ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
WordPressで通販サイトを作るなら、「WooCommerce」は超有力な候補ですよね。
世界で最も使われている通販プラグインで、通販といえばコレ!というくらい定番です。
そんなWooCommerceですが、導入するかちょっと迷っていませんか?
日本でも使えるプラグインでなければ、長く使おうとは思えないですよね。
日本で使えるのか?という点に関しては、まったく問題ないです。
僕も導入して使ってみまして、すごく使いやすいことを確認済みです。
では、実際にどうやってプラグインを使えばいいのか?
この記事でくわしく解説していきます!
WooCommerceのインストール
まずはWordPressにプラグインをインストールしていきましょう。
「プラグイン」→「新規追加」→「WooCommerce」で検索すると出てきます。

プラグインを有効化すると、初期設定ウィザードが表示されます。
必要な項目をまとめて設定できるので、そのまま進めていきましょう。
WooCommerceの初期設定
ここからは、初期設定ウィザードの手順に沿って入力していきます。
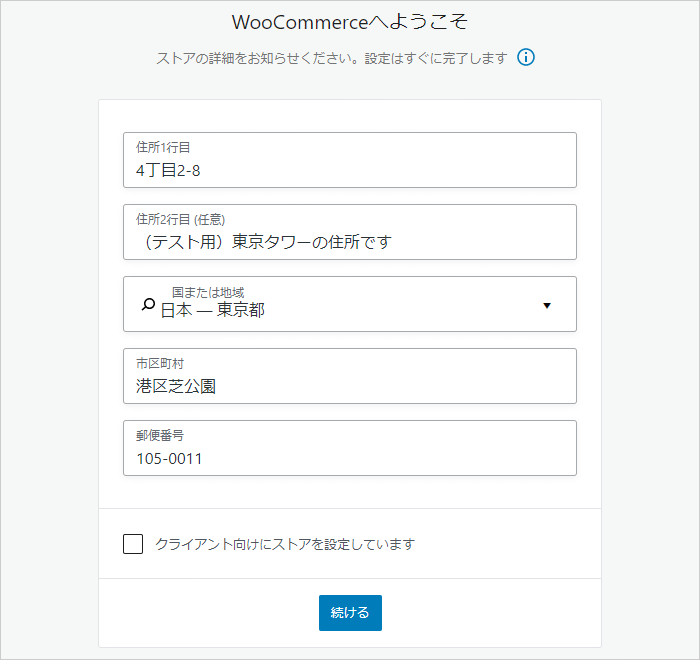
ストアの住所
まずは、あなたが運営する通販ショップの住所(所在地)からです。

「クライアント向けにストアを設定」は、あなたの通販サイトであればチェックを入れなくてOKです。
設定ウィザードの項目を入力できたら、「続ける」をクリックします。
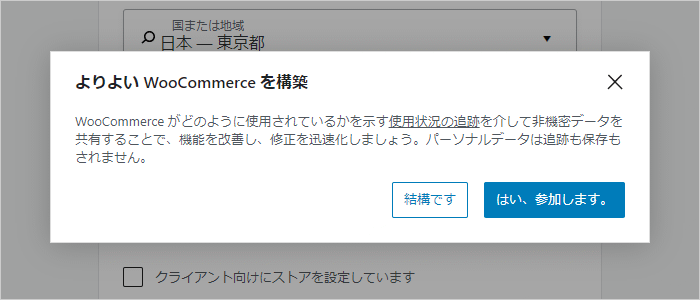
使用状況の追跡

あなたの使用状況を共有するか選択できます。
どちらを選んでも、WooCommerceの機能に違いはありません。
希望する項目を選択して進みましょう。
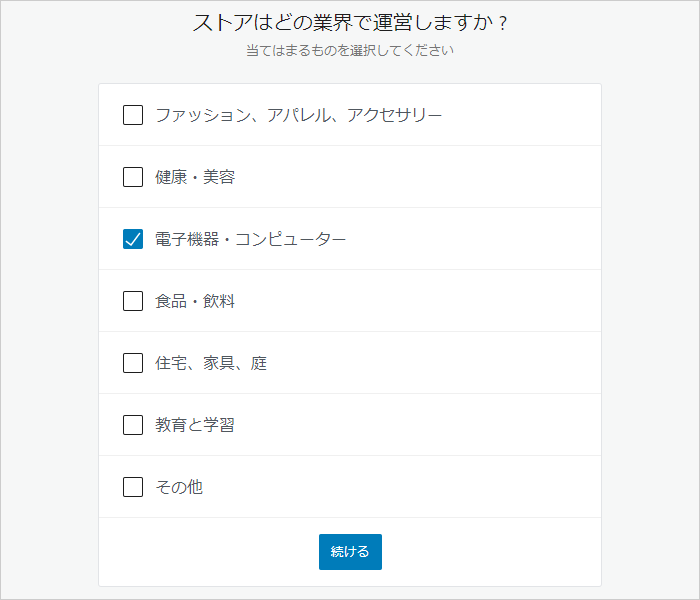
ストアの業界(業種)
あなたのストアに適した業種を選択します。

