ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
WordPressでカスタマイズするなら、子テーマを使うと管理しやすくなります。
親テーマを更新しても、子テーマでカスタマイズした部分はそのまま残るので便利ですよ。
テーマによっては、メーカーが専用の子テーマを用意しています。
しかし、メーカーが子テーマを用意していない場合は、あなた自身の手で作る必要があります。
といっても作り方はすごく簡単なので、この記事でサクッと紹介しますね!
たった3ステップだけなので、気軽に試してみませんか?
WordPressで子テーマを作成・有効化する方法3ステップ
- 子テーマ用のフォルダを作成する
- 必要なファイルを作成する
- フォルダ・ファイルをサーバーにアップロードして有効化する
はい、この3ステップだけで子テーマの作成からアップロードまで可能です。
手順さえわかっていれば、5分くらいで終わります。
とにかく簡単なので、まずは実際にやってみましょう!
【1】子テーマ用のフォルダを作成する
まずは、子テーマを格納するフォルダを作成します。
どんな名前でも良いので、半角英数でわかりやすい名前を付けましょう!
たとえば、「theme-child」といった感じです。
このフォルダの中に、これから作成するファイルを入れていきます。
【2】必要なファイルを作成する
次に、子テーマに必要なファイルを2つ作成します。
- functions.php
- テーマ用の関数を追記できる
- style.css
- テーマ用のCSSを追記できる
これら2つのファイルを作成すれば、子テーマとして機能します。
以下の内容をコピペして、ファイルを作成しましょう!
functions.php
functions.phpは、以下のソースコードをそのままテキストエディタにコピペすればOKです。
文字コードを「UTF-8」にしてから、「functions.php」という名前で保存しましょう。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}style.css
style.cssは、以下のソースコードをコピペして、内容を編集してから保存します。
文字コードを「UTF-8」にしてから、「style.css」という名前で保存しましょう。
/*
Theme Name:theme-child
Template:parent-theme(親テーマのフォルダ名)
Version:1.0(親テーマのバージョン)
*/- Theme Name
- 子テーマ用に作成したフォルダ名
- Template
- 親テーマのフォルダ名
- Version
- 親テーマのバージョン
おすすめのテキストエディタについて
デフォルトのメモ帳だと、使いづらいと感じることもあると思います。
そんなときは、「Mery」というテキストエディタがおすすめです。
僕も使っていて、軽くてすっごく使いやすいですよ。
HTML・CSSなどのコーディングは、メモ帳だと少し不便に感じることもあると思います。 そんなときは、もっと使いやすいエディタを探してみると良いかもしれません。 僕の場合だと、コーディング向けのエディタとして「Mery」 …
【3】フォルダ・ファイルをサーバーにアップロードして有効化する
子テーマ用のフォルダに2つのファイルを保存したら、サーバーにアップロードします。
FTPソフトを使って、「wp-content/themesフォルダ」にアップロードしましょう!
サーバーにファイルを転送するとき、FTPソフトって必要ですよね。 いろんなフリーのFTPソフトの中でも、僕は圧倒的に「FileZilla」をオススメしています。 この記事では、FTPソフトの中でもFileZillaが特に …
ZIPファイルをアップロードする方法について
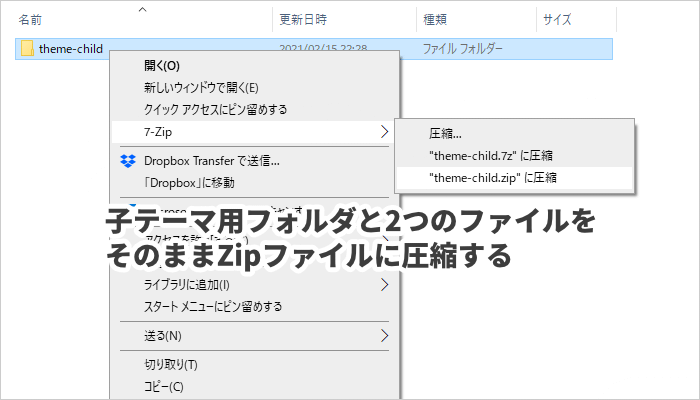
FTPソフトを使うほかには、ZIPファイルに圧縮してアップする方法もあります。
作成した子テーマ用のフォルダと2つのファイルを、そのままZIPファイルに圧縮しましょう。

