
 ヨッチ
ヨッチ こんにちは。代表のヨッチです。
ミライヨッチにお越しいただき、ありがとうございます。
Elementorのウィジェットは、配置したあとに自由自在なカスタマイズができます。
基本的な使い方をおさえておけば、あらゆるデザインを実現できるでしょう。
とはいえ、初めて使う方にとってはよくわからない点があるのも事実だと思います。
この記事では、ウィジェットの基本的な使い方と設定についてわかりやすく解説しています。
まずは基礎からしっかり学んで、デザインに活かしていきませんか?
記事の内容を動画でまとめました!
 ヨッチ
ヨッチ 記事について、動画ですべてお話ししています。
補足も交えて解説しているので、気になる方はこちらもどうぞ。
Elementorのインストールとウィジェットの配置
何はともあれ、Elementorをインストールするのは必須です。
そして、ウィジェットを配置するまでの基本操作は知っておく必要があります。
Elementorのインストールやウィジェットの配置をしたことがなければ、事前に準備しておきましょう。
以下の記事が参考になるはずです。
あなたは、Elementor(エレメンター)というページビルダーを知っていますか? WordPressのページビルダーの中でも、圧倒的No.1の人気があるプラグインです。 しかも、無料版が用意されていて、基本的な機能はす …
配置したウィジェットの使い方・設定方法
ウィジェットの配置ができたら、内容をカスタマイズしていきます。
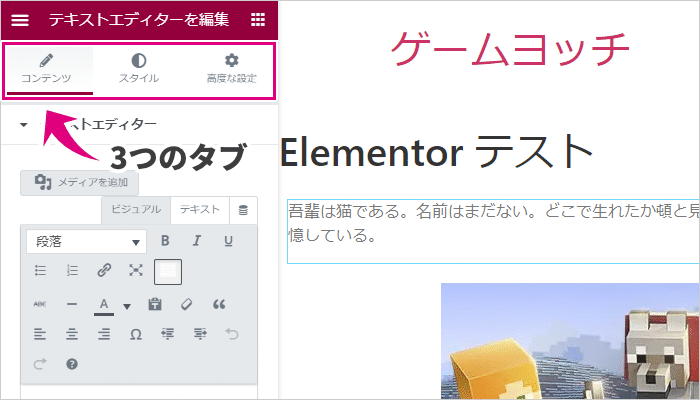
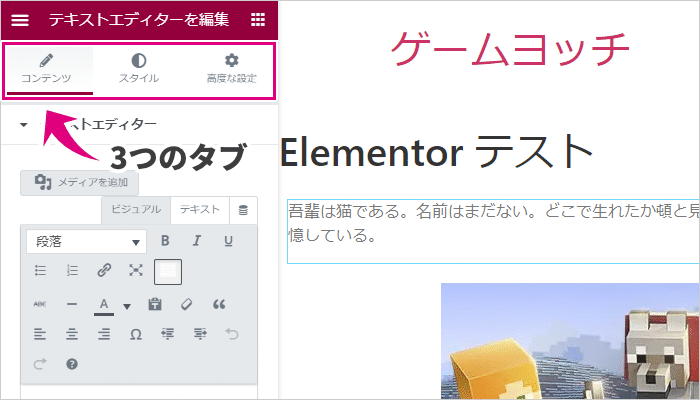
カスタマイズするには、3つのタブを使用します。

