ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
WordPressのテーマ・プラグインを見ていると、「ショートコード」という言葉をよく聞くと思います。
すごく便利そうですが、実際にどうやって使えばいいのでしょうか?
ここでは、ショートコードとは何か?実際の使い方を、事例ありで解説しています。
どのように使えば良いのか、ここで全て解決できますよ!
WordPressのショートコードとは?
WordPressのショートコードとは、HTMLなどのテンプレートを短いコードで呼び出せる機能です。
たとえ複雑な処理でも、シンプルなコードに省略して使用できます。
エディタで入力するときも、すっきりした見た目で編集できるのが便利なところです。

テーマ・プラグインによって、使えるショートコードが決まっています。
たとえば、僕が使っているテーマ「賢威![]() 」では以下のショートコードを使用できます。
」では以下のショートコードを使用できます。
- 共通コンテンツ
- キャラアイコン
- 文字装飾
- カラーボックス
- リンクカード
ほかにもたくさんありますが、代表的な項目をまとめました。
【事例あり】ショートコードの使い方について
それでは実際に、「賢威」のキャラアイコンを使ってみましょう。
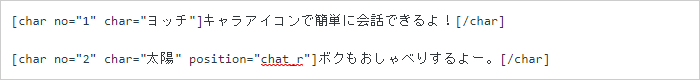
テキストエディタで、以下のようにショートコードを入力します。

 ヨッチ
ヨッチ キャラアイコンで簡単に会話できるよ!
 太陽
太陽 ボクもおしゃべりするよー。
複雑な設定をしなくても、簡単にキャラアイコンを追加できました!
テーマごとのショートコードは、公式サイトのマニュアルに記載されています。
なので、使いたいショートコードをあらかじめチェックしておくと便利です。
プラグインもショートコードを使用できる
テーマだけでなく、プラグインもショートコードに対応しています。
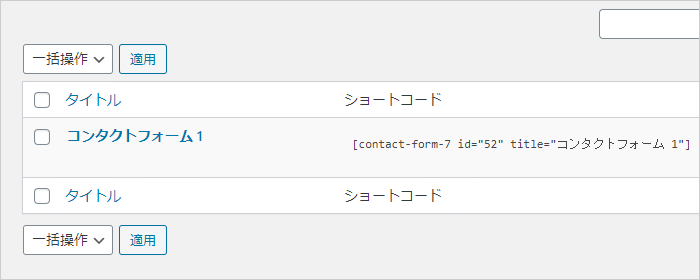
「Contact Form 7」というプラグインは、ショートコードでお問い合わせフォームを表示できます。
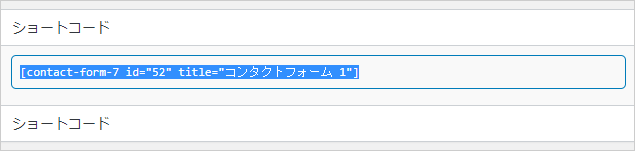
まずは、作成したフォームのショートコードをコピーします。

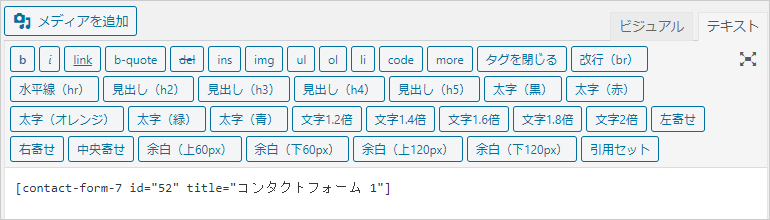
テキストエディタに、ショートコードを貼り付けます。

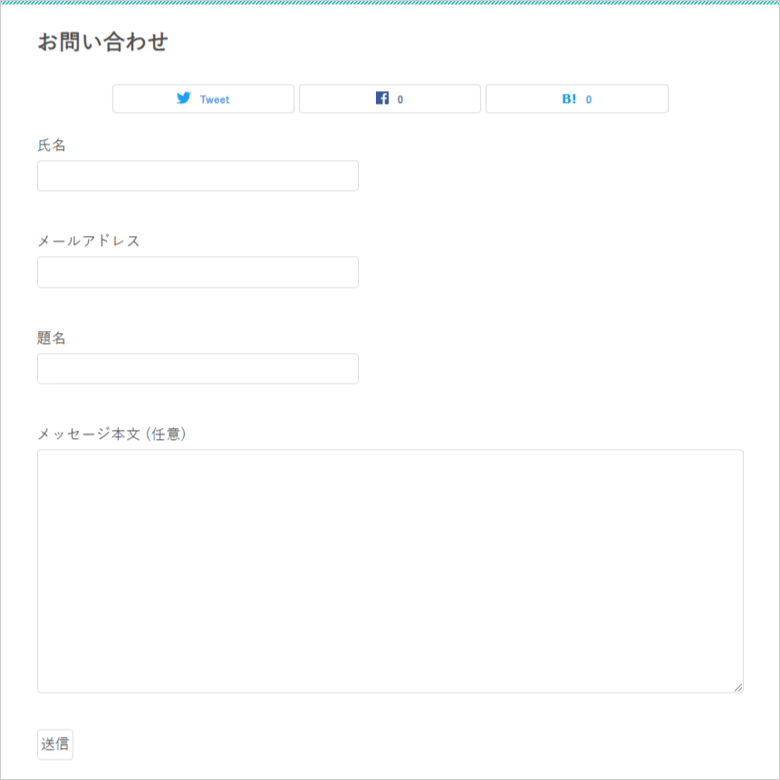
これだけでお問い合わせフォームが表示されました!

これだけ複雑な内容も、ショートコードならたった一行でOKです。
このシンプルさが、ショートコードの最大のメリットといえるでしょう。
ちなみに、以下の記事で「Contact Form 7」の使い方について解説しています。
WordPressでブログを開設したら、お問い合わせフォームを設置したいと思いませんか? とはいえ、自分でコードを入力して作るのって大変ですよね。 そこでプラグインの出番です! 「Contact Form 7」というプラ …
 ヨッチ
ヨッチ 上のリンクカードもショートコードで表示してるよ!
 太陽
太陽 いろんなところで便利だねー。
【まとめ】ショートコードで簡単に記事を編集できる!
ショートコードは、複雑な処理をシンプルなコードに省略して使用できます。
たった一行で使えるので、とても便利で使いやすい機能です。
特にショートコードが充実しているのは、WordPressの有料テーマです。
やはり無料テーマよりも、デザイン性・使いやすさなどが非常に優れています。
僕が使っている「賢威![]() 」も有料テーマで、ショートコードが充実しています。
」も有料テーマで、ショートコードが充実しています。
「STORK19![]() 」も人気が高く、デザイン・ショートコードが優秀です。
」も人気が高く、デザイン・ショートコードが優秀です。
テーマでは、デザイン・使いやすさを重視したショートコードが用意されていることが多いです。
プラグインの場合は、機能をもっと使いやすくするためにショートコードが使われます。
どちらにしても、ショートコードについて覚えておいて損はありません。
むしろ、使いこなさないともったいないくらいです。
ショートコードについてなんとなくわかったら、あとは実際に使ってみましょう!
あなたの記事で実際に使ってみると、その便利さを実感できますよ。