
 ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
以前、ワードプレスでクイックタグを使える「AddQuicktag」というプラグインを紹介しました。
前回の記事ではさらっとお伝えしていました、ほかにも便利な機能がたくさんあります。
そこで、この記事でさらに掘り下げて「AddQuicktag」の便利機能をまとめて紹介します!
大きくわけると、「タグの非表示・拡張コード・エクスポート・インポート」についてです。
僕も重宝している機能ばかりなので、あなたにもきっと役に立ちますよ!
【AddQuicktag】タグの非表示・拡張コード・エクスポートの使い方
というわけで、以下3つの機能について、ここから詳しく解説していきます。
- タグの非表示
- 拡張コード
- エクスポート・インポート
ここからひとつずつ順番に見ていきましょう!
わかりやすいように、デフォルト状態から設定していきますね。
タグの非表示について
まずは、「タグの非表示」機能です。
AddQuicktagでは、不要なデフォルトのクイックタグを非表示にできます。
クイックタグが増えすぎたときは、使わないタグを非表示にするとスッキリしますよ。
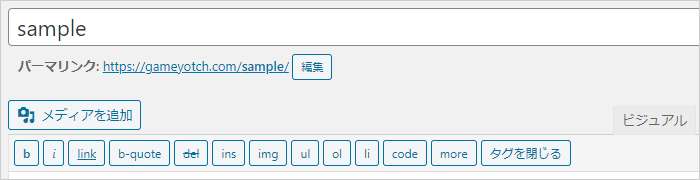
デフォルトの投稿画面は、こんな感じです。

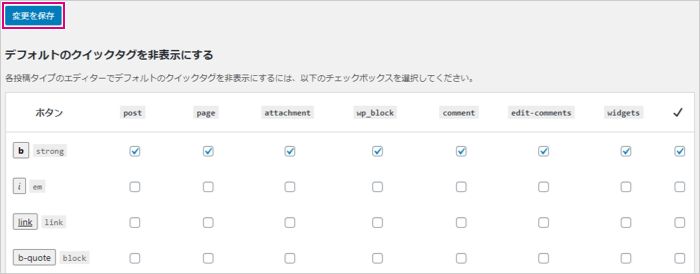
クイックタグを非表示にするには、AddQuicktagの設定画面から非表示にするタグを選択します。
「デフォルトのクイックタグを非表示にする」から、不要なタグにチェックを入れましょう!
チェックを入れたら、「変更を保存」をクリックします。

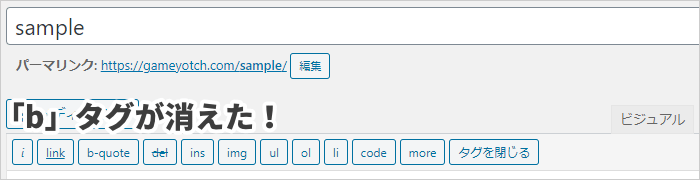
これで、チェックしたクイックタグが非表示になりました!

チェックを外してから保存すれば、すぐに復活させることもできます。
なので、まずは気軽に試してみてはどうでしょうか?
拡張コードについて
拡張コードを使用すれば、さらに便利なクイックタグを追加できます。
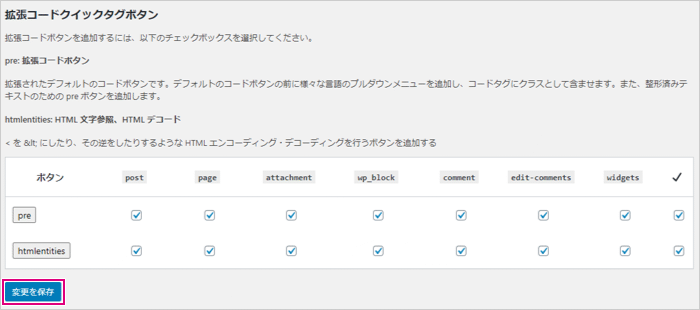
「拡張コードクイックタグボタン」から、追加したいボタンにチェックを入れて保存しましょう!