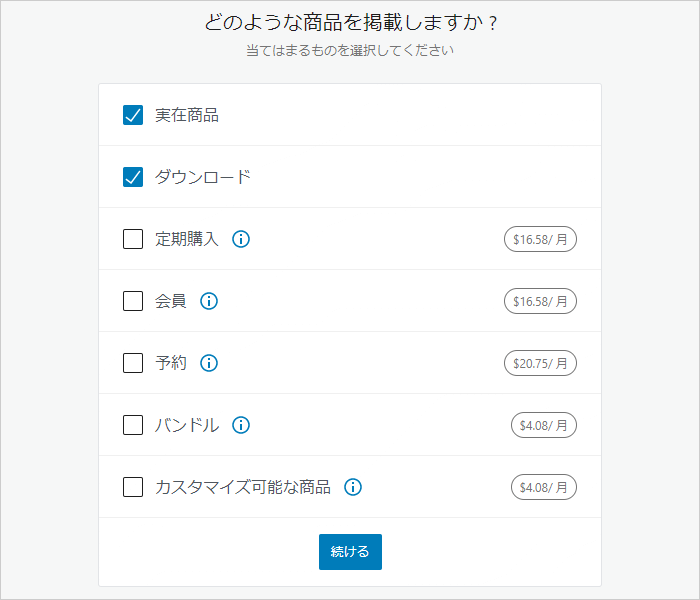
ストアに掲載する商品
どのような商品を掲載するか選択します。

「実在商品」「ダウンロード」は、無料のまま使える機能です。
その他は有料機能なので、必要に応じて選択しましょう。
ここでは、「実在商品」「ダウンロード」にチェックを入れて進めていきます。
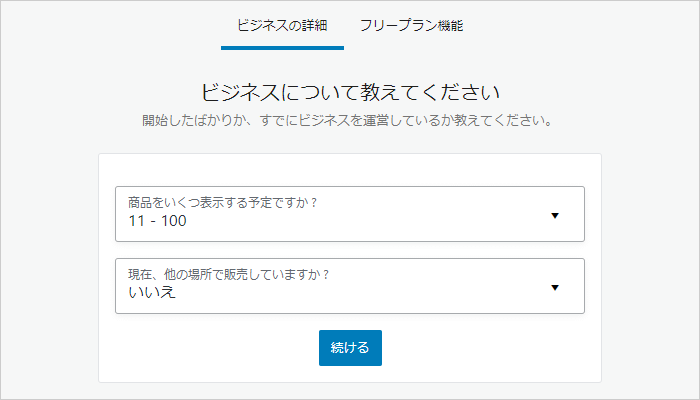
ビジネスの規模・詳細
あなたのビジネスの規模・詳細を選択します。

掲載予定の商品数・その他の販売場所を選択して、「続ける」をクリックしましょう。
拡張機能の選択
次の画面では、無料の拡張機能をインストールするか選択できます。

結論からお伝えすると、インストールしなくても問題ありません。
必要であれば、あとからインストールも可能です。
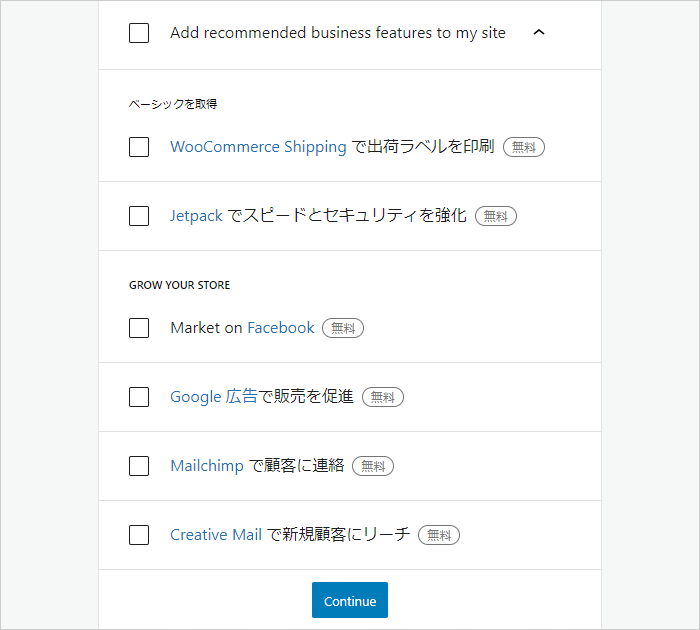
インストールできる拡張機能の詳細
インストールできるのは、以下の拡張機能です。

