ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
ワードプレスには、簡単にツイッターのタイムラインやツイートを埋め込むことができます。
タイムラインを埋め込んでおけば、ブログからSNSのことを知ってもらえます。
記事やウィジェットからもツイートを見てもらえるので、ぜひ活用したいところです。
ここでは、WordPressにツイッターのタイムライン・ツイートを埋め込む方法を紹介します。
この記事にもツイートを入れているので、実際に見ながらやり方をチェックしていきましょう!
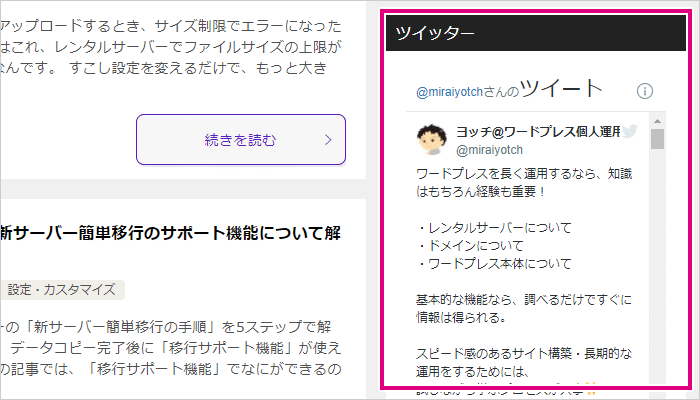
WordPressのウィジェットにタイムラインを埋め込む方法
まずは、WordPressのウィジェットにタイムラインを埋め込む方法からお伝えします。

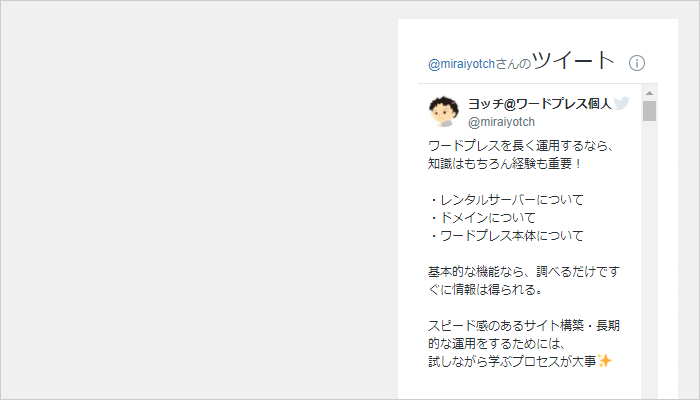
上の画像のような状態が完成形です。
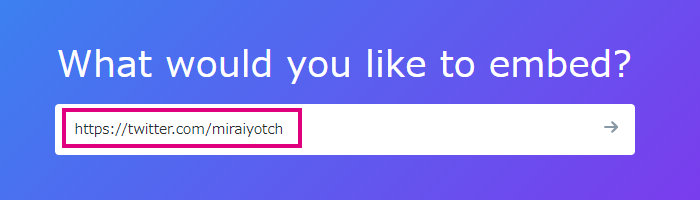
タイムラインを埋め込むには、まずは「Twitter Publish」でプロフィールのURLを貼り付けます。

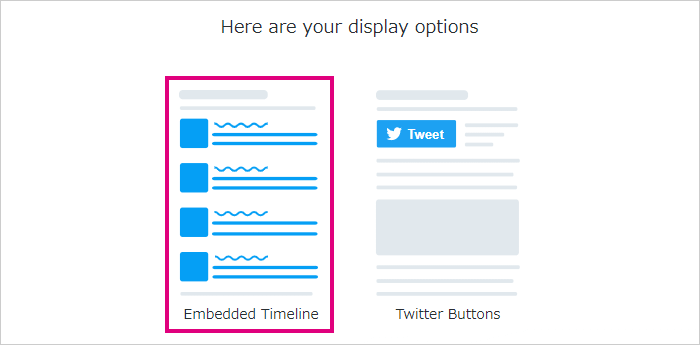
「display options」が表示されるので、「Embedded Timeline」を選択します。

