
 ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
HTMLには、いろんなリストがあります。
よく見かけるのは、「ul(順不同リスト)」「ol(順序リスト)」の2つです。
そのほかに「dl(定義リスト)」というものも覚えておくと、表現の幅がさらに広がりますよ。
ここでは、HTMLの定義リストとはなにか?ワードプレスで「dl」を使う方法について紹介しています。
どんなリストなのか知っておけば、ほかのリストと使い分けることができます。
また、「dl・dt・dd」の役割がわかると、ワードプレスで使いこなすことも可能です。
というわけで、さっそく見ていきましょう!
HTMLの定義リストとは?
HTMLの定義リストとは、「用語」と「説明」をそれぞれセットで記載できるリストです。
- これが「用語」
- ここに「説明」を入れる
- ul(順不同リスト)
- 順番が決まっていないリスト
- 番号なし
- ol(順序リスト)
- 順番が決まっているリスト
- 番号あり
- dl(定義リスト)
- 「用語」と「説明」をセットで記載できるリスト
- 用語の説明・関係する項目に使える
定義リストの書き方
まずは全体をdl要素で囲み、「用語」をdt要素で記載し、「説明」をdd要素で記載します。
<dl>
<dt>これが「用語」</dt>
<dd>ここに「説明」を入れる</dd>
<dt>ul(順不同リスト)</dt>
<dd>順番が決まっていないリスト</dd>
<dd>番号なし</dd>
<dt>ol(順序リスト)</dt>
<dd>順番が決まっているリスト</dd>
<dd>番号あり</dd>
<dt>dl(定義リスト)</dt>
<dd>「用語」と「説明」をセットで記載できるリスト</dd>
<dd>用語の説明・関係する項目に使える</dd>
</dl>dtとddは、どちらもセットとして扱います。
ddは複数あっても問題ありません。
必ずしも用語の説明だけでなく、それぞれが関係する項目にも使うことができます。
たとえば、以下のような価格表を紹介するときにも便利です。
- ESSENTIAL
- 価格:49ドル/年
- サイト数:1サイト
- 1サイトのみ運営する個人ユーザーにおすすめ
- ADVANCED
- 価格:99ドル/年
- サイト数:3サイト
- 複数サイトを運営する管理者におすすめ
- EXPERT
- 価格:199ドル/年
- サイト数:25サイト
- 多数のサイトを運営する専門家におすすめ
Elementor(エレメンター)は、有料のProにすることで機能が大幅に強化されます。 アニメーションが追加されたり、豪華なテンプレートを挿入できます。 かなりハイクオリティなページも作れるので、導入しておいて損はない …
WordPressで「dl」を使う方法
