ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
あなたは、WebP画像をWordPressに導入したことはありますか?
jpg・pngと比べると、容量が圧倒的に少ないから便利ですよね。
それでいて画質もほとんど劣化しないので、まさに次世代フォーマットと呼べるでしょう。
この記事では、WordPressでWebP画像を使えるようにする方法を3ステップで紹介します。
画像の容量がグッと減るので、サイト高速化にもかなり役立つ内容です。
また、WebPフォーマットに対応しつつjpg・pngで表示することも可能です。
対応ブラウザのみWebPが表示されるので、あらゆるデバイスで利用できますよ。
WordPressでWebP画像を使えるようにする方法3ステップ
最初に、WebP画像を使えるようにする方法3ステップをまとめてお伝えします。
- プラグインでWebP変換を有効にする
- 「.htaccess」にリライトルールを追記する
- すでにアップされている画像をWebPに変換する
この流れで、簡単にWebP画像に対応できます。
しかも、一度設定すればあとは放置してもOKです。
ということで、各ステップをより詳しく見ていきましょう!
【1】プラグインでWebP変換を有効にする
WordPressでWebP画像を使うには、「EWWW Image Optimizer」というプラグインを利用します。
WordPressを高速化する方法の1つとして、「画像の圧縮」があります。 画像の容量を減らして、表示速度を上げるというわけです。 この記事では、画像を自動で圧縮できる「EWWW Image Optimizer」の使い方 …
プラグインを有効化したら、「設定」→「EWWW Image Optimizer」を開きましょう。
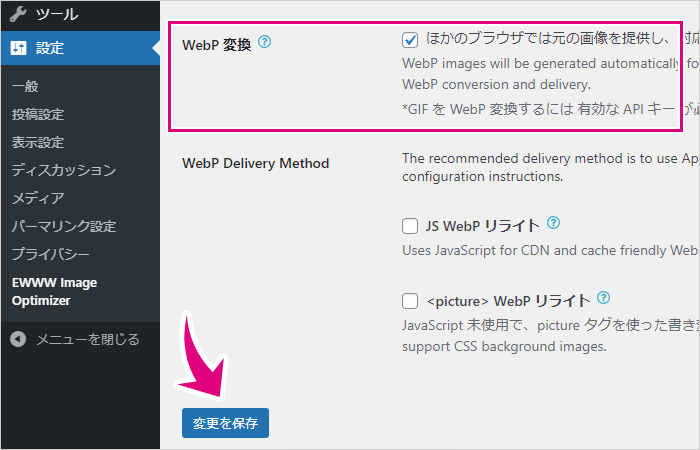
「基本」タブに「WebP 変換」があるので、チェックを入れて「変更を保存」をクリックします。

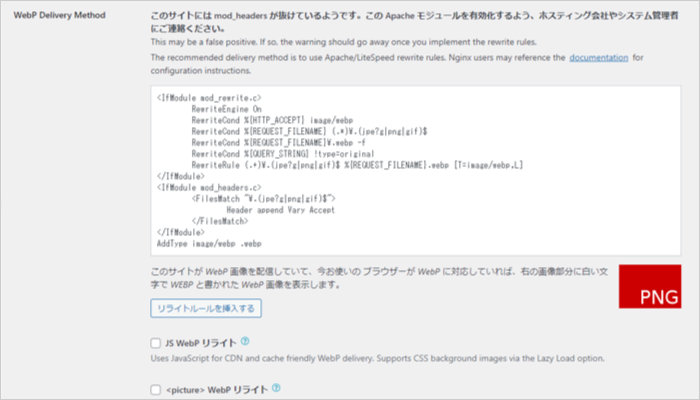
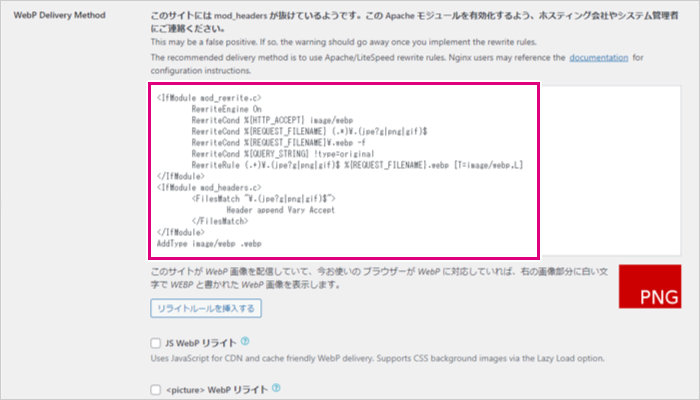
保存すると、「WebP Delivery Method」にリライトルールのコードが表示されます。

