
 ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
WordPressには、簡単にGoogleマップの地図を埋め込むことができます。
縮尺を自由に変更したり、ロケーション情報を載せることも可能です。
店舗や観光地の紹介もできるので、やり方を覚えておくと便利ですよ。
この記事では、WordPressの記事にGoogleマップの地図を埋め込む方法を紹介しています。
今すぐ簡単に埋め込みができるので、さっそく試してみませんか?
Googleマップで指定した場所の地図を埋め込む方法【3つの手順】
では、ワードプレスに地図を埋め込む方法を3つの手順でまとめてお伝えします。
- Googleマップで場所を検索する
- 表示された場所を確認する
- ワードプレスに地図を埋め込む
たったこれだけなので、だれでも簡単に地図を表示できますよ。
ここでは、「東京タワー」の地図を表示する流れで説明していきますね。
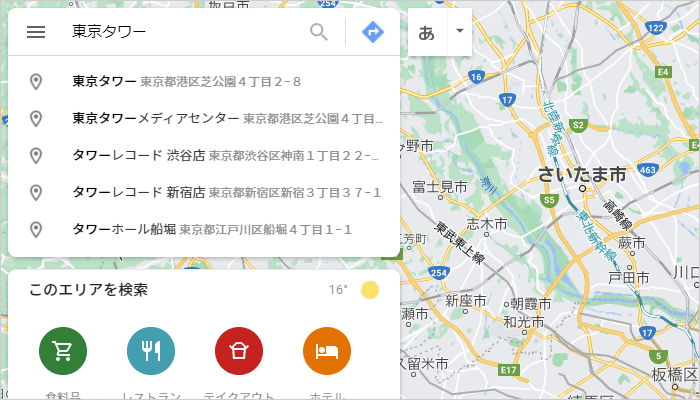
【1】Googleマップで場所を検索する
まずGoogleマップを開いてから、載せたい場所を検索します。
左上の検索バーで、ロケーション名を入力しましょう。

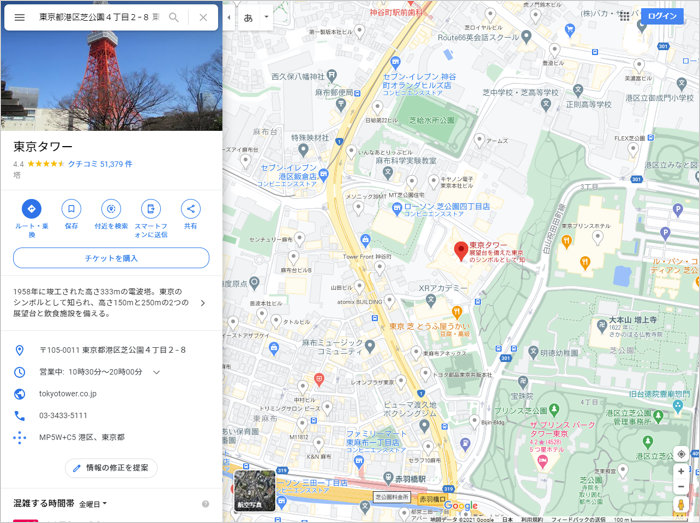
【2】表示された場所を確認する
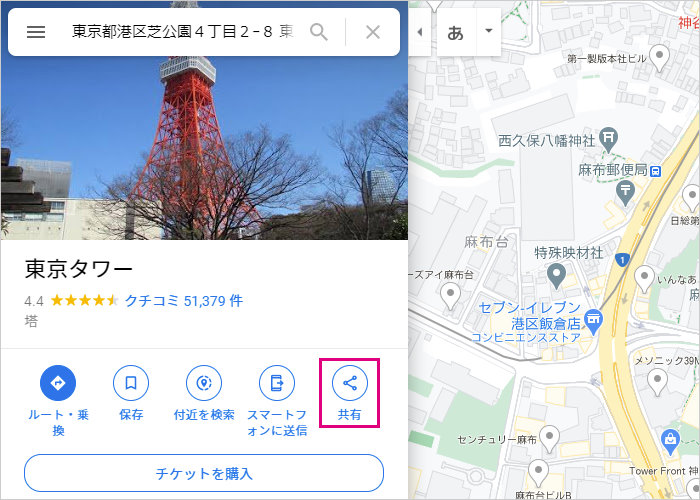
検索すると、Googleマップ上で場所を確認できます。

