
 ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
あなたはGoogleタグマネージャーというツールを使ったことがありますか?
実のところ、使いこなせばめちゃくちゃ便利なツールですよ!
今回は、Googleタグマネージャーのメリットから、登録・設定の方法まで画像つきで解説しています。
言葉だけではわかりづらくても、画像を見てもらえればすぐわかってもらえると思います。
- Googleタグマネージャーとはどんなツールか?
- どんなメリットがあるのか?
- 登録から設定まで、どんな手順で進めればいいのか?
「Googleタグマネージャーって難しそう」って感じていても、この記事ですべて解決できますよ!
Googleタグマネージャーとは?
Googleタグマネージャーとは、サイトに貼り付けるタグをまとめて管理できるツールのことです。
タグとは、例えばGoogleアナリティクスのトラッキングコードなどのことですね。

Googleアナリティクスって、よく聞く名前ですよね。 実はこれ、ブログ・サイトの運営にほぼ必須ってくらい大事なんです。 この記事では、ブログ初心者の方に向けて、Googleアナリティクスについて優しく説明しています。 …
こういったタグは、通常だと<head>タグ内にそのまま貼り付けます。
タグマネージャーを使えば、タグをそのまま貼り付けずに、全部まとめて管理ができます。
Googleタグマネージャーのメリットとは?
なんとなくツールの役割はわかってもらえましたか?
次は、「なぜタグマネージャーを使ったほうが便利なのか?」メリットを3つ紹介します!
- たくさんのタグを効率的に管理できる
- 様々なイベントを設定できる
- 過去のバージョンから復元できる
【1】たくさんのタグを効率的に管理できる
もしかしたら「全部そのまま貼り付ければいいんじゃない?」と思ったかもしれません。
1~2個くらいのタグなら、貼り付けてしまったほうが簡単でしょう。
それでは、20個のタグを貼り付けるとしたらどうでしょうか?
ここまで数が増えると、管理も大変だし<head>タグがすごく複雑になります。
そこでタグマネージャーの出番というわけです!
Googleタグマネージャーを導入していれば、<head>内に書き込むタグはたった1つです。
タグを増やすとき、減らすときも、タグマネージャーの管理画面からサクサク操作できます。
すっごくシンプルで管理しやすくなります。
【2】様々なイベントを設定できる
タグをそのまま貼り付けても、「どんな時にタグを読み込むのか?」という設定ができません。
ページを開いた瞬間に、すべてのタグが読み込まれます。
タグマネージャーでは、様々なイベントを設定して、タグが読み込まれるタイミングを操作できます。
たとえば特定のページだけで読み込みをしたり、クリックした瞬間に読み込みもできます。
リンクをクリックしたときのクリック計測も、タグマネージャーを使えば可能です。
かなり柔軟に設定できるので、タグの種類に応じていろんな使い方ができますよ!
【3】過去のバージョンから復元できる
タグは数が増えれば増えるほど、設定が複雑になっていきます。
そうなると、ちょっとしたミスでタグを消したりする可能性もありますよね。
そんな時も、タグマネージャーなら大丈夫!
なぜなら、過去の変更がすべてバージョン(履歴)として残っているからです。
「前に使っていたバージョンに戻したいな」と思ったときも、一瞬で戻すことができます。
ミスしてもすぐ解決できるような機能が備わっているのです!
【3ステップ】Googleタグマネージャーに登録してみよう!
Googleタグマネージャーがとっても便利なことが、あなたにもわかってもらえたと思います。
ここからは、Googleタグマネージャーの登録から導入までの手順を紹介していきます。
たった3ステップなので、今すぐカンタンに始めることができますよ!
- Googleアカウントでログインする(ない場合はアカウント作成)
- Googleタグマネージャーに登録する
- Googleタグマネージャーをサイトに導入する
【1】Googleアカウントでログインする
それでは、さっそく登録を始めていきましょう!
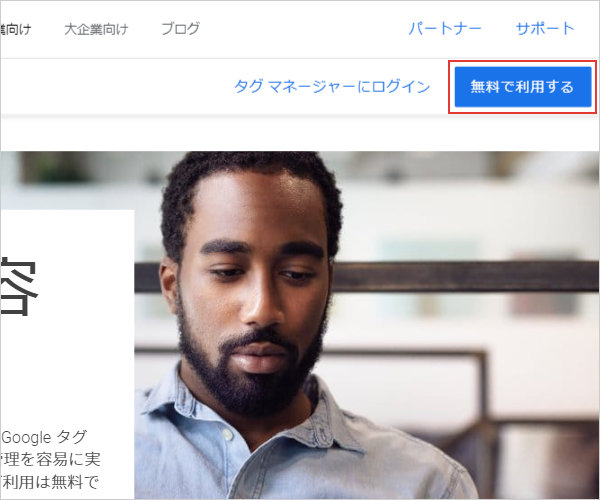
まずはGoogleタグマネージャーの公式サイトを開きます。
右上にある「無料で利用する」をクリックします。

