ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
WordPressのヘッダー・フッター・サイドバーは、すごく直感的に編集ができます。
簡単に追加・削除・並べ替えができるので、初心者も扱いやすいです。
ただ、慣れないうちは少しだけ操作にとまどってしまうかもしれません。
そこで、ここではWordPressのメニューを編集する方法を画像つきでお伝えします。
ちなみに、テーマによっては独自のメニューを設置できることもあります。
使い方は同じなので、ここでまとめてチェックしていきましょう!
ヘッダー・フッター・サイドバーのメニューを編集する方法
WordPressでは、ヘッダー・フッター・サイドバーにメニューを設置できます。
それぞれの場所にメニューを表示することで、サイト構造をわかりやすく整理できます。
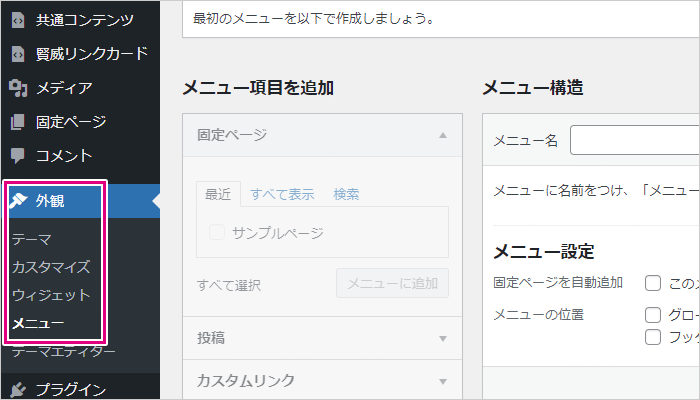
まずはメニューを編集するために、ダッシュボードから「外観」→「メニュー」をクリックしましょう。

ヘッダー(グローバルナビゲーション)を新しく作成する方法
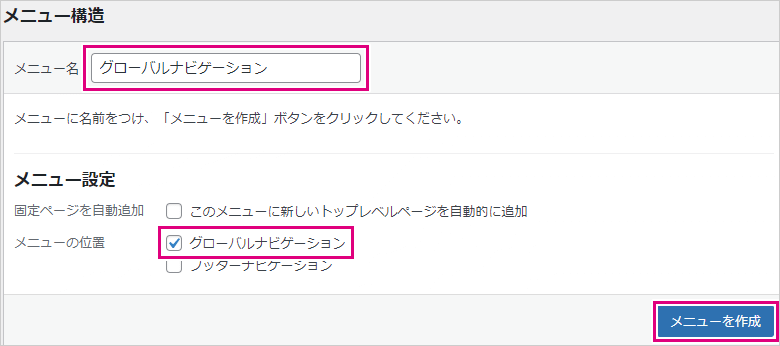
「メニュー」画面を開いたら、最初は新しいメニューを作成します。
まず、メニュー名に「グローバルナビゲーション」と入力しましょう。
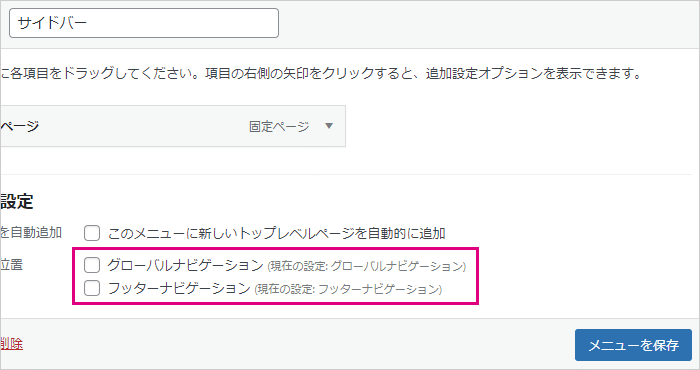
次に、下にある「グローバルナビゲーション」にチェックを入れてメニューを作成します。

