ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
Elementor Proを使っていて、ライセンス認証を解除したいと思ったことはありませんか?
別サイトにライセンスを移動したいときなど、やり方を知っておくと便利ですよね。
この記事では、Elementor Proのライセンス認証を解除する2つの方法をわかりやすく解説します。
また、ライセンス解除後に登録できるサイト数についてもお伝えしています。
慣れれば5分もかからず解除できるので、さっそくチェックしていきましょう!
Elementor Proのライセンス認証を解除する2つの方法
まずは、ライセンス認証を解除する2つの方法をまとめて紹介します。
- WordPressのダッシュボードから解除する
- Elementor公式サイトのマイページから解除する
登録しているサイトはもちろん、アカウント管理画面からも解除可能です。
ここから、画像付きでやり方を説明していきますね。
WordPressのダッシュボードから解除する
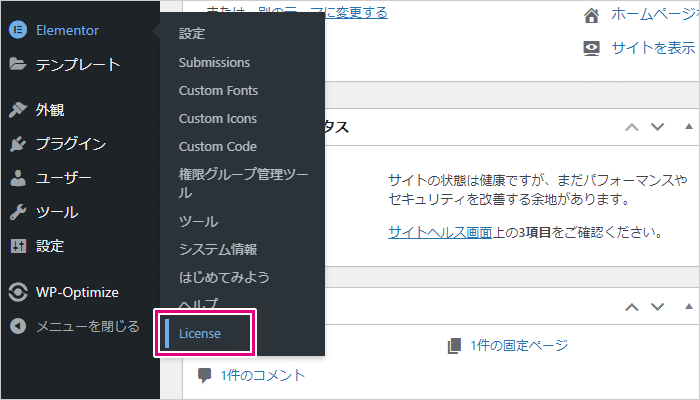
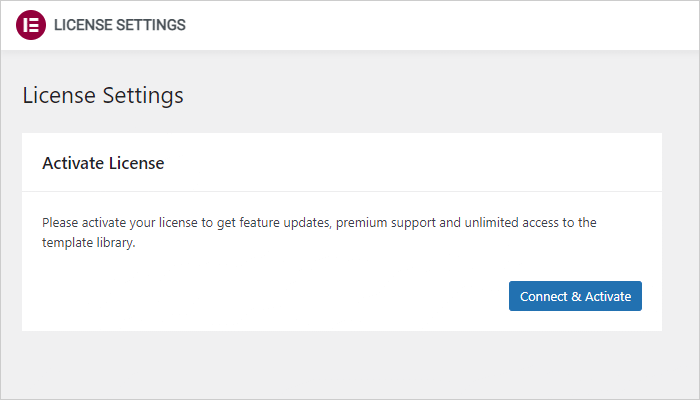
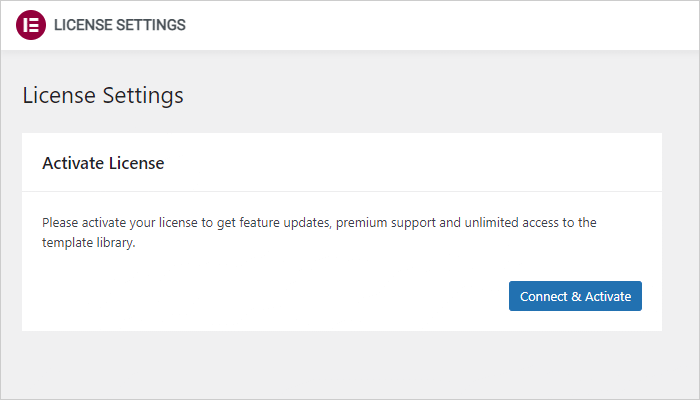
WordPressのダッシュボードから解除するには、「Elementor」→「License」をクリックします。

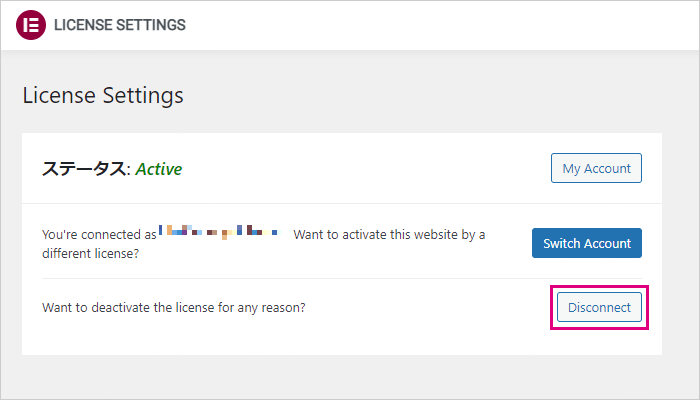
ライセンスの設定画面が開くので、「Disconnect」をクリックします。

これでPro版のライセンス認証が解除されました!

