ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
Hello Elementorは、Elementorに最適化されたテーマです。
シンプルかつ高速なので、ページビルダーの性能をグッと引き出せるテーマですよね。
デザインや機能を追加したいときに便利なのが、「style.css」「functions.php」です。
さらに子テーマを使えば、親テーマの更新にも対応できます。
この記事では、Hello Elementorでどうやって子テーマを使えばいいのか?解説しています。
ダウンロード用ファイルもあるので、すぐにDLして使うことができますよ。
子テーマを活用するときのポイントもお伝えしているので、さっそく使ってみませんか?
記事の内容を動画でまとめました!
 ヨッチ
ヨッチ 記事について、動画ですべてお話ししています。
補足も交えて解説しているので、気になる方はこちらもどうぞ。
Hello Elementorで子テーマを使う方法
Hello Elementorで子テーマを使うには、子テーマ用のファイルを用意する必要があります。
公式では用意されていないので、自分で作成するのが確実です。
WordPressでカスタマイズするなら、子テーマを使うと管理しやすくなります。 親テーマを更新しても、子テーマでカスタマイズした部分はそのまま残るので便利ですよ。 テーマによっては、メーカーが専用の子テーマを用意してい …
といっても、自分で作るのってちょっと手間がかかりますよね、
そこで、僕が作成したHello Elementor用の子テーマをお渡しします。
リンク先の左上にある「ダウンロード」から保存できます。
ZIPファイルをダウンロードしたら、WordPressの管理画面からアップロードすればOKです。
子テーマを追加する方法
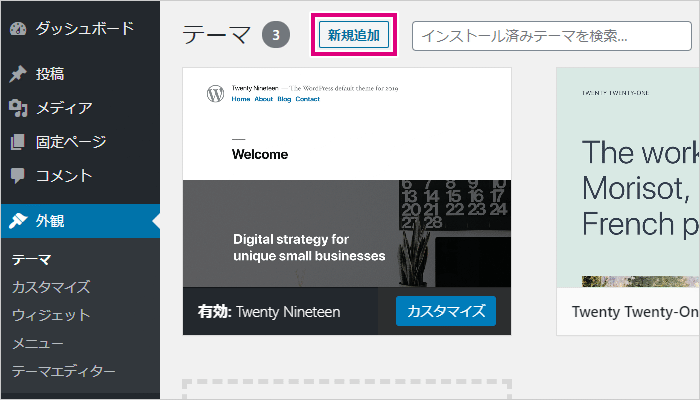
「外観」→「テーマ」を開いて、「新規追加」をクリックしましょう。

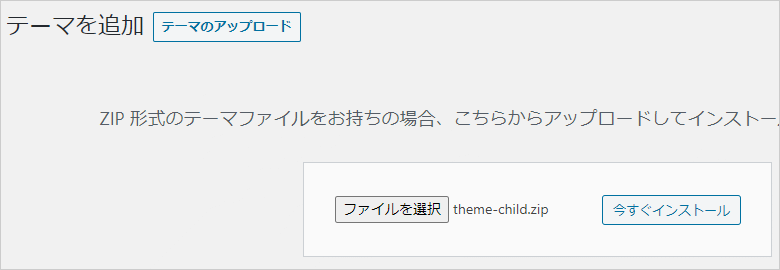
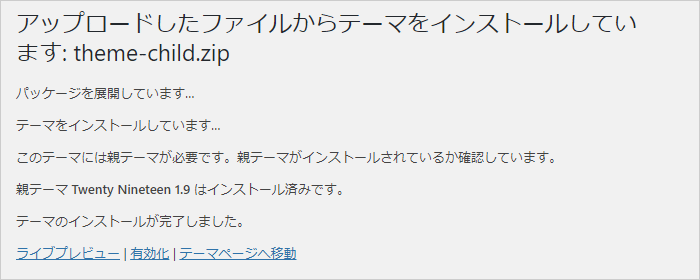
「テーマのアップロード」→「ファイルを選択」で、先ほど保存したZIPファイルを選択します。

選択してから「今すぐインストール」をクリックすれば、子テーマがインストールされます。

あとは通常のテーマと同じように有効化すれば、子テーマが使えるようになります。

子テーマを活用するときのポイント
子テーマを使用するとき、知っておきたいポイントがあります。
それは、親テーマのバージョンアップについてです。
親テーマをバージョンアップしても、子テーマの中身はまったく影響をうけません。
なので、過去にカスタマイズした内容もすべて残っています。
ここで覚えておきたいのが、「子テーマのバージョンも過去のままになっている」という点です。
現在、僕が配布している子テーマのバージョンは「2.4.1」になっています。
親テーマも同じ「2.4.1」であれば、問題はありません。
しかし、たとえば親テーマをバージョンアップして「2.4.2」になったとします。
この場合は、子テーマのバージョンを手動で変更する必要があります。
子テーマのバージョン変更について
といっても、子テーマのバージョン変更はすごく簡単です。
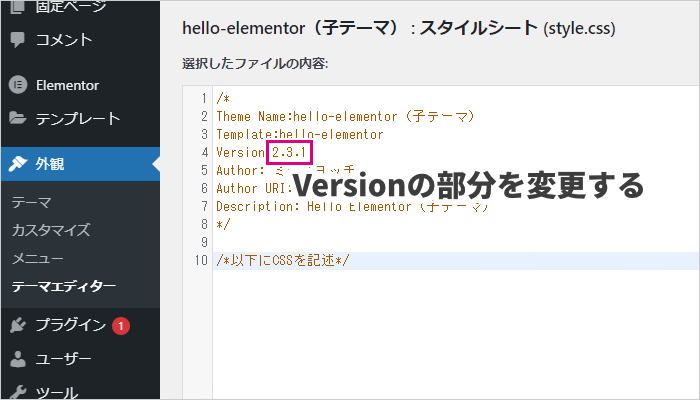
「外観」→「テーマエディター」から「style.css」を開き、Versionの部分を変更するだけでOKです。

子テーマのバージョンを変更すると、すでに更新済みのテーマ通知は出なくなります。
テーマ通知が出ても機能に支障はありませんが、修正方法を覚えておくと便利です。
【まとめ】子テーマで快適にカスタマイズできる
Hello Elementorは、シンプルかつ高速なのが大きな特徴です。
だからこそ、あなたに合ったカスタマイズをするのも重要になってきます。
WordPressに慣れてきたら、「style.css」「functions.php」も編集したくなってくると思います。
ただ、親テーマをそのままカスタマイズするのは、保守管理という点からおすすめできません。
子テーマを使えば、親テーマに手を加えることなくカスタマイズが可能です。
エラーが出たときも、問題点を切り分けるのが簡単になります。
子テーマを使うことに慣れてしまうと、もう親テーマを編集する気にはなれません。
それくらい便利で、バージョンアップにも柔軟に対応できます。
Hello Elementorを使っていくなら、さっそく試してみてはどうでしょうか?