ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
Yoast SEOには、パンくずリストを自動的に表示する機能があります。
デフォルトでは無効になっているので、あなた自身の手でオンにする必要があります。
SEOにも効果的なので、まだ使っていなければぜひ有効化したいところです。
この記事では、どうやってYoast SEOでパンくずリストを表示するのか?わかりやすく解説しています。
記事で表示するだけでなく、サイト全体で有効化することもできます。
カスタマイズ性も高いので、さっそく試してみませんか?
Yoast SEOでパンくずリストを表示する3つの方法
Yoast SEOでパンくずリストを表示するには、大きくわけて3つの方法があります。
- Gutenberg(ブロックエディタ)で挿入する
- Elementor(プラグイン)で挿入する
- コードを追記してサイト全体に表示する
簡単なのは、ブロックエディタ・Elementorを使う方法です。
ドラッグ&ドロップするだけなので、誰でもすぐにパンくずリストを設置できます。
ただ、1つずつ手動で挿入するので、サイトの規模によっては手間がかかるでしょう。
そんなときは、コードを追記してサイト全体に表示すればOKです。
ちょっとしたカスタマイズが必要ですが、1度設定すれば何度もブロックを挿入しなくて済みます。
ここから、それぞれのやり方を詳しく解説していきますね。
【1】Gutenberg(ブロックエディタ)で挿入する
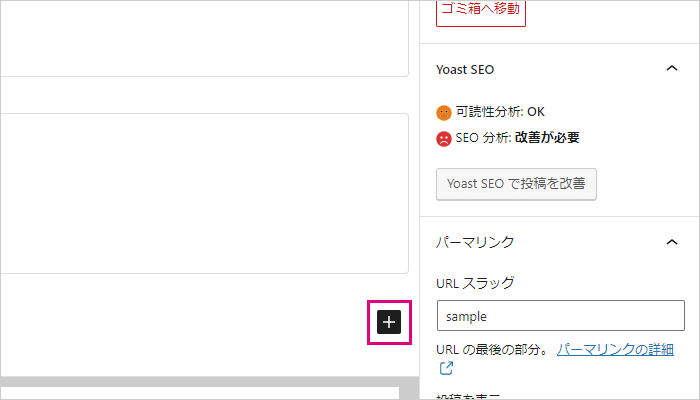
ブロックエディタで挿入するには、「+」をクリックして新しいブロックを追加します。

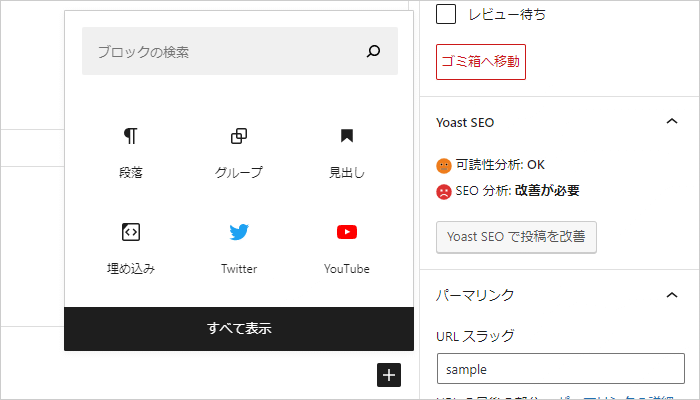
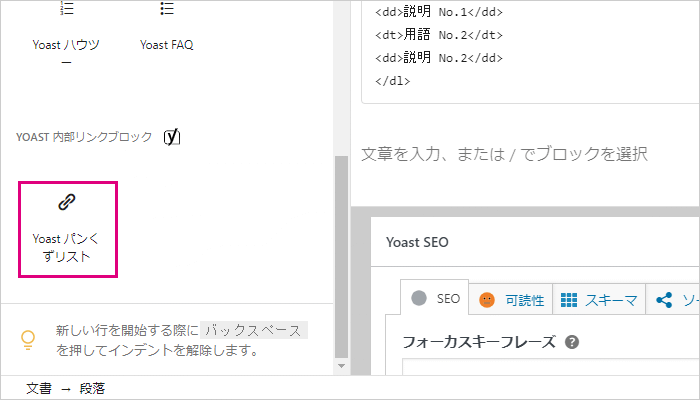
「すべて表示」をクリックして、「YOAST 内部リンクブロック」→「パンくずリスト」を選択します。