- ベーシック
- WooCommerce Shipping で出荷ラベルを印刷
- Jetpack でスピードとセキュリティを強化
- サードパーティ
- Market on Facebook
- Google 広告で販売を促進
- Mailchimp で顧客に連絡(海外のメルマガ配信システム)
- Creative Mail で新規顧客にリーチ(海外のメルマガ配信システム)
これらの拡張機能は、基本的には海外のサービスに最適化されています。
日本ではあまり使われていない機能も含まれています。
なので、すぐにインストールするよりも、本当に必要か検討してから導入してみてはどうでしょうか?
使用するテーマの選択
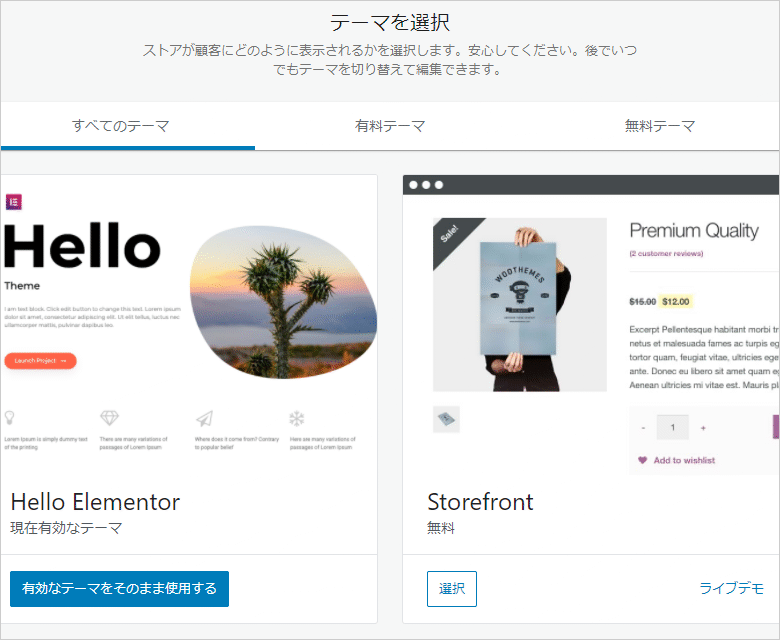
次の画面では、WooCommerceで使用するテーマを選択します。

WooCommerce用のテーマをインストール済みなら、「そのまま使用する」をクリックしましょう。
テーマはあとから変更できるので、ここでは深く考えなくてもOKです。
これで初期設定は完了しました!
次は、商品を追加してストアを公開するまでの流れを説明していきますね。
WooCommerceの使い方 – 商品追加からストア公開までの流れ
いよいよ商品追加、ストア公開の準備を始めていきます。
まずはテスト商品などを追加して、どんな流れなのか確認してみませんか?
商品の追加
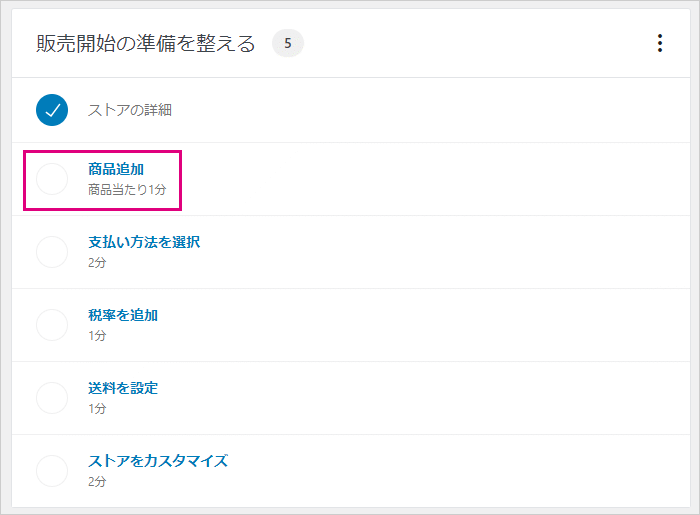
初期設定が終わると、「販売開始の準備を整える」というページが表示されます。

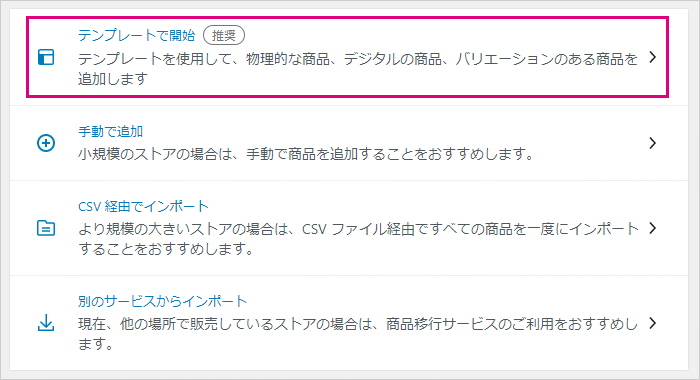
「商品追加」をクリックすると、商品の追加方法を選択できます。
今回は「テンプレートで開始」で進めていきます。

