
 ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
WordPressで記事を書いているとき、特に面倒に感じるのがタグ入力です。
よく使うHTMLタグは、クイックタグとして登録しておくと便利ですよね。
そんな機能を実現できるのが、「AddQuicktag」というプラグインです。
この記事では、AddQuicktagの使い方をわかりやすく解説しています。
HTMLをよく使っているなら、記事作成を一気に効率化できますよ!
AddQuicktagのインストール
それでは、WordPressにプラグインを今すぐインストールしちゃいましょう。
「プラグイン」→「新規追加」→「AddQuicktag」で検索すると出てきます。

インストールして有効化すると、クイックタグを登録できるようになります。
2020年現在、AddQuicktagを使う時は、Classic Editorも併用した方が使いやすいです。
可能であれば、事前にClassic Editorをインストール・有効化しておきましょう。
AddQuicktagの使い方
ここからは、AddQuicktagの使い方をまとめて紹介します。
- クイックタグを登録する方法
- クイックタグを入力する方法
- クイックタグを削除する方法
どれも基本的な操作なので、ここで一気に覚えてしまいましょう!
【1】クイックタグを登録する方法
AddQuicktagを初めて有効化したときは、1つもクイックタグがない状態です。
なので、まずはいくつかタグを登録してみましょう!
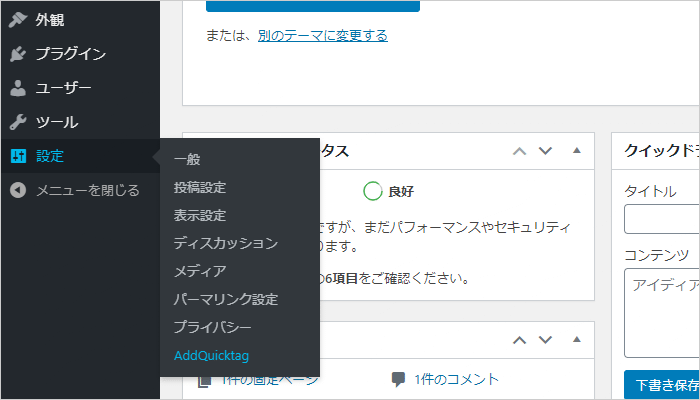
プラグインを有効化したら、「設定」→「AddQuicktag」をクリックします。

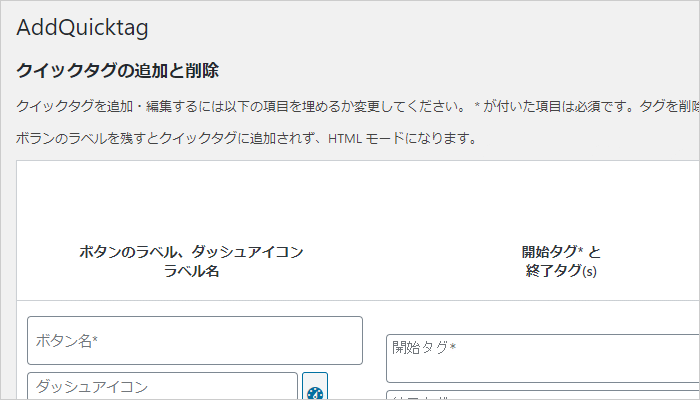
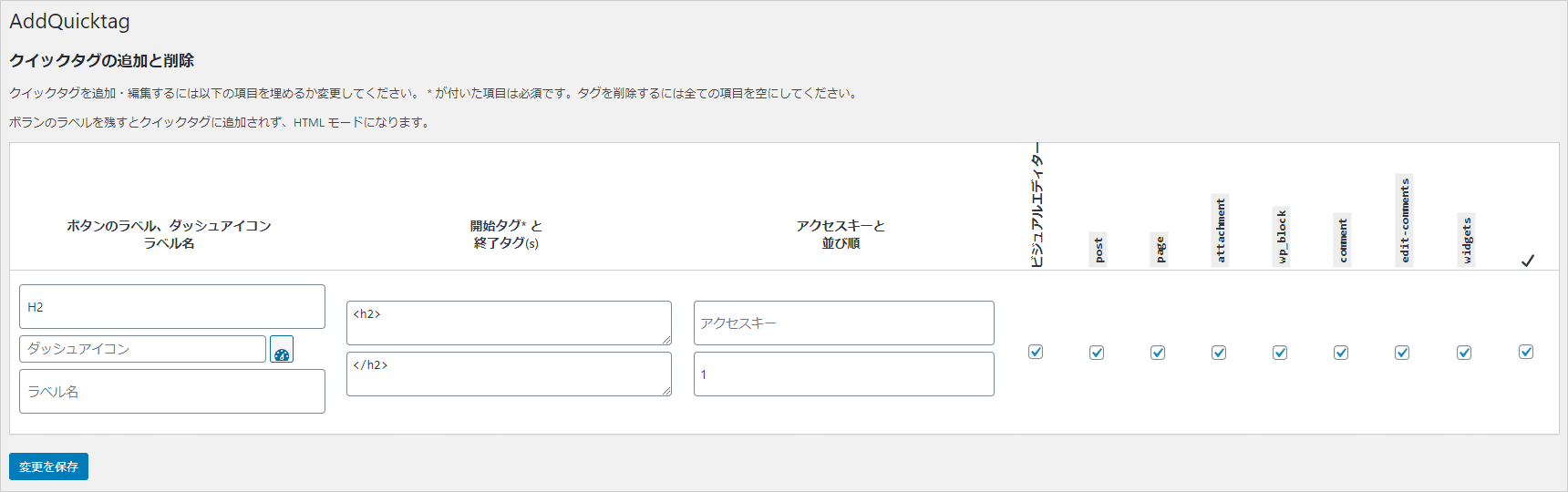
設定画面が表示されるので、この画面でクイックタグの追加・削除ができます。

