
 ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
エックスサーバーには、WordPressを高速化するための機能が用意されています。
しかもボタンを押すだけでいいので、すっごくお手軽な方法です。
この記事では、エックスサーバーでできるWordPress高速化の方法を全部まとめて紹介しています。
すべて有効にする場合でも、5分もかからないくらい簡単です。
 太陽
太陽 ボタンを押すだけってホントなの?
 ヨッチ
ヨッチ マジマジ、めっちゃ簡単だからやってみて!
便利なプラグイン・ツールも紹介しているので、好みにあわせて使ってみると良いでしょう。
あなたのブログをもっと高速化して、ライバルに差をつけていきましょう!
エックスサーバーでWordPressを高速化する3つの方法
それでは、エックスサーバーでWordPressを高速化する方法を3つ紹介します。
- PHPのバージョンを上げる
- Xアクセラレータを有効にする
- ブラウザキャッシュ設定を有効にする
この3つを有効にすれば、あなたのブログは目に見えるくらい高速化されます。
どれもボタンを押すだけなので、今すぐにでも使えますよ!
ちなみに、上級者向けの機能として「mod_pagespeed」もこのあと紹介しています。
興味がある方は、こちらもチェックしてみるといいかもしれません。
【1】PHPのバージョンを上げる
1つ目の高速化は、PHPのバージョンを上げることです。
PHPとはWordPressを構成しているプログラムのことで、たくさんのバージョンが用意されています。
そのバージョンを上げることで、WordPressも高速化されるというわけです。
では、エックスサーバーでPHPのバージョンを上げる方法を紹介していきます。
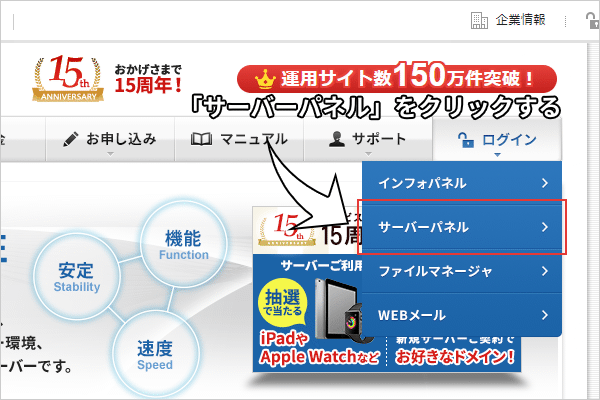
まずはエックスサーバーの公式サイトから、管理画面にログインします。
右上にある「ログイン」→「サーバーパネル」ボタンをクリックしてください。

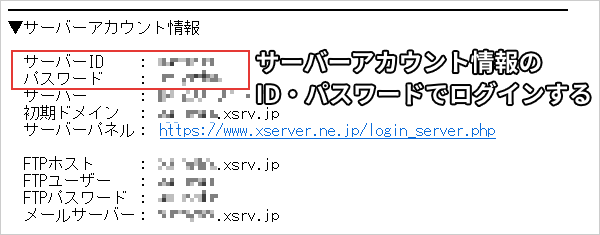
サーバーIDとパスワードは、エックスサーバーから送信されたメールに書いてあります。
「サーバーアカウント設定完了のお知らせ」という件名で、「サーバーアカウント情報」から確認できます。

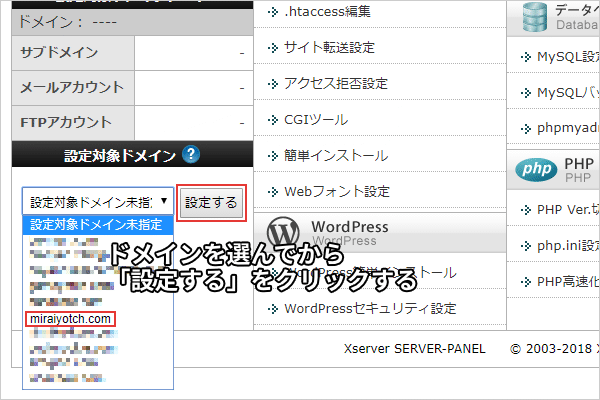
サーバーパネルが開いたら、WordPressをインストールしているドメインを選択します。
画面の左下にあるボックスでドメインを選んだら、「設定する」をクリックしてください。