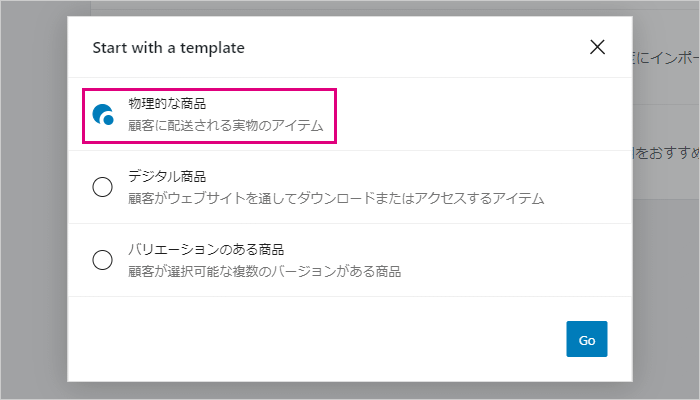
どんな商品を追加するか選択できます。
今回は「物理的な商品」を選択しました。

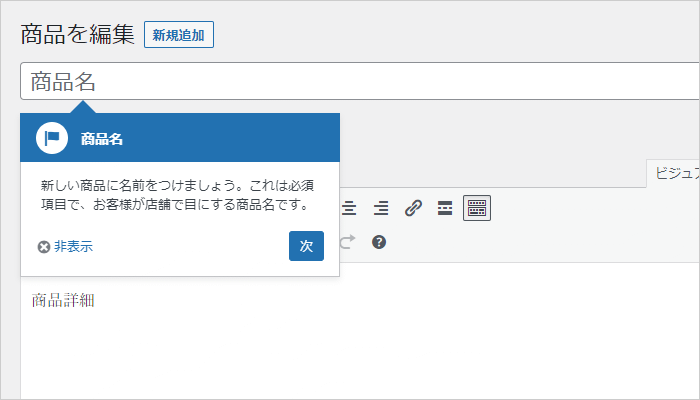
商品追加の画面が表示されます。
入力する項目の説明が出てくるので、1つずつ順番に入力していきましょう。

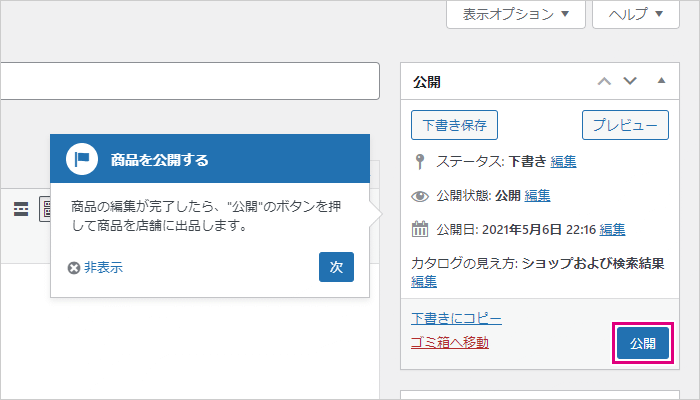
ひと通り入力が終わると、「商品を公開する」という説明が表示されます。
このまま「公開」をクリックすると、商品はすぐ公開されます。

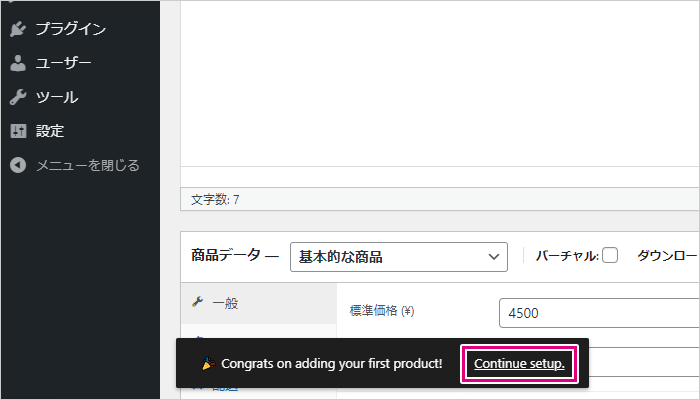
商品の公開後、画面下にダイアログが表示されます。
「Continue setup」をクリックして、設定を継続しましょう。

