ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
Elementorは、ソースコードを使わなくてもページ作成できるプラグインです。
HTML・CSSの知識がなくても使えるのは、果たして本当なのでしょうか?
結論からお伝えすると、コードを使わずにページ作成は可能です。
それも、かなりハイクオリティなデザインに仕上がります。
では、なぜソースコードなしで使えるといえるのか?
その理由を、この記事で3つにまとめて紹介します。
「自分にも使えるかな?」と不安に思っていたら、一度チェックしてみませんか?
記事の内容を動画でまとめました!
 ヨッチ
ヨッチ 記事について、動画ですべてお話ししています。
補足も交えて解説しているので、気になる方はこちらもどうぞ。
【Elementor】HTML・CSSのコーディングなしで使える3つの理由
コードを見ないでエレメンターを使える理由は、この3つです。
- ドラッグ&ドロップでパーツを配置できる
- 「スタイル」からデザイン変更できる
- 「高度な設定」からオプションを変更できる
基本的な操作は、すべてウィジェットの設定で行えます。
実際にどんな設定ができるのか、1つずつ詳しく見ていきましょう。
【1】ドラッグ&ドロップでパーツを配置できる
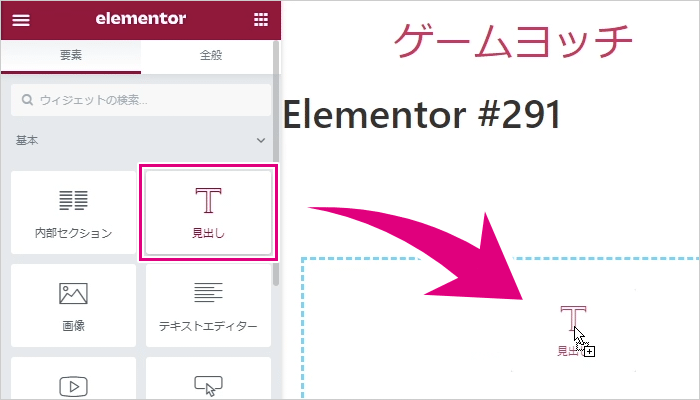
エレメンターのウィジェットは、すべてドラッグ&ドロップで配置します。

ウィジェットを配置したら、内容を編集できます。
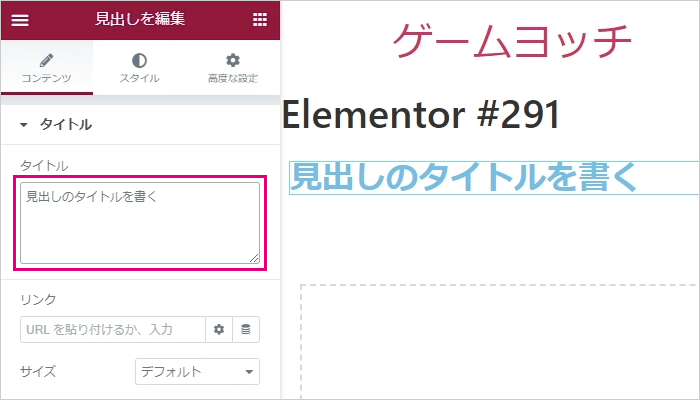
たとえば「見出し」であれば、こんな感じです。

タイトルをそのまま書くだけで、ページ内に見出しが表示されます。
ウィジェットごとの基本的な設定は、「コンテンツ」というタブにまとめられています。
なので、まずは「コンテンツ」から編集すると良いでしょう。
【2】「スタイル」からデザイン変更できる
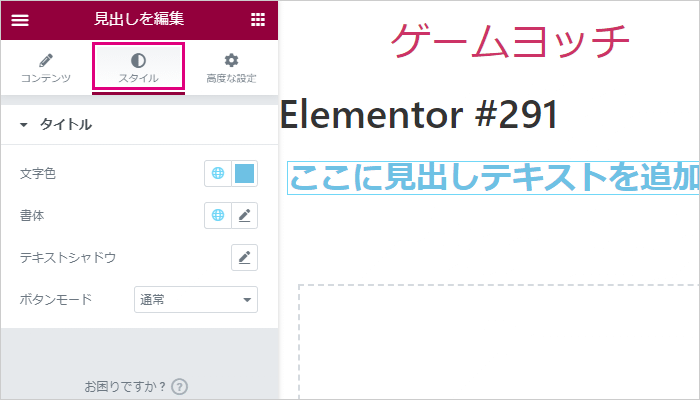
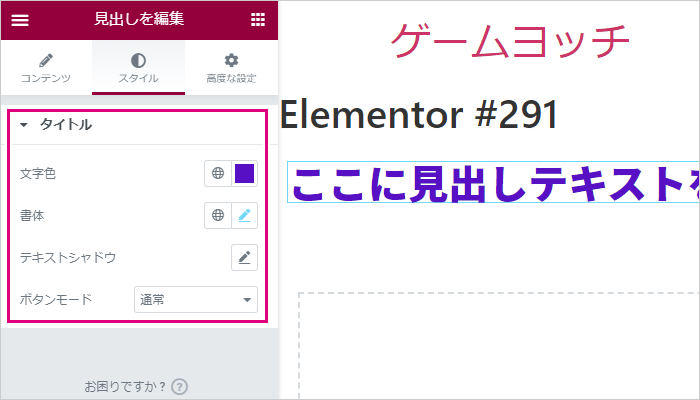
配置したウィジェットのデザインは、「スタイル」タブから変更できます。

