
 ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
Elementorには、ほかのテーマ・プラグインとの相性があります。
もし相性が悪い場合は、しっかりとトラブルシューティングを行う必要があります。
この記事では、Elementorとテーマ・プラグインの互換性を確認する方法を紹介しています。
あなたの環境で快適に使えるかどうか、チェックするときの目安にしてみませんか?
チェックリスト形式でお話ししていくので、順番に進めてみましょう!
記事の内容を動画でまとめました!
 ヨッチ
ヨッチ 記事について、動画ですべてお話ししています。
補足も交えて解説しているので、気になる方はこちらもどうぞ。
テーマ・プラグインの互換性を確認する方法
まずは、現在のテーマ・プラグインと互換性があるかどうか確認する方法をお伝えします。
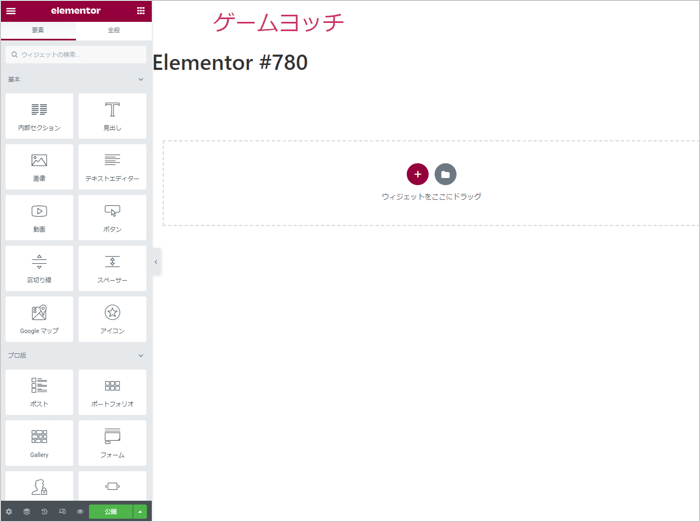
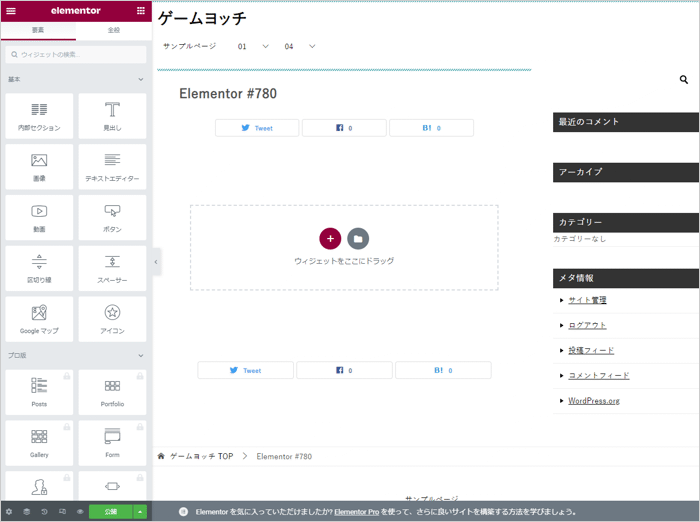
- Elementorを有効化する
- 実際にページを編集してみる
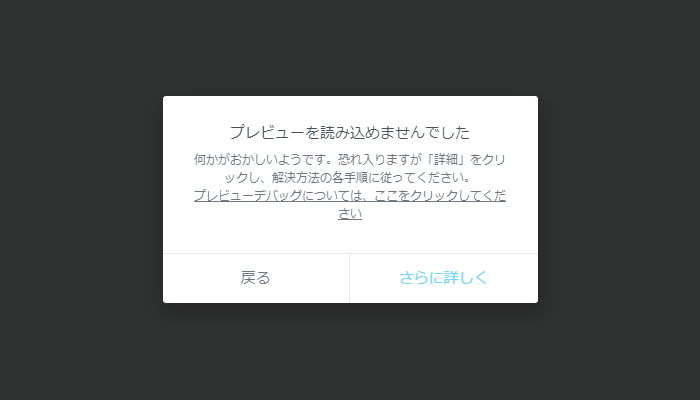
- エラーメッセージが表示された場合、互換性に問題がある
上記の手順で、実際に動作させてみるのが一番早くて確実なチェック方法です。
エラーメッセージがなく、問題なくプレビューが表示されていれば相性は悪くないといえます。

