
 ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
WordPressでコードを表示するとき、見やすいデザインにしたくないですか?
そんな時は、コードのシンタックスハイライトが便利です。
まるでコーディング画面のように、コードを色分けして表示してくれます。
いろんな機能やプラグインがありますが、動作が重いものも実は多いです。
そこでおすすめしたいのが、Prism.jsというJavascriptライブラリです。
動作が軽いうえに、いろんなデザインが用意されています。
カスタマイズ性も高いので、お好みの使い方ができますよ。
Prism.jsでコードをわかりやすく表示する方法
まずは、Prism.jsを使ったサンプルコードをお見せしますね。
<!-- サンプルコード -->
<p>こんにちは</p>こんな感じで表示されます。
ほかにもテーマが用意されていて、好きなデザインを選んで実装できます。
というわけで、ここから実装する方法を見ていきましょう!
- Prism.jsのダウンロード
- Prism.jsの導入
- 基本的な使い方
【1】Prism.jsのダウンロード
Prism.jsは、無料のjavascriptライブラリです。
なので、実装するためには公式サイトからjavascript・CSSの2つのファイルをダウンロードします。

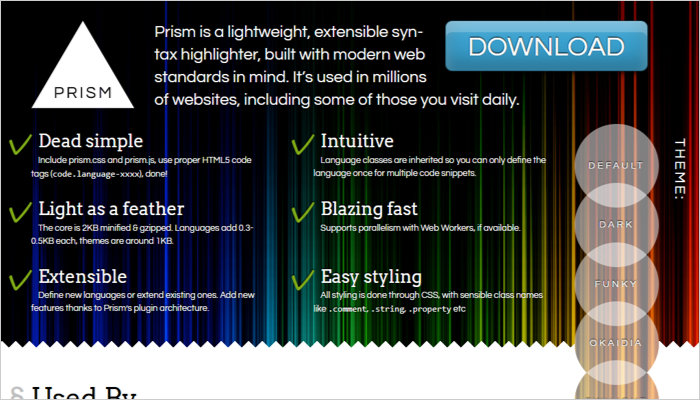
ファイルをダウンロードする前に、公式サイトで以下の3つを順番に選択します。
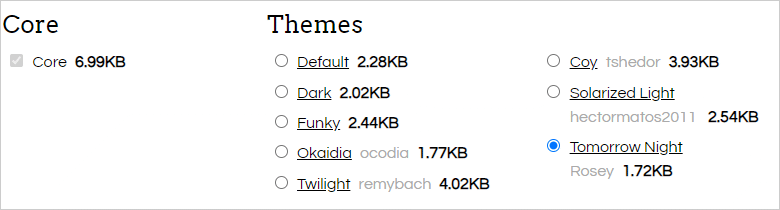
- Themes
- コードボックスのテーマ(見た目)
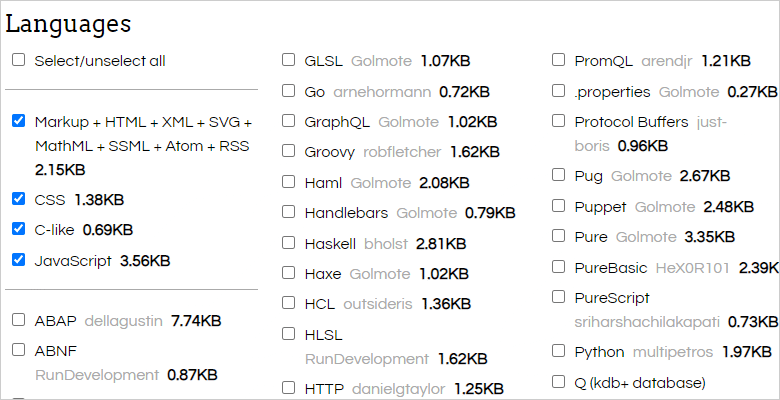
- Languages
- ハイライトする言語
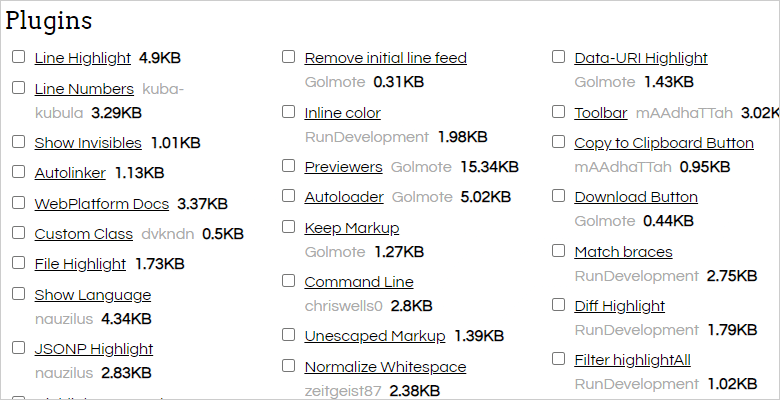
- Plugins
- コードボックスの追加機能
テーマを選ぶ
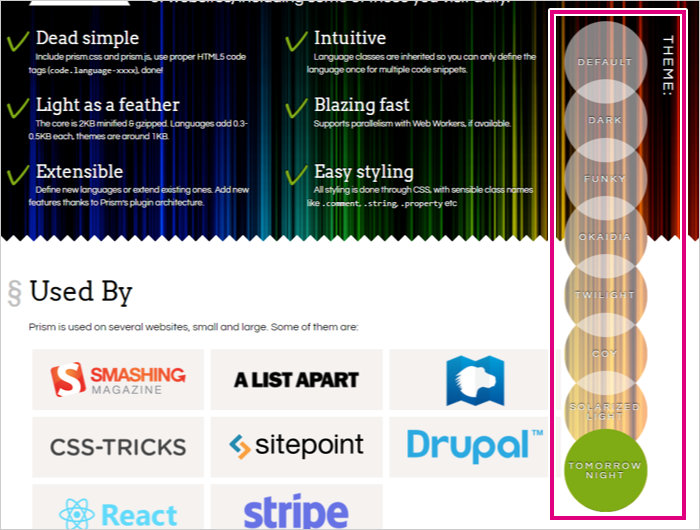
公式サイトに移動したら、右側にある丸いアイコンからテーマを選んでみましょう。

