
 ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
サイトを高速化すると言えば、あなたはどんな方法が思いつくでしょうか?
その方法の1つとして、Lazy Load(遅延読み込み)があります。
この記事では、WordPressで画像・動画を遅延読み込みできる「a3 Lazy Load」を紹介します。
画像・動画は、テキストに比べてずっと容量が大きいです。
なので、あえて後から読み込むことで、ページの表示速度を高速化するというわけです。
プラグインを使って、サクッとLazy Loadを導入してみましょう!
a3 Lazy Loadの使い方【画像・動画の遅延読み込み】
何はともあれ、まずは「a3 Lazy Load」のインストールです。
「WordPressの管理画面」→「プラグイン」→「新規追加」→「a3 Lazy Load」で検索しましょう。

特に設定はしなくても、すぐに画像・動画の遅延読み込みが始まります。
細かい設定もできますが、とりあえず動かしたい場合にはそのままでもOKです。
a3 Lazy Loadのメリットとは?
a3 Lazy Loadの良いところは、デフォルトで動画にも対応していることです。
YouTubeにも使える、数少ないプラグインなのです。
YouTubeの動画って、画像よりもずっとロードが遅いですよね。
このプラグインは動画も遅延読み込みできるので、サイト表示がグッと速くなります。
特に速度が変わるのは、スマホなどの低速通信です。
明らかに表示速度が違うので、快適さも段違いですよ。
設定を変えれば、「画像はそのまま、動画だけ遅延読み込み」という使い方もできます。
a3 Lazy Loadの設定【覚えておきたい項目7選】
ここから先は、覚えておきたい7つの設定項目をお伝えしていきますね!
- Lazy Load Activation
- Lazy Load Images
- Lazy Load Videos and iframes
- Exclude by URI's and Page Types
- Script Load Optimization
- Effect & Style
- Image Load Threshold
ちなみに設定画面は、「設定」→「a3 Lazy Load」から開くことができます。

【1】Lazy Load Activation

「Lazy Load Activation」では、遅延読み込み(レイジーロード)の有効化を設定できます。
基本的には、常に「ON」にしておきましょう。
- Enable Lazy Load
- 「Lazy Load」の有効化
- オフにすると遅延読み込みしなくなる
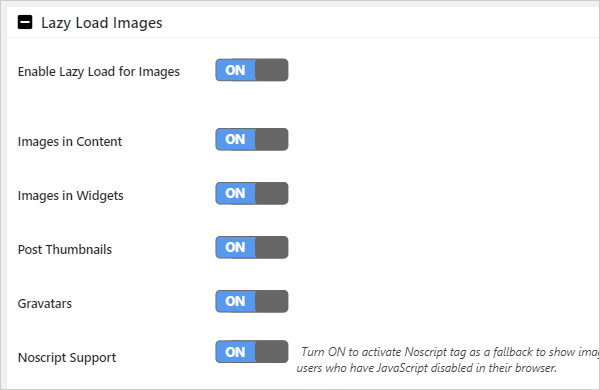
【2】Lazy Load Images

「Lazy Load Images」では、画像の遅延読み込みについての設定ができます。
- Enable Lazy Load for Images
- 画像の遅延読み込みを有効化(全体設定)
- Images in Content
- 記事内の画像に適用
- Images in Widgets
- ウィジェットの画像に適用
- Post Thumbnails
- サムネイル画像に適用
- Gravatars
- Gravatarの画像に適用
- Noscript Support
- Javascriptが無効でも、「Noscript」タグを有効化
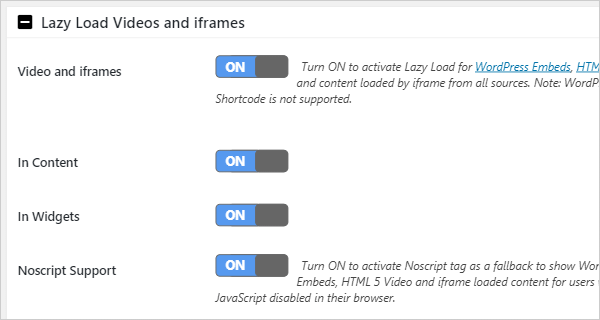
【3】Lazy Load Videos and iframes

