
 ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
あなたは、この記事をパソコンで見ているでしょうか?
それとも、スマホやタブレットでしょうか?
今や誰もがスマホを持っているので、いろんなデバイスでサイトを見るのは当たり前ですよね。
サイト運用するときも、PCだけでなくスマホ・タブレットはチェックしておきたいところです。
この記事では、ウェブサイトの表示デバイスを切り替えて確認する方法を紹介します。
スマホ・タブレットはもちろん、好きなサイズで自由にチェックできますよ。
どうやってサイズ変更するのか?
ここから詳しく見ていきましょう!
ウェブサイトのPC・スマホ表示を切り替えて確認する方法
ウェブサイトの表示を切り替えるには、ブラウザのツールを使用します。
ここでは、「Google Chrome」のデベロッパーツールを使っていきます。

Chrome以外のブラウザでも同じように操作できますが、当ブログではChromeを推奨しています。
サイト制作や編集をするとき、あなたはどんなブラウザを使っていますか? ブラウザにはたくさんの種類がありますが、僕は「Google Chrome」を推奨しています。 数あるブラウザの中で、なぜChromeがおすすめなのか? …
なので、特に強いこだわりがなければGoogle Chromeを使って進めていきましょう。
デベロッパーツールでデバイス表示を変更する
まずは、Chromeで表示を確認したいサイトを開きましょう。

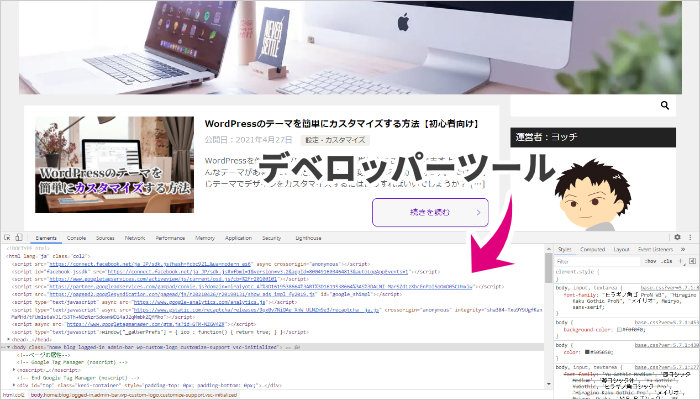
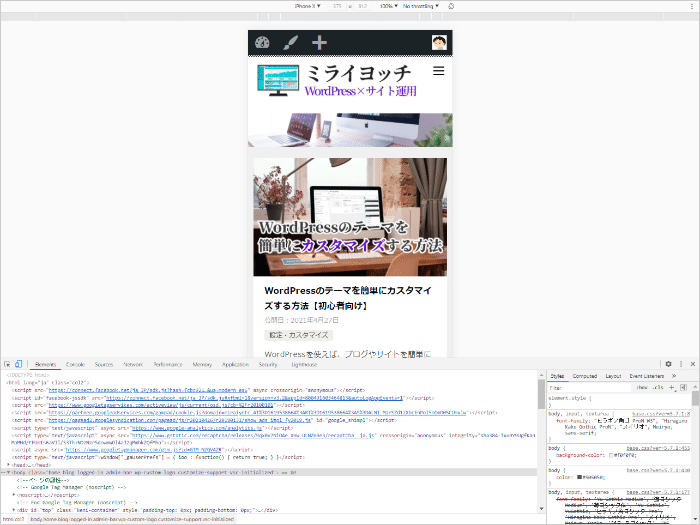
サイトを開いたら、キーボードの「F12」キーを押してデベロッパーツールを起動します。

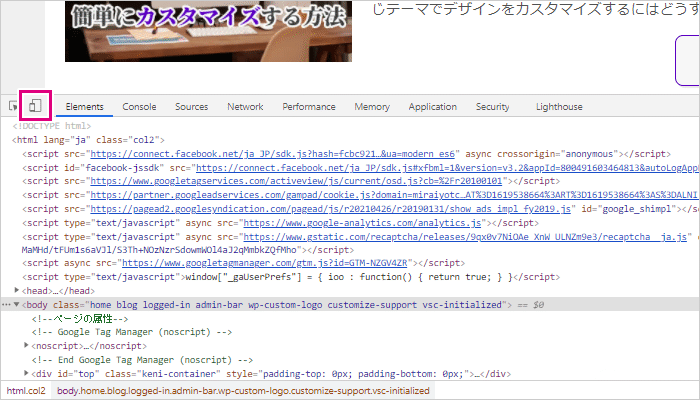
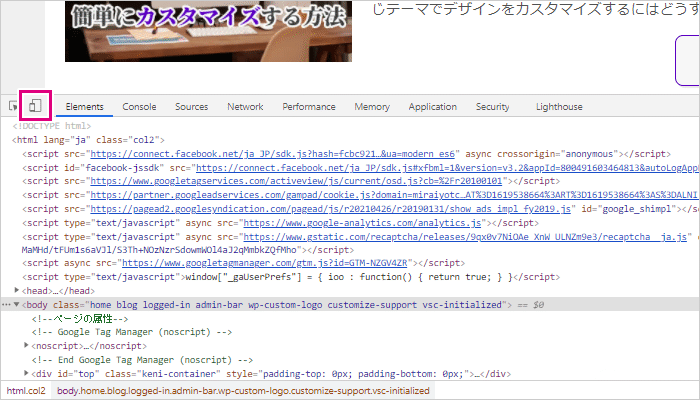
デベロッパーツールを開いたら、左側にある「デバイス」アイコンをクリックします。