すると、下のコードブロックに選んだテーマが適用されます。

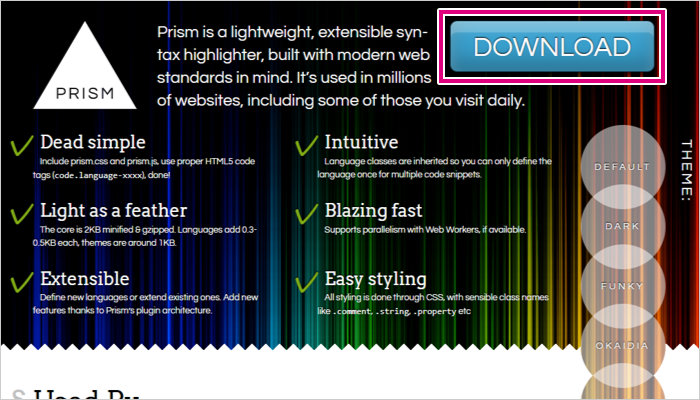
テーマを決めたら、右上のDOWNLOADをクリックします。

次の画面で、選んだテーマが選択されていることが確認できます。
変更したい場合は、別のテーマをクリックすればOKです。

言語を選ぶ
テーマを選んだら、次は表示できる言語を選択します。
すべて選ぶこともできますが、必要な言語だけを選べばサイズを削減できます。

僕の場合は、以下の言語を選択しました。
- Markup + HTML + XML + SVG + MathML + SSML + Atom + RSS
- CSS
- C-like
- JavaScript
- PHP(Markup templatingも同時選択)
プラグインを選ぶ
言語を選択したら、最後にプラグインを選択します。