これでメニューが作成できました!
メニューの編集について
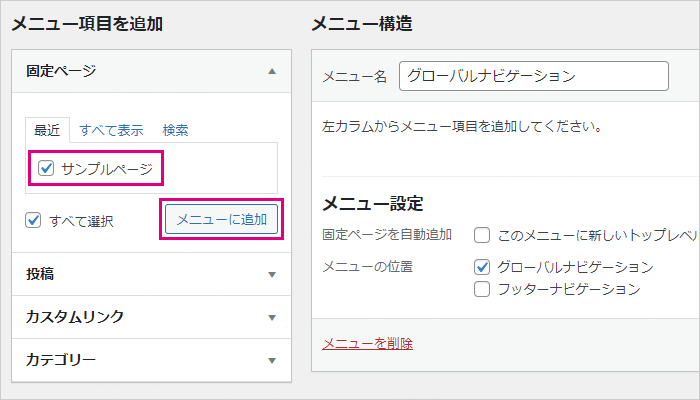
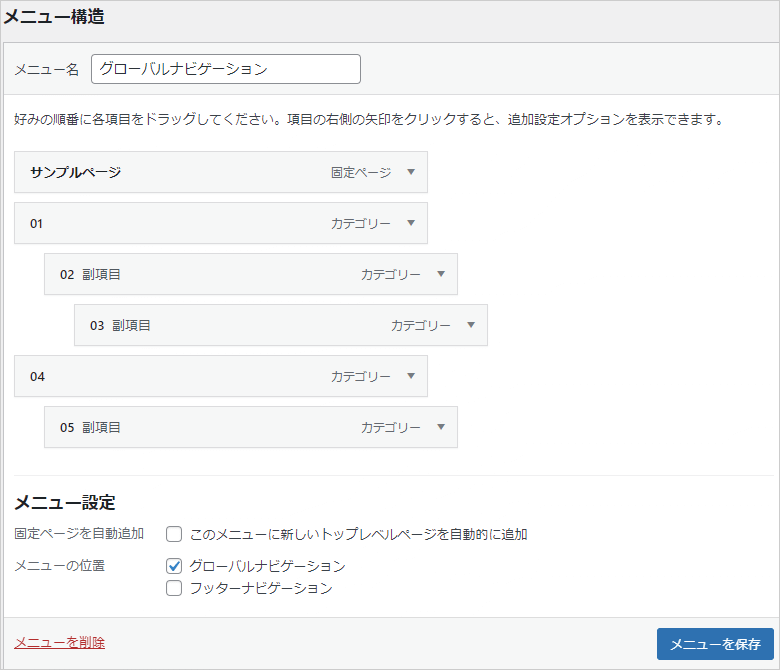
左にある固定ページの「サンプルページ」にチェックを入れて、メニューに追加してみましょう。

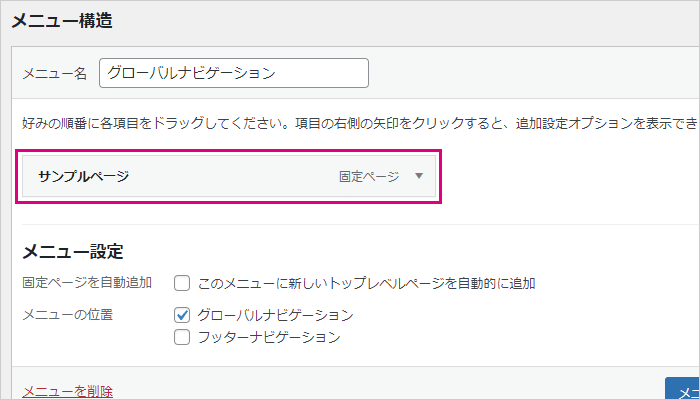
これでメニューが追加されました!

