ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
Elementorのテンプレートを、記事にそのまま挿入できたら便利だと思いませんか?
ページビルダーは投稿には向きませんが、パーツを部分的に使うのはクオリティアップにつながります。
特にボタンやCTAなどは、見た目のインパクトを出せるので効果的です。
この記事では、Elementorのテンプレートを記事に挿入する方法を紹介しています。
Gutenberg(ブロックエディタ)だけでなく、クラシックエディターにも対応しています。
ハイクオリティなパーツを、記事でサクッと使ってみましょう!
記事の内容を動画でまとめました!
 ヨッチ
ヨッチ 記事について、動画ですべてお話ししています。
補足も交えて解説しているので、気になる方はこちらもどうぞ。
Elementorのテンプレートを記事に挿入する2つの方法
テンプレートを記事に挿入するには、大きくわけて2つの方法があります。
- プラグインを使う
- ショートコードを追記する(Proのみ)
プラグインを使う方法は、ブロックエディタのみ対応しています。
ショートコードは、ブロックエディタ・クラシックエディターのどちらもOKです。
それぞれ詳しく見ていきましょう。
【1】プラグインを使う
ブロックエディタでテンプレートを挿入するには、プラグインを使用します。
「Elementor Blocks for Gutenberg」という、Elementorが開発したプラグインです。
ブロックエディタに、「Elementor Library」という専用ブロックを追加できます。
くわしい使い方は、以下の記事に画像付きでまとめました。
Elementor(エレメンター)は、WordPressで使えるページビルダーです。 投稿や固定ページで使えるので、すごく便利ですよね。 実はこのプラグイン、Gutenbergエディタにもブロックを組み込めるって知ってま …
【2】ショートコードを追記する(Proのみ)
2つめは、テンプレート用のショートコードを追記する方法です。
この機能は、Elementor Pro専用となっています。
Elementorで保存したテンプレートには、対応したショートコードが割り当てられています。
そのショートコードを記事内に追記することで、テンプレートを表示できます。
また、記事だけでなくウィジェットなどにも挿入可能です。
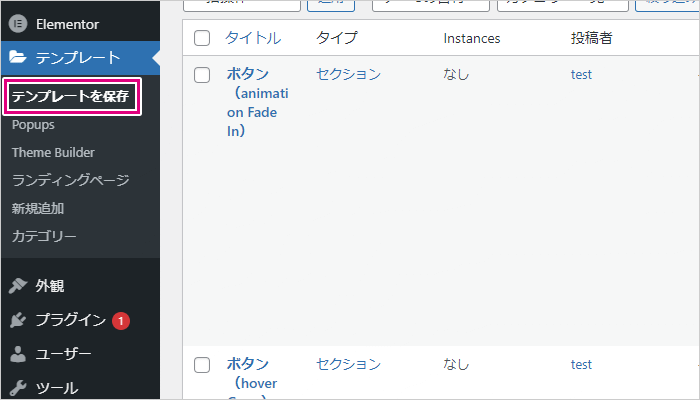
ショートコードを確認するには、「テンプレート」→「テンプレートを保存」を開きます。

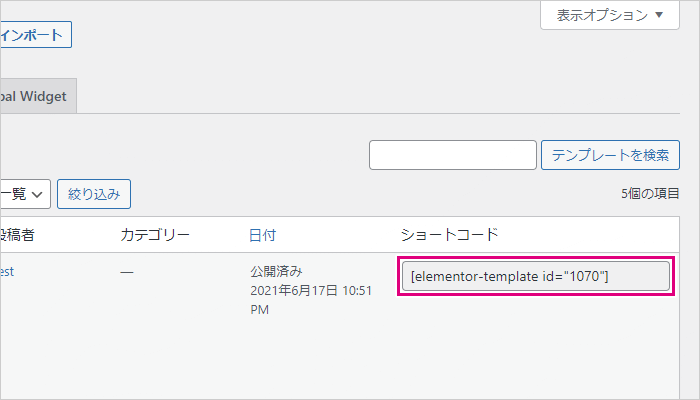
保存されたテンプレートの右側に、ショートコードが表示されています。
そのままコピーして貼り付けるだけで、テンプレートを挿入可能です。

クラシックエディターを使っている場合は、ショートコードを追記すると表示できます。
「テキスト」ウィジェットを使えば、ウィジェットエリアにも使用可能です。
【まとめ】プラグイン・ショートコードを使い分けよう
ここまで、Elementorのテンプレートを記事などに挿入する2つの方法を紹介してきました。
- プラグインを使う
- ショートコードを追記する(Proのみ)
パーツ単位で管理できる「セクション」を挿入したいときに便利な機能です。
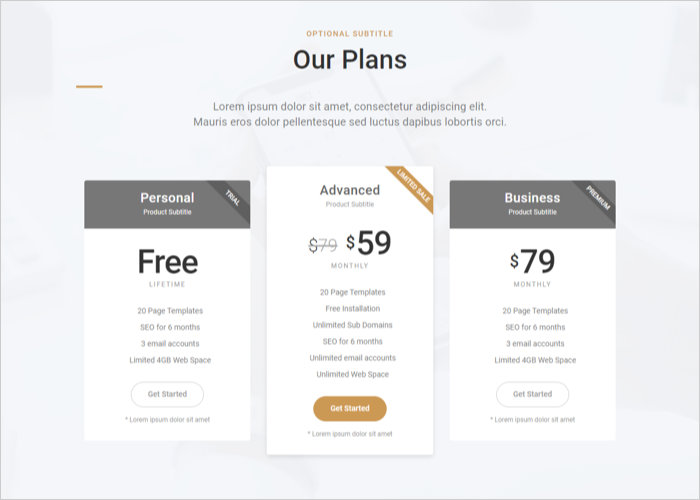
ボタン・CTAはもちろん、デザインされた価格表なども表示できます。

記事では、普段からよく使っているデザインパーツが多くなりがちです。
Elementorのテンプレートを使えば、ちょっとしたアクセントをつけることができるでしょう。
目を引くパーツも簡単に作れるので、ボタン・CTAなどに効果的です。
デザイン済みのテンプレートもたくさんあるので、記事にも使ってみてはどうでしょうか?




![[Elementor Pro] 有料版の価格は?購入~認証まで3つの手順](https://miraiyotch.com/wp-content/uploads/2021/03/elementor-pro-purchase-top.png)