ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
Elementorには、いろいろなアニメーションを追加する機能があります。
ドロップダウンリストから選ぶだけなので、簡単にボタンを動かすことができますよ。
購入ボタンやお問い合わせボタンなど、CVにつながるボタンを強調したいときに便利です。
この記事では、ボタンに使える目立つアニメーション装飾を7つまとめて紹介しています。
サンプルもあるので、実際にどう動くのかチェックしてみませんか?
目立つボタンアニメーション装飾【7選】
ボタンを目立たせるアニメーションは、大きくわけて「ホバー」「モーション効果」の2つがあります。
ホバーは、マウスを乗せたときに動作するアニメーションです。
モーション効果は、ボタンが表示されるときに動作します。
程よく強調できるアニメーションボタンを、サンプル付きで合計7つまとめました。
ホバーアニメーション【4選】
マウスを乗せたときに動くアニメーションを4つまとめています。
Grow(拡大)
シンプルな拡大のホバーアニメーションです。
軽く目立たせたいときに使えます。
Pop(ポップ)
跳ね上がるようなホバーアニメーションです。
目を引く動きにしたいときに使えます。
Sink(下に動く)
下に少しだけ動くホバーアニメーションです。
控えめに動きをつけたいときに使えます。
Skew(斜めに動く)
ボタンの上下が斜めに動きます。
スタイリッシュに見せたいときに便利です。
モーション効果【3選】
ボタンを表示したときに動くモーション効果を3つまとめています。
Fade In
シンプルなフェードインです。
控えめに見せたいときに使えます。
Zoom In
後ろからズームしてくるモーション効果です。
フェードインと比べると、動きがわかりやすくなっています。
Bounce In
跳ね上がって表示されるモーション効果です。
しっかり目立たせつつ、激しすぎない動きになっています。
【事例】動くボタンを使って作成したランディングページ
ここまで紹介してきたボタンアニメーションを使って、ランディングページを作成しました。
ページ内に動くボタンが設置されているので、よりイメージしやすいと思います。
【期間限定】Webで集客したい方必見!Webサイト集客の基礎レクチャー(動画+資料)を無料で配布中です。Webサイトは、開設するだけでは訪問者は増えません。では、訪問者を増やすための戦略の立て方とは?基礎レクチャーでご説明します。
Elementorでアニメーションを設定する方法
Elementorでは、簡単にアニメーションを設定できます。
ホバー・モーション効果どちらも、リストから選択するだけでOKです。
ウィジェットなどの基本的な使い方は、以下の記事が参考になると思います。
あなたは、Elementor(エレメンター)というページビルダーを知っていますか? WordPressのページビルダーの中でも、圧倒的No.1の人気があるプラグインです。 しかも、無料版が用意されていて、基本的な機能はす …
ここからは、アニメーションの設定について画像つきで解説していきます。
ホバーアニメーションの設定
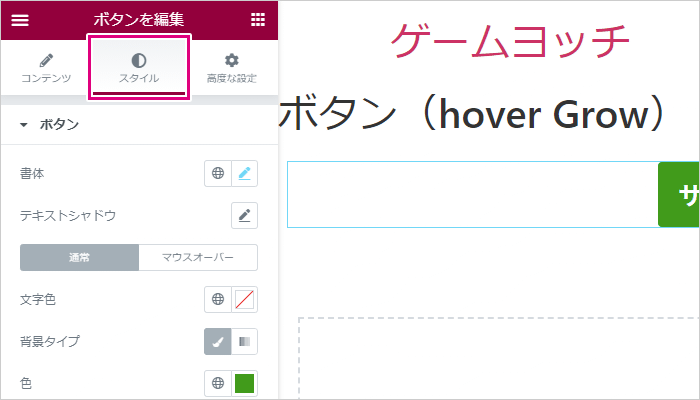
ホバーアニメーションは、「ボタン」ウィジェットの「スタイル」タブから設定できます。