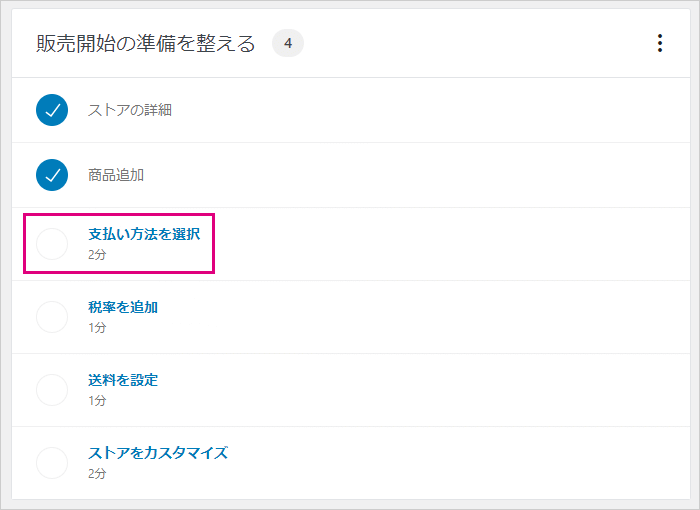
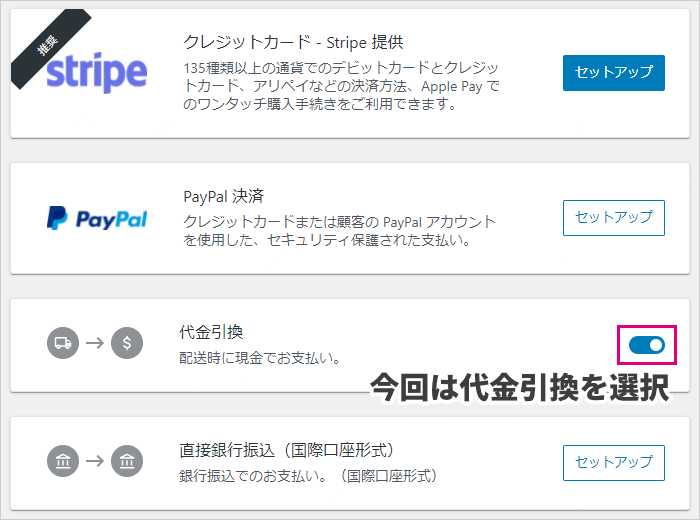
支払い方法を選択
商品を追加したら、次は支払い方法を選択します。

いろいろな支払い方法が用意されているので、希望の項目を選択してセットアップしましょう。
今回は「代金引換」を選択しました。

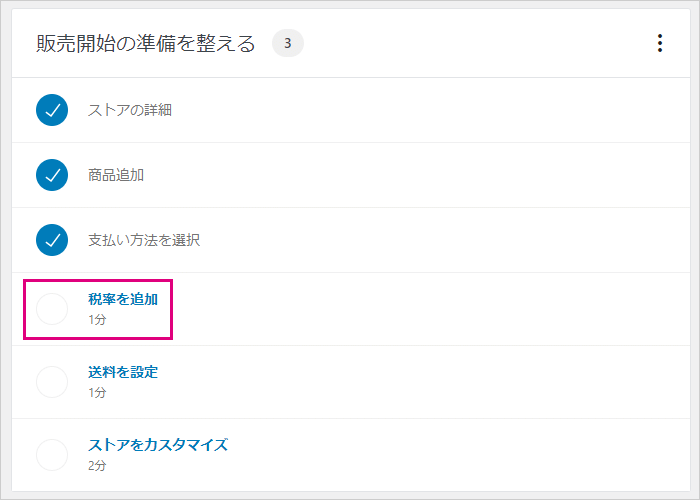
税率を追加
次は税率(消費税)を設定していきます。

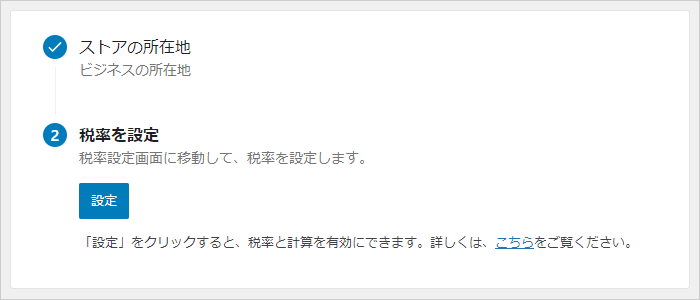
「設定」をクリックします。

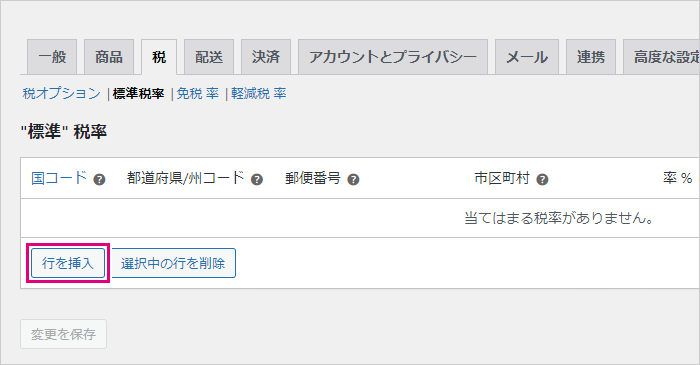
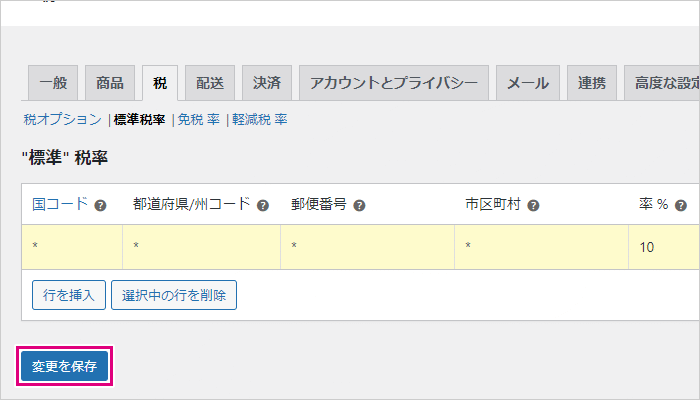
税率の管理画面が表示されるので、「行を挿入」をクリックします。