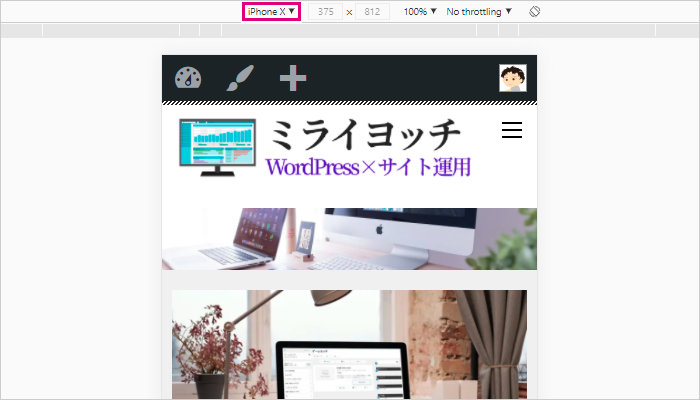
現在選択されているデバイスでサイトが表示されます。

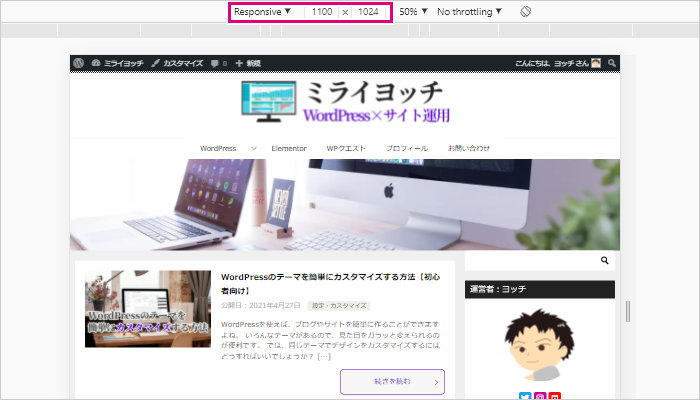
選択されているデバイスは、画面上部で確認できます。

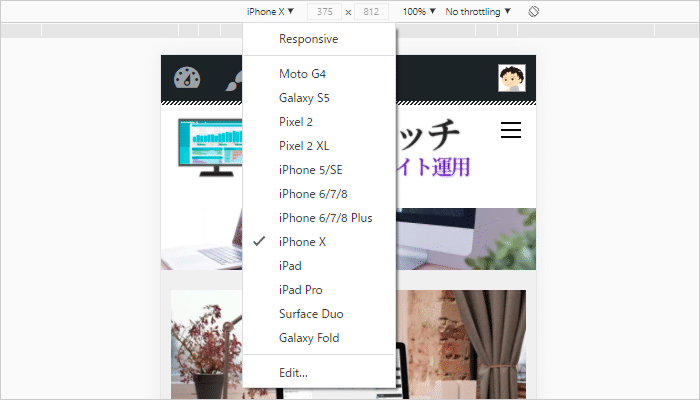
別のデバイスで表示したいときは、項目をクリックして選択しましょう。
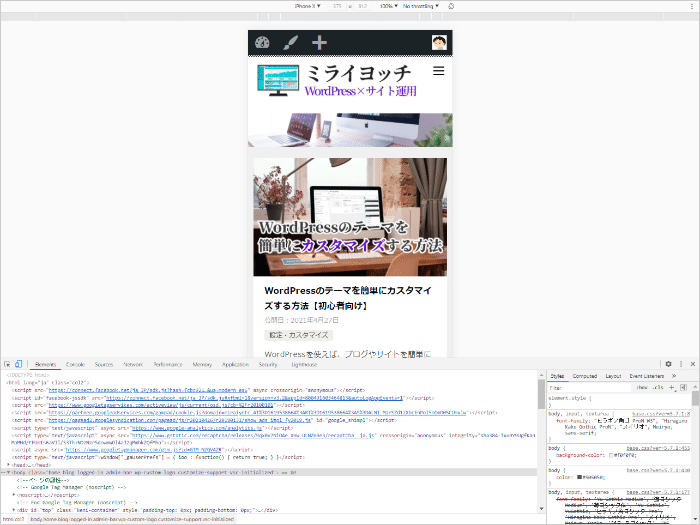
スマホだけでなく、タブレットもたくさん用意されています。