場所があっているか確認できたら、縮尺を調整しましょう。
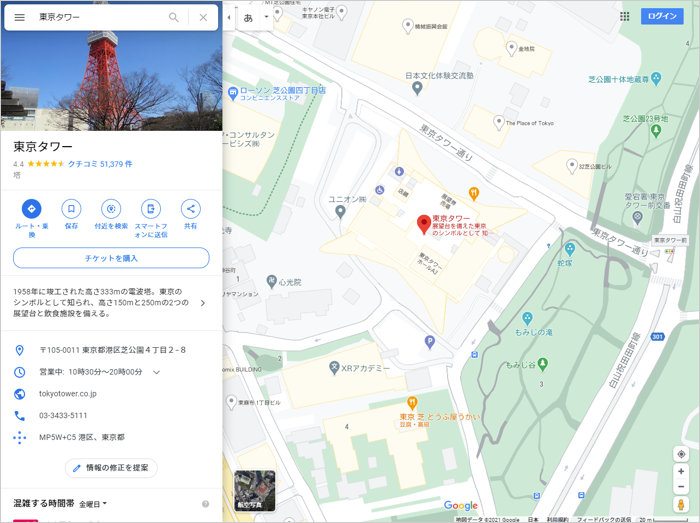
マップの縮尺を調整する方法
ワードプレスに埋め込む地図の縮尺は、Googleマップで表示されている大きさと同じです。
なので、拡大・縮小した地図を埋め込みたいときは、このステップで縮尺を調整しておきましょう。

上の画像のように拡大しておけば、拡大した地図が埋め込まれます。
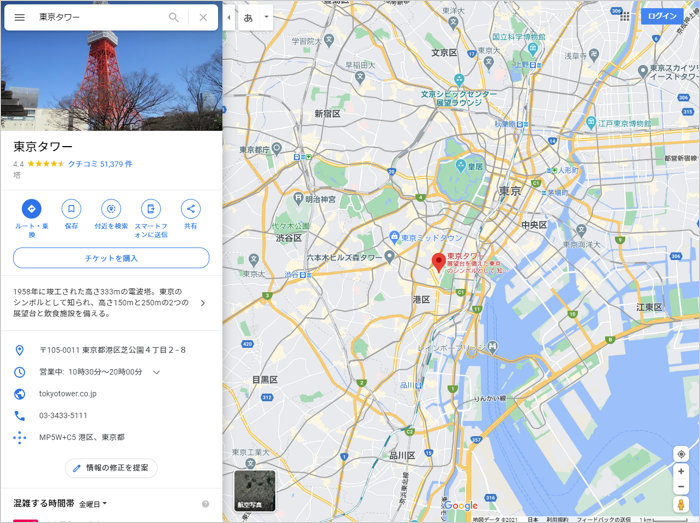
逆に縮小すれば、縮小した地図が埋め込まれます。

自由に縮尺を変更できるので、あなたの希望する大きさに調整しましょう!
【3】ワードプレスに地図を埋め込む
縮尺を調整できたら、いよいよ地図を埋め込むためのコードを発行します。
ロケーション情報の「共有」をクリックしましょう。

