
 ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
Contact Form 7を使っていて、フォームの項目をもっと増やしたいと思ったことはありませんか?
そんな時も、直感的に操作できるのがこのプラグインの良いところです。
この記事では、Contact Form 7でフォームをカスタマイズする方法を解説しています。
カスタマイズすることで、アンケート・申し込みフォームなども設置可能です。
自由度の高いフォーム作成ができるので、覚えておくと便利ですよ。
【Contact Form 7】フォームをカスタマイズする方法
コンタクトフォームをカスタマイズする際は、以下の2つのやり方があります。
- コンタクトフォームを新規作成する
- 既にあるコンタクトフォームを編集する
ここでは、新規作成する方法を説明していきます。
コンタクトフォームの新規作成
まずは、新しいコンタクトフォームを作成します。
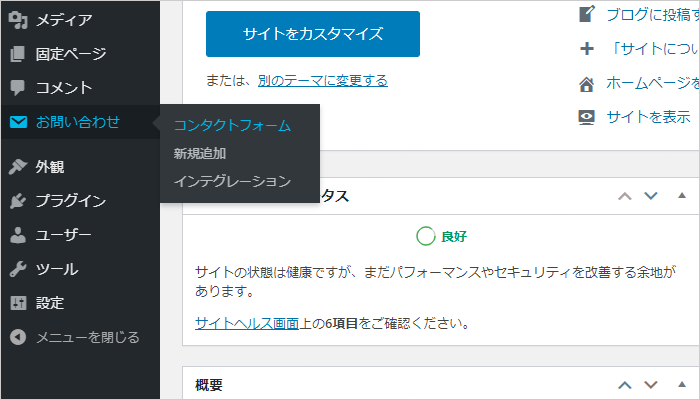
「お問い合わせ」→「コンタクトフォーム」をクリックすると、フォーム一覧が表示されます。

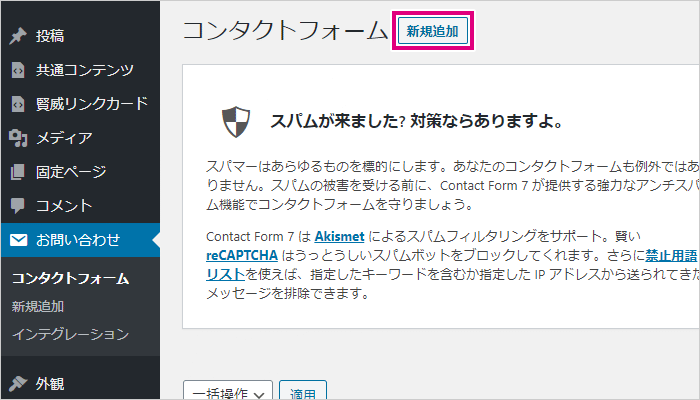
画面上部にある「新規追加」をクリックすると、フォームの追加画面が表示されます。
既にあるフォームを編集する場合は、一覧表示されているタイトルをクリックします。

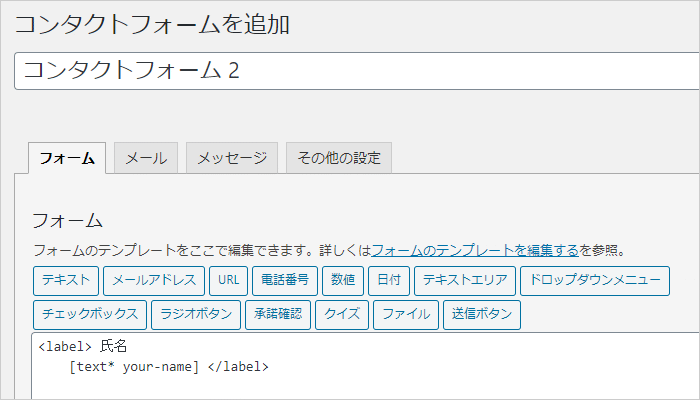
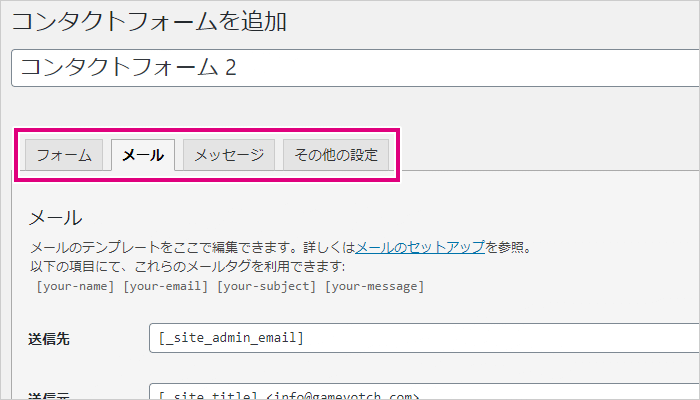
まずはフォームのタイトルを入力しましょう。
ここでは、「コンタクトフォーム 2」というタイトルにしました。