ワードプレスで「dl(定義リスト)」を使うときには、自分でコードを入力する必要があります。
というのも、ワードプレスのエディターにはデフォルトで「dl」が入っていないからです。
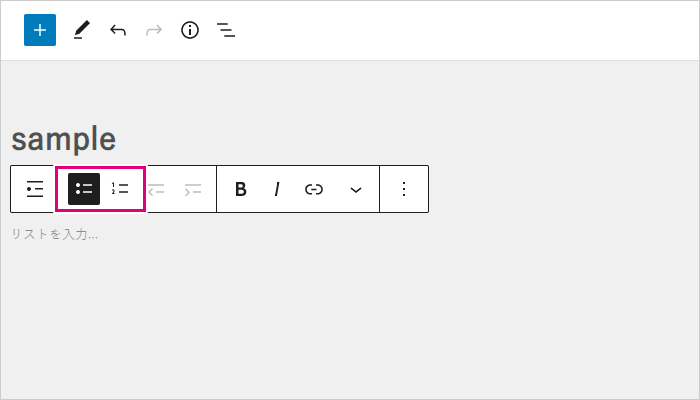
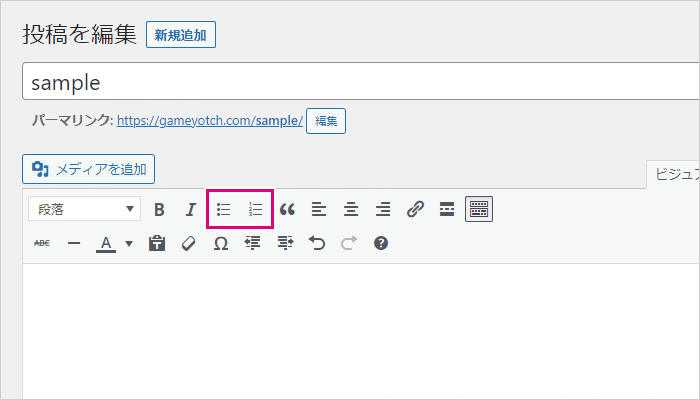
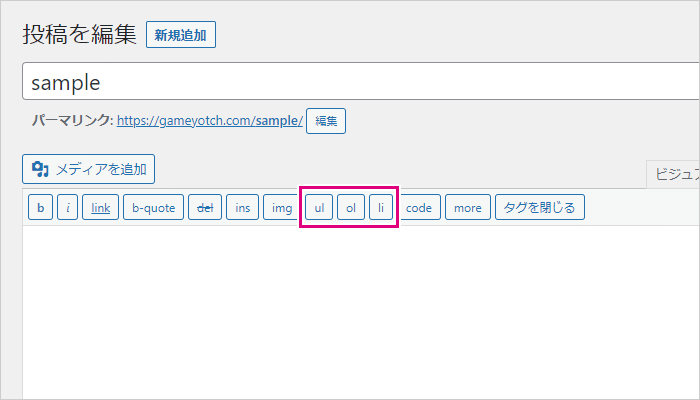
「Gutenberg(ブロックエディタ)」「ビジュアルエディタ」「テキストエディタ」をまとめました。



このように、すべて「ul」「ol」の2つしか入っていません。
なので何度も「dl」を使うなら、クイックタグや再利用ブロックを活用するのが良いでしょう。
僕の場合だと、テキストエディタで「AddQuicktag」を使用しています。
WordPressで記事を書いているとき、特に面倒に感じるのがタグ入力です。 よく使うHTMLタグは、クイックタグとして登録しておくと便利ですよね。 そんな機能を実現できるのが、「AddQuicktag」というプラグイン …
「Gutenberg(ブロックエディタ)」なら、再利用ブロックを使えば入力の手間を省くことができます。
ワードプレスの「Gutenberg(ブロックエディタ)」には、再利用ブロックという機能があります。 一度作成したブロックを登録すれば、何度でも再利用できる機能です。 ブロックをテンプレートとして登録することで、より効率的 …
少しだけ工夫が必要ですが、ワードプレスでも定義リストを使うことができます。
とても便利なリストなので、ぜひ使いこなしたいですね。
【まとめ】dl(定義リスト)で表現の幅がさらに広がる
ここまで、「dl(定義リスト)」とはなにか?どうやって使うのか紹介していきました。
ulやolとは別の役割があるリストなので、より幅広い表現ができるようになります。
CSSで装飾すれば、読者にとっても見やすいデザインにすることが可能です。
- dl(定義リスト)
- ul・olとは別の役割がある
- 幅広い表現ができる
- CSSで装飾すれば、読者にも見やすくなる
ちょっとした工夫で記事の読みやすさは変わるので、dlもあわせて使ってみませんか?
実際に使ってみると、さまざまな項目に使えるので便利に感じてもらえるはずです。
僕もこのブログで、いろんな記事に定義リストを使っています。
ほかの記事もチェックしてもらえば、どんなところで使っているのかすぐわかると思います。
「dl(定義リスト)」も活用して、あなたの記事をさらに魅力的にしていきましょう!
WordPressでリストを作りたいときには、「ul・ol・li」というHTMLタグを使います。 これらのタグには役割があるので、きちんと使い分けることが大事です。 では、どうやってリストを作っていけばいいのか? この記 …