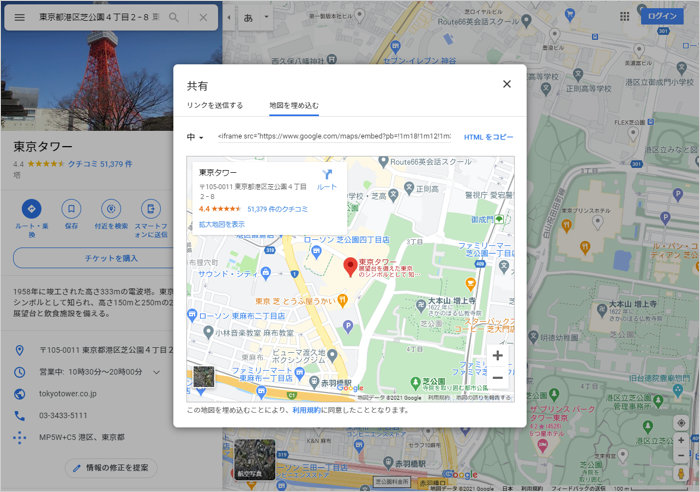
「地図を埋め込む」タブをクリックすると、埋め込みコードが表示されます。

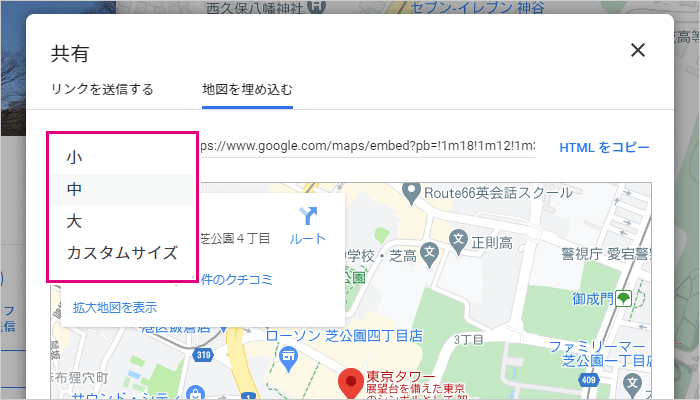
地図の表示サイズを選択する
埋め込みコードの左側に、表示サイズを選択するボックスがあります。

それぞれ、以下のサイズに対応しています。
- 小:400×300
- 中:600×450
- 大:800×600
- カスタムサイズ:数値を自由に入力できる
基本的には、中サイズがちょうど良いように感じます。
あなたのサイトにあわせて、ベストなサイズを選択しましょう。
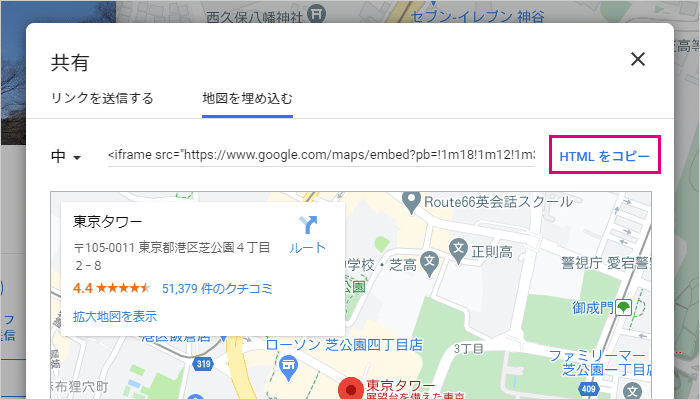
埋め込みコードをコピーする
サイズを決めたら、埋め込みコードをコピーします。
「HTMLをコピー」をクリックすると、コードが自動的にコピーされます。

埋め込みコードを貼り付ける
埋め込みコードをコピーしたら、そのまま記事に貼り付けましょう。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.7479754683613!2d139.74324421571433!3d35.65858048019959!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bbd9009ec09%3A0x481a93f0d2a409dd!2z5p2x5Lqs44K_44Ov44O8!5e0!3m2!1sja!2sjp!4v1616123458307!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>これで記事に地図を埋め込むことができました!
Gutenberg(ブロックエディタ)で地図を埋め込む方法
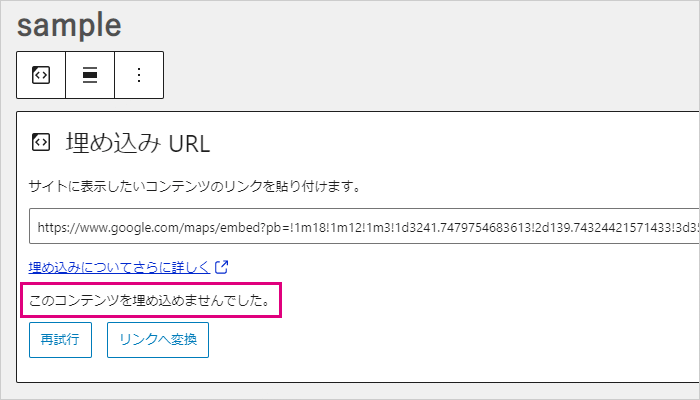
ブロックエディタの場合は、そのままコードを貼り付けても地図が表示されません。