「Lazy Load Videos and iframes」では、動画の遅延読み込みについての設定ができます。
この設定は、動画だけでなく「iframe」という外部読み込みのタグにも適用されます。
- Video and iframes
- 動画の遅延読み込みを有効化(全体設定)
- In Content
- 記事内の動画に適用
- In Widgets
- ウィジェットの動画に適用
- Noscript Support
- Javascriptが無効でも、「Noscript」タグを有効化
【4】Exclude by URI's and Page Types

「Exclude by URI's and Page Types」では、遅延読み込みを除外するページを設定できます。
- URIs
- 除外するURI・URLを入力する

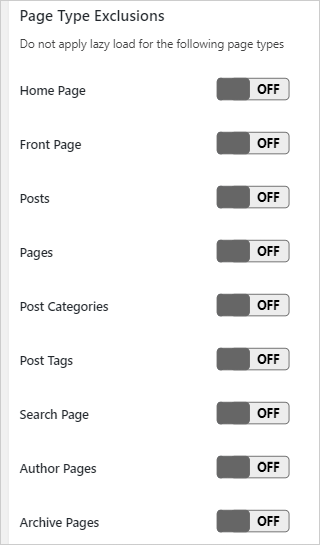
「Page Type Exclusions」では、ページのタイプ別にまとめて設定できます。
- Home Page
- ホームページで除外
- Front Page
- フロントページで除外
- Posts
- 投稿ページで除外
- Pages
- 固定ページで除外
- Post Categories
- カテゴリーページで除外
- Post Tags
- タグページで除外
- Search Page
- 検索結果で除外
- Author Pages
- 著者ページで除外
- Archive Pages
- アーカイブページで除外
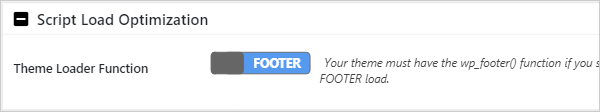
【5】Script Load Optimization

「Script Load Optimization」では、スクリプトを読み込む場所を選択できます。
何か理由がない限りは、「FOOTER」のままで大丈夫です。
- Theme Loader Function
- 「HEADER」HTMLのヘッダーで読み込み
- 「FOOTER」HTMLのフッターで読み込み
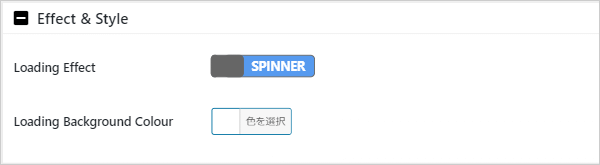
【6】Effect & Style

「Effect & Style」では、読み込み中のエフェクトを選べます。
- Loading Effect
- 「SPINNER」読み込み中に回転アイコンが表示
- 「FADE IN」フェードインで画像が表示
- Loading Background Colour
- ロード中の背景色を設定できる
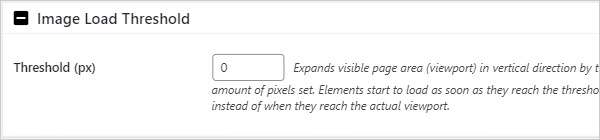
【7】Image Load Threshold

「Image Load Threshold」では、画像が読み込まれるまでの距離をピクセルで指定できます。
距離が長ければ長いほど、より早く画像が先読みされます。
- Threshold (px)
- 0=画像の位置で読み込み開始
- 300=画像より300px手前で読み込み開始
【まとめ】遅延読み込みでサイト表示を高速化しよう!

僕はいくつかプラグインを使ってみて、最終的に「a3 Lazy Load」に落ち着きました。
遅延読み込みできるプラグインの中でもすごく使いやすいですよ。
画像・動画のオンオフ、ページの除外など、設定も細かく変えることができます。
もちろん初期設定のまま使うのもOKです。
カスタマイズに幅があるので、それだけ自由度の高いプラグインなのです。
スマホとかだと、明らかに動画は表示が遅くなります。
なので、読者さんに不快な思いをさせていたかもしれません。
僕もあれこれ考えた結果、レイジーロードを導入しました。
平日のお昼とかにスマホでチェックするとわかるのですが、明らかに表示速度は変わりますよ。
もしサイトの高速化を考えていたら、「a3 Lazy Load」を検討してみてはどうでしょうか?
この記事では、WordPressのプラグインを15個まとめて紹介しています。 このブログで今まさに使っているプラグインなので、きっと参考にしてもらえると思います。 プラグインの数は多すぎると処理が重くなりますが、少なすぎ …