ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
Elementor(エレメンター)は、WordPressで使えるページビルダーです。
投稿や固定ページで使えるので、すごく便利ですよね。
実はこのプラグイン、Gutenbergエディタにもブロックを組み込めるって知ってましたか?
Gutenbergエディタで使うことによって、デザインの幅がさらに広がっていきます。
というわけで、どうやってGutenbergでエレメンターを使うのか?
そして、どのようにデザインの幅が広がっていくのか?
この記事でくわしく解説していきます!
記事の内容を動画でまとめました!
 ヨッチ
ヨッチ 記事について、動画ですべてお話ししています。
補足も交えて解説しているので、気になる方はこちらもどうぞ。
GutenbergエディタでElementorのテンプレートを使う方法
まずは、Gutenbergエディタでエレメンターのテンプレートを使うための準備をしていきましょう。
といっても、たった3ステップなので簡単にセットアップできますよ。
- Elementor Blocks for Gutenbergをインストールする
- GutenbergエディタでElementorブロックを挿入する
- Elementorのテンプレートを選択する
プラグインをインストールして、Gutenbergのブロックからテンプレートを選択するだけです。
では、手順を1つずつ説明しますね。
【1】Elementor Blocks for Gutenbergをインストールする
最初に、「Elementor Blocks for Gutenberg」というプラグインをインストールします。
Elementorの公式プラグインなので、安心して使うことができます。
「プラグイン」→「新規追加」→「Elementor Blocks for Gutenberg」で検索すると出てきます。

アイコンを確認して、インストール・有効化しましょう。
【2】GutenbergエディタでElementorブロックを挿入する
次に、GutenbergエディタでElementorブロックを挿入します。
投稿・固定ページのどちらでもいいので、記事を新規作成しましょう。
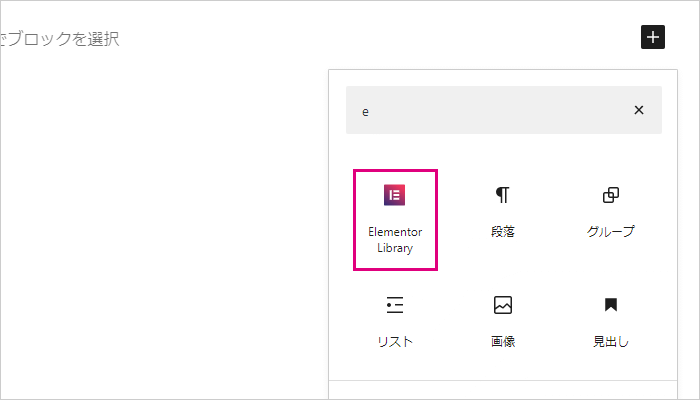
Gutenbergのブロックで、「elementor」と入力すると出てきます。

「Elementor Library」というブロックですね。
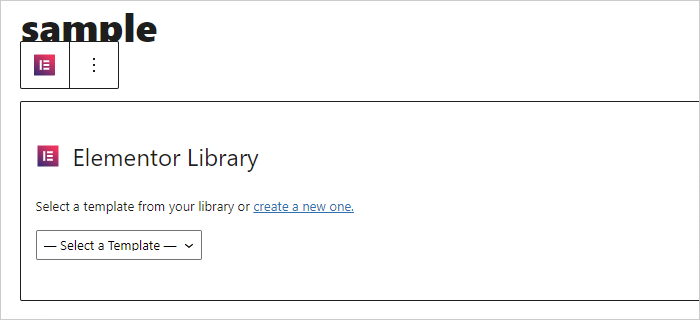
選択すると、テンプレートを選べるブロックが挿入されます。