- コンテンツ
- スタイル
- 高度な設定
どのウィジェットでも、3つのタブは共通です。
基本的な役割も同じなので、タブの使い方さえ覚えれば自由にカスタマイズできます。
ここでは、基本中の基本である「テキストエディター」を見ていきましょう。
【1】コンテンツ
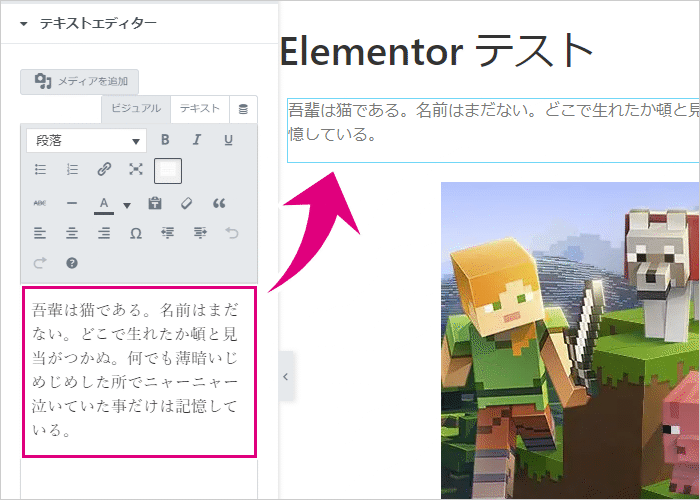
まずは、「コンテンツ」タブです。

見た目のとおり、テキストをそのまま入力できます。
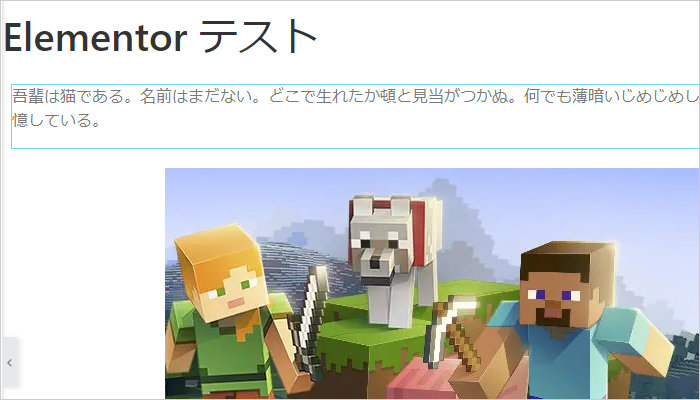
入力したテキストが、ウィジェット内に反映されるのが確認できるはずです。

ドロップキャップは、文字の頭文字を拡大するテクニックです。
カラム・カラムギャップは、ウィジェット内の列を分割できます。
今回の項目は、テキストエディター専用です。
ほかのウィジェットでは、各項目が種類ごとに最適化されています。
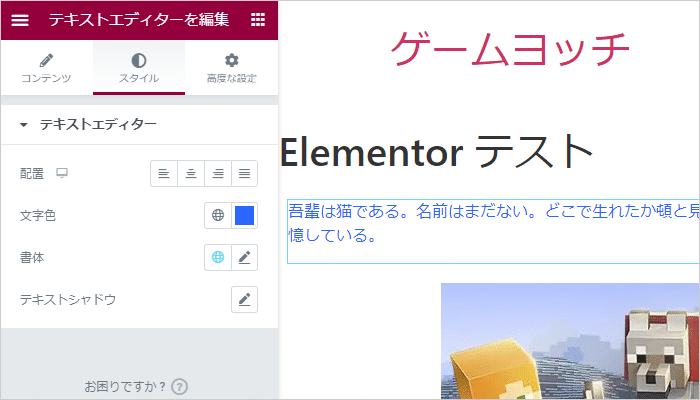
【2】スタイル
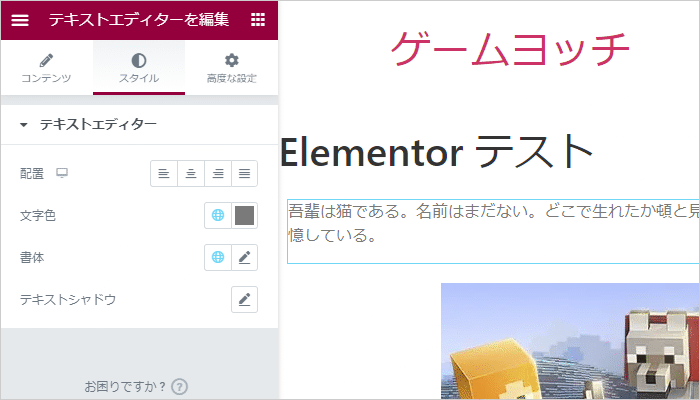
次に、「スタイル」タブを見てみましょう。