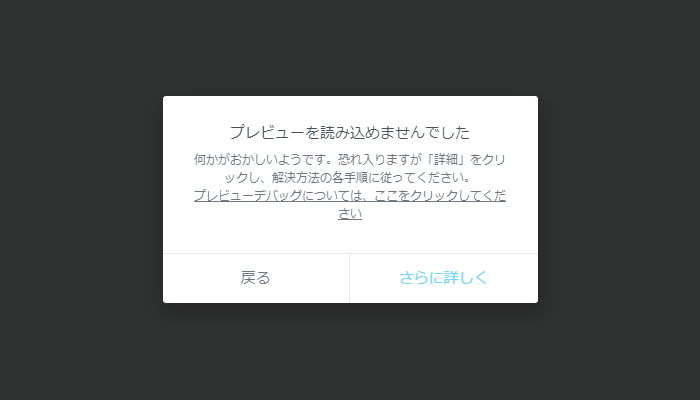
逆に、エラーメッセージが表示された場合は、テーマ・プラグインのどちらかに問題が発生しています。
どこでコンフリクト(競合)が発生しているのか、トラブルシューティングを行う必要があります。
以下の画像のようなメッセージですね。

ここからは、実際にエラーが発生したときの原因特定について解説していきます。
エラーの原因を特定する3つの方法
エラーの原因を特定するには、3つの方法があります。
- 併用しているプラグインを無効化する
- セーフモードをオンにする
- Elementor Proを無効化する
【1】併用しているプラグインを無効化する
まずは、併用しているプラグインをすべて無効化するのは基本中の基本です。
すべてを無効化してElementorが正常に動作するなら、プラグインが原因です。
1つずつ有効化しながら、どのプラグインでエラーメッセージが表示されるか確認しましょう。
あるプラグインを有効化してエラーが出たら、そのプラグインが原因です。
代替プラグインに変更するか、無効化・削除しましょう。
プラグインの場合は、修正を期待するのは僕としてはオススメしていません。
というのも、制作者によっては細部のサポートまで行っていないこともあるからです。
【2】セーフモードをオンにする
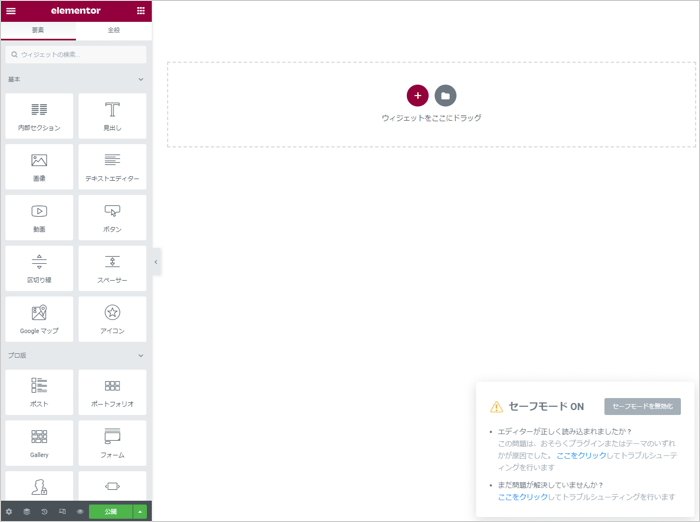
プラグインに原因が見つからなかった場合は、Elementorのセーフモードをオンにしてみましょう。
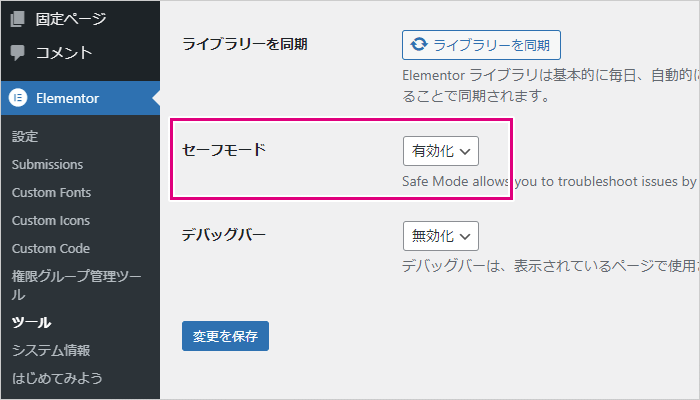
「Elementor」→「ツール」から、セーフモードの切り替えができます。

セーフモードとは、テーマの機能を一時的に無効化してエレメンターの編集画面を表示する方法です。
もしセーフモードをオンにして正常に起動したら、テーマに問題があるということになります。