次に、「PHP」の「PHP Ver.切替」をクリックします。

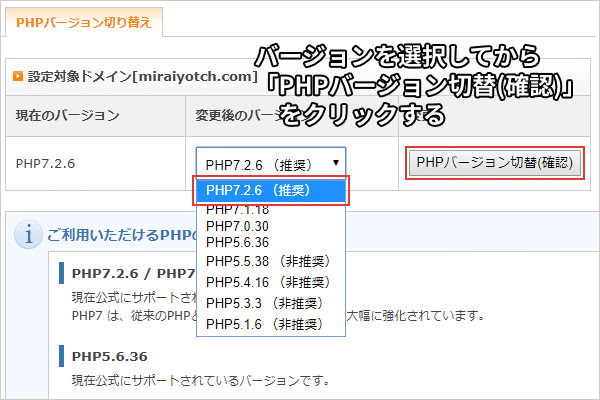
PHPのバージョンを切り替える画面になるので、変更したいバージョンを選択します。
基本的に、バージョンが新しければ新しいほど高速になります。
もしWordPressやプラグインの動作に不安があれば、(推奨)と書いてあるバージョンがおすすめです。
バージョンを選択したら、「PHPバージョン切替(確認)」をクリックします。

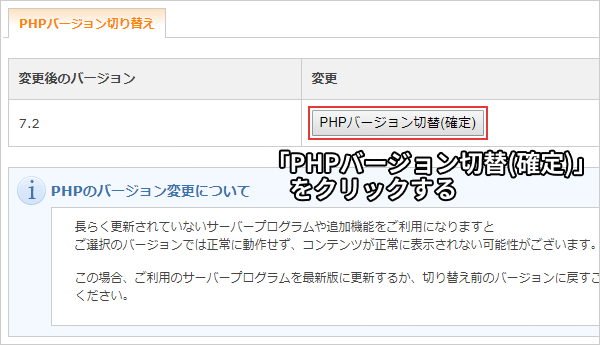
確認画面が表示されるので、「PHPバージョン切替(確定)」をクリックします。

これでPHPバージョンの切り替えが完了しました。
ボタンを押すだけなので、1分もかかりませんよ!
【2】Xアクセラレータを有効にする
次にやっておきたいのは、Xアクセラレータを有効にすることです。
こちらも、ボタンを押すだけで設定できます。
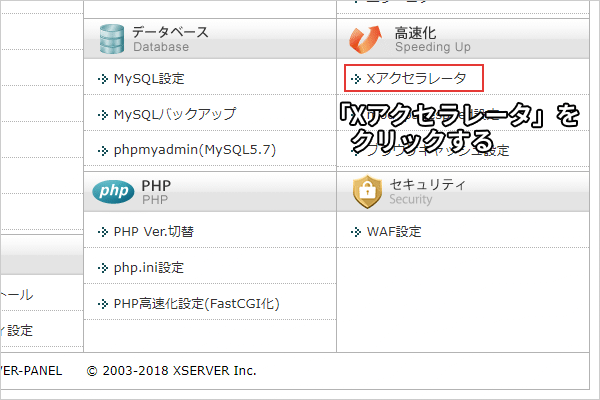
サーバーパネルの画面に戻ってから、「高速化」の「Xアクセラレータ」をクリックします。

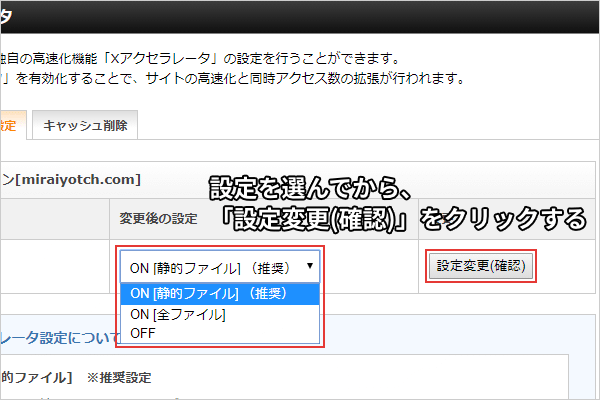
Xアクセラレータの設定画面になるので、「ON [静的ファイル](推奨)」を選択します。
全ファイルよりも静的ファイルのほうが、サイト表示が安定するのでおすすめです。
選択できたら、「設定変更(確認)」をクリックします。

