ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
WordPressを高速化する方法の1つとして、「画像の圧縮」があります。
画像の容量を減らして、表示速度を上げるというわけです。
この記事では、画像を自動で圧縮できる「EWWW Image Optimizer」の使い方を紹介しています。
WordPressのプラグインなので、インストールしてすぐに使うことができます。
自動で圧縮されるのはめっちゃ便利なので、早めにサクッと導入してみましょう!
EWWW Image Optimizerのインストール
プラグインは、WordPressの管理画面からすぐにインストールできます。
「管理画面」→「プラグイン」→「新規追加」→「EWWW Image Optimizer」で検索しましょう。

あとは有効化するだけで、画像を自動圧縮できるようになります。
ただし、自動圧縮されるのは、プラグインを有効化したあとにアップロードした画像のみです。
プラグインを有効化する前にアップロードした画像は、手動で一括最適化をする必要があります。
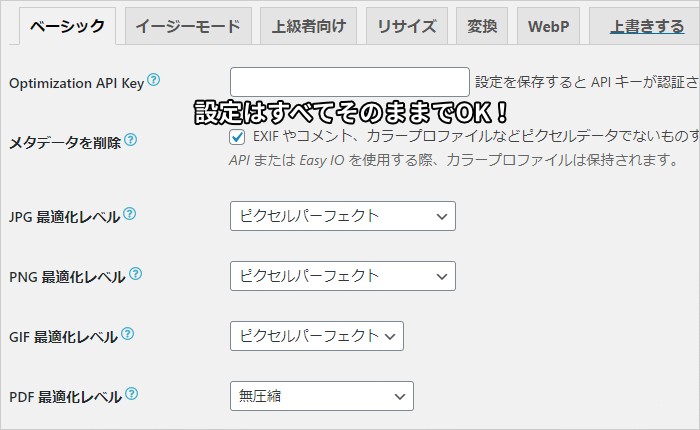
どんな設定がおすすめ?
EWWW Image Optimizerを初めて使うなら、初期設定がおすすめです。
デフォルトの状態で、画像を劣化させることなく最適化できます。

より高度な設定を使いたい方だけ、他の設定を変更しましょう。
ちなみに、僕自身も含めて、設定を変更している人はほとんど見たことがありません。
画像を自動で圧縮する方法
画像を自動的に圧縮するなら、プラグインを有効化するだけでOKです。
画像をアップロードすれば、すべて最適化されます。
自動で圧縮しないようにするには?
自動で圧縮しないようにするためには、管理画面からプラグインを停止させましょう。
すごくシンプルな方法ですが、これだけで大丈夫です。
今まで圧縮した画像の情報も、ちゃんとデータベースに保存されています。
画像を手動で圧縮する方法
画像を手動で圧縮するには、2つの方法があります。
- すべての画像を一括で圧縮する
- 画像を1つずつ選んで圧縮する
すべての画像を一括で圧縮する
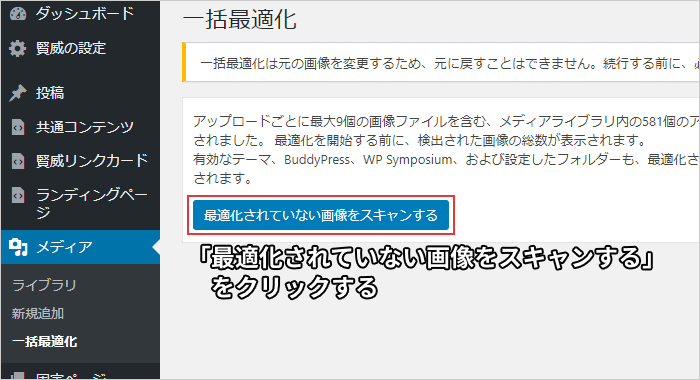
すべての画像を一括で圧縮するには、「メディア」→「一括最適化」を開きます。
「最適化されていない画像をスキャンする」をクリックすれば、未圧縮の画像がすべて表示されます。

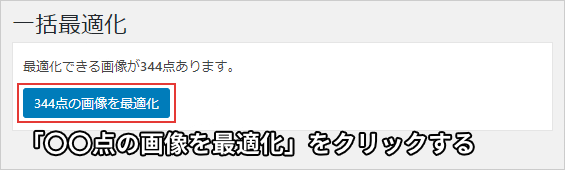
「〇〇点の画像を最適化」をクリックすれば、一括最適化が始まります。
数が多いときは少しだけ時間がかかるので、そのまま完了まで待ちましょう。

画像を1つずつ選んで圧縮する
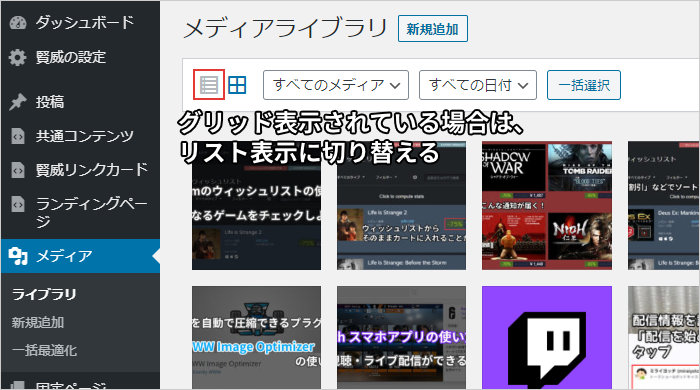
画像を1つずつ選んで圧縮するには、「メディア」→「ライブラリ」を開きます。
グリッド表示されている場合は、リスト表示に切り替えます。

リスト表示された画像の右側にある、「今すぐ最適化!」をクリックすれば圧縮できます。

隣にある「JPG を PNG」は、画像の変換ボタンです。
よくわからなければ、画像の変換はしないようにしましょう。
【まとめ】画像を圧縮してサイトを高速化しよう!
EWWW Image Optimizerは、自動・手動に対応した画像圧縮プラグインです。
このプラグインのメリットは、画像を劣化させることなく圧縮できることです。
しかも自動なので、画像をアップロードするだけで最適化してくれます。
有効化したあとは放置したままでもOKです。
1つ1つはあまり容量に変化がなくても、「塵も積もれば山となる」です。
大量の画像をアップしたときには、高速化の恩恵を受けやすくなります。
また、たくさんの人がサイトにアクセスするほど、やり取りされるデータ量も増えます。
サーバーへの負荷を軽減させるという意味でも、効果的なプラグインだと言えるでしょう。
少しでもサイトを高速化したい方は、試しに導入してみてはどうでしょうか?
あなたは、WebP画像をWordPressに導入したことはありますか? jpg・pngと比べると、容量が圧倒的に少ないから便利ですよね。 それでいて画質もほとんど劣化しないので、まさに次世代フォーマットと呼べるでしょう。 …