あっという間ですね。
Elementor公式サイトのマイページから解除する
もしWordPressのサイトにアクセスできない場合は、Elementorのマイページからも解除できます。
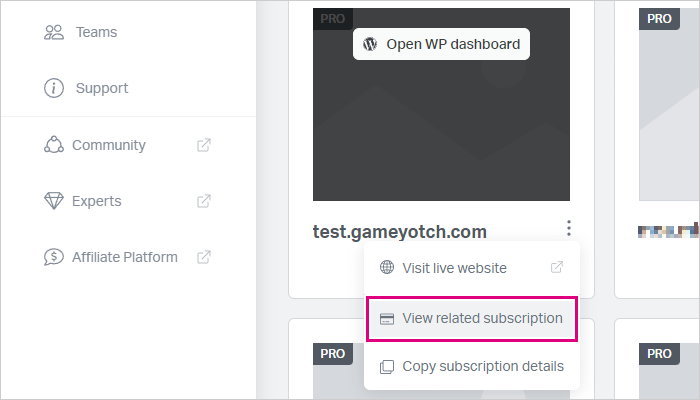
まずは、公式サイトのアカウント管理画面を開きましょう。
認証を解除したいサイトを選んで、「View related subscription」をクリックします。

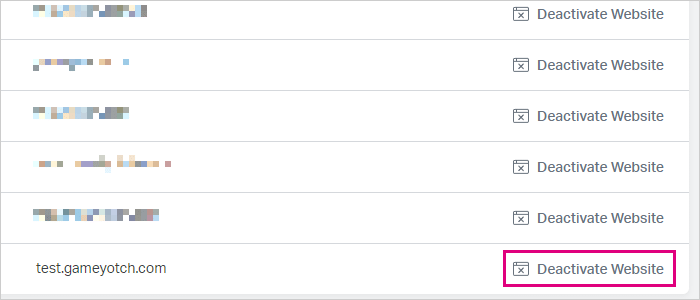
ライセンス認証済みのサイトがリスト表示されています。
解除したいサイトのURLを確認して、「Deactivate Website」をクリックしましょう。

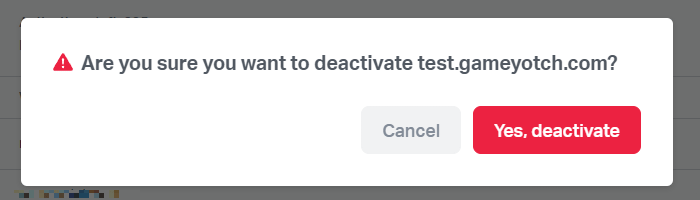
本当に解除しても良いか確認が表示されます。
「Yes, deactivate」をクリックすると、ライセンス認証が解除されます。

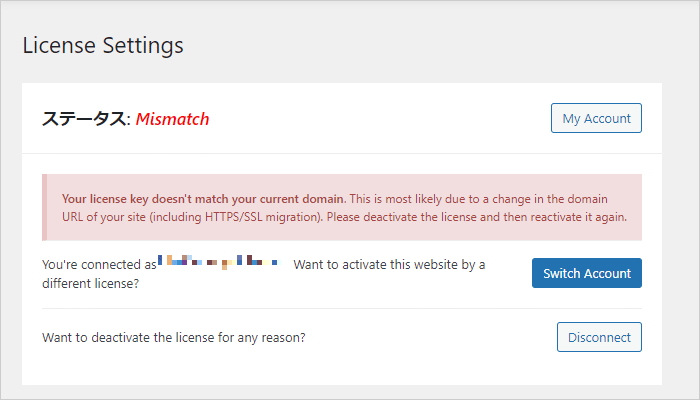
解除したあとにサイトを確認してみると、ステータスがMismatchになっています。
これでライセンス認証は解除されました。

ステータスが気になる場合は、DisconnectをクリックすればOKです。
認証する前の状態に戻ります。

ライセンス解除後に登録できるサイト数について
ここまで、Elementor Proのライセンス認証を解除する2つの方法を紹介してきました。
では、解除したあとに登録できるサイト数はどのように変化するでしょうか?
複数のサイトで使用するときに気になるポイントかと思うので、詳しく解説しますね。
たとえば、以下のようなライセンス登録状況だったとします。
- ライセンス認証済み
- 25サイト
- ライセンス認証なし
- 0サイト
- 登録可能サイト数
- 0サイト
上記の状態から、5サイトのライセンス認証を解除したとしましょう。
すると、以下のように登録できるサイト数は変化します。
- ライセンス認証済み
- 20サイト
- ライセンス認証なし
- 5サイト
- 登録可能サイト数
- 5サイト
このように、ライセンス認証を解除すると新たにProライセンスを認証できるようになります。
同じドメインだけでなく、別ドメインでもOKです。
テスト用のサイトでProを試してから、ライセンスを解除して本番サイトに移行も可能です。
もちろん、認証を解除するとProプラグインで編集はできなくなります。
なので、Proを使わないと決めたサイトだけライセンスを解除するようにしましょう。
【まとめ】Elementor Proは柔軟なライセンス管理ができる
Elementor Proは、ライセンスの管理がしやすいツールです。
WordPressから解除するだけでなく、公式サイトのマイページからも解除できます。
また、ライセンスを解除したあとは登録できるサイト数が復活します。
なので、心置きなく必要なサイトでPro版を有効化して使うことができます。
1つのドメインに固定されないので、すごく使いやすいですよね。
こういった部分も、僕がElementor Proを気に入っているところです。
ただ、テスト用のサイトで使うことも考えると1~3サイトだけでは数が少ないように感じます。
だからこそ、僕はElementor Proは「Expert」に登録しています。
「Experts Network Profile」「Expert Website Kits」といった特別な機能も使えますからね。
こういった特権みたいなのがあると、なんとなく嬉しいものです(笑)
これからPro版を使ってみようと思っていたら、以下の記事も参考になると思います。
Elementor(エレメンター)は、有料のProにすることで機能が大幅に強化されます。 アニメーションが追加されたり、豪華なテンプレートを挿入できます。 かなりハイクオリティなページも作れるので、導入しておいて損はない …
ウェブサイトを自由自在にデザインしていきましょう!