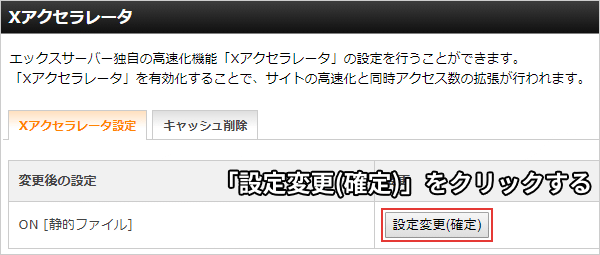
確認画面が表示されるので、「設定変更(確定)」をクリックします。

これでXアクセラレータが有効になりました。
すっごく簡単な設定なので、1分もかかりません。
【3】ブラウザキャッシュ設定を有効にする
次にやっておきたいのが、ブラウザキャッシュ設定です。
ここまでの設定と同じように、ボタンをクリックするだけの簡単設定ですよ。
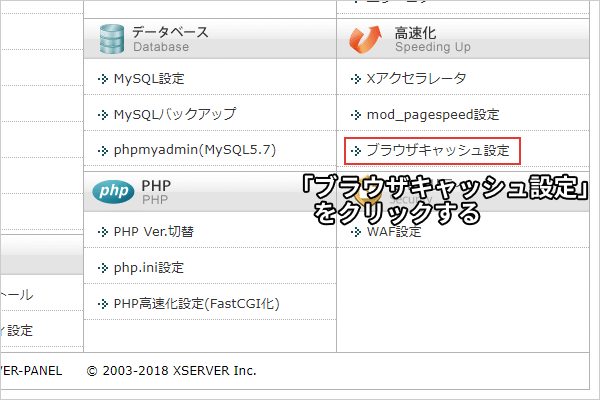
サーバーパネルの画面に戻ってから、「高速化」の「ブラウザキャッシュ設定」をクリックします。

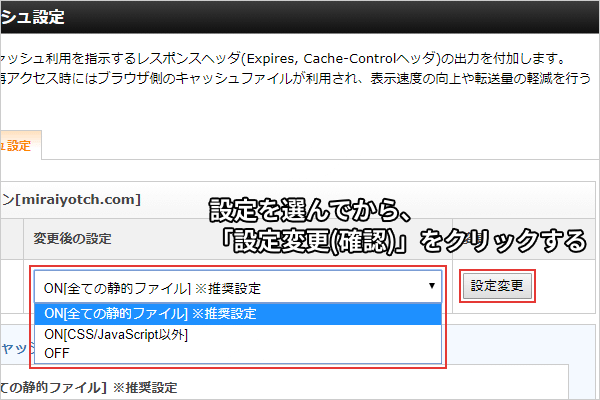
ブラウザキャッシュ設定の設定画面になるので、「ON[全ての静的ファイル] ※推奨]」を選択します。
キャッシュ設定は、全ての静的ファイルにしたほうが高速になります。
選択できたら、「設定変更」をクリックします。