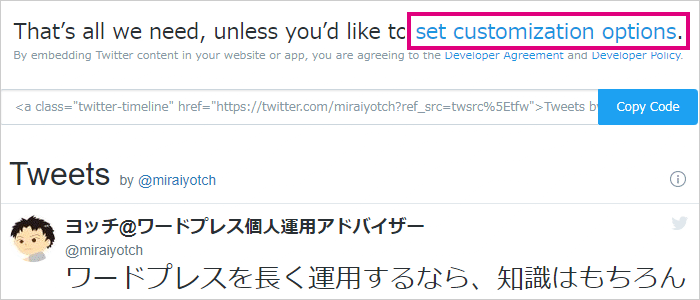
埋め込みコードが表示されまずが、初期設定だとすごく縦長になってしまいます。
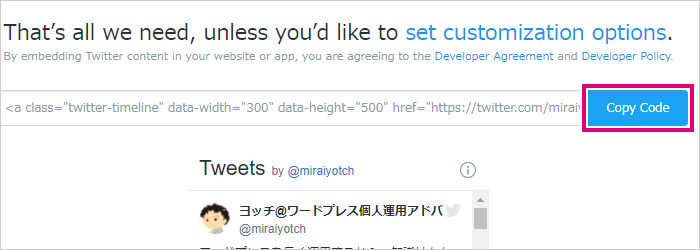
なので、「set customization options」を押してカスタマイズしましょう!

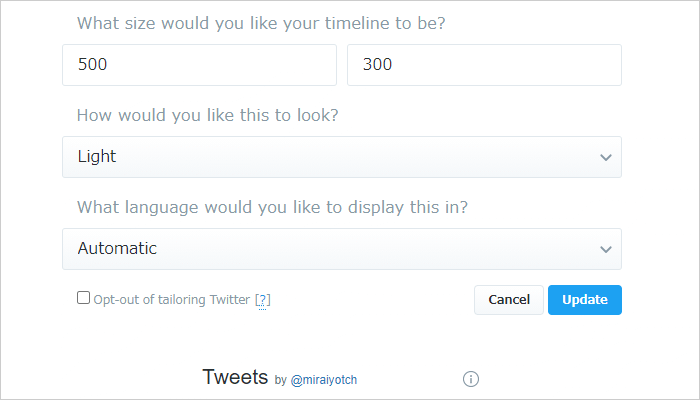
タイムラインの高さ・幅を入力します。
ここでは、高さ500・幅300にしました。
2番目の項目では、タイムラインの色を選べます。
3番目は、デフォルトのままでOKです。
ここまで設定できたら、「Update」をクリックしましょう!

カスタマイズしたコードが表示されるので、「Copy Code」をクリックしてコピーします。

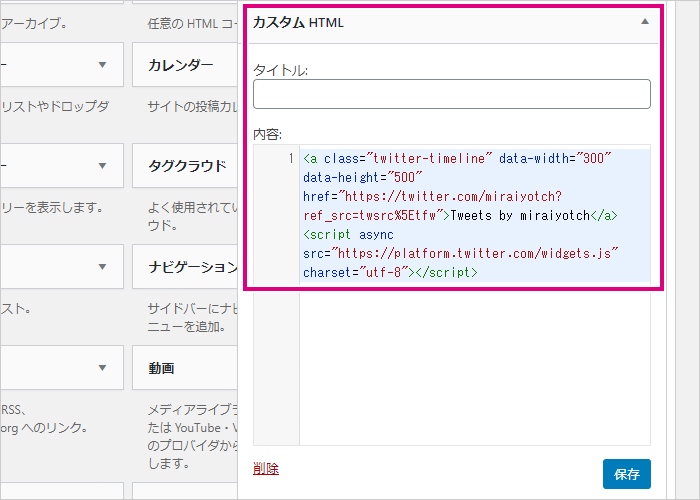
WordPressのウィジェット設定で「カスタムHTML」を追加して、コピーしたコードを貼り付けます。