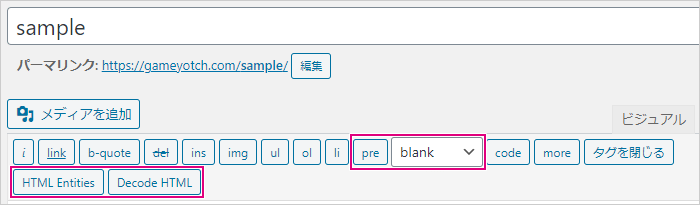
preにチェックを入れると、「pre」「blank」の2つの項目が追加されます。
htmlentitiesにチェックを入れると、「HTML Entities」「Decode HTML」の2つが追加されます。

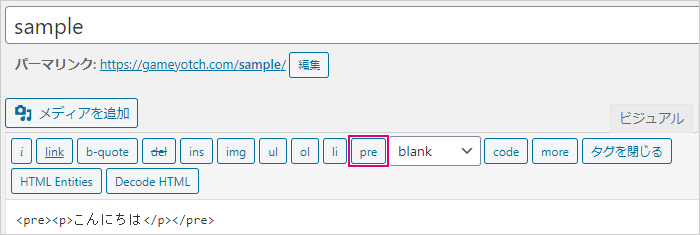
「pre」ボタン
タグを選択して「pre」ボタンを押せば、その範囲が<pre></pre>で囲まれます。

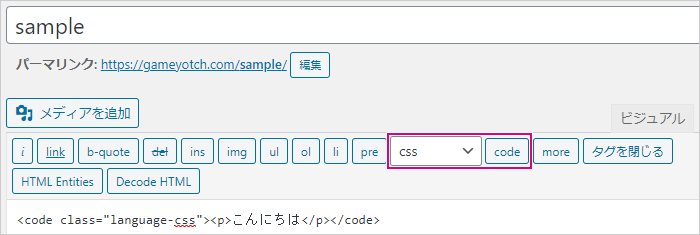
「blank」ボックス
タグを選択して、ボックスの項目を選択後に「code」を押せば、Class付きのcodeタグで囲まれます。

ここでは「css」を選択したので、language-cssというClassが付与されました。
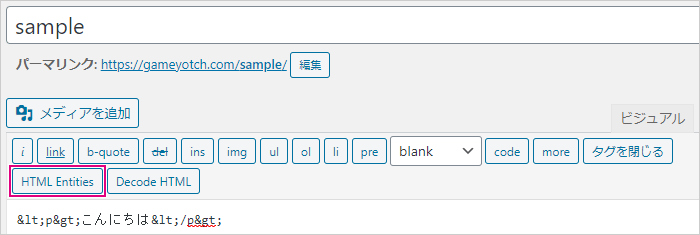
「HTML Entities」ボタン
タグを選択して「HTML Entities」ボタンを押せば、タグがHTML特殊文字に変換されます。

特殊文字を元に戻したいときは、「Decode HTML」でタグに戻すことができます。
エクスポート・インポートについて
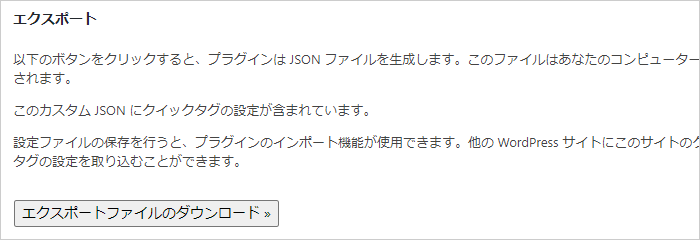
エクスポート・インポート機能を使えば、現在の設定をボタン1つでファイルに保存できます。
「エクスポートファイルのダウンロード」をクリックすれば、すぐにダウンロード可能です。

設定ファイルは、「addquicktag-〇〇.json」という名前で保存されます。

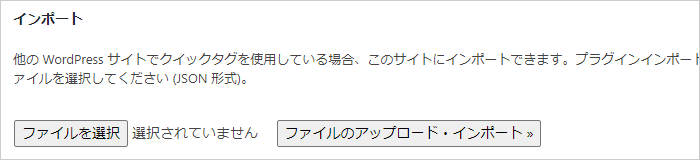
「ファイルを選択→ファイルのアップロード・インポート」をクリックすれば、設定を復元できます。

エクスポートしたファイルは、バックアップとして保管しておくのもOKです。
【まとめ】便利な追加機能もどんどん活用しよう
AddQuicktagは、クイックタグを追加するためにインストールする方が多いと思います。
しかし実のところ、追加機能も便利なものばかりです。
もし使ったことがない機能があれば、この機会に試してみませんか?
もしかしたら、今までよりもさらに効率的に記事が書けるかもしれませんよ!
僕もこれらの追加機能を使っていて、いつも本当に便利だと実感しています。
AddQuicktagなしの記事編集には戻れないくらいです。
使える機能はどんどん活用して、記事作成をさらにスピードアップしていきましょう!