設定確認の画面はなく、すぐにブラウザキャッシュ設定が変更されます。
キャッシュがブログに適用されるまでは、数分のタイムラグがあります。
ほっとけば自動的に有効になるので、これでブラウザキャッシュ設定はすべて完了です!
さて、ここまでWordPressを高速化する3つの方法を紹介してきました。
この3つを有効にするだけで、ブログの速度はかなり向上します。
すごくお手軽なうえに効果は絶大なので、ぜひ設定しておきましょう!
 太陽
太陽 とりあえず、ここまでの3つをやればオッケーってこと?
 ヨッチ
ヨッチ そそ、ボタンをポチポチ押していくだけだからすっごく簡単でしょ!
【上級者向け】mod_pagespeed設定について
実は、あと1つだけ高速化できる機能があります。
それは「mod_pagespeed設定」というもので、こちらもボタンを押すだけで有効になります。
ただ、僕としてはあまり強くおすすめしていません。
ぶっちゃけ、mod_pagespeed設定はやらなくてもいいです。
ここまでに紹介した3つの方法だけで、十分に高速化できます。
あくまでも、「こんな設定もできるよ!」というだけのお話しです。
なので、興味がなければ、この項目はすっ飛ばしてもOKです。
⇒ 「WordPressのプラグインも活用しよう!」までスキップする
おすすめしない理由
mod_pagespeedをおすすめしない理由は、設定がちょっと複雑で、ブログの画像も劣化するからです。
僕も使ってみましたが、こまかい設定が面倒だと管理するのも大変でした。
それに、明らかに画質が悪くなったので今は使用を停止しています。
それでも使ってみたい!という方は、とりあえず有効にしてみるのもいいと思います。
すぐに無効にもできるので、合わなければ停止すればいいだけです。
設定を有効にする方法
というわけで、mod_pagespeedを有効にする方法を紹介します。
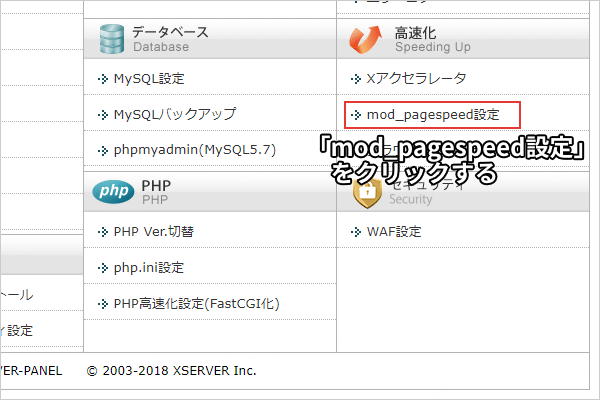
サーバーパネルの画面に戻ってから、「高速化」の「mod_pagespeed設定」をクリックします。

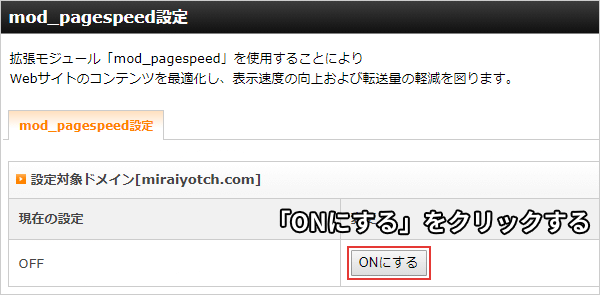
mod_pagespeedの設定画面になるので、「ONにする」をクリックします。

これでmod_pagespeedが有効になりました。
無効にする方法は、mod_pagespeedの設定画面で「OFFにする」をクリックするだけです。
簡単に停止できるので、お試しで使うこともできますね!
画質が劣化しないようにする方法
mod_pagespeedを有効にすると、ブログの画質が劣化すると説明しました。
実はある設定を追加することで、画質が劣化しないようにする方法もあるんです。
ただし上級者向けの設定なので、自信のある方だけやるようにしましょう。
やり方は、「.htaccess」の「ModPagespeed On」のあとに、以下の文字列を追記すればOKです。
ModPagespeedDisableFilters rewrite_images
ModPagespeedDisableFilters extend_cache_images
ModPagespeedDisableFilters add_headなにを言っているのかよくわからない方は、この設定を使うのはやめておいたほうがいいです。
あくまでも、「こんな設定もできるよ!」というお話しでした!
WordPressのプラグインも活用しよう!
WordPressのプラグインを使えば、もっと速度を向上させることもできます。
ここでは、安全性・安定性が高くて、使うのが簡単なプラグインを2つピックアップして紹介します。
- 【EWWW Image Optimizer】画像を無劣化で軽量化できる
- 【Lazy Load by WP Rocket】画像・動画の読み込みを改善できる
ちなみに、よく聞くキャッシュ系プラグインは、表示崩れなどの原因になることがあります。
初心者の方にはおすすめできず、こまかい設定もあるのでここでは紹介していません。
 太陽
太陽 おにーたんはキャッシュって使ってる?
 ヨッチ
ヨッチ 僕は使ってないよー。
キャッシュ系は管理が面倒だし、使わなくても十分な速度が出てるからね。
まずはお手軽なプラグインを試してみて、どのくらい速度が上がるのかチェックしてみてはどうでしょうか?
【1】EWWW Image Optimizer

