ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
WordPressでは、デフォルトで遅延読み込み(レイジーロード)に対応しています。
以前はプラグインなどで実装する必要がありましたが、今はもうプラグインなしでOKです。
ただ、画像・動画の遅延読み込みが有効になるのはWordPress 5.7以降となっています。
なので、本体のバージョンはできるだけ新しくしておくのが大事です。
この記事では、なぜWordPress 5.7以降で遅延読み込みが有効なのか?
プラグインが不要な理由までわかりやすく解説しています。
【WordPress】なぜ遅延読み込みが有効なの?
さて、なぜWordPress 5.7以降では標準で遅延読み込みが有効なのでしょうか?
その理由は、imgタグ・iframeタグに「loading="lazy"」が付与されるようになったからです。
「loading="lazy"」とは、ブラウザ側で遅延読み込みを有効にする属性値です。
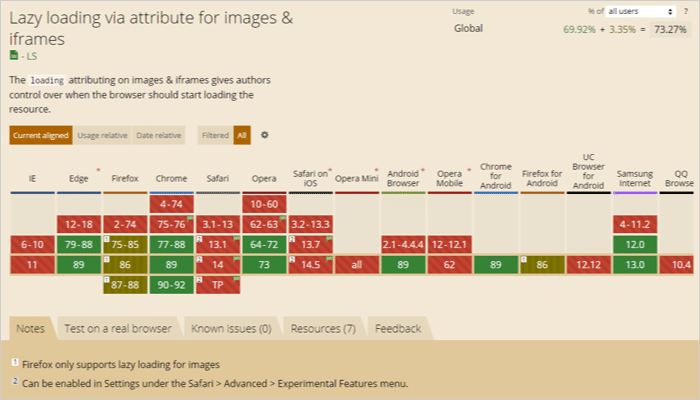
対応しているブラウザでは、「ネイティブLazy-loading」が使用されます。
WordPress 5.7からは、imgタグに加えてiframeタグも自動付与の対象になりました。
つまり、iframeで読み込まれる動画(YouTubeなど)も対応しています。
「loading="lazy"」が自動付与される条件
imgタグ・iframeタグで「loading="lazy"」を付与するには、条件があります。
それは、「width」「height」を数値で指定することです。
「width」「height」を数値で指定していなければ、「ネイティブLazy-loading」は有効になりません。
とはいえ、HTMLの基本的な書き方ができていれば問題はありません。
ワードプレスの投稿画面から画像を挿入していれば、数値はきちんと入力されています。
YouTubeの埋め込みタグを取得するときも、数値はすでに入っています。
HTMLの基本さえ守っていれば、「ネイティブLazy-loading」は有効になっているはずです。
遅延読み込みプラグインが不要な理由
WordPress 5.7以前では、プラグインがなければiframeタグは遅延読み込みされませんでした。
しかし5.7以降では、画像・動画(iframe)もすべて「loading="lazy"」が付与されます。
これまでプラグインで実装していた遅延読み込みも、プラグインなしで動作するということです。
未対応ブラウザもありますが、主流であるGoogle Chromeはすでに実装済みです。
Edgeも問題なく使えるので、シェアが高いブラウザはしっかりカバーされています。
ほぼ標準仕様といえるChromeが対応済みなので、ほかのブラウザもいずれ実装されるでしょう。

【まとめ】「ネイティブLazy-loading」が標準となっていく未来へ
時代の流れを考えると、今後は「ネイティブLazy-loading」が標準になると僕は予想しています。
だからこそワードプレスも、画像・動画の両方で「loading="lazy"」に対応したはずです。
僕自身、レイジーロードは必要だとこれまで感じていました。
なので、動画などのiframeタグに対しては「a3 Lazy Load」を使っていました。
サイトを高速化すると言えば、あなたはどんな方法が思いつくでしょうか? その方法の1つとして、Lazy Load(遅延読み込み)があります。 この記事では、WordPressで画像・動画を遅延読み込みできる「a3 Lazy …
しかし、今後はプラグインなしで遅延読み込みが有効になります。
プラグインを1つ減らせるのは、運用面でも大きなメリットといえるでしょう。
当ブログ「ミライヨッチ」では、すでにレイジーロード系のプラグインは使用していません。
プラグインなしで運用している感想は、非常に快適で記事も見やすいです。
あなたもChromeで見ているなら、その快適さを感じてもらえるはずです。
もし挙動が気になる方は、いろんな記事をチェックしてみてはどうでしょうか?