「保存」をクリックすれば、ウィジェットにあなたのタイムラインが表示されます。

実際にやってみればすごく簡単ですよ!
常にタイムラインが表示されるので、SNSを見てもらえる可能性が高まります。
ウィジェットに追加しておけば、あとは何度でも場所の入れ替えもできます。
まずは気軽に試してみてはどうでしょうか?
WordPressの記事にツイートを埋め込む方法
次は、記事にツイートを埋め込む方法です。
ツイートの埋め込みは、タイムラインよりもさらに簡単ですよ!
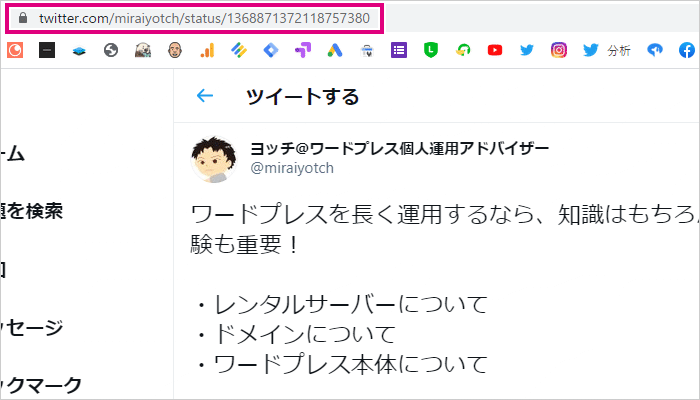
あなたがワードプレスを使っているのであれば、ツイートのURLを貼り付けるだけでOKです。

https://twitter.com/miraiyotch/status/1368871372118757380ワードプレスを長く運用するなら、知識はもちろん経験も重要!
・レンタルサーバーについて
・ドメインについて
・ワードプレス本体について基本的な機能なら、調べるだけですぐに情報は得られる。
スピード感のあるサイト構築・長期的な運用をするためには、
試しながら学ぶプロセスが大事✨— ヨッチ (@miraiyotch) March 8, 2021
このように、簡単にツイートが記事に埋め込まれました!
WordPressにデフォルトでそなわっている機能なので、今すぐ使うことができます。
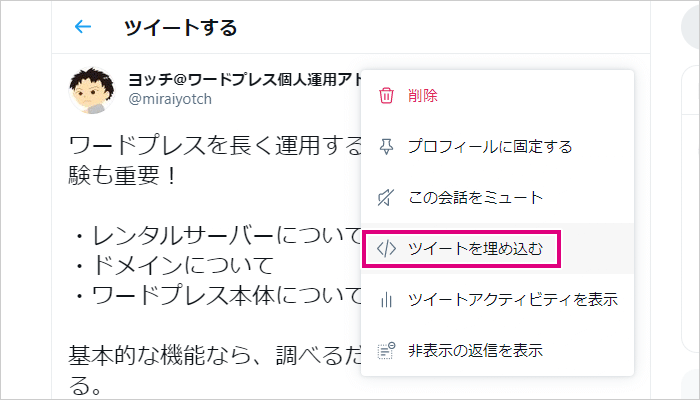
ツイートから埋め込みコードの取得もできますが、少しだけやることが増えます。
「ツイート→コードの発行→コピー→ペースト」という流れですね。

ちなみに、URL貼り付け・埋め込みコードのどちらも結果は同じです。
なので、あなたの好みの方法で埋め込んでみてはどうでしょうか?
【まとめ】ツイッターはWordPressと連携しやすい!
ここまで、ツイッターのタイムライン・ツイートを埋め込む方法をお伝えしてきました。
どちらも簡単に埋め込むことができるので、ワードプレスとすごく相性が良いSNSです。
ツイッターは、ブログとは異なる形で情報発信ができます。
なので、ブログ・SNSを両方ともバランスよく運用するのが大事だといえます。
それぞれのプラットフォームを連携させながら、価値ある情報をどんどん発信していきましょう!
ワードプレスにYouTubeの動画を埋め込むとき、どうやればいいか知っていますか? 誰でも簡単に埋め込みができるので、初心者でも大丈夫ですよ。 ここでは、ブログ記事にYouTube動画を埋め込む方法を3つまとめて紹介して …