ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
WordPressでブログを開設したら、お問い合わせフォームを設置したいと思いませんか?
とはいえ、自分でコードを入力して作るのって大変ですよね。
そこでプラグインの出番です!
「Contact Form 7」というプラグインなら、たった1分でお問い合わせフォームが完成しますよ。
有名で人気のあるプラグインなので、安心して使うことができます。
どうやって導入して、どんな使い方をすればいいのか?
ここから詳しくお伝えしますね。
Contact Form 7のインストール
それでは、WordPressにプラグインを今すぐインストールしちゃいましょう。
「プラグイン」→「新規追加」→「Contact Form 7」で検索すると出てきます。

インストールして有効化すれば、すぐにでもお問い合わせフォームを設置できます。
テンプレートがすでに1つ用意されているので、設定なしですぐ使えますよ。
必要であれば、項目の追加・削除、自動返信メールなどを設定することも可能です。
お問い合わせフォームを設置してみよう!
何はともあれ、まずはサクッとお問い合わせフォームを設置しておくのが大事です。
とりあえず作っておけば、見てくれた方からメッセージを受け取ることができます。
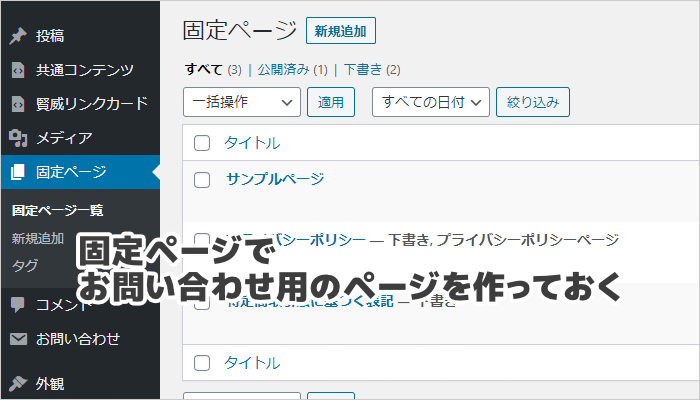
まず最初に、固定ページで「お問い合わせ」というページを作っておきましょう。

 太陽
太陽 お問い合わせページって作ったほうがいいのー?
 ヨッチ
ヨッチ ほかの記事と分けるために、専用ページを作っておくとわかりやすいよ。
ここから、新エディタ・旧エディタによって操作が異なります。
まずは新エディタであるGutenberg(グーテンベルク)から解説します。
新エディタ(Gutenberg)で設置する方法
グーテンベルクの場合は、かなり簡単にお問い合わせフォームを設置できます。
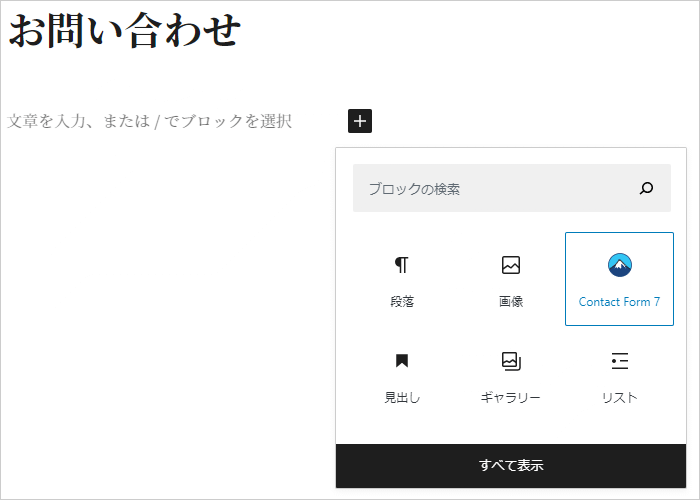
「お問い合わせ」ページを開いたら、新しいブロックを追加→「Contact Form 7」をクリックします。