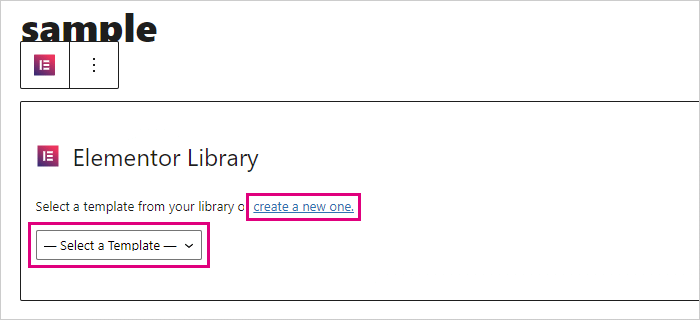
テンプレートがある場合は、セレクトボックスから選択できます。
テンプレートがなければ、「create a new one」から新規作成しましょう。

テンプレートの新規作成について
ここでは、テンプレートを新規作成する流れで進めていきます。

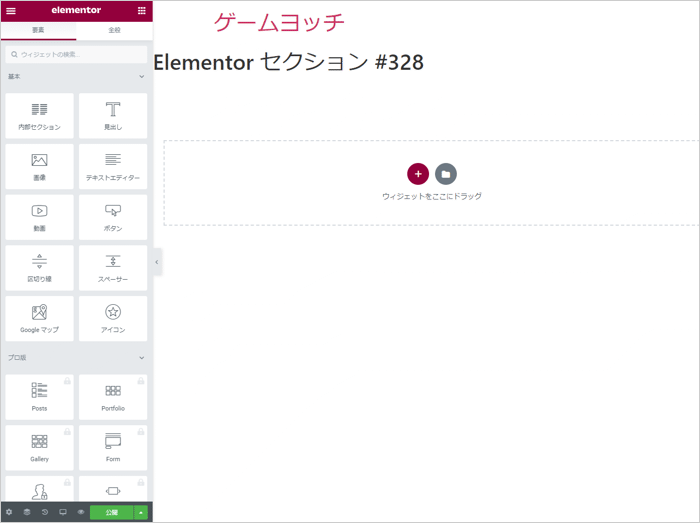
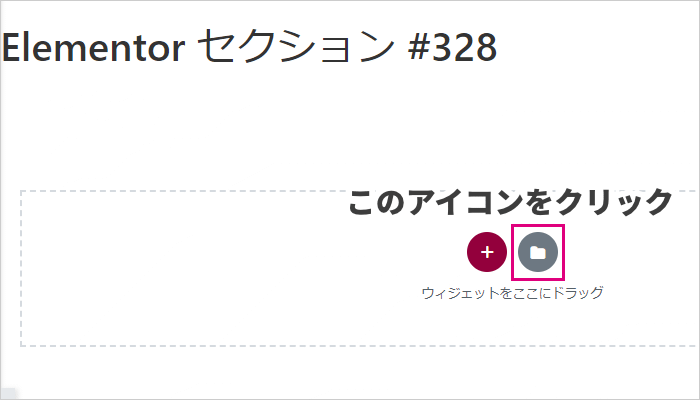
テンプレート用のセクションが作成されました。
この画面で、自由にテンプレート用のブロックを編集できます。
ここでは、デフォルトで用意されているブロックを追加します。

