ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
HTML・CSSなどのコーディングは、メモ帳だと少し不便に感じることもあると思います。
そんなときは、もっと使いやすいエディタを探してみると良いかもしれません。
僕の場合だと、コーディング向けのエディタとして「Mery」を使っています。
以前はサクラエディタを使っていましたが、負けず劣らず使いやすいと感じています。
そこでMeryのどんなところが便利だと感じているのか?
初級者向けにわかりやすく紹介していきます!
HTML・CSSのコーディングにはMeryがおすすめ!5つの理由
Meryは、軽いうえに高機能なテキストエディタです。
HTML・CSSはもちろん、PHPやJavascriptなど、あらゆるコーディングに使うことができます。
サクラエディタから乗り換えたきっかけは、Meryにはポータブル版が用意されていたからです。
また、機能的にもかなり充実していることがわかりました。
ということで、僕が今もMeryを使っている理由を5つまとめてお伝えしますね。
- 動作が軽い
- タブ機能が使いやすい
- 検索・置換の処理が速い
- シンタックスハイライトに対応
- ポータブル版が用意されている
【1】動作が軽い
テキストエディタを使う上で、動作の軽さはかなり重要です。
立ち上げるたびに時間がかかると、気軽に使うことができなくなります。
Meryは一瞬で起動するので、ちょっとしたコードを残したいときも便利です。
コーディングだけでなく、サッとメモしたいときにも使えます。
日常的に使っても負担がないので、いつも使い続けることでどんどん手に馴染んでいきます。
【2】タブ機能が使いやすい
ブラウザでおなじみのタブ機能が、Meryにも実装されています。
10個くらいメモを開いたとしても、ひと目でわかりやすく管理できます。

デフォルトのメモ帳は、タブ機能がありません。
なので、メモが増えれば増えるほどウィンドウも増えていきます。
タブ機能を使えば、画面をスッキリまとめることができます。
各項目ごとにメモをわけて整理できるので、より効率的なコーディングが可能です。
【3】検索・置換の処理が速い
Meryには、素早く検索・置換できる機能がそなわっています。
検索・置換のショートカットキーは以下のとおりです。
- 検索
- [Ctrl]+[F]
- 置換
- [Ctrl]+[R]
- 選択中のキーワードを検索
- [Ctrl]+[Shift]+[↓]
- [Ctrl]+[Shift]+[↑]
文字列を指定して検索するには、[Ctrl]+[F]を押すとボックスが表示されます。
文字列を指定して置換するには、[Ctrl]+[R]を押します。
[Ctrl]+[Shift]+[↓]または[↑]を押せば、選択中のキーワードをそのまま検索も可能です。
軽快に動作するので、サクサク作業を進めることができますよ。
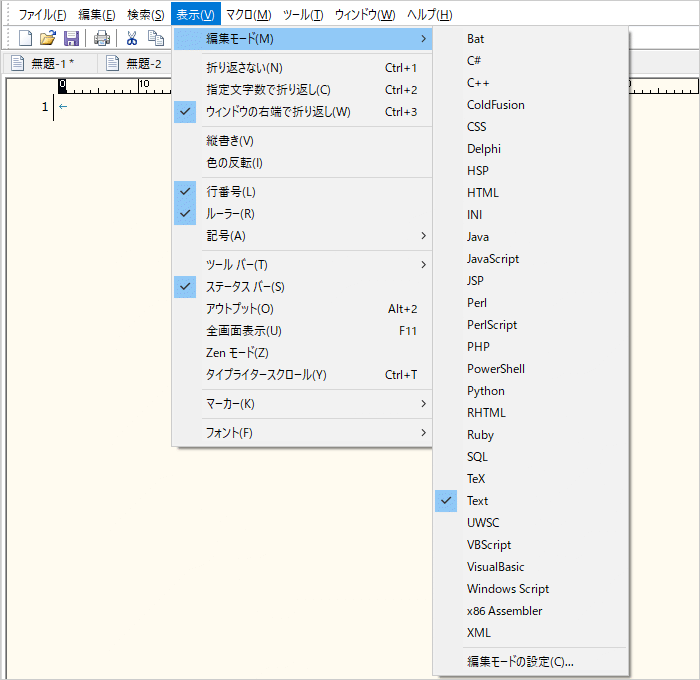
【4】シンタックスハイライトに対応
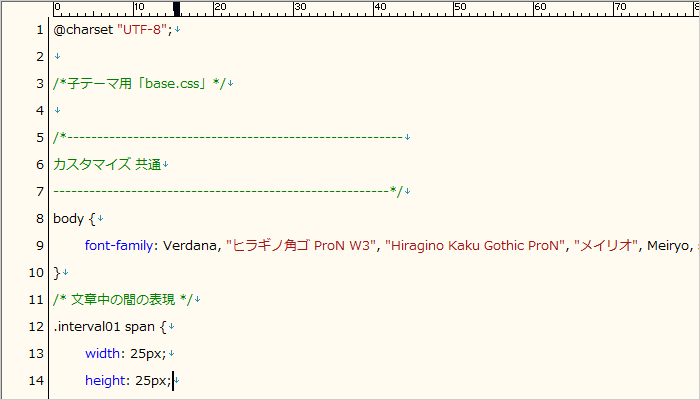
Meryでは、ソースコードのシンタックスハイライトにも対応しています。
もちろん、HTML・CSS・PHP・Javascriptなども表示可能です。

実際にCSSを表示すると、こんな感じでハイライトされます。

本格的なコーディングをするときこそ、ぜひ活用したい機能ですね!
【5】ポータブル版が用意されている
個人的にうれしいのが、デフォルトでポータブル版が用意されていることです。
OSを入れ替えても、ファイルをそのまま移行するだけで設定が引き継がれます。
設定がiniファイルで保存されるので、クラウドストレージを使って共有も可能です。
インストール版と機能はまったく変わらないので、使いやすい方を選ぶことができます。
【まとめ】Meryならメモからコーディングまでこなせる
Windowsに最初から入っているメモ帳はすごくシンプルです。
ちょっとしたメモ程度ならいいのですが、コーディングには向いていません。
そこで候補に挙がるテキストエディタがMeryです。
Meryの良いところは、起動した時点で使いやすい状態が整っていることです。
ほんの少しだけ自分用に設定すれば、メモ帳よりもずっと便利に使えます。
さらに高度な機能としては、マクロ・画面分割などもあります。
シンプルな使い方からコーディング特化まで、あなたの好みに合わせて設定可能です。
軽くて使いやすいエディタを探していたら、一度Meryも試してみてはどうでしょうか?