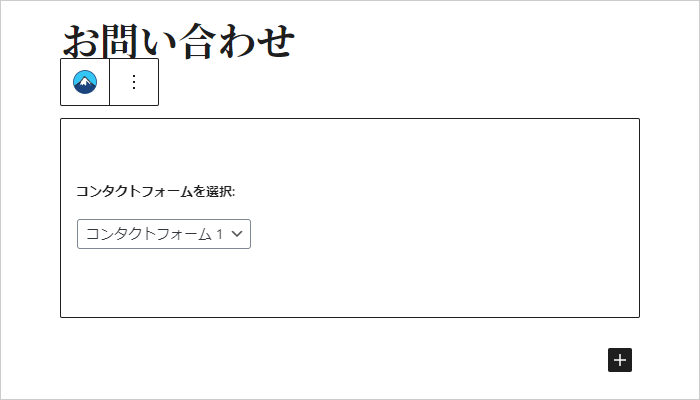
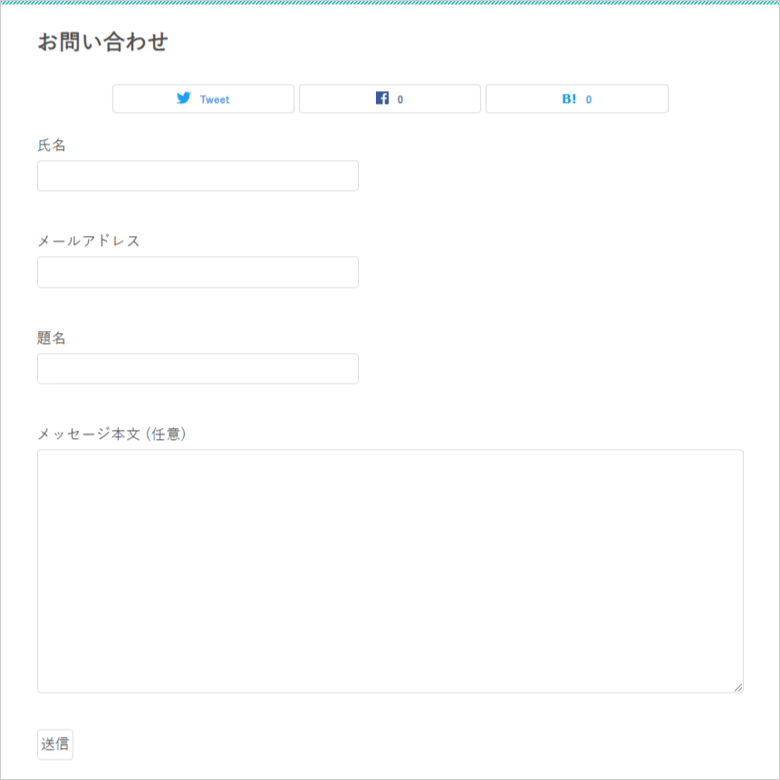
たったこれだけで、コンタクトフォームが設置されました。
プルダウンから選択すれば、別に作成したフォームを選択することも可能です。