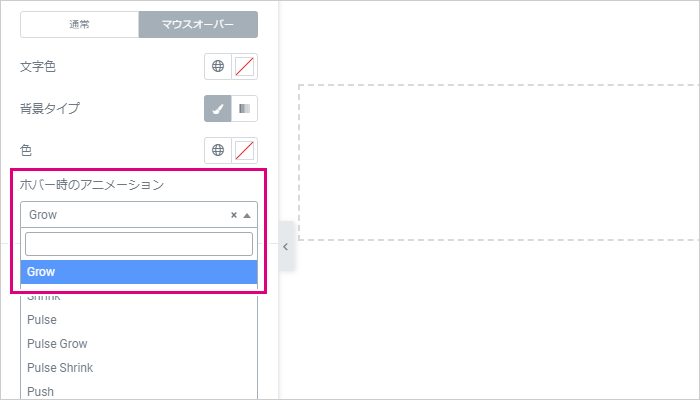
「マウスオーバー」を選択して、ホバー時のアニメーションを設定すればOKです。

マウスを乗せると、設定したアニメーションが動作します。
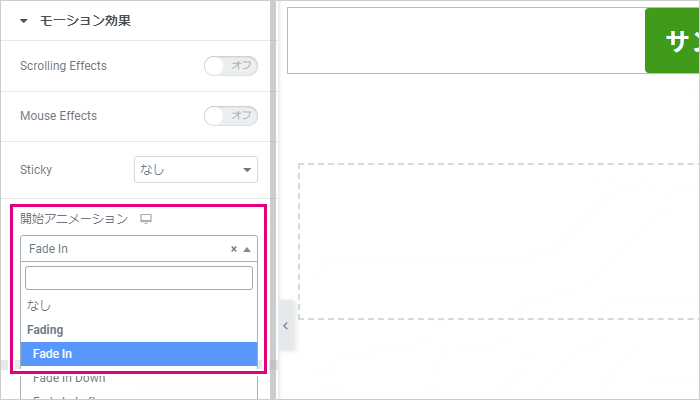
モーション効果の設定
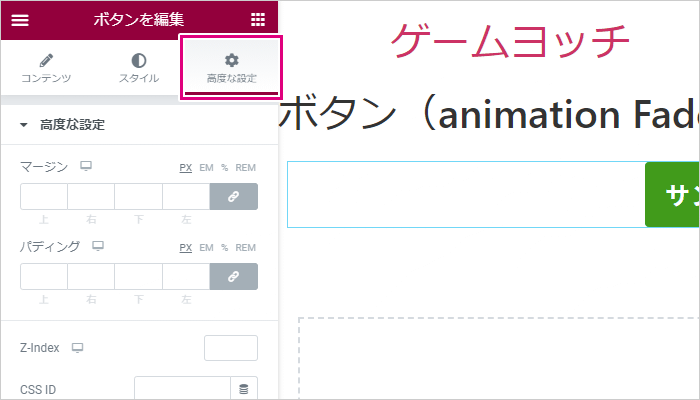
モーション効果は、「ボタン」ウィジェットの「高度な設定」タブから設定できます。

「モーション効果」→「開始アニメーション」から、好きなアニメーションを選択します。

画面を再読み込みすると、ボタンが表示されたときにアニメーションが動作します。
【まとめ】ホバー・モーション効果でデザインを強調できる
ホバーアニメーション・モーション効果は、ボタンを強調できる機能です。
人間の目は、動きがあるものを追いかける性質があります。
ボタンに動きをつけることで、読者にもすぐ気づいてもらえるでしょう。
モーション効果は、ボタンの存在を強調したいときに便利です。
ホバーアニメーションは、押すことができるボタンだと認識してもらえます。
ホバー時にボタンの色を変えることで、「押せる」というイメージを強めることもできます。
- モーション効果
- ボタンの存在を強調できる
- ホバーアニメーション
- 押すことができると認識してもらえる
- ホバー時のボタン色を変更
- 「押せる」というイメージを強める
押せるボタンなのだと認識してもらえなければ、スルーされてしまうことも実は多いです。
なので、さまざまな工夫をして「ボタン」だということを気づいてもらう必要があります。
ホバーアニメーション・モーション効果を活用して、さらにCV率を高めてみませんか?