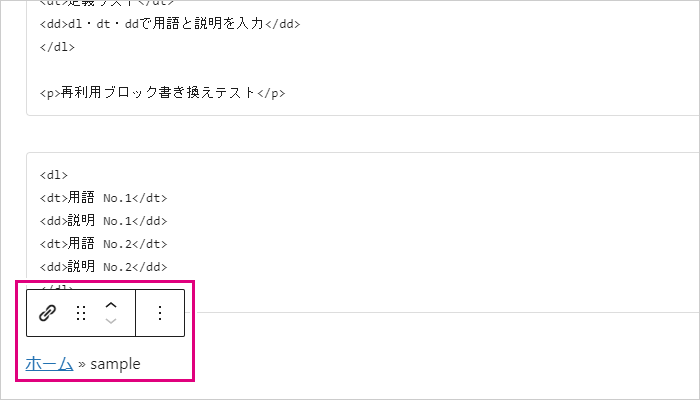
これでパンくずリストのブロックが挿入されました。
好きな位置に移動すれば、自動的に構造化されたパンくずリストが表示されます。

ブロックを追加するだけなので、すごく簡単な方法です。
投稿や固定ページごとに表示したい場合は、ブロックエディタを試してみましょう。
【2】Elementor(プラグイン)で挿入する
Elementorとは、ワードプレスで使えるページビルダープラグインです。
あなたは、Elementor(エレメンター)というページビルダーを知っていますか? WordPressのページビルダーの中でも、圧倒的No.1の人気があるプラグインです。 しかも、無料版が用意されていて、基本的な機能はす …
直感的な操作で、ハイクオリティなページをデザインできます。
Elementorは、Yoast SEOに公式で統合されています。
なので、専用ウィジェットを使用可能です。
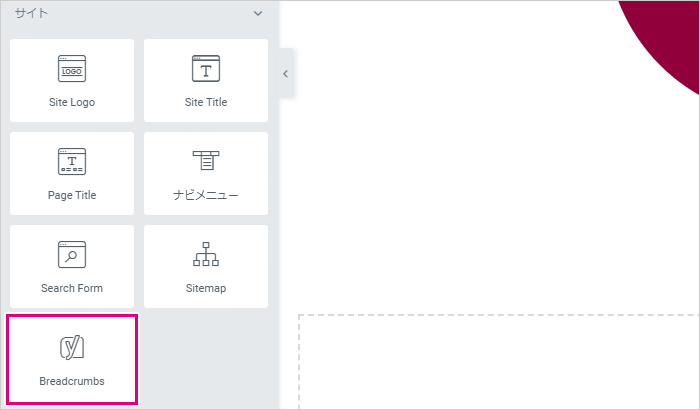
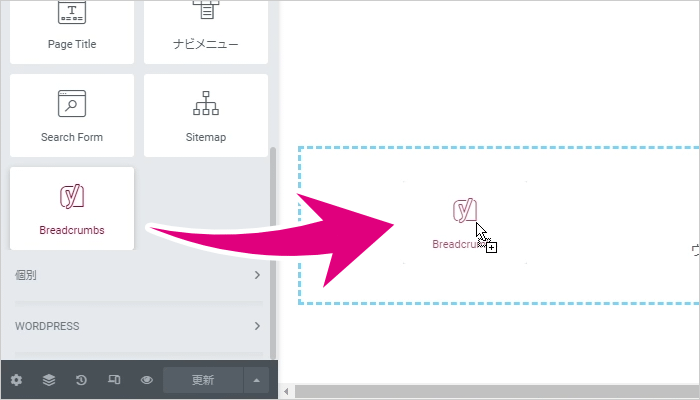
編集画面の「サイト」→「Breadcrumbs」が、パンくずリストのウィジェットです。