ここから、「.htaccess」にリライトルールを追記していきます。
【2】「.htaccess」にリライトルールを追記する
まずは、「WebP Delivery Method」に表示されているコードをすべてコピーします。

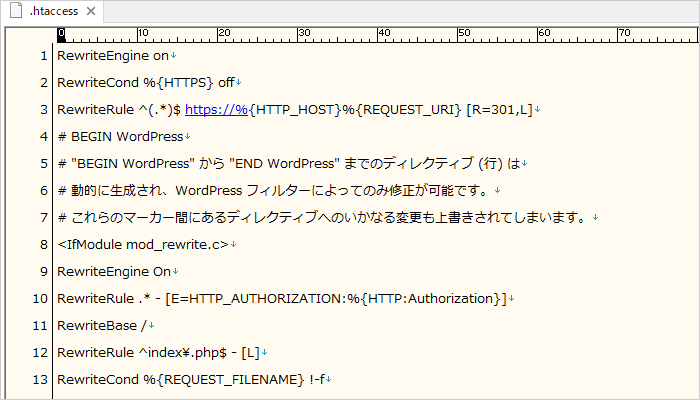
次に、WordPressがインストールされているルートフォルダの「.htaccess」を開きます。
FTPソフトで「.hataccess」ファイルをダウンロードして、テキストエディタで開けばOKです。
サーバーにファイルを転送するとき、FTPソフトって必要ですよね。 いろんなフリーのFTPソフトの中でも、僕は圧倒的に「FileZilla」をオススメしています。 この記事では、FTPソフトの中でもFileZillaが特に …
HTML・CSSなどのコーディングは、メモ帳だと少し不便に感じることもあると思います。 そんなときは、もっと使いやすいエディタを探してみると良いかもしれません。 僕の場合だと、コーディング向けのエディタとして「Mery」 …

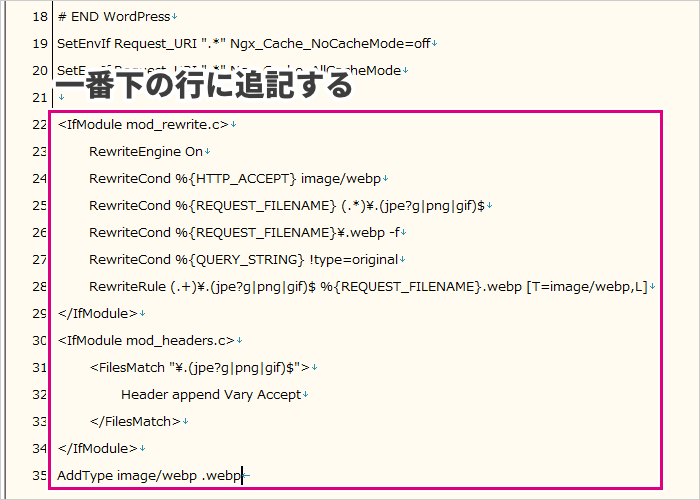
開いた「.htaccess」ファイルの一番下に、先ほどコピーしたリライトルールを追記しましょう。

すでに書かれているソースコードは、上書きしてはいけません。
かならず「追記」するようにしましょう。
「.htaccess」ファイルに追記したら、WordPressのルートフォルダに再アップロードします。
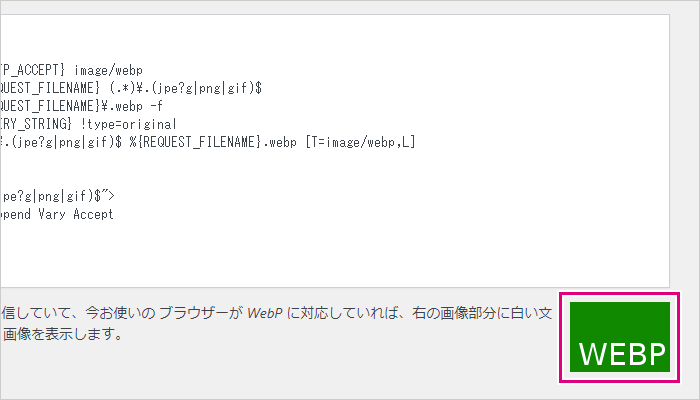
問題なくリライトルールが追記されていれば、プラグインの設定画面で緑色の画像が表示されます。

