ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
ワードプレスにYouTubeの動画を埋め込むとき、どうやればいいか知っていますか?
誰でも簡単に埋め込みができるので、初心者でも大丈夫ですよ。
ここでは、ブログ記事にYouTube動画を埋め込む方法を3つまとめて紹介しています。
お手軽な方法だけでなく、さらに見やすくカスタマイズすることも可能です。
あなたに合ったやり方で、お気に入りの動画を表示してみませんか?
YouTube動画を埋め込む方法3選
どうやってWordPressに動画を埋め込むのか?
3つの方法をお伝えします。
- URLをそのままコピペする
- 動画ページの共有ボタンからURLを貼り付ける
- HTML・CSSでカスタマイズしたコードを入力する
【1】URLをそのままコピペする
URLをそのままコピペするのは、一番カンタンでおすすめの方法です。
特にこだわりがなければ、このやり方で問題なく再生できます。
HTML
https://www.youtube.com/watch?v=rvBh1R5JWt8ブログ内の表示
【2】共有ボタンから埋め込みコードを取得して貼り付ける
YouTubeの動画ページから、HTMLの埋め込みコードを取得できます。
画面サイズを指定したり、パラメータを付けたカスタマイズも可能です。
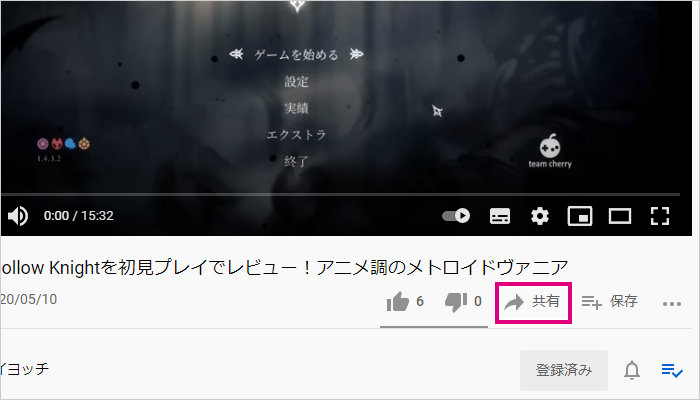
まずは、動画ページにある「共有」をクリックしましょう。

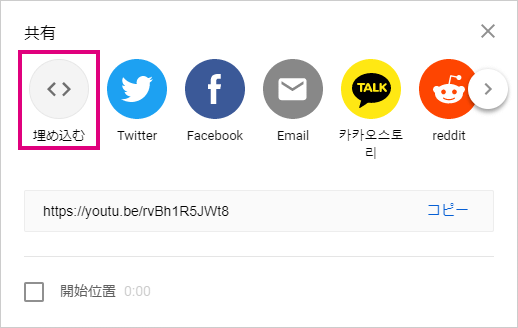
次に「埋め込む」をクリックします。

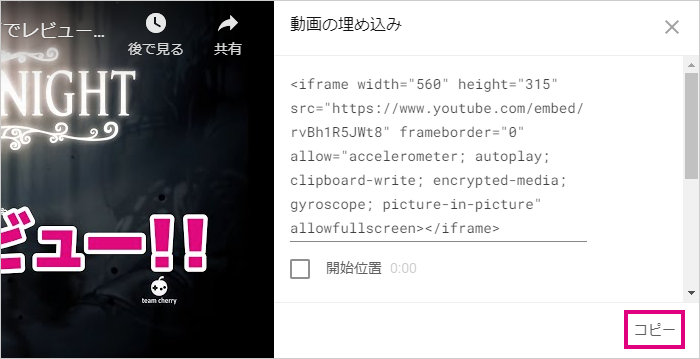
HTMLの埋め込みコードを取得できるので、そのまま記事に貼り付ければOKです。

HTML
<iframe width="560" height="315" src="https://www.youtube.com/embed/rvBh1R5JWt8" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>ブログ内の表示
【3】HTML・CSSでカスタマイズしたコードを入力する
共有ボタンで取得した埋め込みコードを、HTML・CSSでカスタマイズすることもできます。
画面サイズの指定・パラメータの付与はもちろん、レスポンシブ対応も可能です。
その代わり、ほかの2つと比べると準備に少しだけ手間がかかります。
僕が使っているのはこの方法で、スマホでも見やすいサイズに調整されています。
HTML
<div class="youtube-wrap1">
<div class="youtube-wrap2"><iframe width="640" height="360" src="https://www.youtube.com/embed/rvBh1R5JWt8?rel=0&iv_load_policy=3" frameborder="0" allowfullscreen></iframe></div>
</div>CSS
/* YouTube レスポンシブ */
.youtube-wrap1 {
max-width: 640px;
margin: 0 auto 3em;
}
.youtube-wrap2 {
position: relative;
padding-top: 56%;
}
.youtube-wrap2 iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}ブログ内の表示
【まとめ】どれでも好きな方法で動画の埋め込みができる!
ここまで、ワードプレスにYouTube動画を埋め込む方法を3つお伝えしてきました。
- URLをそのままコピペする
- 動画ページの共有ボタンからURLを貼り付ける
- HTML・CSSでカスタマイズしたコードを入力する
特に簡単なのは、URLをそのままコピペする方法です。
カスタマイズしないのであれば、この方法がベストだといえます。
共有ボタンを使えば、画面サイズの指定・パラメータを付けることができます。
ちょっとした設定を追加するときに便利な方法です。
HTML・CSSでカスタマイズすれば、スマホにも最適化したサイズで動画を表示できます。
導入には手間がかかりますが、より見やすく埋め込みができるでしょう。
それぞれに特徴があるので、あなたの好みにあわせて試してみてはどうでしょうか?