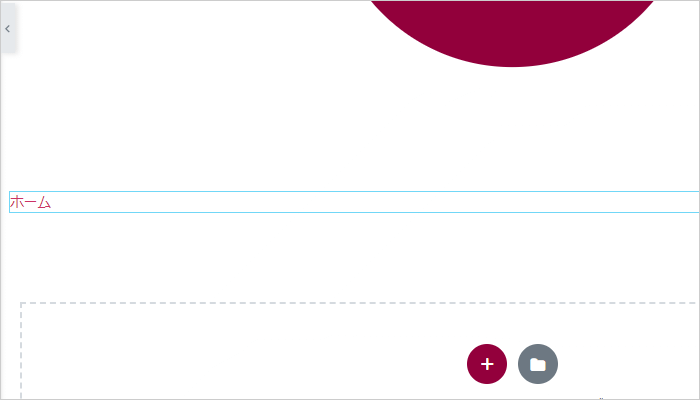
記事内にドラッグ&ドロップすることで、パンくずリストが表示されます。


ブロックエディタと同じく、自動的に構造化されたパンくずリストが表示されます。
好きな位置に移動できるので、記事の上部・下部などに設置しておきましょう。
【3】コードを追記してサイト全体に表示する
ブロックエディタやElementorは、ブロックを設置した記事だけに表示されます。
もし全記事にパンくずリストを表示したいときは、ちょっと手間がかかってしまいますよね。
そこで活用したいのが、パンくずリスト用の埋め込みコードです。
以下のコードをテーマのPHPファイルに書き込むことで、パンくずリストが表示されます。
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>対応するPHPファイルは、以下のようなファイルです。
- header.php
- テーマのヘッダーに表示される
- single.php
- 「投稿」に表示される
- page.php
- 「固定ページ」に表示される
テーマによってソースコードが異なるので、各ファイルの適切な位置にコードを挿入しましょう。
うまくコードを挿入できたら、対応する場所にパンくずリストが表示されます。
コードを追記するカスタマイズは、テーマファイルを直接編集します。
なので、しっかりバックアップを取ってから実行しましょう。
WordPressでは、プラグインを使うことでバックアップ・復元を行うことができます。 大事なデータを守るためにも、必須の機能といえます。 「UpdraftPlus」は、すごく使いやすいバックアップ用のプラグインです。 …
また、テーマを更新すると、新しいPHPファイルで上書きされます。
もし上書きされてしまったら、同じ場所に改めてコードを追記してください。
少しテクニカルですが、1つのコードを追記するだけで全体でパンくずリストを表示できます。
とても便利な方法なので、興味があれば試してみるのも良いと思います。
パンくずリストの設定について
パンくずリストの見え方・表示方法は、Yoast SEOの設定からカスタマイズできます。
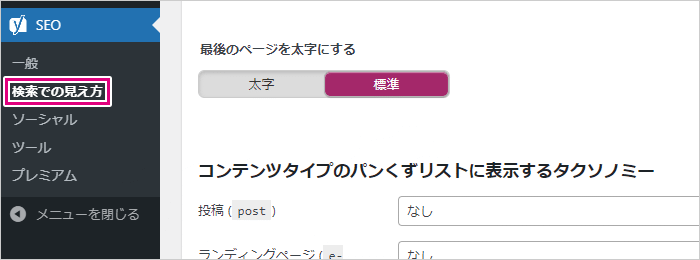
「SEO」→「検索での見え方」→「パンくずリスト」を開いてみましょう。