このように「WEBP」と書かれた画像が表示されていればOKです。
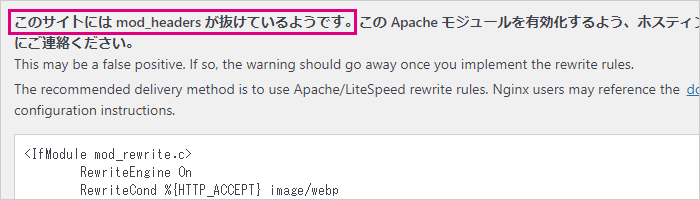
「mod_headersが抜けているようです」と表示される場合
僕はエックスサーバーを使っていて、「mod_headersが抜けているようです」と表示されます。

ビックリするかと思いますが、エックスサーバーでは気にしなくてOKです。
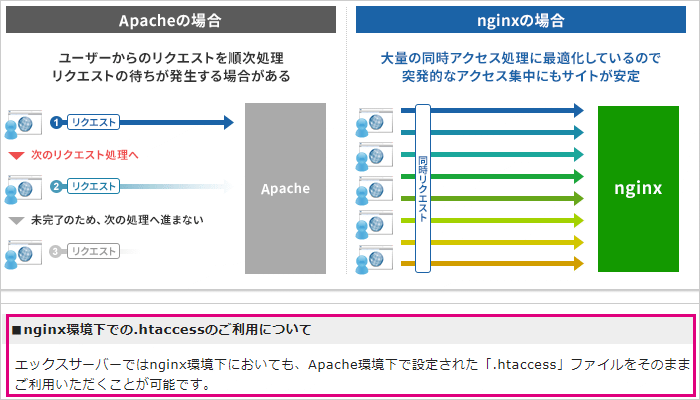
詳しく説明すると、エックスサーバーでは「nginx」というシステムが使われています。
「nginx」は従来の「Apache」とは異なるため、プラグインがメッセージを表示しています。
ただ、エックスサーバーではApacheで設定された「.htaccess」ファイルをそのまま使えます。
引用元: 【エックスサーバー】nginxについて
なので、このまま設定を進めて大丈夫です。
【3】すでにアップされている画像をWebPに変換する
最後に、すでにアップロードされている画像をWebPに変換しましょう!
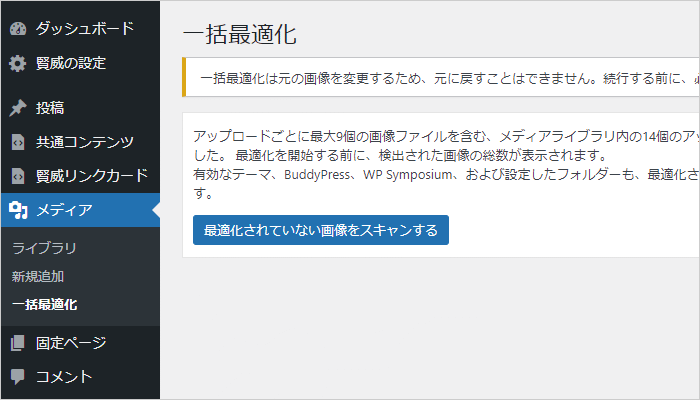
ダッシュボードから「メディア」→「一括最適化」を開きます。