テーマに問題がある場合は、プラグインよりもやや深刻になります。
というのも、すでに運用中のサイトではテーマを変更するのは手間がかかるからです。
なので、以下の順番で対処していくことを検討しましょう。
- テーマ制作者に連絡してみる
- ほかのテーマに変更する
- 内部構造を修正する(非推奨)
テーマ制作者に連絡してみる
まずはテーマ制作者に連絡して、エラー報告をするのが良いと思います。
サポート範囲にもよりますが、対応してくれるかもしれません。
ただ、内部構造に大幅な変更が必要であれば対応は難しいと思います。
あまり過度な期待はせず、念のため伝えておくという気持ちで連絡してみましょう。
ほかのテーマに変更する
サポート対象外の場合は、ほかのテーマに変更することも検討しましょう。
もしくは、別サイトにWordPressを新規インストールして利用するのも1つの方法です。
僕のサイトの場合だと、サブディレクトリにElementor用のWordPressをインストールしています。
サブディレクトリであれば、メインサイトと同一のドメイン構造として扱われます。
メインサイトのドメイン評価を引き継げるので、覚えておきたいテクニックです。
Elementor専用のテーマ・プラグインで構成できるので、表示スピードも最適化できます。
個人的には、無理にメインサイトで使用するよりも良いと感じています。
Elementor(エレメンター)を使っていて、どんなテーマにするか悩んでいませんか? 実は、Elementorで使えるテーマには向き不向きがあります。 そして、おすすめの無料テーマはグッと絞り込むことができます。 そこ …
内部構造を修正する(非推奨)
内部構造の修正は、僕としては非推奨です。
プログラマーであれば可能かもしれませんが、労力に見合っているようには感じられません。
別のテーマに変更するか、別サイトにインストールして利用するほうがずっと簡単です。
あくまでも方法の1つとして、こんなこともできると知っておくのが良いと思います。
【3】Elementor Proを無効化する
エラーの原因として、Elementor Proの有効化も考えられます。
というのも、僕が使っている「賢威」というテーマでは、Elementor Proがエラーの原因だからです。
「賢威」を使っていて、通常版のElementorはエラーが発生しません。

しかし、Elementor Proを有効化するとエラーメッセージが表示されます。

Elementor Proを使わないのであれば、特に気にしなくても良いと思います。
相性の悪いテーマでElementor Proを使いたい方へ
僕はElementor Proをすごく気に入っているので、これはちょっとショックでしたね。
ただ、工夫すればいくらでも対処法は見つかります。
さっきもお伝えしたとおり、サブディレクトリにWordPressをインストールすれば問題なく使えます。
Elementor専用としてすみ分けできるので、逆に便利なくらいです。
また、賢威ではElementor Proの編集ができないだけで、表示は可能です。
なので、編集は別サイトで進めてメインサイトにデータをインポートすれば問題なく動きます。
中~上級者向けの方法ですが、できることはいろいろあります。
【まとめ】冷静に分析して原因を確かめよう
ここまでの内容をまとめると、以下2つの手順でチェックするのが基本です。
- テーマ・プラグインの互換性を確認する
- エラーの原因を特定する
原因を特定したら、適切に対処を進めていきます。
テーマに問題があれば、以下の対処法があります。
- テーマ制作者に連絡してみる
- ほかのテーマに変更する
- 内部構造を修正する(非推奨)
プラグインの場合は、代替プラグインに変更、または無効化するのが無難だと僕は思っています。
需要がある機能であれば、ほかのプラグインで代替可能です。
需要がない機能であれば、長期的に運用するには向いていないでしょう。
ほかの方法としては、環境を一新するのも良いと思います。
以下のテーマ・プラグインであれば、Elementor Proも問題なく動作します。
Elementorには、公式で互換性がとれているテーマ・プラグインがあります。 プラグイン本体に統合されているので、安心して使うことができます。 この記事では、Elementorと公式で互換性がとれているテーマ・プラグイ …
環境を一新するのは、既存のサイトでは難しい場合もあると思います。
そこでおすすめなのが、サブディレクトリにWordPressを新規インストールする方法です。
サブディレクトリであれば、検索エンジンからは同じドメイン内のページとして扱われます。
なので、メインサイトの評価をそのまま引き継ぐことが可能です。
ややテクニカルですが、メインサイトとうまく共存できる方法です。
僕のメインブログは賢威ですが、Elementor Proとの相性は良くありません。
しかし、上記の方法でElementor Proを快適に使っています。
やり方はいろいろあるので、できるところから試してみてはどうでしょうか?