ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
ワードプレスのウィジェットは、デフォルトだとすべてのサイドバーで表示されます。
これって、条件によって表示・非表示を切り替えることができたら便利ですよね。
そんな条件分岐の機能も、「Widget Logic」というプラグインを使えば簡単に導入できます。
僕の場合だと、トップページだけにウィジェットを表示したり、PC・スマホで振り分けたりしています。
柔軟な表示設定ができるので、興味があれば試してみませんか?
Widget Logicのインストール
それでは、WordPressにプラグインを今すぐインストールしていきましょう。
「プラグイン」→「新規追加」→「Widget Logic」で検索すると出てきます。

インストールして有効化することで、ウィジェット用の条件分岐を設定できるようになります。
では、どのように条件分岐させればいいのか?
ここから解説していきます!
Widget Logicの使い方
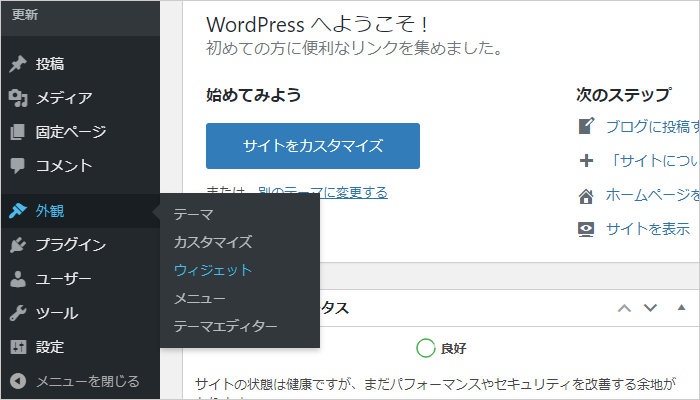
まずは「外観」→「ウィジェット」をクリックして、ウィジェットの設定画面を開きましょう。

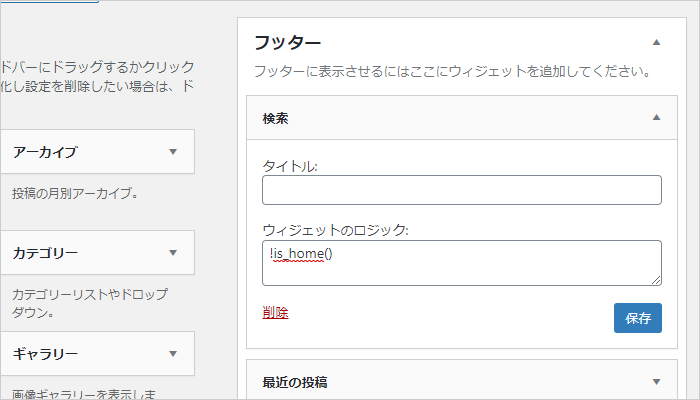
いつも通りウィジェットの項目を開くと、「ウィジェットのロジック」が追加されています。
この中に条件分岐を入力することで、表示・非表示を振り分けることができます。

上の画像では、「!is_home()」を指定しています。
この記載は、「トップページには表示しない」という条件で振り分けています。
つまり、検索ウィジェットはトップページ以外の場所だけで表示されるということです。
条件分岐の方法を簡単にまとめると、以下のように振り分けができます。
- is_home()
- ホーム画面で表示する
- is_user_logged_in()
- ユーザーがログインしている時に表示する
- wp_is_mobile()
- スマホ・タブレットで表示する
逆の条件を指定したいときは、先頭に「!」を付ければOKです。
なので、先ほどの「!is_home()」はトップページ以外に表示されます。
ちなみに「wp_is_mobile()」では、スマホとタブレットを振り分けることができません。
もしスマホ・タブレットを振り分けたいときは、こちらの記事も参考になると思います。
ワードプレスには、デフォルトでモバイル用の条件分岐が用意されています。 wp_is_mobile()という関数を使用すれば、PC・スマホを振り分けることが可能です。 ただし、wp_is_mobile()ではスマホ・タブレ …
【まとめ】ウィジェットを好きな条件で表示できる
Widget Logicを導入すれば、自由自在にウィジェットの表示を切り替えることができます。
やり方は少しだけ慣れが必要ですが、さっきのリストを参考にしてもらえればOKです。
実際に試してみて、問題なく振り分けられているかチェックしてみましょう!
このサイトでも、いくつかウィジェットの条件分岐を設定しています。
ページを切り替えたり、デバイスを変えてみると表示が変わったりしますよ。
サイトが作りこまれていくほど、ページごとにウィジェットを使い分けたくなってきます。
そんなときは、この記事で紹介している方法を試してみてはどうでしょうか?