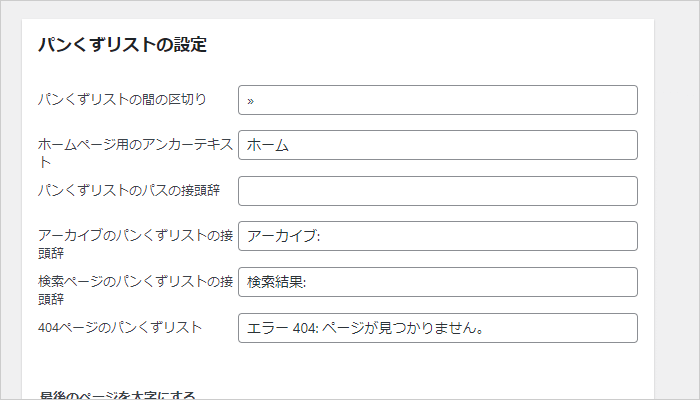
パンくずリストの区切りやテキスト、文字の太さなど、細かくカスタマイズできます。

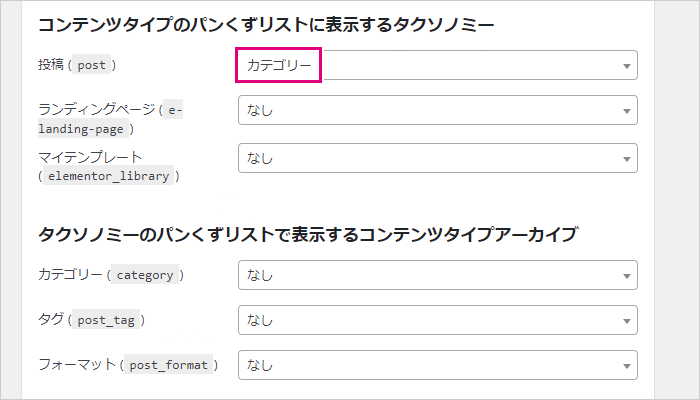
表示するタクソノミーを編集することで、より詳細な階層構造を表示できます。

記事のカテゴリー・タグなど、ユーザーにとっても分かりやすいリストになります。
あなたのサイトに合わせて、表示するタクソノミーも設定してみましょう。
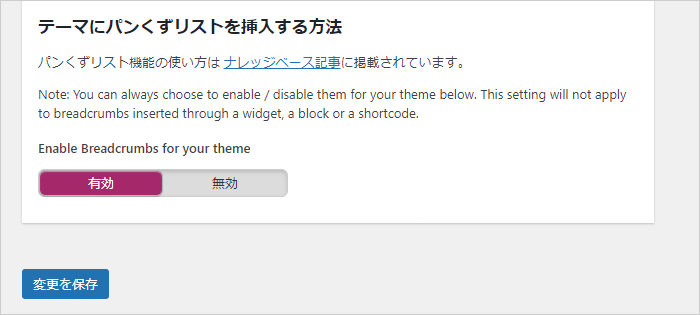
「テーマにパンくずリストを挿入する方法」では、パンくずリストの有効・無効を切り替えできます。

この設定で無効化したときは、コードを追記した部分のパンくずリストが非表示になります。
全体の表示を無効化したいときに便利です。
ブロック・ウィジェットで挿入したリストは表示されたままなので、注意しておきましょう。
【まとめ】SEOに効果的なパンくずリストを設定できる
Yoast SEOでは、SEOに効果的なパンくずリストを簡単に追加できます。
細かくカスタマイズもできるので、サイトのデザインにあわせて表示が可能です。
パンくずリストを表示する方法は3つあるので、好きな方法を選ぶことができます。
- Gutenberg(ブロックエディタ)で挿入する
- Elementor(プラグイン)で挿入する
- コードを追記してサイト全体に表示する
記事ごとに表示したいときは、ブロックエディタ・Elementorが便利です。
サイト全体に表示するなら、コードを追記するやり方が効率的でしょう。
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>パンくずリストは、自動的に構造化して出力されます。
なので、難しい設定はしなくてOKです。
内部構造を最適化するにはスキルが必要ですが、プラグインにお任せできるのが便利ですね。
テーマのSEOを強化したいときこそ活躍してくれる機能です。
必要に応じてオンオフもできるので、あなたのテーマにあわせて設定してみてはどうでしょうか?