ここではお試しで、よく使うH2タグを登録してみます。
以下のように入力したら、「変更を保存」をクリックしましょう。

- ボタン名
- H2
- 開始タグ
- <h2>
- 終了タグ
- </h2>
- 並び順
- 0,1,2~のように数字で並び順を指定する
- チェックマーク
- すべてにチェックを入れる(一番右側のチェックボックスを選択)
チェックマークは、クイックタグを表示する画面です。
postなら記事、pageなら固定ページにクイックタグが表示されます。
一番右側のチェックボックスを選択すれば、すべての項目にチェックが入ります。
ダッシュアイコン・ラベル名・アクセスキーは空白でも問題ありません。
必要な項目があれば、それぞれ入力しておきましょう。
これでクイックタグが登録されました!
【2】クイックタグを入力する方法
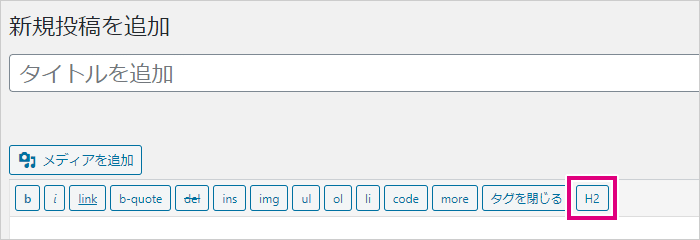
それでは、記事投稿でクイックタグが使えるか確認してみましょう。

クイックタグ一覧に、先ほど登録した「H2」が表示されています。
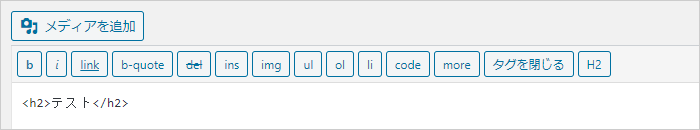
テキストを入力して、選択後にクイックタグを押してみます。

このように、ボタン一つでタグを入力できました!
テキストを選択してからクイックタグを押すと、選択したテキストが開始タグ・終了タグで囲まれます。
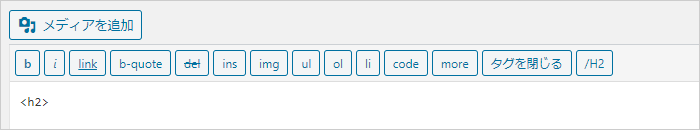
選択せずにクイックタグを押すと、開始タグ・終了タグが1つずつ順番に入力されます。

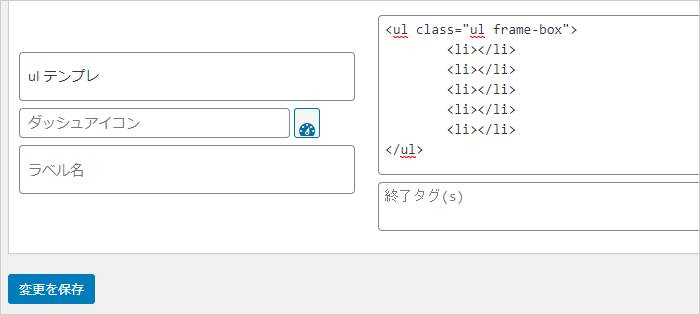
クイックタグにはテンプレートも登録できる
ちなみに、開始タグ・終了タグには、決まった型がありません。
なので、たとえばリストタグのテンプレートを登録しておくことも可能です。

自由に編集して、記事作成をどんどん効率化しましょう!
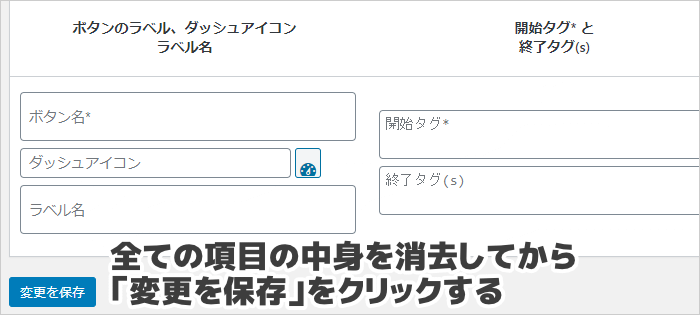
【3】クイックタグを削除する方法
最後に、クイックタグを削除する方法も紹介します。
クイックタグを削除するには、中身をすべて消去してから「変更を保存」をクリックします。

これで登録していたタグを削除できました。
 ヨッチ
ヨッチ 直感的に追加・削除ができるよ。
 太陽
太陽 わかりやすいー。
【まとめ】AddQuicktagの基本操作を覚えておこう
ここまで、AddQuicktagのインストールと、以下3つの使い方を紹介してきました。
- クイックタグの追加
- クイックタグを入力する方法
- クイックタグの削除
ここまでは、AddQuicktagの基本操作です。
なので、まずはこの内容を覚えておけばすぐにでも使いこなすことができますよ。
HTMLタグをすべて手打ちするのは、かなり手間がかかって効率が悪いです。
AddQuicktagなら、基本的なタグはもちろん、タグのテンプレートまで登録できます。
よく使うテンプレートをまとめておけば、リスト・ボタン・引用タグなども簡単に呼び出せます。
入力が面倒なタグほど、テンプレ化しておけばグッと効率化できます。
記事作成のスピードをさらに上げるためにも、AddQuicktagを導入してみてはどうでしょうか?