ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
WordPressでブログを運営していて、ウィジェットを画面に固定したいときってありませんか?
長めの記事では、サイドバーのスペースを有効活用できると便利ですよね。
そんなときは「Q2W3 Fixed Widget」というプラグインを使えばボタン1つで固定できます。
ユーザーに見てもらいたいバナーとかを、スクロールしたときも追従するようになります。
すぐに有効・無効を切り替えられるので、お試しで使ってみることもできますよ。
というわけで、さっそく導入してみましょう!
Q2W3 Fixed Widgetのインストール・使い方
それでは、WordPressにプラグインを今すぐインストールしていきましょう。
「プラグイン」→「新規追加」→「Q2W3 Fixed Widget」で検索すると出てきます。

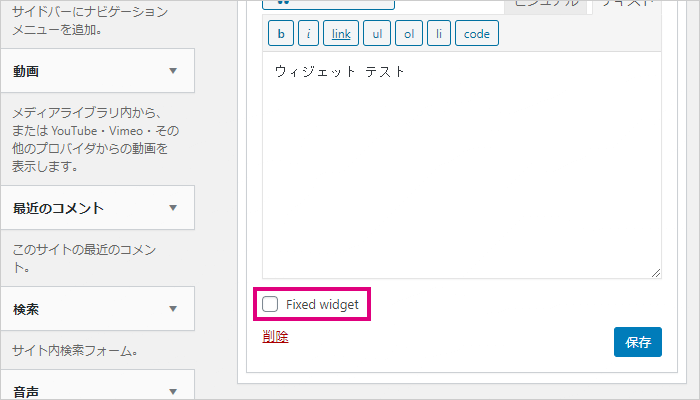
インストールして有効化すると、ウィジェットの入力欄にチェックボックスが追加されます。

この「Fixed Widget」にチェックをいれれば、スクロールしても追従するようになります。
難しい操作はひとつもなく、ボタンをポチポチするだけで実装できます!
これだけ便利で使いやすい機能を追加できるのも、WordPressの良いところですよね。
このブログだと、バナー広告が表示されるように設定しています。

人気記事やおすすめ商品などを紹介するのに便利ですね!
スクロール追従の設定について
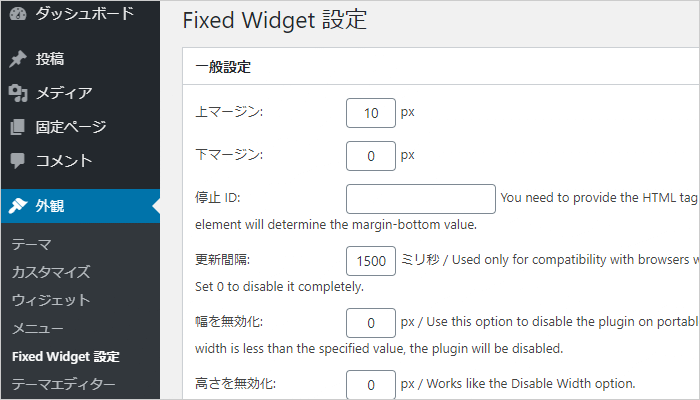
Q2W3 Fixed Widgetの設定は、「外観」→「Fixed Widget設定」から開くことができます。
変更できる項目は、スクロールするときのマージン(余白)や更新間隔などです。

とはいえ、基本的には設定を変えなくてもOKです。
デフォルトの状態で、ぴったり見やすいように設定されています。
見た目を独自のデザインにしたり、専用のIDを割り振るときに便利です。
Q2W3 Fixed Widgetを使うときの注意点
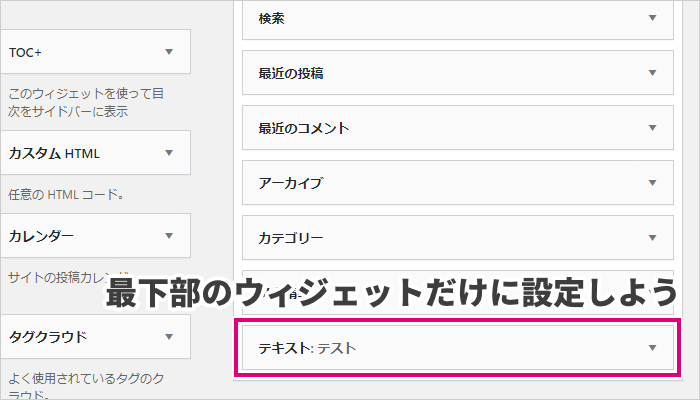
プラグインを有効化すると、すべてのウィジェットに「Fixed Widget」のボックスが追加されます。
ただ、チェックをいれるのは最下部のウィジェットだけにしておきましょう。

その理由は、最下部以外だとほかのウィジェットに重なって表示されるからです。
見た目が崩れてしまうので、あまりおすすめはできません。
いろんなウィジェットにチェックを入れてみると、実際にどんな動きか確認できます。
もし気になるときは、一度試してみるといいかもしれません。
【まとめ】プラグインを入れれば簡単にウィジェットを固定できる!
ウィジェットの固定は、自分で実装する場合はHTML・CSSでカスタマイズが必要です。
オンオフを切り替えるときも、ソースを編集することになります。
そんな手間を大幅に削減してくれるのが「Q2W3 Fixed Widget」です。
専門知識は一切なしで、ボタン1つで有効化できます。
特に便利なのは、人気記事・バナーなどを表示したいときです。
記事を読んでいる間、読み終わったときなど、ふとした瞬間に見てもらえる可能性が高まります。
自由にオンオフできるので、気になった機能はサクサク試してみると面白いですよ。