
 ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
ワードプレスで記事を編集していると、気づいたら長文になっていることってありますよね。
そんなとき、編集画面が下にスクロールするにつれて、「プレビュー」ボタンが隠れてしまいます。
定期的にプレビューしながら記事を書くには、ちょっと不便に感じませんか?
僕はすっごく不便だったので、常にプレビューボタンが表示されるようにカスタマイズしました。
functions.phpにコードを追記するだけで、あなたも僕と同じ環境で記事を書くことができます。
では、どんなコードを書けばいいのか?
実際にどのようにボタンが表示されるのか?
ここから詳しく解説していきます!
WordPressの投稿画面で常に「プレビュー」ボタンを表示する方法
先ほどお伝えしたとおり、このカスタマイズではfunctions.phpを編集します。
あまり慣れていないようであれば、ファイルをバックアップしておくと安心です。
WordPressでは、「functions.php」というファイルを編集することで機能追加ができます。 かなり踏み込んだ部分までカスタマイズできるので、慣れてきたら使いたくなってくるでしょう。 そんなfunctions …
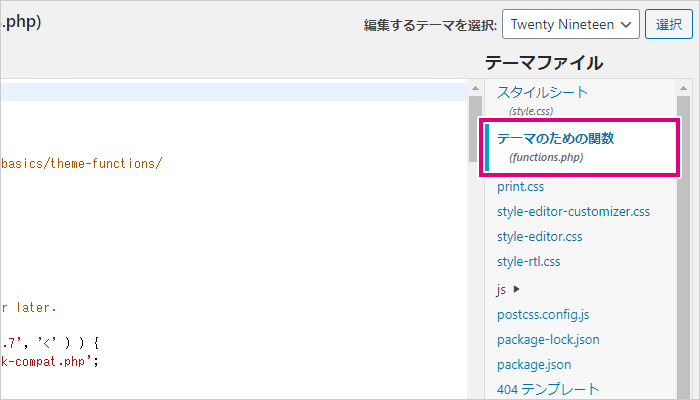
準備ができたら、functions.phpを開きましょう!

この画面ですね。
ソースコードが表示されたら、一番下の行にコードを入力します。

入力するコードのサンプルはこちらです。
//プレビューボタン
function add_custom_preview_button() {
?>
<script>
(function($) {
$('#wp-content-media-buttons').append('<a id="custom-preview" class="button">'+ $('#post-preview').text() +'</a>');
$(document).on('click', '#custom-preview', function(e) {
e.preventDefault();
$('#post-preview').click();
});
}(jQuery));
</script>
<?php
}
add_action( 'admin_footer-post-new.php', 'add_custom_preview_button' );
add_action( 'admin_footer-post.php', 'add_custom_preview_button' );このコードをそのままコピペすれば、常にプレビューボタンが表示されるようになります。
画面をうえにスクロールしなくてもプレビューできるので、記事作成の効率が一気に上がりますよ!
実際にどんな風にプレビューボタンが表示されるの?
それでは実際に、どんな風にプレビューボタンが表示されるのか気になりませんか?
というわけで、僕がこの記事を書きながら見ている画面をキャプチャーしました!
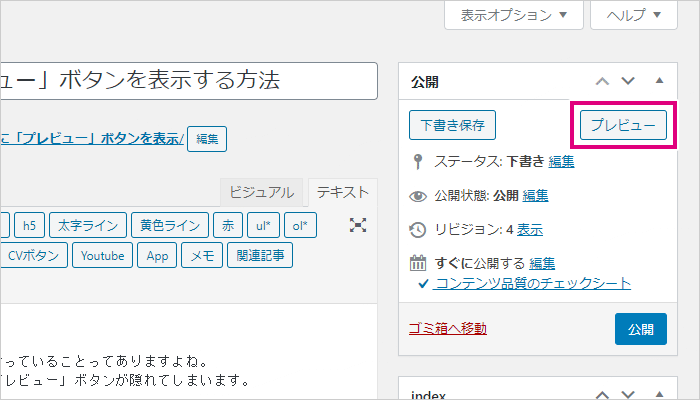
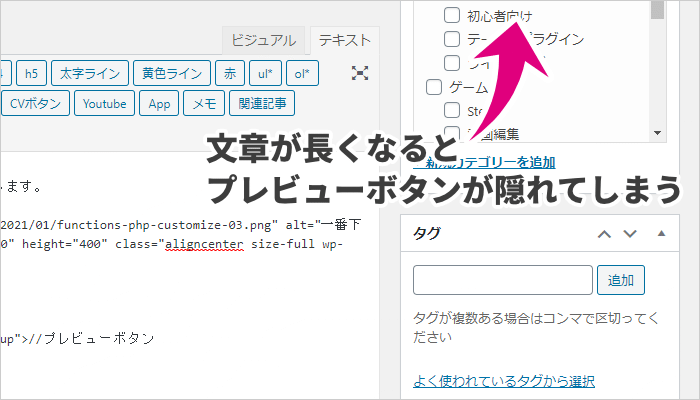
通常だと、記事の右上にプレビューボタンが表示されています。