EWWW Image Optimizerは、ブログ内の画像を無劣化で軽量化できます。
プラグインを導入したあとは、有効化しているだけでアップロードした画像を自動で軽量化します。
手間もかからず、デフォルトの設定のまま使えるのですごく便利ですよ。
メリットばかりのプラグインなので、ぜひ導入したいところです。
【2】Lazy Load by WP Rocket

Lazy Load by WP Rocketは、画像や動画の読み込みを改善できます。
いわゆる「遅延読み込み」といわれている機能で、画像・動画を必要なときだけ読み込みできます。
無駄な読み込みをなくすことができるので、その分だけ高速化できるというわけです。
このプラグインは、画像・動画それぞれの設定を好きなように切り替えできます。
このブログの場合は、動画だけ有効にしています。
Lazy Load by WP Rocketには、このプラグインだけの3つのメリットがあります。
- 設定がすごく簡単
- 動作が軽い
- 動画読み込みの挙動が自然
1、2については、そのまんまのメリットですね。
3番目は、ほかのプラグインの動作と比べてみるとわかりやすいと思います。
ほかのプラグインでは、動画を遅延読み込みしたときに「ブラウザの進む・戻る」がうまく動作しません。
「戻る」を押したとしても、同じページが表示されたりします。
Lazy Load by WP Rocketだと、「ブラウザの進む・戻る」はいつも通り動作します。
ユーザーの使いやすさを考えると、いつも通りの動作をすることはすごく大事です。
このようなメリットがあるので、僕はLazy Load by WP Rocketをおすすめしています。
設定方法
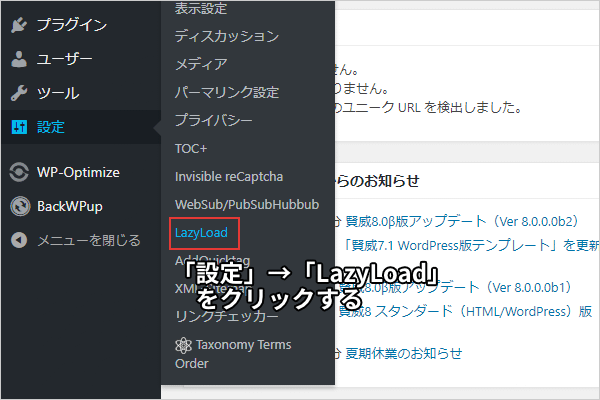
WordPressの管理画面から、「設定」→「LazyLoad」をクリックすると設定画面が開きます。