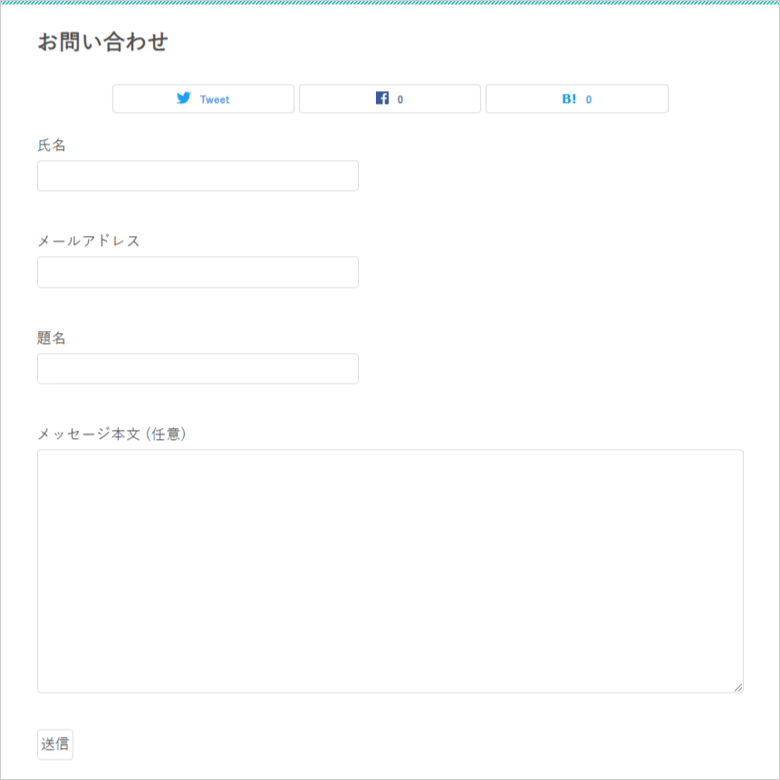
ここまで完了したら、記事を公開すればお問い合わせフォームが稼働します。

試しに、自分宛てにメッセージを送ってみると良いでしょう。
 太陽
太陽 一瞬でできたー。
 ヨッチ
ヨッチ グーテンベルクは直感的に使えるのがいいよね。
クラシックエディタで設置する方法
クラシックエディタの場合は、グーテンベルクよりも少しだけ手間がかかります。
それでも、フォームを自作するよりずっと簡単ですよ。
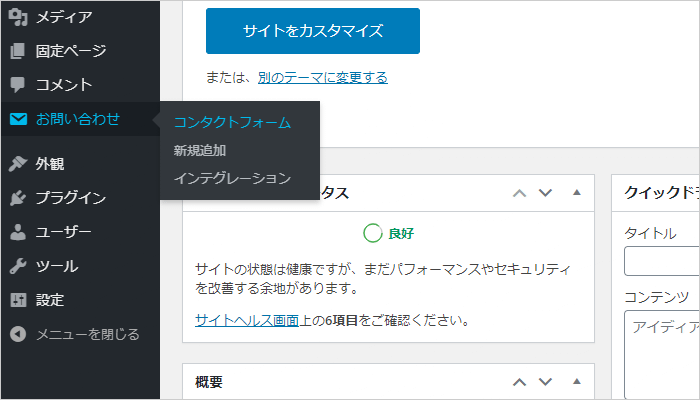
Contact Form 7を有効化したら、設定画面を開きましょう。
「お問い合わせ」→「コンタクトフォーム」をクリックします。

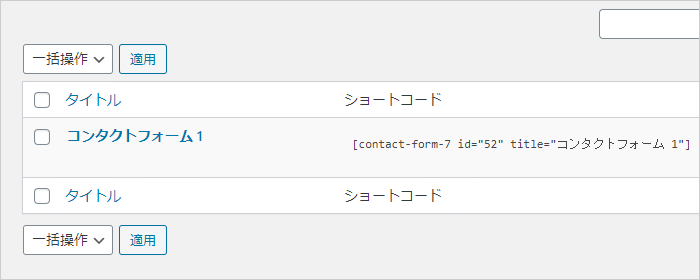
設定画面を開くと、すでに1つテンプレートが用意されています。

必要な項目はすべて揃っているので、まずはこの「コンタクトフォーム1」を使えばOKです。
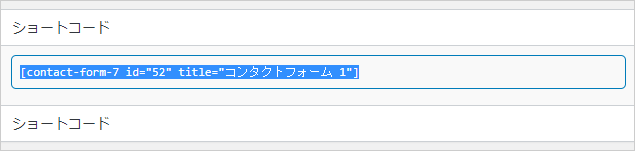
ショートコードをクリックすると、内容が選択されます。
このコードをコピーしておきましょう。

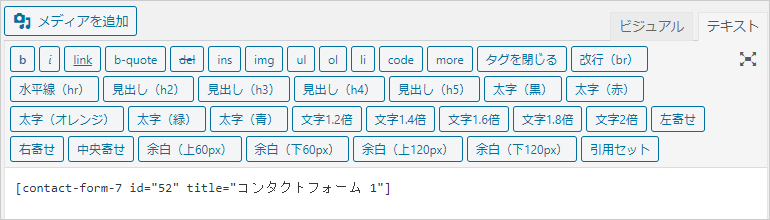
ショートコードをコピーしたら、フォームを設置したいページに貼り付けます。
エディタのモードは、「テキスト」を選択します。

この状態で記事を公開すれば、お問い合わせフォームが稼働します。

完成したら、メッセージをテスト送信してみましょう!
 太陽
太陽 こっちもかんたんー。
 ヨッチ
ヨッチ コードをコピペするだけで使えるよ。
【まとめ】たった1分でお問い合わせフォームを設置できる!
ここまでの内容は、慣れていれば1分もかからずに完了します。
プラグインを入れるだけで、ここまで簡単にフォームを設置できるのは便利ですよね!
しかも、すでに用意されているテンプレートに、必要な項目は一通り揃っています。
メッセージを受け取るだけであれば、テンプレで十分に機能してくれます。
カスタマイズが必要であれば、もっと細かい設定変更も可能です。
すべて直感的に操作できるので、手間をグッと減らすことができますよ。
また、「Contact Form 7」は有名なので、他のプラグインと連携も可能です。
たとえば、スパム対策のプラグインとボタン1つで連携できます。
WordPressを使っていて、スパム(迷惑メール・コメント)が届くことってありませんか? フォームを設置していると、ほぼ100パーセント送られてきますよね。 なにも対策しないままだと、多いときは数百通もメールが届くこと …
とても便利で使いやすいプラグインなので、試しにインストールしてみてはどうでしょうか?