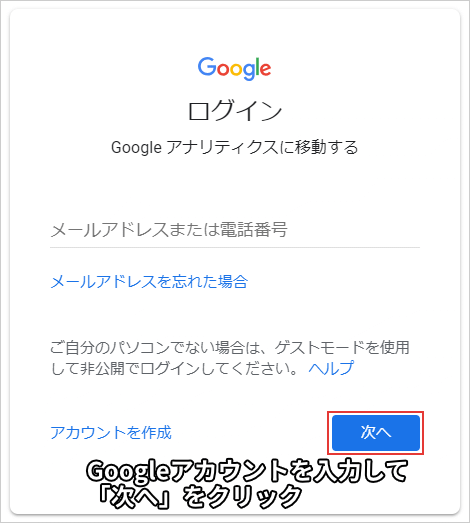
Googleアカウントにログインしていない場合は、ログイン画面が表示されます。
すでに持っているアカウントでログインするか、新しくアカウントを作成しましょう。

【2】Googleタグマネージャーに登録する
ログインすると、Googleタグマネージャーの登録画面が表示されます。
もし何も表示されていない場合は、「アカウント作成」をクリックすれば登録画面が開きます。
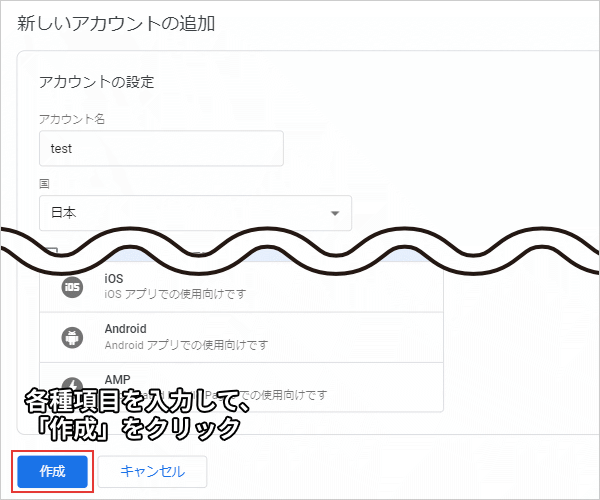
下のリストをチェックしながら、必要な項目を入力していきましょう。
- アカウント名
- 任意のアカウント名を入力
- 国
- 「日本」を選択
- コンテナ名
- 任意の名前を入力(ウェブサイト名など)
- ターゲットプラットフォーム
- 任意のプラットフォームを選択(ブログなら「ウェブ」を選択)
すべて入力できたら、画面下にある「作成」をクリックします。

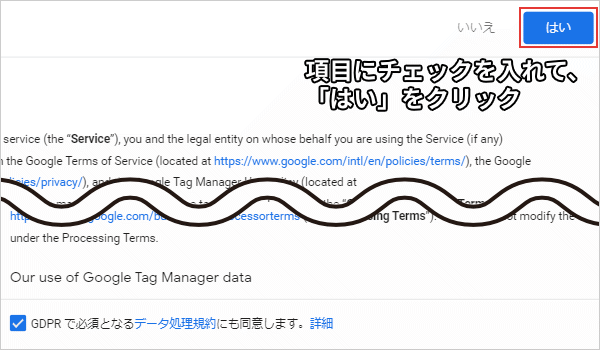
すると、Googleアナリティクスの利用規約が表示されます。
項目にチェックを入れて、右上の「はい」をクリックします。