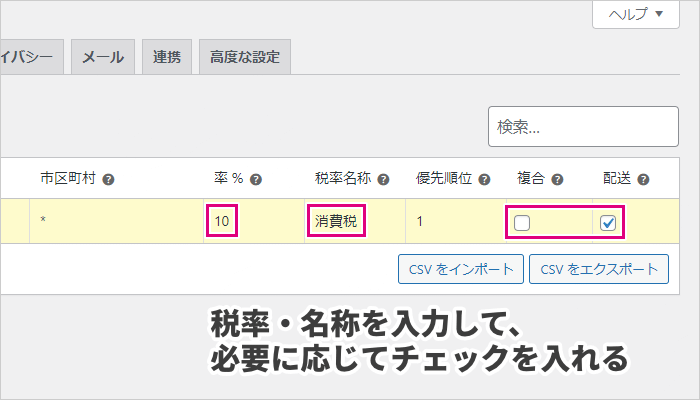
税率・名称を入力して、必要に応じてチェックをいれます。

入力が完了したら、「変更を保存」をクリックします。

これで税率が設定されました。
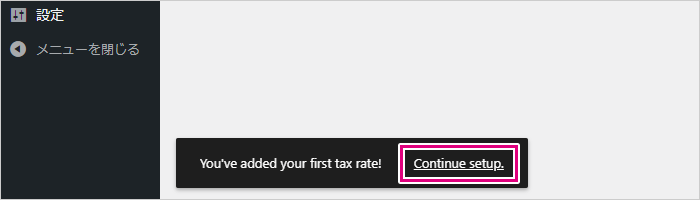
税率の設定後、画面下にダイアログが表示されます。
「Continue setup」をクリックして、設定を継続しましょう。

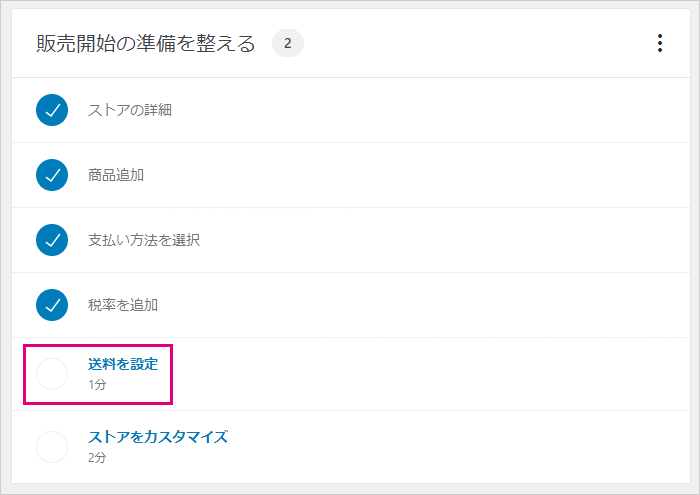
送料を設定
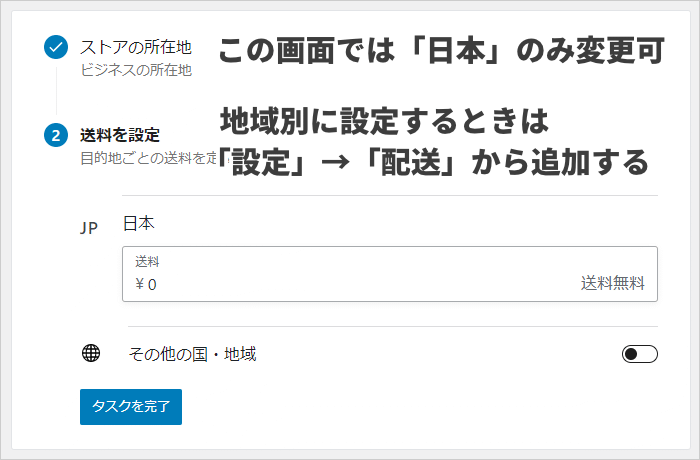
次は送料の設定です。