圧縮ファイルを作成したら、ワードプレスに新規追加します。
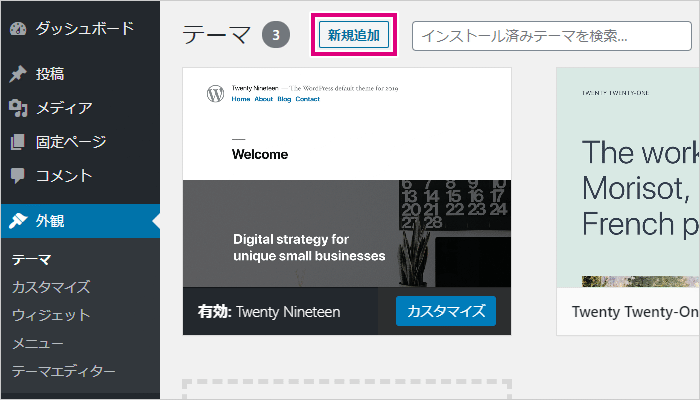
「外観」→「テーマ」を開いて、「新規追加」をクリックしましょう。

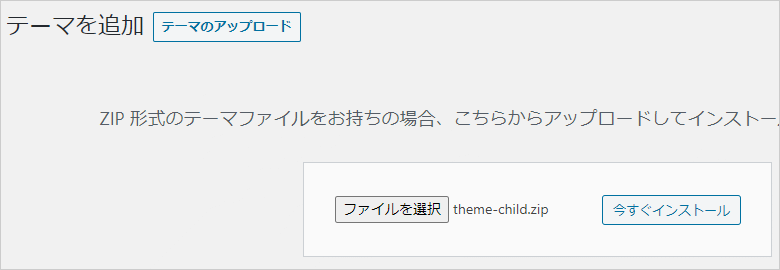
「テーマのアップロード」→「ファイルを選択」で、先ほど保存したZIPファイルを選択します。

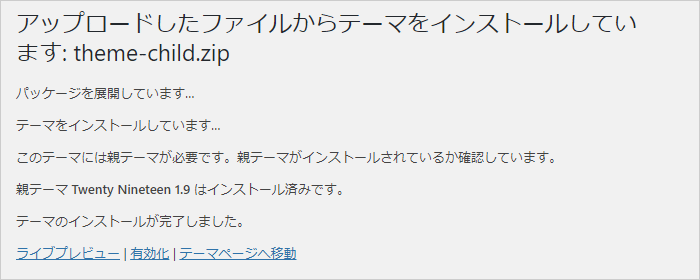
選択してから「今すぐインストール」をクリックすれば、子テーマがインストールされます。

あとは通常のテーマと同じように有効化すれば、子テーマが使えるようになります。

子テーマでエラーが出るときの対処法
子テーマでエラーが出るときの原因は、以下の3つが考えられます。
- 「style.css」の内容に誤りがある
- ZIPファイル以外をアップロードした
- 文字コードを「UTF-8」以外で保存した
これらが原因となって、子テーマが正常に動作しないことがあります。
特に多いのは、「style.css」の内容に誤りがあるパターンです。
内容をしっかりと確認して、間違いがないか見ておきましょう。
- Theme Name
- 子テーマ用に作成したフォルダ名
- Template
- 親テーマのフォルダ名
- Version
- 親テーマのバージョン
【まとめ】子テーマは簡単に作ることができる!
ここまで、ワードプレスの子テーマの作り方について紹介してきました。
必要なのは、子テーマ用のフォルダと、「functions.php」「style.css」だけです。
手順さえわかっていれば、誰でも簡単に作ることができますよ。
あまりにも簡単なので、ビックリしてしまうかもしれません。
作成したあとは、サーバーにアップロードして有効化すればすぐ使えます。
ZIPファイルに圧縮すれば、FTPソフトも不要です。
ただ、テーマ製作者が子テーマを用意しているなら、専用の子テーマを使うことをおすすめします。
というのも、親テーマにあわせて子テーマがカスタマイズされているからです。
専用の子テーマが用意されていないときは、子テーマを自作して使ってみてはどうでしょうか?