ここからは、フォームの中身をカスタマイズしていきます。
コンタクトフォームをカスタマイズする
Contact Form 7では、HTMLとショートコードというものを使ってカスタマイズします。
HTMLの基本的な知識も必要なので、本などで軽く学んでおくとスムーズに編集できます。
基本的には、HTMLをベースとして、ショートコードで項目を追加します。
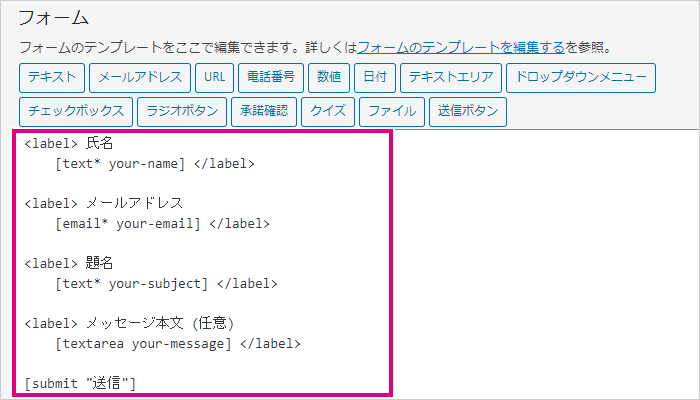
テンプレートでは、以下のような内容が表示されています。

labelタグで囲まれていて、その中に項目のタイトル・ショートコードが書かれています。
タイトルが不要な場合は、ショートコードだけ入力すればOKです。
不要な項目は、labelタグごと削除します。
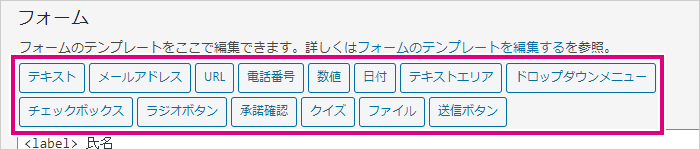
追加したい項目は、ショートコード一覧の中から選んで入力しましょう。

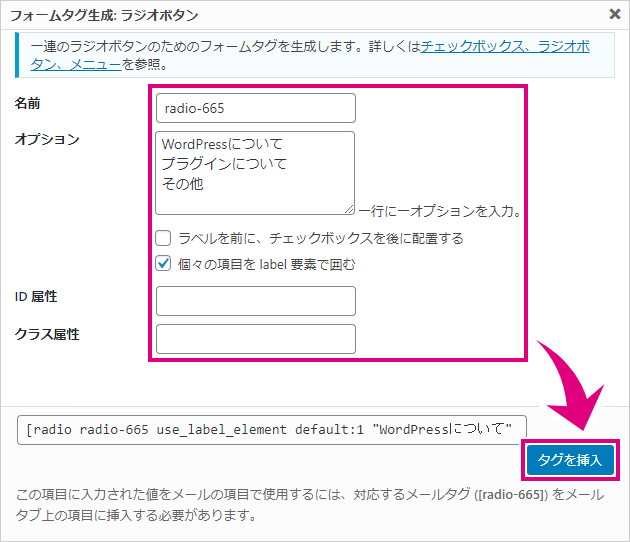
項目ごとに、生成するショートコードに必要な情報を入力できます。
各情報を入力したら、「タグを挿入」をクリックすると追加されます。

編集が完了したら、画面下の「保存」をクリックしましょう。
これでフォームのカスタマイズが完了しました!
フォームで使用できるタグまとめ
各項目の内容は、ここですべてリストでまとめました。
- テキスト・メールアドレス・URL・電話番号
- 各項目の入力フォームを追加
- 見た目はほぼ同じ
- 項目ごとに分けて使う
- 数値
- 数値の入力フォームを追加
- スピンボックス・スライダーから選択できる
- 数値の下限・上限を設定できる
- 日付
- 日付の入力フォームを追加
- 日付の下限・上限を設定できる
- テキストエリア
- テキストエリアを追加
- 長文を入力したいときに使用する
- ドロップダウンメニュー
- ドロップダウンメニューを追加
- 選択する項目が多いときに便利
- チェックボックス
- チェックボックスを追加
- 複数選択できる
- ラジオボタン
- ラジオボタンを追加
- 複数選択できない
- 承諾確認
- 内容に同意するか確認ボックスを表示できる
- クイズ
- スパム対策のクイズを設置できる
- Google reCAPTCHAを導入すれば不要
- ファイル
- ファイルの添付ボタンを追加
- ファイル形式・サイズ上限を設定できる
- 送信ボタン
- フォームの送信ボタンを追加
これだけの要素があれば、アンケート・登録・申し込みなどのフォームも作成できます。
かなり自由度が高いので、いろいろ試しながら使ってみましょう!
「メール・メッセージ・その他の設定」タブについて
フォーム以外のタブでは、さらに細かい動作を設定できます。

わかりやすくまとめると、こんな感じです。
- メール
- 送信先・送信元・題名・メッセージ本文などを編集できる
- 「メール(2)」を有効にすれば、自動返信メールも作成可能
- メッセージ
- メール送信完了・エラーなどのメッセージを編集できる
- その他の設定
- カスタマイズ用のコードを入力できる
- 基本的には、空白のままでOK
通常の動作で問題なければ、特に変更しなくても大丈夫です。
より細かくカスタマイズしたいときだけ、設定を変更しましょう。
「Contact Form 7」は、誰でも簡単にお問い合わせフォームを設置できるプラグインです。 ただ、デフォルトの設定ではメールの自動返信は無効になっています。 もし相手にも自動返信メールが送られたら、もっと使いやすく …
【まとめ】Contact Form 7はカスタマイズの自由度が高い
ここまで解説してきたとおり、Contact Form 7はカスタマイズの自由度が高いです。
設定しないまま簡単に使うこともできるし、より細かな動作を設定することもできます。
さらに、他のプラグインと連携するのも得意です。
WordPressのお問い合わせといえば、まさに「Contact Form 7」が決定版といえます。
使い方さえ覚えてしまえば、このプラグインだけで十分すぎるくらい快適ですよ。
 ヨッチ
ヨッチ 僕もブログを開設したら真っ先に入れてるよ。
 太陽
太陽 そんなに使いやすいんだねー。
Googleフォームを埋め込む方法もありますが、手軽さを考えればプラグインに軍配が上がります。
最初に導入するお問い合わせフォームとして、良かったらContact Form 7を試してみませんか?