すごくシンプルな設定画面です。
英語ですが、内容を読まなくてもまったく問題ありません。

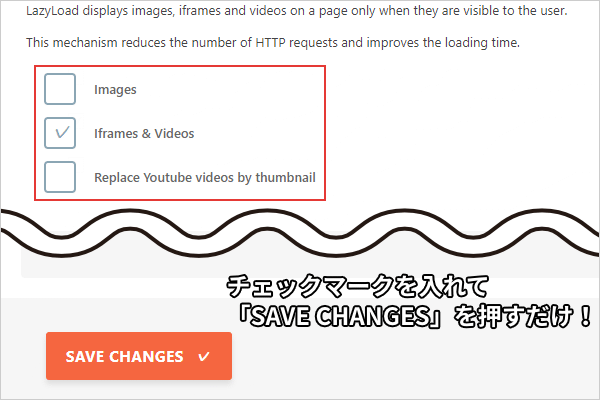
3つの設定は、それぞれこんな感じです。
- Images
- 画像の遅延読み込み
- Iframes & Videos
- 動画の遅延読み込み
- Replace Youtube videos by thumbnail
- 動画をサムネイル画像に置き換える
好みの設定にチェックを入れてから、「SAVE CHANGES」をクリックするだけで完了です。
プラグインの導入方法について
WordPressにプラグインを導入する方法も、簡単にご紹介します。
1つのプラグインの導入・有効化にかかる時間は、長くても2~3分くらいです。
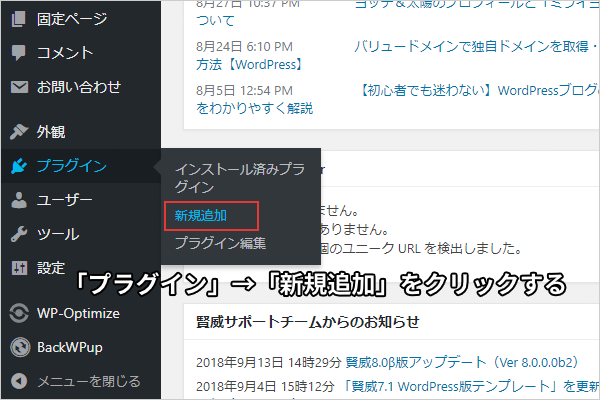
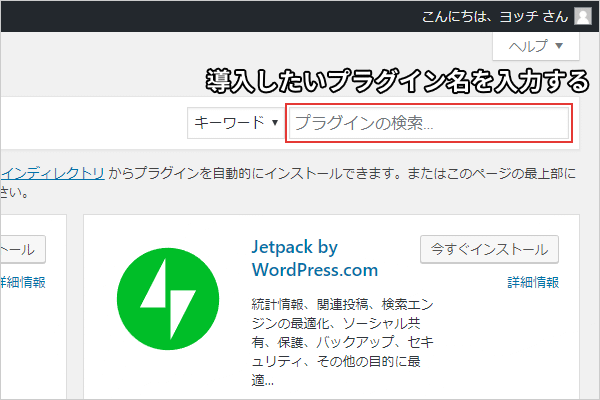
まずは管理画面を開いてから、「プラグイン」→「新規追加」をクリックします。

「プラグインの検索」というボックスがあるので、導入したいプラグイン名を入力します。
「EWWW Image Optimizer」とか「Lazy Load by WP Rocket」といった名前をコピペすればOKです。

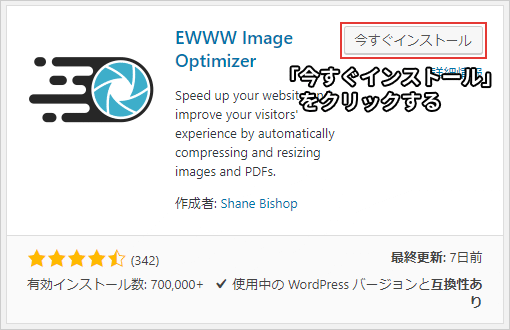
自動的に検索されるので、導入したいプラグインの「今すぐインストール」をクリックします。

インストールできたら、ボタンが「有効化」に変わります。
そのまま有効化をクリックしましょう。

これでプラグインが導入されて、あなたのブログで有効化されました。
たったこれだけなので、今すぐにでもインストールできますよ。
ツールを使って表示速度を測定してみよう!
ここまでの高速化をやってみたら、次はどのくらいの速度が出ているのか気になりませんか?
ブログの速度は、ツールを使えばすぐに測定できます。
有名なツールは、この2つです。
- PageSpeed Insights
- GTmetrix
もし2つとも試すのが面倒だったら、PageSpeed Insightsだけでもいいと思います。
なにせ、あのGoogle謹製のツールです。
信頼性はバツグンに高いといえるでしょう。
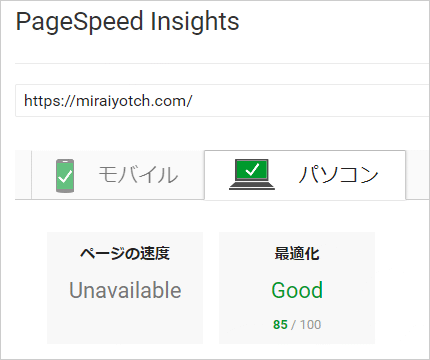
【1】PageSpeed Insights
PageSpeed Insightsの使い方は簡単で、公式サイトであなたのブログURLを入力するだけです。