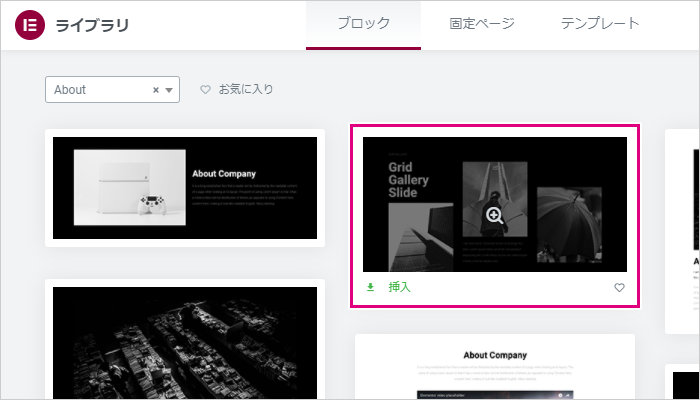
ブロックの中から、好みのテンプレートを選んで挿入します。

これで1つのセクションが完成しました。
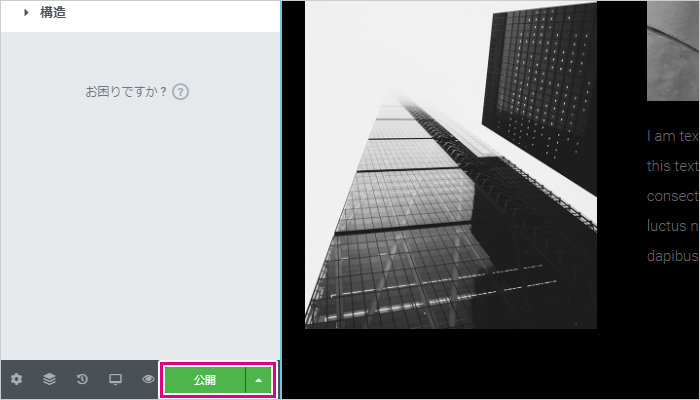
公開をクリックして、テンプレートを保存しましょう。

【3】Elementorのテンプレートを選択する
Elementorのテンプレートが用意できたら、もう一度Gutenbergエディタを開きます。
テンプレートを新しく作成した場合は、下書きを保存してからページを更新しておきましょう。
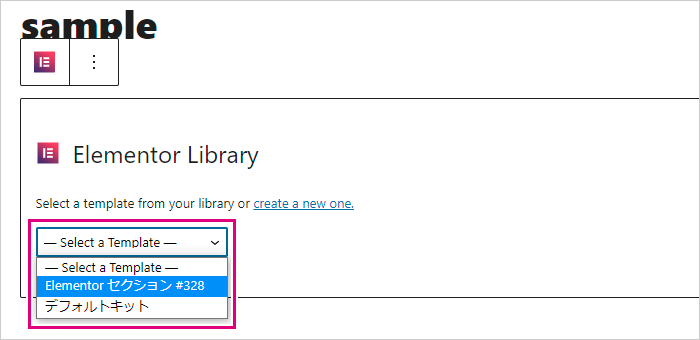
GutenbergエディタのElementor Libraryブロックで、用意したテンプレートを選択します。

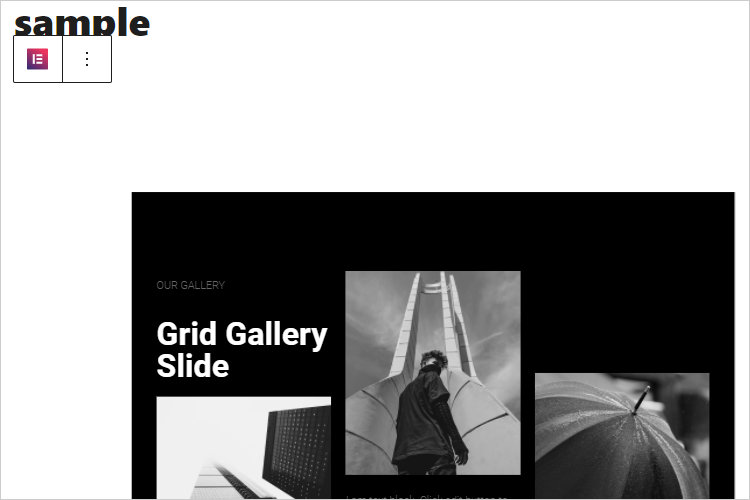
Gutenbergエディタ内で、Elementorのテンプレートが表示されました!

