
 ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
WordPressでリストを作りたいときには、「ul・ol・li」というHTMLタグを使います。
これらのタグには役割があるので、きちんと使い分けることが大事です。
では、どうやってリストを作っていけばいいのか?
この記事で、「ul・ol・li」の使い方をわかりやすく解説していきます!
デザインにも影響があるので、より見やすい記事を書くことにも繋がります。
リストをうまく使いながら、読まれる記事を書いてみませんか?
WordPressの「ul・ol・li」について
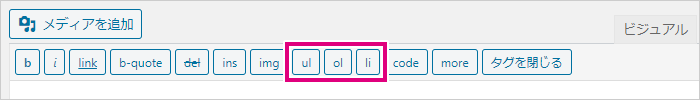
ワードプレスの投稿画面には、「ul・ol・li」がクイックタグとして用意されています。

これらはリストを作るためのタグで、以下のような役割があります。
- ul
- 順不同リスト
- 「・」が先頭に付くリスト
- ulタグの中にliで項目を追加する
- ol
- 順序リスト
- 「1.2.3…」といった数字が先頭に付くリスト
- olタグの中にliで項目を追加する
- li
- リストの中にある項目を指定する
つまり、ul・olがそれぞれリストの種類を指定しています。
liは、リストの中身となる項目を追加するタグです。
順不同リスト・順序リストの書き方
書き方としては、こんな感じです。
<!-- 順不同リスト -->
<ul>
<li>レタス</li>
<li>人参</li>
<li>玉ねぎ</li>
</ul>
<!-- 順序リスト -->
<ol>
<li>レタスを一口大にちぎる</li>
<li>人参は皮をむき、千切りにする</li>
<li>玉ねぎを薄切りにする</li>
<li>器にサラダを盛りつける</li>
<li>ドレッシングをかける</li>
</ol>サラダのレシピを書いてみました(笑)
順不同リスト・順序リストの見た目
実際の表示はこちら。
CSSによって、デザインは装飾されています。
- レタス
- 人参
- 玉ねぎ
- レタスを一口大にちぎる
- 人参は皮をむき、千切りにする
- 玉ねぎを薄切りにする
- 器にサラダを盛りつける
- ドレッシングをかける
このように、リストとして定義するだけでなくデザインも整えて表示できます。
すべてのタグを覚えなくても良いので、必要なものから試してみることが大事です。
基本的なHTML・CSSを知っておけば、ワードプレスで自由自在に記事を書くことができますよ!
【まとめ】リストを書く時は「ul・ol・li」を使ってみよう
ここまで、「ul・ol・li」の使い方について解説してきました。
それぞれの役割は、こんな感じです。
- ul
- 順不同リスト
- 「・」が先頭に付くリスト
- ulタグの中にliで項目を追加する
- ol
- 順序リスト
- 「1.2.3…」といった数字が先頭に付くリスト
- olタグの中にliで項目を追加する
- li
- リストの中にある項目を指定する
順不同リスト・順序リストを使い分けることで、より見やすい記事を書くことができます。
ワードプレスを使うときも、コードの役割を知っておくことでカスタマイズしやすくなりますよ。
テーマによっては、すでにリスト用のデザインが用意されていることもあります。
そんな時は、ここで紹介した書き方でリストを書くだけでOKです。
「リストってこんな風に作られてるんだ」と知っておくだけでも大事だと思います。
カスタマイズやデザイン変更するときに、きっと役に立つはずです。