そこで、次のような手順でコードを貼り付けます。
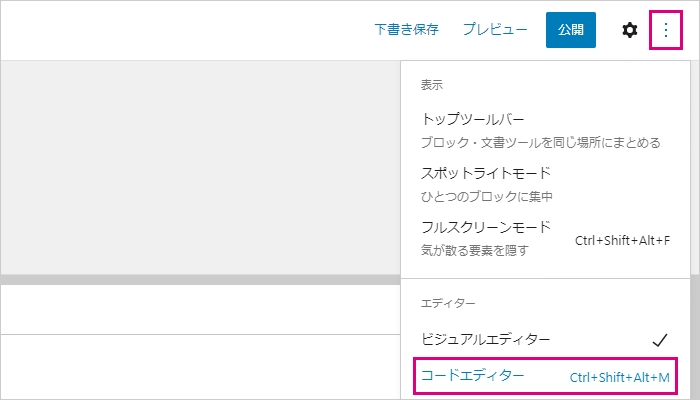
右上のメニューから、「コードエディター」を選択する

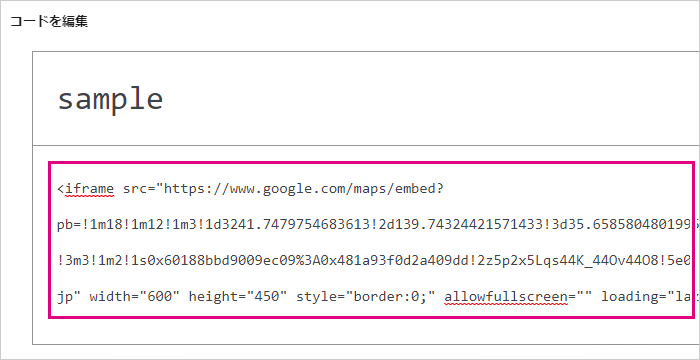
表示されたエディターに埋め込みコードを貼り付ける

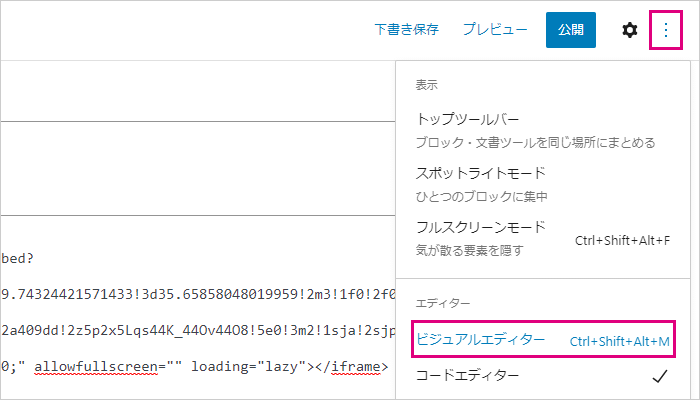
右上のメニューから、「ビジュアルエディター」に戻す

これでブロックエディタにも地図を埋め込むことができます。
プレビューを開くと、問題なく表示されていることが確認できます。

【まとめ】Googleマップは簡単に埋め込むことができる
ここまで、Googleマップを埋め込む方法について紹介してきました。
クラシックエディターはもちろん、ブロックエディタでも問題なく埋め込むことができます。
ロケーション情報を入れたり、縮尺を変更することも可能です。
自由度が高いうえに、見やすい地図を簡単に表示できるのは嬉しいですよね。
お店や観光地を紹介したいときに、大活躍してくれる機能です。
MEO(マップエンジン最適化)にも有効な施策なので、覚えておいて損はないですよ。
便利な機能を活用して、さらに使いやすいWEBサイトを目指してみませんか?