送料の初期設定では、「日本」のみ変更できます。
つまり、全国の配送料のみですね。

地域別に設定したいときは、別の設定画面から編集できます。
「設定」→「配送」から、各地域の送料を追加しましょう。
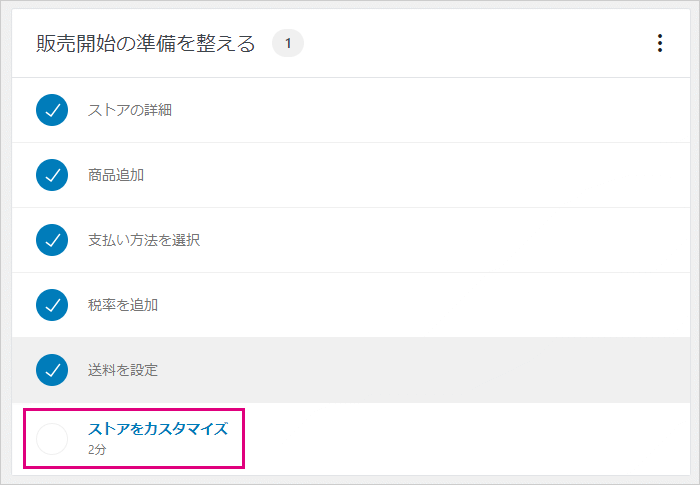
ストアをカスタマイズ
ストアのカスタマイズも、この流れで設定できます。

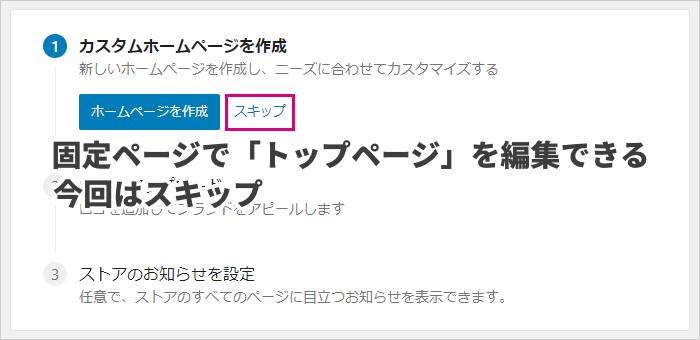
「カスタムホームページ」では、固定ページで「トップページ」を編集できます。
テーマによっては、カスタムホームページを作成しない方が良い場合もあります。
もし作成するときは、よく確認しておきましょう。
今回はスキップして進めます。

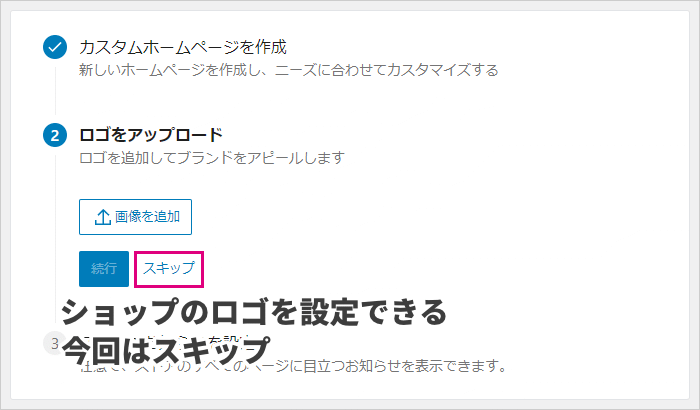
「ロゴをアップロード」では、ショップのロゴを設定できます。
今回はスキップして進めます。

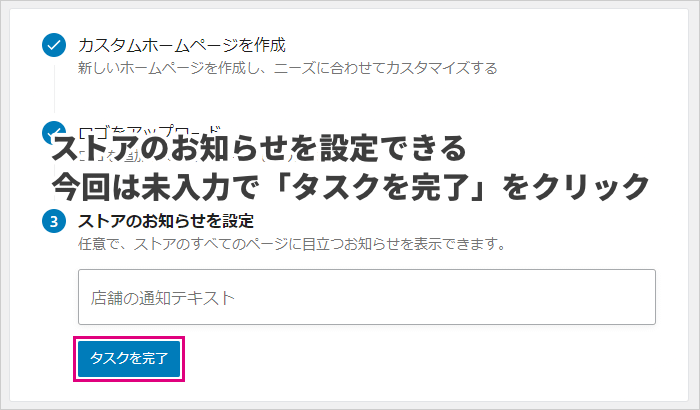
「ストアのお知らせ」では、すべてのページに表示できるお知らせを入力できます。
今回は未入力で、そのまま「タスクを完了」をクリックします。

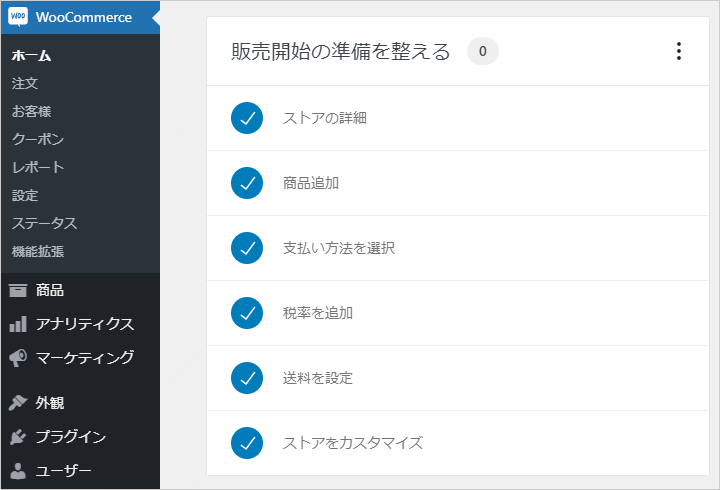
これでストア公開までのタスクがすべて完了しました。
お疲れ様でした!