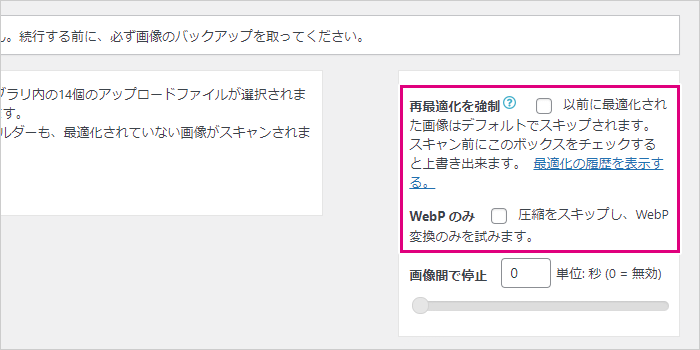
画面の右側に、以下2つのチェックボックスがあります。

- 再最適化を強制
- WebP のみ
今まで「EWWW Image Optimizer」を使ったことがあるかどうかでチェックの入れ方が変わります。
- 今回はじめて「EWWW Image Optimizer」を使う場合
- どちらにもチェックを入れない
- 今まで「EWWW Image Optimizer」を有効化していた場合
- 「再最適化を強制」「WebPのみ」2つにチェックを入れる
今回はじめて「EWWW Image Optimizer」を有効化したなら、チェックは入れなくてOKです。
今までも利用していたなら、2つともチェックをいれましょう。
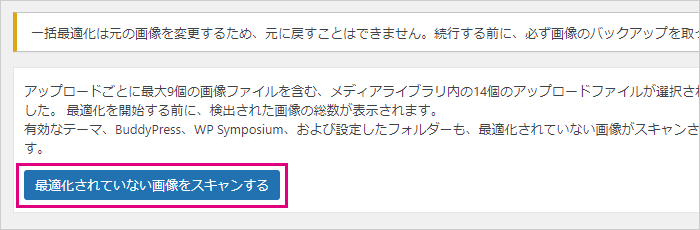
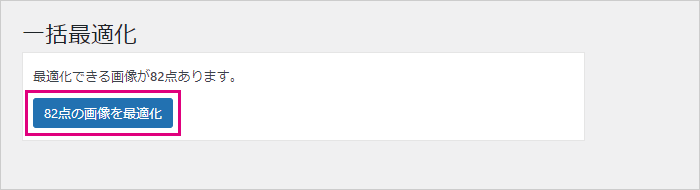
「最適化されていない画像をスキャンする」をクリックすると、対象の画像がピックアップされます。

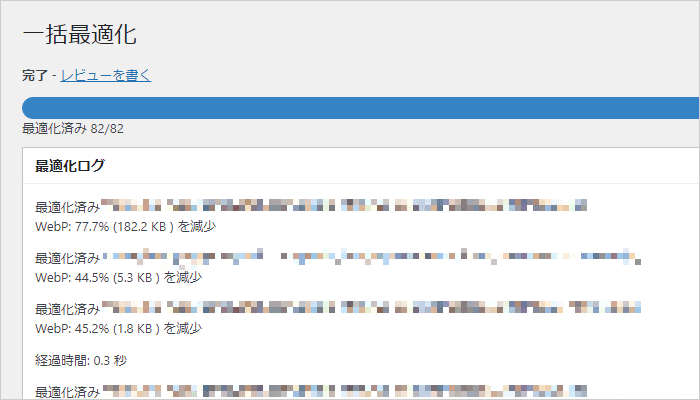
次に「〇〇点の画像を最適化」をクリックすれば、すべての画像がWebPに変換されます。

画像の変換が完了したら、画面を切り替えてもOKです。

これであなたのサイトもWebPフォーマットに対応できました!
WebPが表示されているか確認する方法
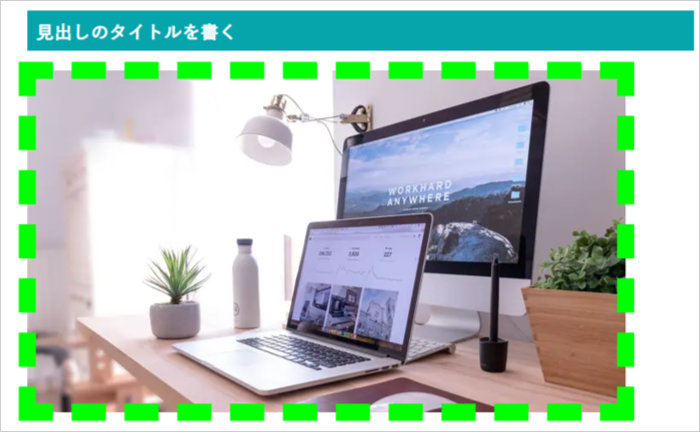
WebPが表示されているか確認するなら、Crome拡張機能の「WebP Highlighter」が便利です。
画像にハイライトで枠がついていれば、WebPで表示されているっていうことですね。

ちなみに、色分けのルールは以下のとおりです。
- 緑:不可逆圧縮
- 紫:可逆圧縮
- 赤:アニメーションなどの拡張を含むWebP画像
インストールするだけで画像が色分けされるので、入れておくとわかりやすいですよ。
【まとめ】設定するだけでWebPに自動で対応できる
「EWWW Image Optimizer」を導入すれば、簡単にWebPフォーマットに対応できます。
しかも、一度設定しておけば放置してもOKです。
かなり導入しやすいうえに、サイト高速化の効果は絶大です。
少しでもレスポンス速度を上げるなら、必須の設定だといえます。
今回の設定では、WebPだけでなくjpg・pngの表示にも対応しています。
画像の振り分けも自動なので、できるだけ早めに導入しておきたいですね。