これでGoogleタグマネージャーの登録は完了しました!
思ってたよりだいぶ簡単ですよね!
あとは、あなたのサイトに導入するだけでOKです。
【補足】アカウント・コンテナとは?
アカウントとは、タグマネージャーを使うための管理者のようなものです。
1つのアカウントに、複数のコンテナをまとめて作成することができます。
コンテナとは、タグマネージャーを導入するサイトの入れ物です。
コンテナごとに、サイト・タグの動作を管理することができます。
1ユーザーに1つのアカウント、1サイトに1つのコンテナを作成すると覚えておけばOKです。
【3】Googleタグマネージャーをサイトに導入する
いよいよあなたのサイトにGoogleタグマネージャーを導入していきましょう!
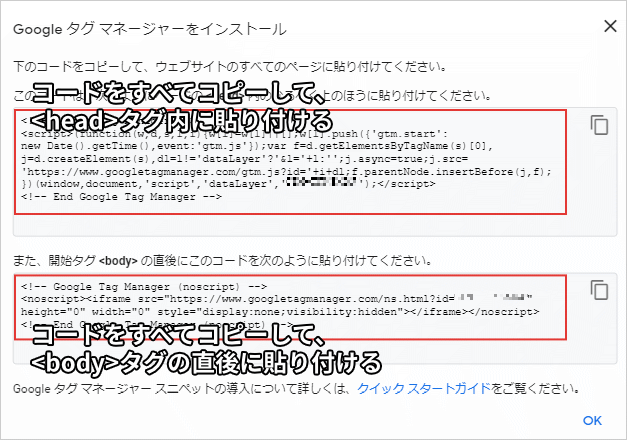
登録後に表示された画面で、サイトに貼り付けるコードをチェックできます。

上下2つのコードを、両方とも張り付ける必要があります。
上のコードは<head>タグ内、下のコードは<body>タグの直後に貼り付けます。
あなたがWordPressを使っているなら、テーマによって設定できるオプションが用意されています。
テーマにあわせて、それぞれのコードを入力しましょう!
WordPress(賢威8)にインストールする方法
ここでは、僕が今も使っているテーマ「賢威8」にインストールする方法を紹介します。
ちなみに「賢威8」の詳細は、別記事でくわしくお話ししています。
この記事では、WordPressのおすすめテーマを7つ厳選して紹介しています。 無料・有料どちらもピックアップしたので、あなたに合ったテーマがきっと見つかりますよ! わかりやすい一覧表もあるので、求めている機能やメリット …
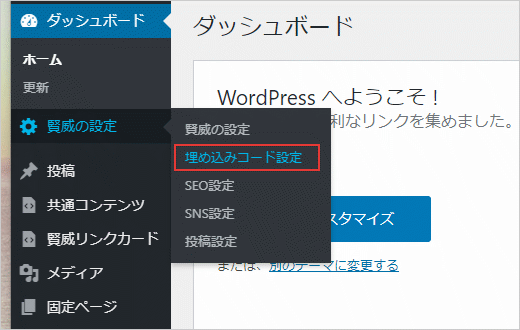
まずはダッシュボードから「賢威の設定」→「埋め込みコード設定」をクリックします。

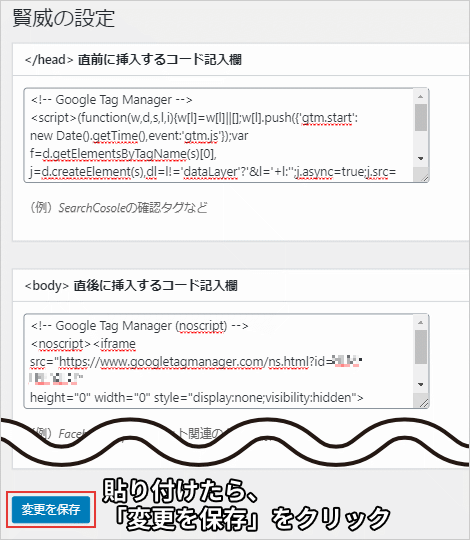
開いた画面で、以下の手順でコードを貼り付けて、設定を保存します。
- 「</head>直前に挿入するコード記入欄」に<head>タグ用のコードを貼り付け
- 「<body>直後に挿入するコード記入欄」に<body>タグ用のコードを貼り付け
- 「変更を保存」をクリック

たったこれだけで、賢威8にタグマネージャーをインストールできます!
こういった柔軟な設定ができるのも、僕が賢威8をずっと使っている理由の一つですね!
【まとめ】サイト立ち上げと同時に導入するのがラク
これでGoogleタグマネージャーの導入も完了です。
あなたのサイトで、いよいよタグの運用が始まります!
こういった導入設定は、できればサイト立ち上げと同時に設定したほうがラクになります。
あとから導入もできますが、最初にまとめてやったほうが効率的ですね!
インストールさえしてしまえば、あとはゆっくり設定をしていくだけです。
もしタグマネージャーに興味があれば、今のうちにサクッとインストールしてみてはどうでしょうか?