同じような操作で、投稿やカテゴリーも追加できます。
メニューの階層表示について
また、親メニュー・子メニューといった感じの階層構造を作ることもできます。
いくつかカテゴリーを追加して、階層表示してみましょう。
ドラッグ&ドロップするだけで、親メニュー・子メニューにわけることができます。

こんな感じで、複数の階層にわけたメニューを作成できました。
編集が終わったら、「メニューを保存」をクリックすれば完了です。
作成したメニューを確認する
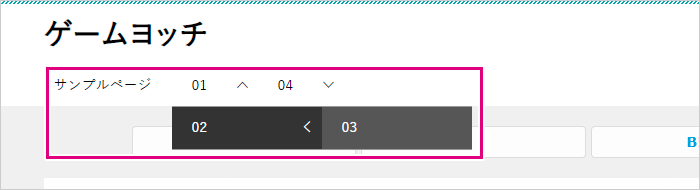
実際に作成したメニューを見てみると、このように表示されています。

この画面は、僕が使っている「賢威」というテーマです。
カテゴリーにマウスをのせると、「01」→「02」→「03」と階層になっていることが確認できます。
WordPressのメニューは、基本的にこのような流れで作ることができます。
フッターナビゲーションを新しく作成する方法
フッターにメニューを表示したいときは、フッター用のメニューを作成すればOKです。
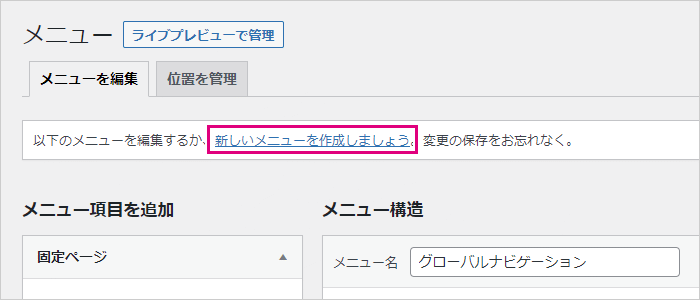
「新しいメニューを作成しましょう」をクリックすると、新規メニューを作成できます。

グローバルナビゲーションと同じように、好きなようにメニューを編集できます。
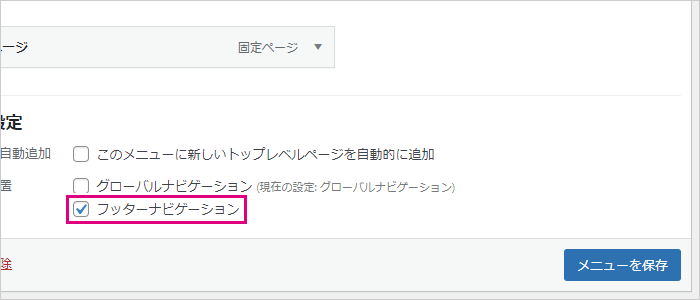
下にある「フッターナビゲーション」にチェックを入れて、メニューを保存すれば完了です。

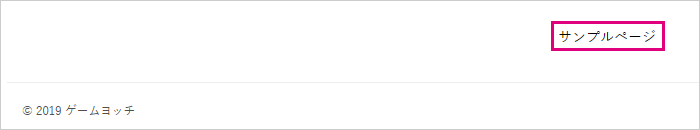
これでフッターにメニューが表示できました!

サイドバー用のナビゲーションを新しく作成する方法
サイドバーにメニューを表示する場合は、編集画面ではチェックマークを入れなくてもOKです。

作成したメニューを、ウィジェットからサイドバーに追加します。
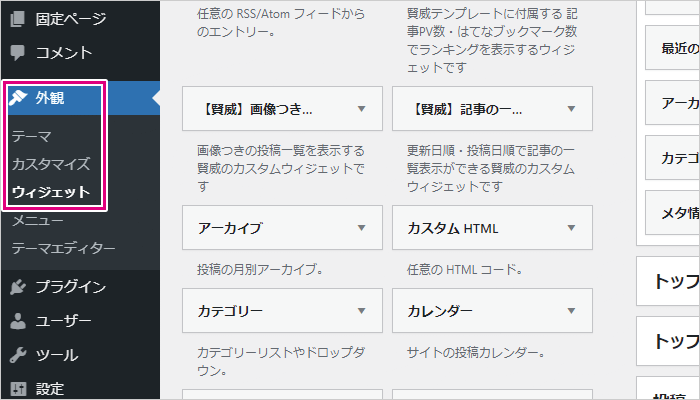
「外観」→「ウィジェット」を開きましょう。