Gutenbergのブロックとして扱われるので、ほかのブロックを挿入することもできます。
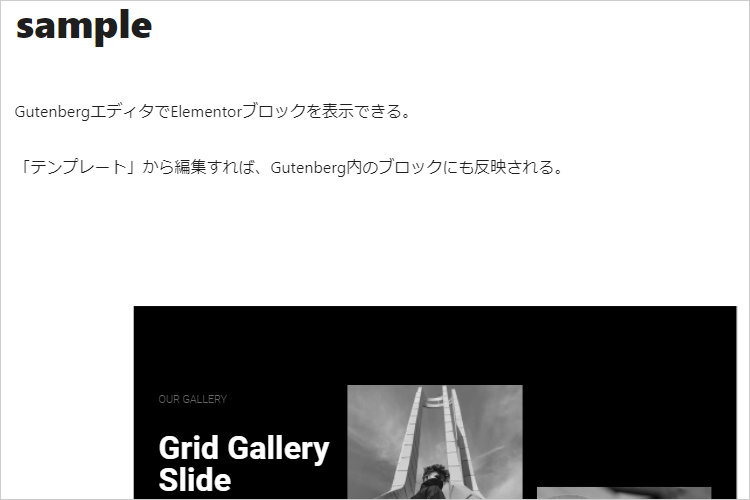
たとえば、Elementorブロックの前に、段落ブロックを挿入してみました。

記事をプレビューすると、「段落ブロック→Elementorブロック」のように構成されています。

GutenbergとElementorを併用できるので、デザインの幅がさらに広がります。
では、どうやって2つのエディタを活用していけばいいのか?
ここから詳しく説明しますね。
なぜブロックエディタでElementorを使うのか?
ブロックエディタ(Gutenberg)でElementorを使うことで、どんなメリットがあるでしょうか?
その答えは、ブログ記事のクオリティアップです。
ブログ記事を書くには、どちらかといえばブロックエディタの方が向いています。
Elementorはページビルダーなので、以下のようなコンテンツ作成に向いています。
- サイト全体のデザイン作成
- ブロック単位のパーツ作成
- デザイン性の高い固定ページ
たとえば、こんなコンテンツですね。
【期間限定】Webで集客したい方必見!Webサイト集客の基礎レクチャー(動画+資料)を無料で配布中です。Webサイトは、開設するだけでは訪問者は増えません。では、訪問者を増やすための戦略の立て方とは?基礎レクチャーでご説明します。
Elementorなら、Gutenbergにはないアニメーションを付けることができます。
つまり、「ブログ記事にデザイン性の高いパーツを組み込むことができる」ということです。
エレメンターで作成したブロックをGutenbergで使うことで、2つの良さを引き出すことができます。
記事内の共通コンテンツとして使うこともできる
また、共通コンテンツとしてElementorブロックを活用することもできます。
変更を加えたくなったときは、Elementorテンプレートを編集するだけでOKです。
テンプレートが変更されれば、組み込まれたすべてのブロックに適用されます。
たとえば、テンプレートとしてCTA(Call To Action)を用意するとします。
複数の記事にElementorブロックで挿入すれば、一括で管理することも可能です。
【まとめ】GutenbergとElementorはどちらにも価値がある
ここまで、GutenbergエディタでElementorのテンプレートを使う方法を解説してきました。
どちらも直感的に使えるエディタなので、片方だけ使うことを考えてしまうかもしれません。
しかし実のところ、それぞれの役割はまったく異なっています。
2つの役割をまとめると、こんな感じです。
- Gutenbergエディタ
- ブログ記事に向いている
- 直感的にわかりやすい記事を書ける
- Elementor
- コンテンツ制作に向いている
- コーディングなしでハイクオリティなコンテンツを作れる
2つのエディタの良いところを組み合わせたのが、今回お伝えした内容です。
つまり、「直感的にブログ記事を書いて、ハイクオリティなコンテンツを組み込む」ということですね。
GutenbergとElementorはどちらにも価値があるので、2つとも活用してみませんか?
Elementor Proには、高品質なコンテンツを作れる機能が豊富にそろっています。 その中でも、Lottieアニメーションはかなり便利かつリッチな機能といえます。 「Lottieアニメーション」とはなにか? どんなデ …