置なども自由に変更できるので、いろいろ試してみましょう!
絶対配置(position: absolute;)を使用すれば、ほかの画像に重ねて表示することもできます。
好きなようにカスタマイズできるので、いろいろ試してみるのが良いと思います。
Elementor Proには、高品質なコンテンツを作れる機能が豊富にそろっています。 その中でも、Lottieアニメーションはかなり便利かつリッチな機能といえます。 「Lottieアニメーション」とはなにか? どんなデ …
ソースコードを直接貼り付ける方法
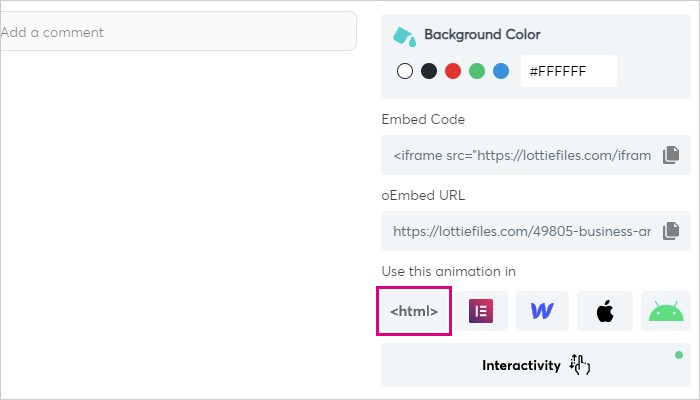
ソースコードを直接貼り付ける場合は、LottieFilesから埋め込みコードを取得します。
素材ダウンロードページの少し下にある、「<html>」をクリックしましょう。

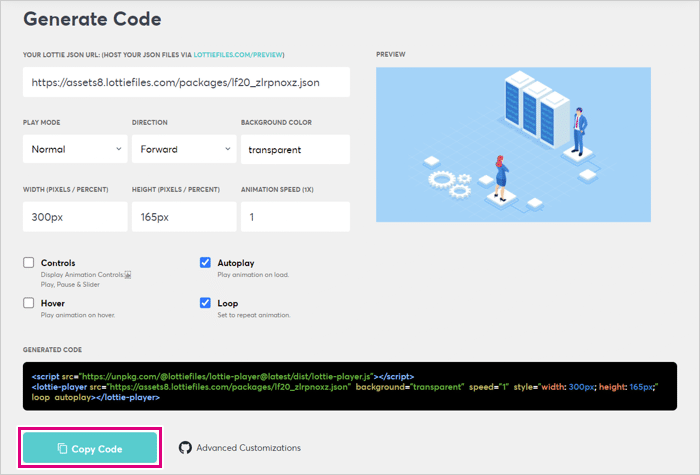
コードの編集画面が表示されます。
各メニューを設定できたら、下にある「Copy Code」をクリックしましょう。

以下のような埋め込みコードを取得できました。
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>
<lottie-player src="https://assets8.lottiefiles.com/packages/lf20_zlrpnoxz.json" background="transparent" speed="1" style="width: 300px; height: 165px;" loop autoplay></lottie-player>あとは、記事内にコードをそのまま貼り付ければ、アニメーションを設置できます。
Elementor Proとは違って、基本的にはソースコードの内容がそのまま反映されます。
なので、より柔軟に設置したいときはElementor Proがおすすめです。
【まとめ】Lottieファイルで滑らかなアニメーションを設置できる
Lottieファイルを活用すれば、GIFアニメよりも滑らかでクオリティの高い画像を設置できます。
しかもファイルサイズも小さいので、まさに次世代フォーマットと呼べるアニメーションです。
Elementor Proなら、直感的な操作ですぐにLottieファイルを配置できます。
非常に優秀なプラグインなので、まずは無料版から使ってみるのもおすすめです。
Elementor Proには、高品質なコンテンツを作れる機能が豊富にそろっています。 その中でも、Lottieアニメーションはかなり便利かつリッチな機能といえます。 「Lottieアニメーション」とはなにか? どんなデ …
どうしてもElementor Proが使えないときも、埋め込みコードで設置することもできます。
配置するときの自由度は劣りますが、アニメーションを使えるのは嬉しいですよね。
サイト内に動きがあると、それだけ見た目のインパクトも大きくなります。
印象に残るページを作れるので、試しに使ってみてはどうでしょうか?