「スタイル」タブも、各ウィジェットごとに設定できる項目が異なります。
見出しの場合は、文字色・書体などを変更できます。
実際にスタイルを変更すると、こんな感じです。

文字色・書体・文字サイズを変更してみました。
どれもボックスから数値を入力するだけなので、直感的に設定できます。
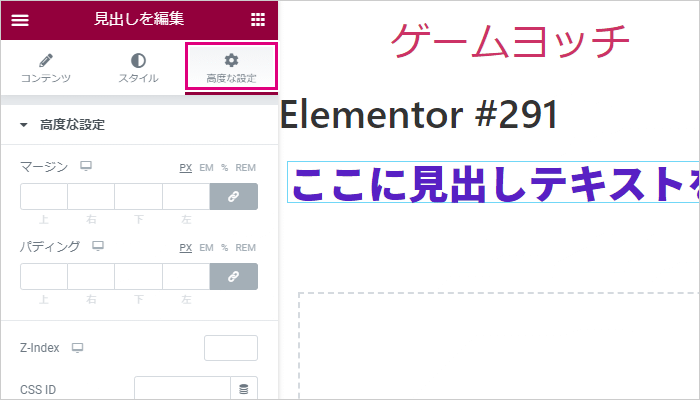
【3】「高度な設定」からオプションを変更できる
さらに高度なオプションは、「高度な設定」から変更できます。

マージン・パディングといった余白の設定から、アニメーションの設定まで可能です。
さらに、背景・枠線・絶対配置・相対配置など、かなり幅広くカスタマイズできます。
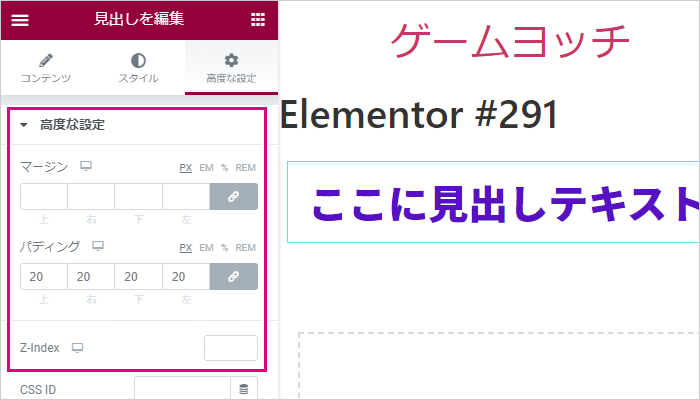
今回は、わかりやすいように「パディング」のみ変更してみました。

見出しの周りに、指定した数値の余白が追加されています。
必要な項目を埋めるだけなので、コード入力なしで設定を変更できます。
ただ、CSSを知らない方にとっては「マージン」という単語もピンとこないのではないでしょうか?
なので、高度な設定に手を加えるときは、最低限の知識もあるとカスタマイズしやすくなります。
完ぺきに覚える必要はないので、軽くチェックしておくと良いかもしれません。
アマゾンでは、この書籍がベストセラーとなっています。
初心者向けの入門書なので、最初の1冊として持っておくと便利です。
【まとめ】HTML・CSSを書かずにページを編集できる
ここまで、なぜエレメンターはHTML・CSSのコーディングなしで使えるのか説明していきました。
その理由は、大きくまとめると3つです。
- ドラッグ&ドロップでパーツを配置できる
- 「スタイル」からデザイン変更できる
- 「高度な設定」からオプションを変更できる
入力や設定が必要なところは、テキストボックスから変更できます。
文字・数値を入力するだけでいいので、コードをまったく使わずにページ作成が可能です。
エレメンターは、ページビルダーの中でも特に使いやすくて評価も高いプラグインです。
急速に利用者を増やしているので、今から覚えておいて損はありません。
エレメンターを使いこなすと、こんなLP(ランディングページ)も作成できるようになります。
【期間限定】Webで集客したい方必見!Webサイト集客の基礎レクチャー(動画+資料)を無料で配布中です。Webサイトは、開設するだけでは訪問者は増えません。では、訪問者を増やすための戦略の立て方とは?基礎レクチャーでご説明します。