ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
Webサイトを立ち上げるとき、今まではHTMLとかCSSが必要でしたよね。
ソースコードが苦手な方にとって、大きなハードルになっていたのではないでしょうか?
しかし、今ではソースコードなし(ノーコード)でWebデザインできる時代になっています。
今までは苦手意識があったとしても、チャレンジしてみる価値はあると思いますよ。
この記事では、ソースコードを使わないWebデザイン「たった1つの方法」について解説します。
すぐに実践できる内容なので、まずは軽くチェックしてみませんか?
ソースコードを使わずにWebデザインする方法とは?
まずは結論からお伝えします。
ノーコードでWebデザインするための方法とは、ページビルダーを使用することです。
ページビルダーとは、その名のとおりWebサイトやWebページを構築できるツールです。
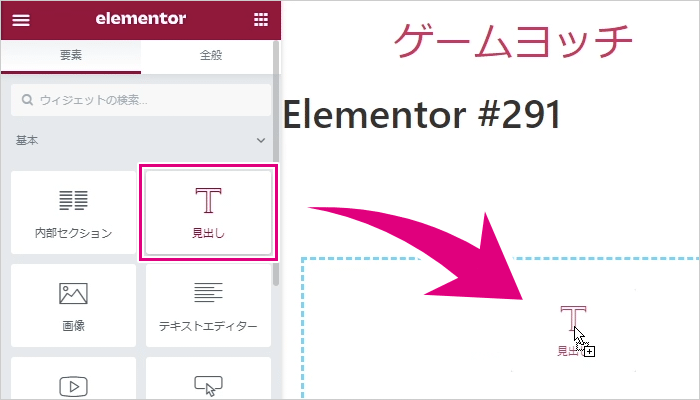
ウィジェットと呼ばれるパーツをドラッグ&ドロップするだけで、簡単にページ作成ができます。

おすすめのページビルダーはどれ?
「ページビルダーが便利なのはわかったけど、どれを使えばいいの?」
こんな疑問が出てくるかもしれませんね。
僕もページビルダーを調べていて、どれがベストなのかいろいろ使ってみました。
で、最もおすすめなのは「Elementor」というページビルダーです。
無料版・有料版があって、無料版でも基本的な機能はすべて使うことができます。

Elementorを使用する方法
Elementorは、WordPressというシステムで使用できます。
ページビルダーを導入する流れは、以下の3ステップです。
- エックスサーバーにお試し登録する
- WordPressをクイックインストールする
- Elementor(無料版)をインストールする
まだレンタルサーバーに登録していない方は、まずはエックスサーバーの無料お試しを使ってみましょう。
僕もこのサイト(ミライヨッチ)で今まさに使っています。

今回のテーマは、「エックスサーバーに登録・ドメインを設定してみよう!」です。 レンタルサーバーってなんとなく難しそうに感じても大丈夫。 画像たっぷりで紹介しているので、誰でもかんたんに使うことができますよ! WordPr …
WordPressは、エックスサーバーに登録していればボタンを押すだけでインストールできますよ。
今回のテーマは、「エックスサーバーにWordPressをインストールしよう!」です。 エックスサーバーには、最新のWordPressを自動インストールできる機能があります。 ボタンを押していくだけなので、初心者の方も安心 …
Elementorのインストール
WordPressをインストールしたら、次はElementor(無料版)をインストールします。
Elementorの基本的な使い方は、以下の記事で解説しています。
あなたは、Elementor(エレメンター)というページビルダーを知っていますか? WordPressのページビルダーの中でも、圧倒的No.1の人気があるプラグインです。 しかも、無料版が用意されていて、基本的な機能はす …
もう一度、ページビルダーを導入する流れをまとめますね。
- エックスサーバーにお試し登録する
- WordPressをクイックインストールする
- Elementor(無料版)をインストールする
WordPress・Elementorは無料で使えるので、お金がかかるのはレンタルサーバー・独自ドメインの2つです。
月額1,100円くらいです。
独自ドメインは、特典として無料でもらえることもあります。
「.com」「.net」といった、あなた独自のURLのことですね。
タイミングが良ければ、エックスサーバーでキャンペーンをやっていることもあります。
キャンペーンをやっているときは、公式サイトでわかりやすく告知されています。
以下のようなイメージですね。