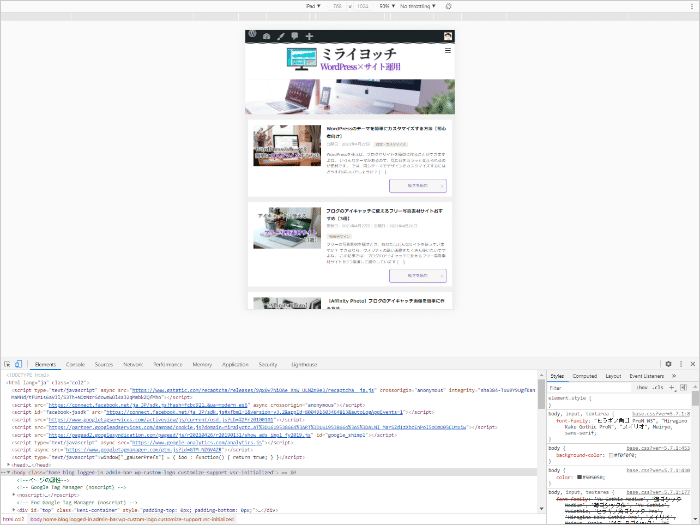
タブレットで表示すると、こんな感じです。

「Responsive」を選択すると、自由にサイズ変更して表示できます。

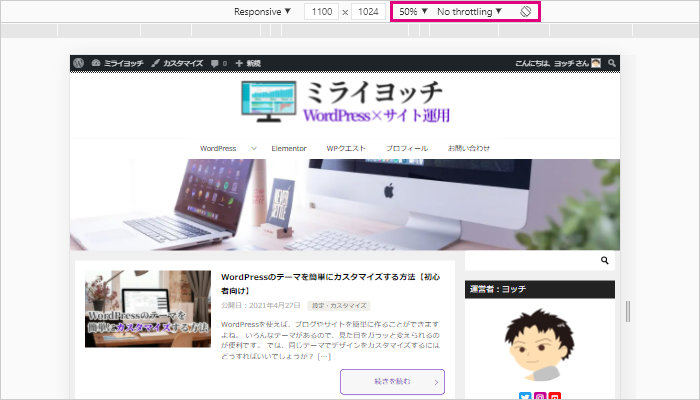
その他の項目は、以下のような設定ができます。

- 50%
- デバイスの表示サイズを変更できる
- No throttling
- デバイスの性能を変更できる
- 回転アイコン
- デバイスを横向きに回転させる
「No throttling(デバイス性能)」は、以下のように変更できます。
- No throttling
- 通信速度:変更なし
- CPU:変更なし
- Mid-tier mobile
- 通信速度:高速3G
- CPU:1/4に速度低下
- Low-end mobile
- 通信速度:低速3G
- CPU:1/6に速度低下
- Offline
- 通信速度:オフライン
- CPU:変更なし
かなり細かな挙動もチェックできるので、必要であれば試してみましょう。
デバイスの表示を元に戻すときは、もう一度「デバイス」アイコンをクリックします。

デベロッパーツールを閉じるときは、もう一度「F12」をクリックします。

これで最初の画面に戻りました。
いつでも表示デバイスを変更できるので、気になるサイトがあればチェックしてみると面白いですよ。
【まとめ】デベロッパーツールで簡単にデバイスの切り替えができる
ここまで、「Google Chrome」のデベロッパーツールで表示を切り替える方法を紹介してきました。
実際に表示する手順は、「F12」→「アイコン」をクリックするだけです。
10秒もあれば、すぐにデバイスの表示を切り替えることができます。

しかも、Chromeのデベロッパーツールは非常に優秀です。
さまざまなデバイスに切り替えるだけでなく、性能までエミュレーション可能です。
本格的にエミュレーションを使うことは少ないと思いますが、それだけのポテンシャルがあります。
もちろん、デバイス表示以外のサイト制作でも、デベロッパーツールは役に立ってくれます。
英語なので敬遠する方もいるかと思いますが、実際に使ってみるとすごく簡単です。
まずはデバイス表示の切り替えから、試しに使ってみてはどうでしょうか?