⇒ 【PageSpeed Insights】公式サイトはこちら
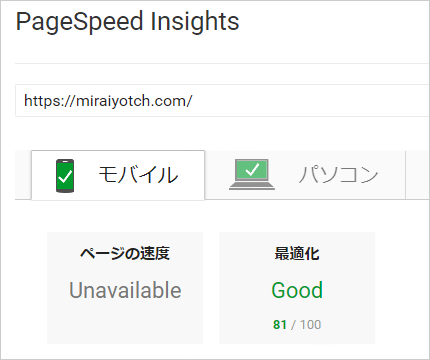
このブログを計測してみたところ、こんな感じでした。
モバイルの計測結果

パソコンの計測結果

スマホ・パソコンの両方をチェックできます。
それぞれ80点を超えていれば、十分に合格ラインだといえるでしょう。
【2】GTmetrix
GTmetrixも、公式サイトであなたのブログURLを入力するだけで計測できます。

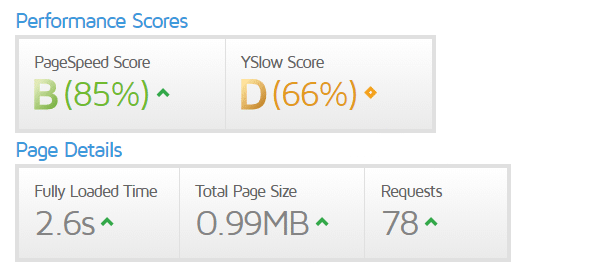
このブログを計測してみたところ、こんな感じでした。

いろんな項目がありますが、とりあえずPageSpeed Scoreを見ておけばOKです。
この数値が80%を超えていれば、十分に合格ラインだといえます。
GTmetrixは細かいデータも見れるので、中~上級者向けかもしれません。
シンプルさでいえば、PageSpeed Insightsのほうが使いやすいでしょう。
高速化にこだわりすぎないのがポイント
いろんな高速化の方法を紹介してきましたが、あまりこだわりすぎないのがポイントです。
ツールで計測した速度はあくまでも目安として、「こんなもんか~」くらいの気持ちでいいと思いますよ。
さすがに50点以下だと厳しいですが、ここまで高速化の方法をやっておけば大丈夫です。
よくある失敗は、高速化にこだわりすぎて、ブログの更新が減ってしまうことです。
ブログで一番大事なのは、なによりもあなたが書いた記事です。
そういう意味でも、管理の手間をすくなくするのはすごく重要なんです。
管理がたいへんだと、そっちに時間を取られて記事を書かなくなってしまいがちです。
だからこそ、この記事ではとにかく導入がかんたんで、管理がラクな方法だけを紹介してきました。
高速化はほどほどにして、あとは記事を書くことに専念しましょう!
【まとめ】簡単にできる高速化からやってみよう!
WordPressの高速化といえば、いろんな方法が見つかると思います。
どれから始めればいいのか、迷ってしまうこともあるかもしれません。
そんなときに僕がおすすめしたいのは、とにかく簡単な方法からやってみることです。
最初からすべての高速化をやる必要はありません。
むしろ、いろんなことを手当たり次第にやっていると、管理がすごく面倒になります。
僕の経験上、管理が大変だと記事を書くまえに疲れてしまいます。
あなただけの大事なブログなのに、設定や管理ばかりに時間を使うのってもったいないですよね。
この記事で紹介している高速化はすごく簡単なので、まずは1つだけでいいのでやってみてはどうでしょうか?
 太陽
太陽 1つくらいだったらすぐできるかもー。
 ヨッチ
ヨッチ そうそう、それが大事!
ほんの少しでもいいから、やってみれば一気にハードルが下がるよ。
とりあえず1つだけやってみて、イメージがつかめたら他の方法もどんどん試してみてください。
目に見えてブログが素早く表示されるようになるので、やってみる価値は十分にありますよ!