この後は、あなたの運営したい通販サイトにあわせて、細かくカスタマイズしていきます。
ショップごとに必要な設定は異なるので、各項目をチェックして入力しましょう。
WooCommerceで追加されるメニュー・固定ページ
WooCommerceは、通販サイトを構築できる高度なプラグインです。
なので、独自に追加される機能はたくさんあります。
ここでは、WooCommerceで追加されるメニュー・固定ページをまとめて紹介します。
通常のワードプレスとの違いを比較しながら、ショップ運営に活用していきましょう!
WooCommerceのメニュー
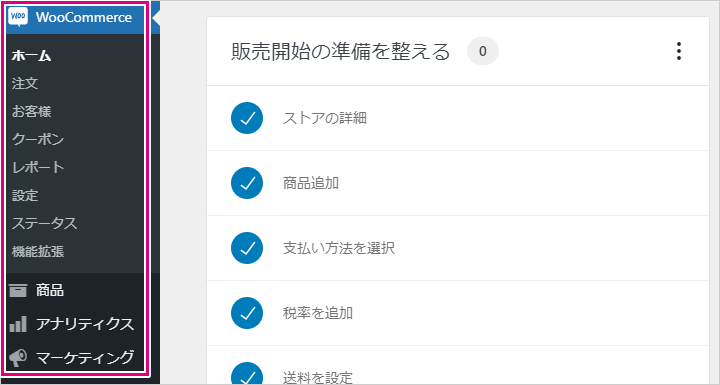
WooCommerceでは、以下のメニューが新たに追加されます。

- WooCommerce
- 注文・顧客・設定など、通販サイト全体の管理
- 商品
- 商品の管理
- 新規追加・編集など
- アナリティクス
- 商品・収益・在庫などのデータ管理
- マーケティング
- クーポン・マーケティングツールの管理
どのメニューも、非常に高機能かつ使いやすく構成されています。
あなたのショップにあわせて、必要なメニューをチェックしてみましょう。
WooCommerceの固定ページ
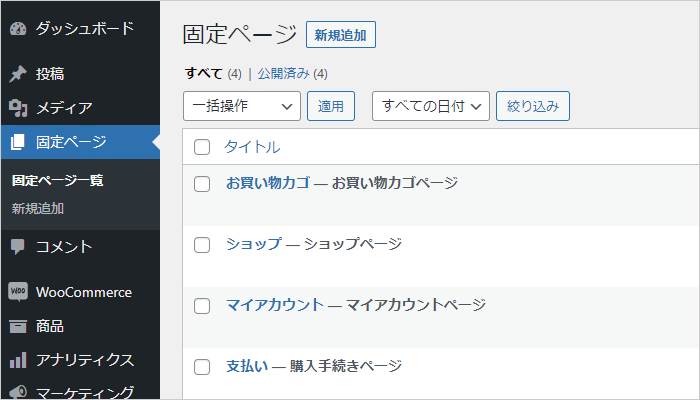
WooCommerceでは、以下の固定ページが新たに追加されます。

- お買い物カゴ
- ショップ
- マイアカウント
- 支払い
どの固定ページも、右側に「○○ページ」と書かれているのですぐに判別できます。
これらはWooCommerceに必須の固定ページなので、編集・削除は絶対にしないでください。
もし編集・削除してしまうと、バグ・動作不良の原因になります。
【まとめ】たった1つのプラグインで通販サイトを構築できる
ここまで、WooCommerceで通販サイトを構築するまでの流れを解説してきました。
- WooCommerceの初期設定
- 商品追加からストア公開まで
- 追加されるメニュー・固定ページについて
通販サイトの構築は、本来であればとても大変な作業です。
これだけ少ないステップでストア公開できるのは、さすがWooCommerceですね。
世界で最も使われている通販プラグインだけあって、とてもわかりやすいです。
設定ウィザードに沿って進めていけば、誰でもすぐに通販を始めることができます。
WooCommerceでは、独自のメニュー・固定ページが追加されます。
なので、通販ショップを運営するという前提でサイト構築するのがおすすめです。
既存のサイトに組み込むのは、できるだけ控えた方が良いでしょう。
まずは基本的なサイト構想を練ってから、しっかりと土台を固めていきましょう!
素敵な通販サイトの開設を応援しています!