実際にレンタルサーバーに登録してから、WordPress・Elementorをインストールするのはすごく簡単です。
公式サイトに必要な項目を入力するだけなので、慣れていれば5分くらいで終わります。
慣れていなくても、じっくり1つずつ確認しながら進めて30分くらいだと思います。
「今から30分後には、あなただけのサイトを自由に設計できる」
このように考えたら、なんだかワクワクしてきませんか?
これだけの手順で、あなただけのサイトを構築してページビルダーを使用できます。
最初だけの作業なので、やる気があるうちに一気に進めてしまいましょう!
固定ページ・LPをデザインする方法
固定ページやランディングページをデザインするなら、無料版・有料版のどちらでもOKです。
基本的なデザインであれば、無料版でも問題なく制作できます。
- Elementor(無料版)
- LPの基本的なデザイン
Elementorには、「ランディングページ」という投稿タイプが用意されています。 投稿・固定ページとは別に、ランディングページ(LP)を作成できる機能です。 この記事では、Elementorのランディングページ機能の使 …
Elementor Pro(有料版)では、より高度なウィジェットやテンプレートを使用できます。
プロ仕様で、ビジネス向けの機能が網羅されているバージョンです。
僕もProを使っていまして、より効率的にハイクオリティなページ制作ができます。
- Elementor Pro(有料版)
- 高度なウィジェット・テンプレート
もしPro専用の機能に興味があれば、こちらの記事も参考になると思います。
有料のElementor Proって、どんな機能が使えるか知っていますか? 使いたい機能がないと、なかなか購入しようという気持ちにはなれませんよね。 僕がElementor Proを導入したときも、自分が使いたい機能があ …
ウェブサイト全体をデザインする方法
Elementorを使えば、Webサイト全体を丸ごとデザインすることも可能です。
ドラッグ&ドロップで制作できるので、非常に強力な機能だといえますね。
サイト制作を一気に効率化できます。
必要な機能は、Elementor Proの「テーマビルダー」です。
有料版であるPro専用の機能となっています。
Elementor Proには、テーマビルダーという機能があります。 ドラッグ&ドロップでテーマを丸ごと作れるので、あらゆるデザインをカスタマイズ可能です。 では、実際のところどんな機能があって、どうやって使えばいいので …
さすがに有料版だけあって、できることの幅がグッと広がります。
通常のWebサイトだけでなく、ECサイトまでデザインできます。
Elementor Proには、WooCommerceビルダーという機能があります。 コーディングの知識がなくても、オリジナルの通販ショップを作ることができます。 こだわりのあるデザインにしたいときは、ぜひ試してみたい機 …
Kit Libraryを使えば、デザイン済みテンプレートをサイト丸ごとインポートすることも可能です。
Elementorには、ウェブサイトをデザインできるたくさんの機能があります。 その中の1つ、「Kit Library」をあなたは知っていますか? Kit Libraryを使うことで、よりスピーディに、高品質なサイトデザ …
【まとめ】ノーコードでサイト全体をデザインできる時代
ここまで、Elementorというページビルダーについて紹介してきました。
ページビルダーを使えば、ソースコードに触れることなくWebサイトをデザインできます。
しかも、ページ単位だけでなくサイト全体までデザイン可能です。
ここまで柔軟に設計できるシステムは、今まではありませんでした。
導入のハードルもかなり低いので、まずはお試し感覚で使うこともできます。
ノーコードの流れは、これからもどんどん加速していくでしょう。
今のうちに、できる範囲から実践してみませんか?
使ってみると、実際にすごく簡単だと体感できますよ。
まだWebサイトに触れたことがなければ、レンタルサーバーの導入から始めてみましょう!
無料お試しがあるので、サクッと開始できます。

そのあとは、この記事で紹介した流れで進めていけばOKです。
- エックスサーバーにお試し登録する
- WordPressをクイックインストールする
- Elementor(無料版)をインストールする
必要な情報は、すべてこの記事にまとめてあります。
なので、何度も見返しながらトライしてみてはどうでしょうか?