なので、文章が長くなると隠れていますよね。

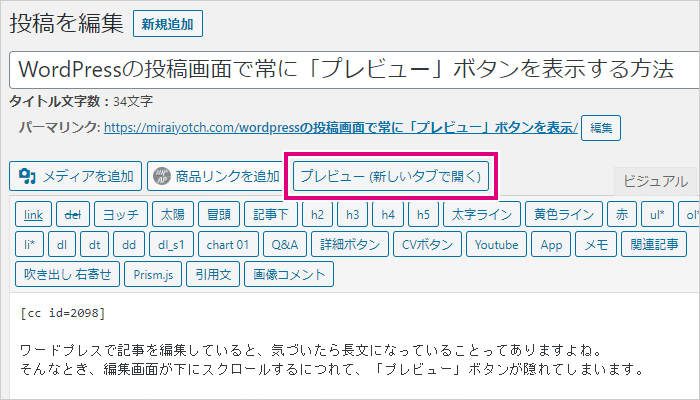
次は、functions.phpをカスタマイズしたあとの編集画面です。

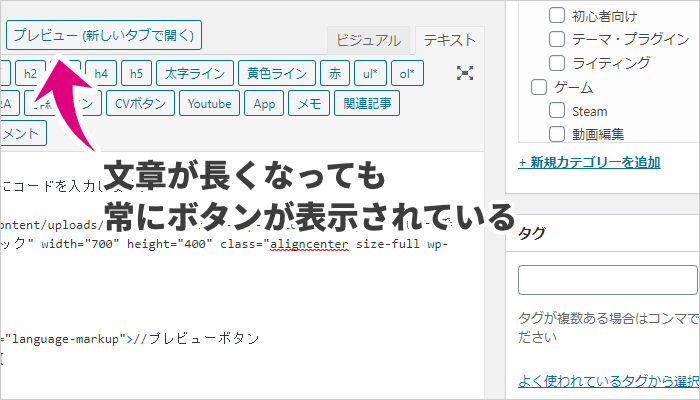
「メディアを追加」のボタンの右端に、「プレビュー」が追加されています。
文章が長くなったとしても、ボタンは常に表示されたままです。

このボタンをクリックすれば、通常のプレビューと同じように動作します。
ちょっとした違いですが、ここにボタンがあるだけで効率がだいぶ変わるのです。
【まとめ】functions.phpでもっと便利な投稿画面にカスタマイズできる!
functions.phpの編集は、慣れてしまえばすごく簡単です。
今回のカスタマイズでは、サンプルコードをそのままコピペするだけでOKです。
//プレビューボタン
function add_custom_preview_button() {
?>
<script>
(function($) {
$('#wp-content-media-buttons').append('<a id="custom-preview" class="button">'+ $('#post-preview').text() +'</a>');
$(document).on('click', '#custom-preview', function(e) {
e.preventDefault();
$('#post-preview').click();
});
}(jQuery));
</script>
<?php
}
add_action( 'admin_footer-post-new.php', 'add_custom_preview_button' );
add_action( 'admin_footer-post.php', 'add_custom_preview_button' );プラグインよりも動作が軽く、それでいて記事作成の効率に大きく影響します。
僕の場合だと、このプレビューボタンがないとスクロールに手間がかかって仕方ないです。
もっと効率的に記事を書こうと思ったら、試しに導入してみませんか?