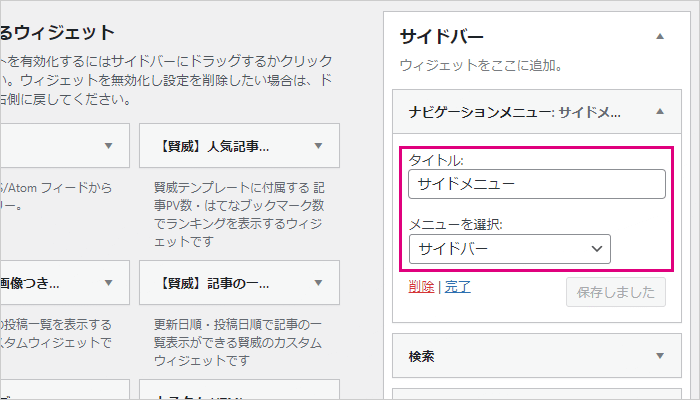
「ナビゲーションメニュー」を追加して、タイトル・メニューを入力してから保存します。

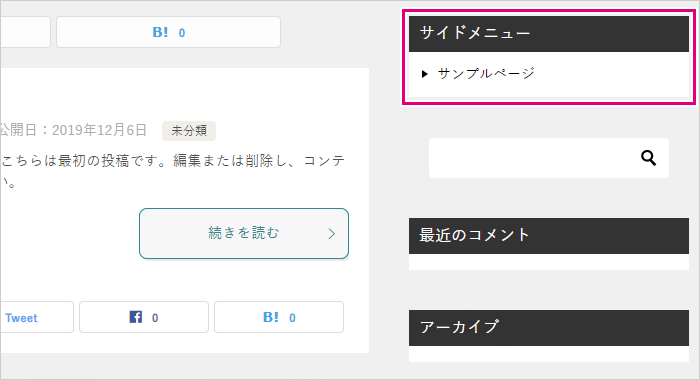
これでウィジェットとして、サイドバーにメニューを表示できました!

【まとめ】ワードプレスは直感的にメニューを作成・編集できる
ここまで、メニューの作成・並べ替え・削除のやり方を紹介してきました。
項目を入力していくだけで、簡単にメニューを追加することができます。
ドラッグ&ドロップで移動もできるので、すごく直感的でわかりやすいですよ。
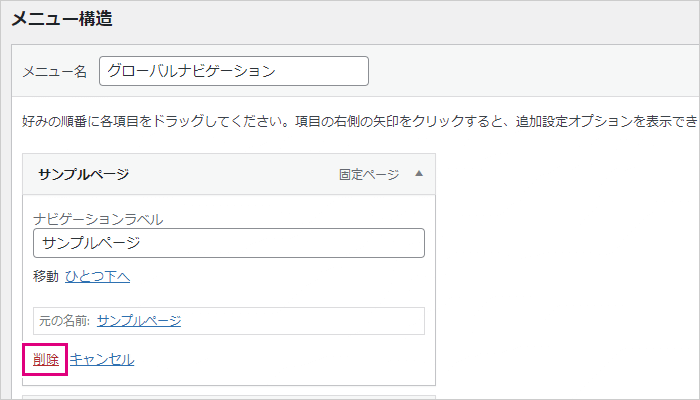
削除したいときも、メニューを選択して削除ボタンを押すだけです。

いつでも自由に編集できるので、使ってみながら試してみるのが良いと思います。
サイト構造をわかりやすくするために、あなたもメニューを活用してみてはどうでしょうか?