ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
ワードプレスでは、記事の公開ボタンを押したらすぐに公開されてしまいます。
もし間違ってボタンを押してしまうと、編集中であっても投稿されます。
これを防ぐためには、公開ボタンを押した後にアラートを表示しておくと便利です。
本当に記事を公開していいか確認が出るので、そこで「OK」を押せば公開されます。
そんな公開前のアラート(確認画面)は、functions.phpで簡単に実装できます。
コードをコピペするだけなので、専門知識なしで大丈夫ですよ。
というわけで、どんなコードをどうやって追記するのか?
ここから詳しく解説していきます!
WordPressで記事を公開する前にアラート(確認画面)を表示する方法
先ほどお伝えしたとおり、このカスタマイズではfunctions.phpを編集します。
あまり慣れていないようであれば、ファイルをバックアップしておくと安心です。
WordPressでは、「functions.php」というファイルを編集することで機能追加ができます。 かなり踏み込んだ部分までカスタマイズできるので、慣れてきたら使いたくなってくるでしょう。 そんなfunctions …
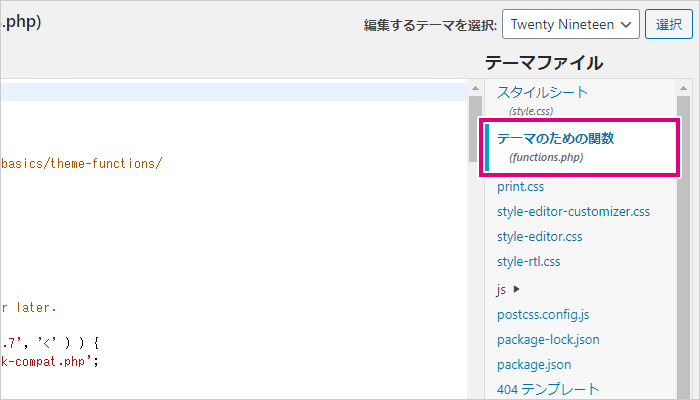
準備ができたら、functions.phpを開きましょう!

この画面ですね。
ソースコードが表示されたら、一番下の行にコードを入力します。

入力するコードのサンプルはこちらです。
// 公開する前にアラートを表示する
function publish_confirm_admin_print_scripts() {
echo <<< EOM
<script type="text/javascript">
<!--
window.onload = function() {
var id = document.getElementById('publish');
if (id.value.indexOf("公開", 0) != -1) {
id.onclick = publish_confirm;
}
}
function publish_confirm() {
if (window.confirm("記事を公開してもよろしいですか?")) {
return true;
} else {
var elements = document.getElementsByTagName('span');
for (var i = 0; i < elements.length; i++) {
var element = elements[i];
if (element.className.indexOf("spinner", 0) != -1) {
element.classList.remove('spinner');
}
}
document.getElementById('publish').classList.remove('button-primary-disabled');
document.getElementById('save-post').classList.remove('button-disabled');
return false;
}
}
// -->
</script>
EOM;
}
add_action('admin_print_scripts', 'publish_confirm_admin_print_scripts');コードBOXの右上にある「copy」を押せば、ワンクリックですべてコピーできます。
誤入力もなくなるので、試してみてくださいね。
functions.phpに追記すれば、すぐに確認画面が表示されるようになります。
テスト記事を作成して、公開ボタンを押してみましょう!
実際にどんな風にアラートが表示されるの?
ここでは、実際に公開ボタンを押したときのアラートをお見せします。
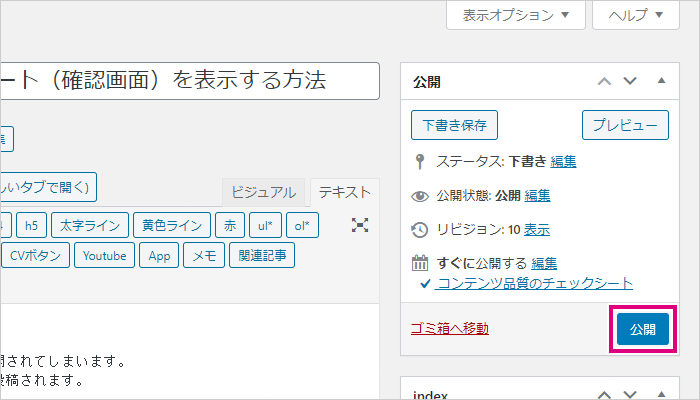
まずは、記事を書いてから「公開ボタン」を押してみましょう。

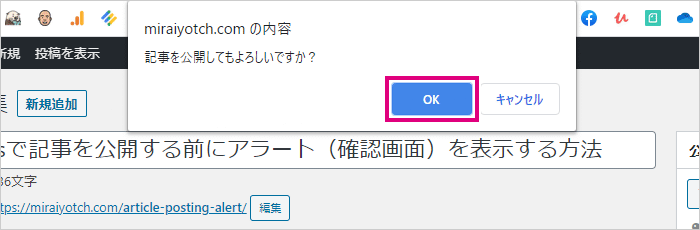
通常はこのまま公開されますが、カスタマイズ後は画面上部にアラートが表示されます。

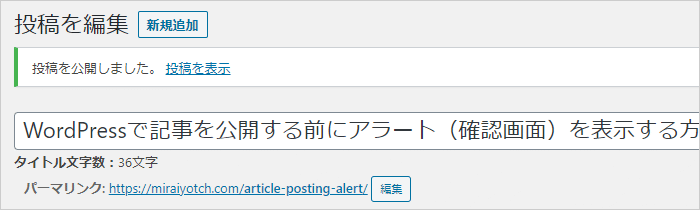
ここで「OK」を押せば、ブログ上で記事が公開されます!

【まとめ】アラートを実装すれば誤操作を防止できる!
ここまで、functions.phpを編集してアラートを表示させる方法を紹介してきました。
コードを追記するだけなので、編集に慣れていれば1分で実装できます。
// 公開する前にアラートを表示する
function publish_confirm_admin_print_scripts() {
echo <<< EOM
<script type="text/javascript">
<!--
window.onload = function() {
var id = document.getElementById('publish');
if (id.value.indexOf("公開", 0) != -1) {
id.onclick = publish_confirm;
}
}
function publish_confirm() {
if (window.confirm("記事を公開してもよろしいですか?")) {
return true;
} else {
var elements = document.getElementsByTagName('span');
for (var i = 0; i < elements.length; i++) {
var element = elements[i];
if (element.className.indexOf("spinner", 0) != -1) {
element.classList.remove('spinner');
}
}
document.getElementById('publish').classList.remove('button-primary-disabled');
document.getElementById('save-post').classList.remove('button-disabled');
return false;
}
}
// -->
</script>
EOM;
}
add_action('admin_print_scripts', 'publish_confirm_admin_print_scripts');このアラートがなかったころは、僕も間違って記事を公開したことがあります。
文章を書きかけの状態で公開するのは、できるだけ避けたいですよね。
誰でもかんたんに実装できるので、試しに使ってみてはどうでしょうか?