プラグインとは、シンタックスハイライトをもっと便利にする機能のことです。
人気のプラグインは、以下の5つです。
- Line Highlight
- 指定した行をハイライト表示できる
- Line Numbers
- 行番号を表示できる
- Show Language
- コードボックスの言語名を表示できる
- Toolbar
- コードボックス上にツールバーを表示できる
- Copy to Clipboard Button(Toolbarも同時選択)
- コードボックスに「Copy」ボタンを表示できる
僕の場合は、この5つのうちShow Language以外をすべて選択しました。
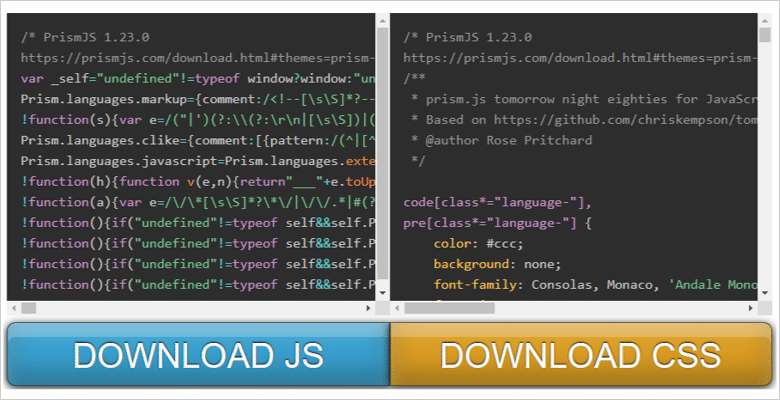
javascript・CSSをダウンロードする
ここまで選択したら、DOWNLOADボタンからjavascript・CSSをダウンロードします。

これでPrism.jsの準備ができました。
いよいよ導入を進めていきましょう!
【2】Prism.jsの導入
Prism.jsの導入はすごく簡単で、ダウンロードしたJS・CSSファイルをサイト上で読み込むだけです。
簡単な作業なので、5分くらいでサクッと終わりますよ。
JS・CSSファイルをアップロードする
まずはダウンロードしたJS・CSSファイルをサーバーにアップロードしましょう。
おすすめのFTPソフトは「Filezilla」です。
サーバーにファイルを転送するとき、FTPソフトって必要ですよね。 いろんなフリーのFTPソフトの中でも、僕は圧倒的に「FileZilla」をオススメしています。 この記事では、FTPソフトの中でもFileZillaが特に …
WordPressであれば、あなたが使っているテーマフォルダ内にprismjsフォルダを作っておきます。
prismjsフォルダに、JS・CSSファイルをアップロードすればOKです。
サイト上のheadタグ内でJS・CSSを読み込む
ファイルをアップロードしたら、サイト上のheadタグ内でJS・CSSを読み込みます。
WordPressのテーマによっては、headタグ内にコードを埋め込む機能があります。
その機能が使えるなら、実装はさらに簡単です。
以下のようなコードを、head内に追記すればOKです。
ドメイン(sample.com)・テーマ(themes_name)は、あなたの環境に合わせて変更しましょう。
<link rel="stylesheet" type="text/css" href="https://sample.com/wp-content/themes/themes_name/prismjs/prism.css" media="all" />
<script type="text/javascript" src="https://sample.com/wp-content/themes/themes_name/prismjs/prism.js"></script>【3】基本的な使い方
各ファイルをアップロードできたら、Prism.jsのセットアップは完了です!
今すぐシンタックスハイライトを使うことができます。
基本的な使い方としては、以下のテンプレートを使用します。
<pre class="line-numbers"><code class="language-markup">
<!-- ここに表示したいコードを入力 -->
</code></pre>このコードの中に、あなたが表示したいソースコードを入力します。
ただし、ソースコードをそのまま入力すると、タグの表記にエラーが発生する可能性があります。
なので、特殊文字変換ツールを使って変換しておきましょう。
変換できたら、先ほどのcodeタグ内に入力します。
ちなみに、pre・codeタグを毎回入力するのはちょっと面倒だと思います。
そこで便利なのが、「AddQuicktag」というプラグインです。
AddQuicktagにコードを登録しておけば、ボタン1つで呼び出すことができます。
WordPressで記事を書いているとき、特に面倒に感じるのがタグ入力です。 よく使うHTMLタグは、クイックタグとして登録しておくと便利ですよね。 そんな機能を実現できるのが、「AddQuicktag」というプラグイン …
【まとめ】軽量で使いやすいシンタックスハイライトを導入しよう
Prism.jsは、シンタックスハイライトと呼ばれるツールの中でも特に軽量です。
ワードプレスのプラグインと比べると、圧倒的に動作が軽くなっています。
それでいてデザイン・カスタマイズ性能が高く、非常に優秀なライブラリです。
たった10分くらいで導入できるので、ひと手間かかるのも最初だけです。
あとはPrism.js用のテンプレートを用意して、その中にソースコードを書くだけで使えます。
セットアップさえしておけば、あとはWordPressプラグイン並の手軽さです。
簡単に導入できるので、試しに使ってみてはどうでしょうか?