文字の配置や文字色、書体などを設定できます。
まさにテキストのスタイルを設定できるタブです。
文字色を変更すると、テキストの色が変わっているのが確認できます。

書体もたくさん用意されているので、ゴシック体だけでなく明朝体にすることもできます。
スタイルタブも、テキストエディター専用の設定です。
なので、ほかのウィジェットも最適化された項目が表示されます。
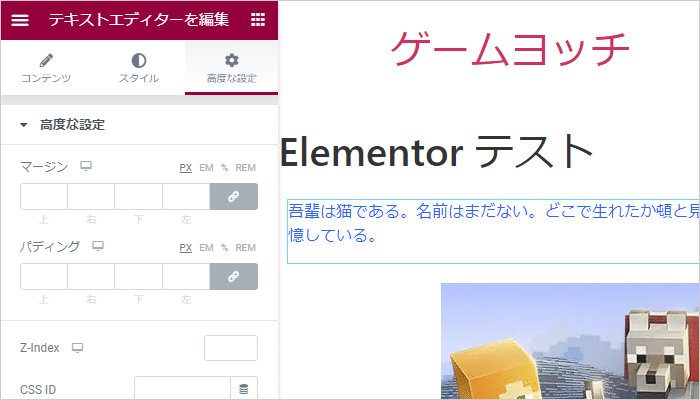
【3】高度な設定
最後に、「高度な設定」タブを見てみましょう。

マージン・パディング・Z-indexなど、CSSを知っている方向けの項目が並んでいます。
簡単に説明すると、マージンはボックス外の余白、パディングはボックス内の余白です。
Z-indexは、わからない方は触らなくて良いでしょう。
マージンを設定すると、余白が追加されたことが確認できます。

ほかには、モーション効果で動きを追加したり、背景・枠線で装飾もできます。
マスクで要素を切り抜いたり、絶対・相対配置の変更も可能です。
高度な設定に関しては、ウィジェット専用の設定は少なくなっています。
なので、どのウィジェットでもほぼ共通の項目です。
HTML・CSSの習得は必要?
HTML・CSSがわからない方は、無理に「高度な設定」を変える必要はないでしょう。
習得しなくても、快適にElementorを使うことができます。
ただ、知っておくとデザインの自由度が上がるのは間違いありません。
基本を覚えるのは簡単なので、興味があれば入門書を参考にしてみましょう。
ネットで調べるよりも、書籍の方が覚えるのは速いです。
【まとめ】3つのタブを使いこなしてデザインしよう
ここまで、ウィジェットの基本的な使い方と設定について解説してきました。
Elementorのウィジェットは、3つのタブさえ覚えておけば簡単にカスタマイズできます。

- コンテンツ
- スタイル
- 高度な設定
タブの中でも、コンテンツ・スタイルはHTML・CSSの知識はなくても大丈夫です。
そのまま文字入力したり、項目を選択するだけで設定できます。
高度な設定に関しては、HTML・CSSの知識があるとデザインの自由度が上がります。
とはいえソースコードを打たなくていいので、基本を知っておけばかなり使いやすいです。
高度な設定は、わからなければ無理に変える必要はありません。
デザインの自由度は落ちますが、設定しなくてもページを完成させることはできます。
とりあえず基本だけ知っておきたい方は、以下の入門書がおすすめです。
Elementorの持つ可能性をすべて引き出したい方は、試しに学んでみるのも面白いと思います。
というわけで、さっそくElementorであなただけのページを作成してみてはどうでしょうか?












